تکنیک پارالکس در طراحی سایت
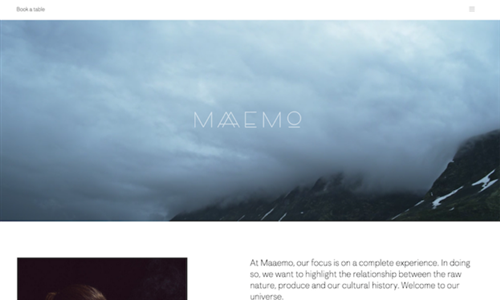
طراحی پارالکس یکی از گرایشات جدید در طراحی سایت است که در ان با اسکرول کردن صفحه یا حتی تکان دادن اشاره گر موس اتفاقات خاصی مانند تکان خوردن اشیاء، تغییر زاویه دید،حرکت بکگراند صفحه در خلاف یا موافق اسکرول با سرعت های مختلف و.. اتفاق می افتد. این ورایش جدید در طراحی وب سایت با نام پارالکس شناخته می شود. برای آشنایی با این سبک در طراحی وب می توانید لینک زیر که یکی از کارهای شرکت طراحی سایت رادکام است را ببینید.
و اما تاریخچه این تکنیک : پارالکس اولین بار در دهه 1940 برای نمایش عمق در بازی های دوبعدی ویدئویی ایجاد شد. بعد ازآن در دهه 1980 این روند محبوبیت بیشتری پیدا کرد. امروزه این گرایش به عنوان بخشی از ویژگی های اسکرول کردن درطراحی صفحات وب به کار می رود که در آن عکس پیش زمینه صفحه (background image) ازعکس بالاتر آن(foreground image) آرام تر حرکت می کند. این گرایش تقریبا از گرایشات جدید و جالب در طراحی سایت به شمار می رود.
اسکرول کردن پارالکس در طراحی وب: تکنیک پارالکس در طراحی صفحات وب بسیار رایج شده است. چرا که توقعات کاربران از آنچه که در مرورگر خود مشاهده می کنند بسیار بالا رفته است . کاربران دوس دارند وب سایت های مهیجی راببیند. بنابراین استفاده از تکنیک پارالکس یکی از انتخاب های بسیار مفید برای این موضوع است . وب سایت هایی با دیزاین پارالکس بیشتر در ذهن کاربر وب سایت می ماند. بسیاری از شرکت ها و برند های معروف دنیا از این سبک برای آشنایی کاربران خود با وب سایتشان استفاده می کنند .دروب سایت های پارالکس کاربران برای پیدا کردن محصول و سرویس مورد نظر خود محاوره بیشتری با سایت دارند.
پارالکس چگونه کار می کند؟
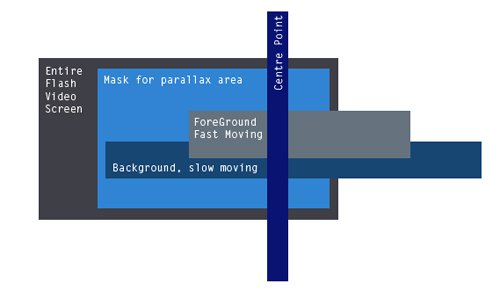
در تکنیک پارالکس عکس ها در بعد ها و سرعت های مختلف به نمایش در می آیند که باعث ایجاد عمق در صفحات می شود. تکنیک پارالکس بسیار شبیه کارکردن با لایه ها است بنابراین باید باین لایه ها به درستی کار کنید تا بتوانید افکت زیباتری را خلق کنید.

همانطور که از شکل بالا مشخص است تمرکز کاربر بر روی center point است ، پس زمینه های گوناگون در سرعت های مختلف خود به حرکت در می آیند و حس عمق و حرکت را برای کاربر ایجاد می کنند . در واقع می توان گفت این تکنیک در طراحی صفحات وب راهی برای متحرک سازی عکس های پس زمینه است.
یکی از نکات خیلی مهمی که لازم است به آن اشاره شود کاربرد صحیح این تکنیک است. توجه کنید که برای چه موضوعی می خواهید از این تکنیک در طراحی صفحات خود استفاده کنید. طراحی پارالکس باید طوری در وب سایت استفاده شود که کاربر برای پیدا کردن سرویس های مورد نظرش دچار مشکل نشود، به خصوص در وب سایت هایی که مطالب زیادی دارند. پس اگر وب سایت شما دارای محتوای زیادی است و نمیخواهید توجه کاربر از محتوا گرفته شود پس تکنیک پارالکس در اینجا گزینه خوبی نیست.
در آخر میتوان گفت با استفاده از تکنیک پارالکس میتوان راه جذابتری برای نمایش اطلاعات طولانی در وب سایت ها برای کاربران ایجاد کرد.داستان های مختلف را در عمق های متفاوت به نمایش گذاشت. ولی مطمئنا بعد از این تکنیک نیز تکنیک های جالب تری خواهند امد....
در ادامه لینک برخی از سایت هایی که به روش پارالکس طراحی شده اند آمده است :


امیدواریم از این مقاله بهره کافی را برده باشید .
شرکت طراحی سایت رادکام سیستم اماده ارائه خدمات به مشتریان گرامی است . نمونه کارهای مارا از لینک لیست مشتریان در منوی بالای صفحه مشاهده کنید .