روانشناسی رنگها و تاثیر آن بر طراحی وب سایت
برهیچ کس پوشیده نیست که روانشناسی رنگها در تمام جوانب طراحی نقش دارد. از تنوع بروز رنگهای بروزاقلام فروشی گرفته تا طراحی لوگوی برند وطراحی وب سایت انتخاب رنگ مناسب عاملی مهم در انتقال پیام به کاربران محسوب میشود.

براساس Kissmetrics با نگاه کردن به رنگها چشمان ما پیامی به ناحیه ای از مغز بنام هیپوتالاموس میفرستند. هیپوتالاموس سیگنال هایی به غده هیپوفیز و سپس غده ی تیرویید میفرستد. این سیگنال ها هورمون هایی آزاد میکنند که در حالات، احساسات و درنهایت در اخلاق ما تغییر ایجاد میکنند.
دانشمندان میگویند رنگها باعث بوجود آمدن احساسات مثبت و یا منفی میشوند. در ادامه Kissmetrics بیان میکند بازدیدکنندگان از سایت ها برای قضاوت و بیان نظر خود تنها به نود ثانیه زمان نیاز دارند. علاوه براین رنگ اجناس به تنهایی در62 تا 90 درصد از تعاملات نقش تعیین کننده دارد.
همانطورکه دریک کتاب الکترونیک با عنوان" طراحی رابط کاربری وب سایت برای چشمان انسان" توضیح داده شده است رنگها نقش انکار ناپذیری در خلق یک تاثیر عالی اولیه بر کابران دارند.
معنی و مفهوم رنگها.
هر رنگی برای افراد مختلف بسته به زمینه ی فرهنگی و علایق شخصی تداعی گر معانی مختلف است. برای درک بیشتر به عکس زیر توجه کنید.

روانشناسی رنگ در مبحث طراحی علم دقیقی نبوده و مطالعات نشان داده اند که ادراک و احساسات فردی در علم روانشناسی رنگها تاثیر گذار است. ملاحضات اجتماعی مانند جنسیت نیز برچگونه دیدن رنگها تاثیر دارند. تحقیقات بیشتر نشان داده اند همیشه این خود رنگ نیست که تاثیرگذار است بلکه استفاده ی مناسب و بجا از رنگ نیز در این تاثیرگذاری نقش دارد.

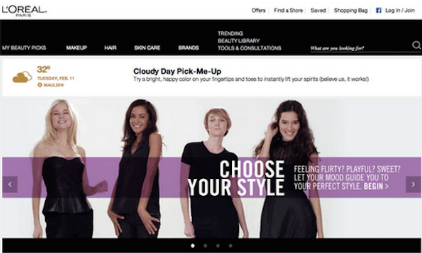
بنابراین اگر طراح شما مختص به بانوان است رنگ بنفش انتخاب خوبی است چرا که عموما بانوان این رنگ را می پسندند اما برعکس آقایان علاقه ای به این رنگ ندارند. در تصویر زیر از رنگ بنفش استفاده شده تا تاثیر بهتری بر کاربران گذاشته شود..

همانطور که میبینید برای راس مطلب و زیر نویس از رنگ مشکی استفاده شده است که نمایانگر کلاس و ظرافت است بگونه ای که به محض دیدن آن این حس به شما منتقل میشود که میکنید محصول معرفی شده به هیچ وجه ارزان نیست.
بعلاوه برای متن از رنگ سفید استفاده شده است که بیانگر مدرنیته و و احساس آرامش است درحالیکه رنگ بنفش برای نشان دادن لوکس بودن، ظرافت و زنانگی انتخاب شده است و همه ی این انتخاب ها درخور و مناسب معرفی این محصول است.
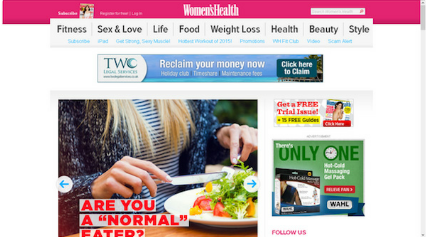
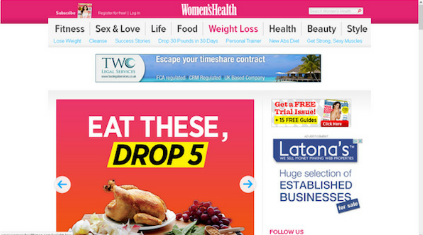
در تصویر زیر که از یک مجله ی بهداشتی انتخاب شده است علیرغم اینکه این سایت نسبتا از رنگ تهی است و بجای رنگ به تصاویر و bold navigation تکیه دارد برای بنر فوقانی از رنگ صورتی استفاده شده است. انتخاب رنگ صورتی درعین جالب بودن میتواند کارکرد مناسبی نداشته باشد.
رنگ صورتی رنگی بسیار کلیشه ای و قالب است که اغلب برای سایت های مختص بانوان استفاده میشود و نشانه ی علاقه به خوردن شیرینی است بنابراین درمورد این سایت که پیام آن در رابطه با بهداشت بانوان است میتواند موجب انحراف و نابودی پیام شود.

