طراحی سایت فلت به چی معنی است؟
طراحی وب سایت فلت(flat) یک روش ساده گرا است که تاکیدش بیشتر برروی کارآمدی است تا نزدیکی به واقیعیت
این روش طراحی وب سایت دارای فضاهای خالی زیاد، عناصر دو بعدی با لبه های تیز و رنگ های روشن است.
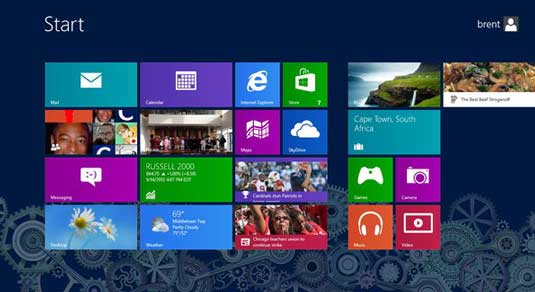
شرکت مایکروسافت اولین شرکتی بود که اینگونه طراحی را پیاده سازی کرد تا به رقابت با طراحی واقع گرای IOS بپردازد و به جای وارد کردن عناصر دنیای واقعی در طراحی ، تفاوت تکنولوژی و اشیای قابل لمس را به کاربر انتقال دهد.

ساده گرایی خسته کننده نیست!
در طراحی سایت فلت، عناصر زینتی به عنوان اجزای بی اهمیت در هم و بر هم دیده میشوند که نباید حضور داشته باشند. اگر یک عنصر در صفحه کاری انجام نمی دهد، باعث از دست رفتن تمرکز کاربر روی محتوای اصلی سایت خواهد شد. به همین دلیل است که طی سال گذشته طراحی وب سایت فلت بسیار رایج شده است.
البته، چون این روش طراحی وب سایت عناصر پر زرق و برق ندارد به این معنی نیست که خسته کننده است، این روش محتوا و دکمه ها را از تصاویر زمینه به خوبی جدا کرده و توجه کاربر را به خود جلب کرده و به آن سویی که طراح در ذهن خود در نظر داشته هدایت می کند.
درک سریع
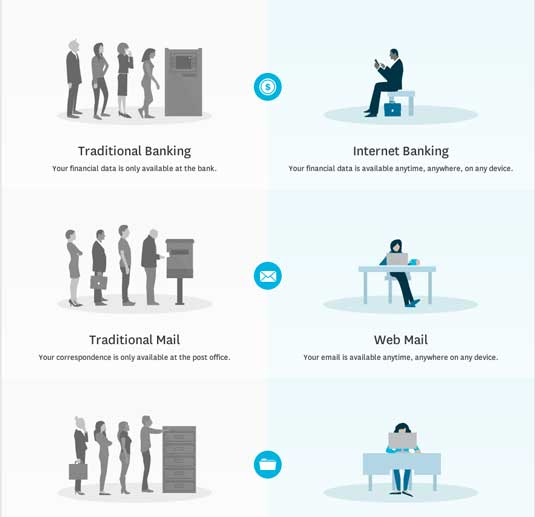
تصاویر ساده محتوای اصلی را راحت تر انتقال می دهند. مثلا آیکن ها می توانند به راحتی کاربر را برای دسترسی قسمت های مختلف سایت راهنمایی کنند.
به راحتی می توان تشخیص داد که رنگ ها چگونه توجه کاربر را به خود جلب می کنند.

این تصویر مزایای استفاده از اینترنت به جای مراجعه حضوری را به خوبی نشان می دهد. حتما توجه شما هم ابتدا به سمت راست مترکز شد
چه چیز از طراحی وب سایت فلت(flat) می توان آموخت؟
طراحی وب سایت فلت در واقع ما را به ریشه های طراحی بر میگرداند. هدف از طراحی، تعامل مناسب کاربر با وب سایت است. یک طراحی وب سایت زمانی موفق است که کارآمد باشد و کاربر بتواند به راحتی با آن ارتباط برقرار کند. بنابراین طراحی وب سایت فلتی که از اصول پیروی کند قطعا با تمجید کاربران رو به رو خواهد شد.
چگونه فلت(flat) طراحی کنیم؟
جزییات طراحی فلت در قسمت آموزش طراحی وب سایت به زودی قرار خواهد گرفت. اکنون به طور خلاصه به قسمت های کلی آن می پردازیم:
برای طراحی وب سایت فلت موثر و مفید همه توجه شما باید مبتنی بر ساده بودن عناصر باشد
رنگ های ساده و روشن تاثیر بیشتری روی کاربر می گذارند. انتخاب فونت مناسب با طرح کلی به محتوای شما ارزش می بخشد. لینک ها و دکمه های شما باید به وضوح مشخص باشند.
همه چیز باید ساده و در عین حال مفهومی طراحی شود.
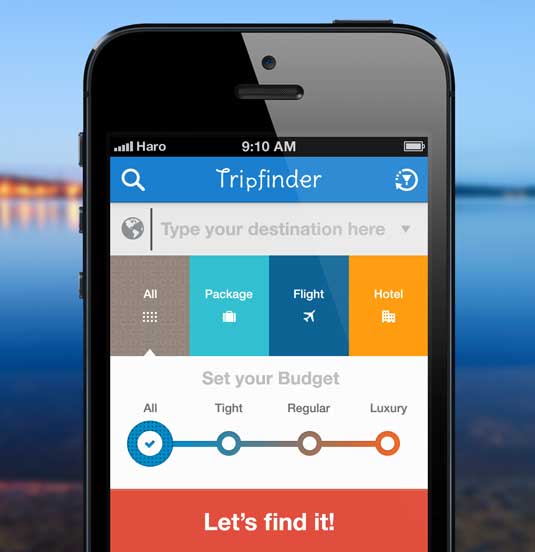
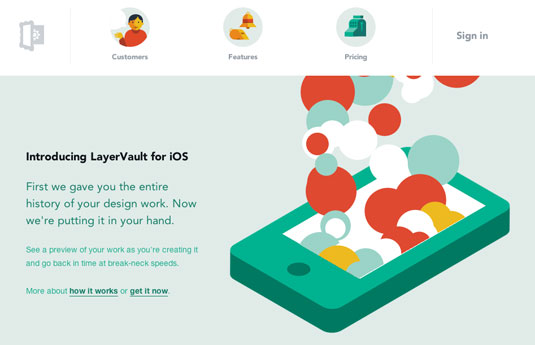
نمونه هایی از طراحی وب سایت و اپلیکیشن های فلت(Flat Websites and app)