با بررسی بیشتر سایت مشخص شد در تمامی صفحات رنگ راس صفحات صورتی است. در عکس زیر تصویری از بازدیدی سریع از بخش کاهش وزن را مشاهده میکنید.

همانگونه که مشاهده میکنید در این صفحه از رنگ صورتی بیشتر استفاده شده است که میتواند برا ی بازدیدکنندگان زیانبخش باشد. بهرحال اولین عکسی که دیده شد روی یک اسلایدر بود که با ماندن در صفحه تغییر میکرد.
انواع روشهای انتخاب رنگ.
ساختن سایتی که در آن تنها از یک رنگ استفاده شود تقریبا محال است مگر اینکه واقعا قصد داشته باشید سایتتان تک رنگ باشد. بنابراین شما باید برای رنگ کلی و رنگ های تک و تناسب آنها با یکدیگر طرحی داشته باشید. همچنین شما باید تاثیر رنگ منتخب بر کاربران را درنظر گرفته و رنگهای ثانویه نیزباید با رنگ اصلی تناسب داشته باشند.
با این رویکرد شما باید بهنگام ترکیب رنگها بسیار مراقب باشید، شما میتوانید از سه روش نامبرده در زیر برای ترکیب رنگها کمک بگیرید:
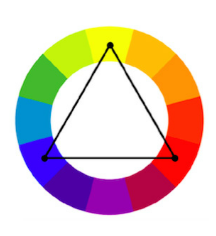
روش سه گانه.
این روش، روشی است بسیار مقدماتی و متوازن که از سرزندگی رنگ و متمم گیری استفاده میکند. با استفاده از دایره دوازده رنگ شما میتوانید هر سه رنگی که در فاصله ی 120 درجه ای از یکدیگر قرار دارند را برای زمینه، محتوا و نقشه خوان انتخاب کنید.

روش ترکیبی.
روش دوم اندکی دشوار است اما اگر بدرستی انجام شود میتواند بسیار تاثیر گذار باشد. در این روش از چهار رنگ استفاده میشود، دو رنگ متضاد(رنگ های نزدیک بهم) و دو رنگ مکمل ( رنگهای روبرو بهم).

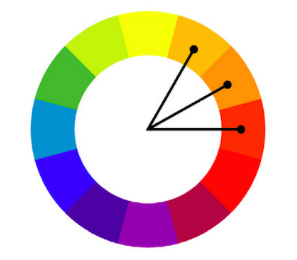
روش متناظر.
این روش بر رنگهای مکمل تمرکز دارد و شما باید برای انتقال پیام به کاربران بهنگام تصمیم گیری بسیار محتاط عمل کنید. چراکه این روش سرزندگی رنگهای منتخب را برجسته میکند و بنابراین میتواند اغراق آمیزباشد.

بنابراین وقتی روانشناسی رنگها را مدنظر قرار میدهید بسیار مهم است که به همه ی رنگها بطور کلی و نحوه ی همخوانی آنها بایکدیگر نیز توجه کنید نه اینکه صرفا رنگی را انتخاب کنید و امیدوار باشید که انتخابتان برای زمینه و متن مناسب است.
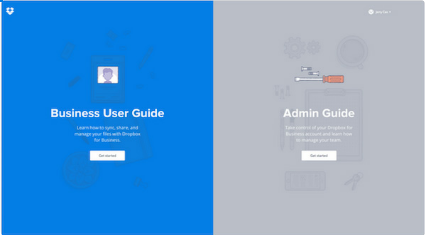
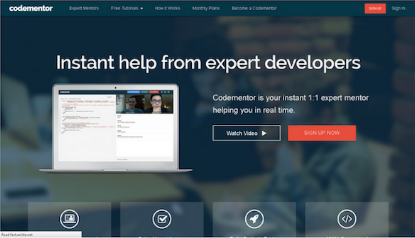
به صفحه ای که در عکس زیر نشان داده شده نگاه کنید و به پیامی که به کاربران منتقل میکند دقت کنید.

- رنگ زمینه. زمینه ی مشکی نشانگر کلاس، برتری، رسمیت و خود شرکت است. واضح است وقتی سایتی خدمات mentoring ارائه میدهد پیام برتری نکته ای است که خواهان انتقال آن به کاربران است. رسمیت اشاره دارد که این سایت با یادگیری مرتبط است درحالیکه خود شرکت پیشنهاد میکند که کاربران نباید کد نویسی را بعنوان یک سرگرمی یاد بگیرند بلکه باید آنرا بعنوان ابزاری برای پیشبرد حرفه ی خود یاد بگیرند.
- رنگ کلیدها. این سایت از کلید قرمز رنگ برای کلیدهای CTA استفاده کرده است که در زمینه ی مشکی رنگ کاملا برجسته بوده و کاربران را برای ورود به سایت تشویق میکند. برای کلیدهایی که اهمیت کمتری دارند از رنگ مشکی با حاشیه ی سفید استفاده شده است.
- رنگ متن. برای متن از رنگ سفید در تناقض با رنگ مشکی زمینه استفاده شده است درحالیکه با طرح رنگ همخوانی دارد. آیکون ها به رنگ سفید در سمت راست قرار گرفته اند تا کاربران را به بررسی فهرست برای اطلاعات ضروری تشویق کنند.
بطورکلی این طرح بخوبی کار میکند، همه ی ما میدانیم رنگ سیاه و سفید بخوبی با یکدیگر تناسب داشته و در این مورد به سایت نامبرده حس ممتاز بودن و نسبتا رسمی بخشیده است. استفاده بیش از حد از رنگ قرمزموجب انحراف پیام میشد بنابراین استفاده اندک از این رنگ مشخص میکند که ورود به سایت اقدامی دلخواه و مورد پسند است.
رنگهایی که باید از آنها اجتناب کرد.
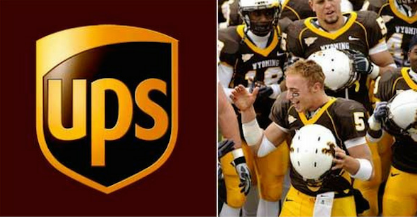
بطور کلی رنگ قهوه ای در طراحی نمادی از طبیعت بوده و اکثر آقایان از این رنگ بیزارند اما درعین در حال در زمینه هایی که هدف آن نمایش قابلیت اعتماد است کارکرد دارد.

بنابراین رنگ قهوه ای برای UPS رنگ تاثیرگذاری به شمار می آید چراکه هدف این کمپانی انتقال پیام قدرتی قابل اعتماد است.
بهرحال بعنوان تجهیزات ورزشی این پیام به بدترین شکل ممکن در تصویری از کالج فوتبال که متعلق به تیم کالج Wyoming است توصیف شده است. جالب اینجاست که رنگ قهوه ای حس خشونت و زمختی را منتقل میکند بنابراین شما فکر میکنید اگر با تصویری از یک ورزش خشن ترکیب شود حتما تاثیرگذار خواهد بود اما در این مورد شاید بدلیل اینکه آقایان در حالت نرمال از رنگ قهوه ای بیزارند تاثیر گذار نیست.
اما درخصوص بانوان بنظر میرسد رنگ نارنجی کمترین طرفدار را دارد بنابراین اگر قصد طراحی برای بانوان را دارید حتما به این مساله توجه داشته باشید.البته بخاطر داشته باشید این موارد تنها رهنمودهایی هستند که در انتخاب رنگ و هارمونی رنگها تاثیر بسزایی دارند.
ابزارهای مناسب برای انتخاب رنگهای درست.
البته شما میتوانید از جداول رنگ و الگو برای انتخاب مناسب رنگها بهره ببرید. هنگامیکه طراحی رابط کاربری مطرح است شما نیازی به خلق دوباره ی دایره ی رنگ ندارید.
Adobe color CC ، نرم افزار قابل اعتماد برای تمام کاربران Adobe.
Paletton، ابزاری ساده برای افراد مبتدی.
Flat UI color picker، ابزاری برای طراحی های فلت رنگی.
Mudcube color sphere، ابزاری برای انتخاب تم ها و ایجاد ارقام HEX.
Check my colours، ابزاری برای کنترل ترکیب رنگ پیش زمینه و پس زمینه. این ابزار توسط افراد کور رنگ برای کنترل کنتراست درست رنگها استفاده میشود.
Color ، ابزاری است که به شما امکان میدهد با حرکت ماوس در طول صفحه رنگها را انتخاب کرده و میزان اشباع آنها را تنظیم کرده و سپس کد HEX را بدست آورید.
مثال.
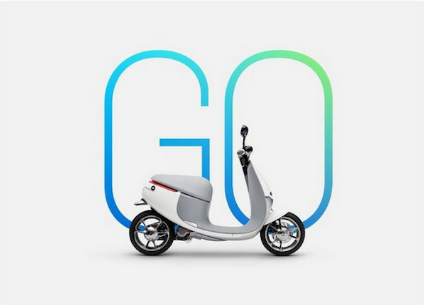
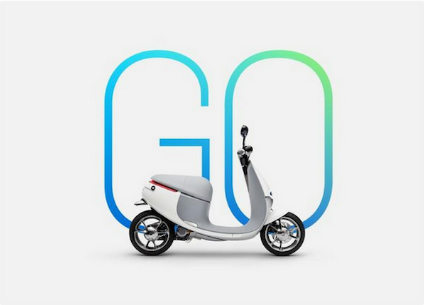
هزاران سایت وجود دارند که برای خلق تاثیری شگرف از انواع رنگها استفاده میکنند و بسیاری سایت دیگر نیز وجود دارند که بهره ای از تنوع رنگها نمیبرند. تصویری که در زیر مشاهده میکنید برنده ی جایزه ی سایت روز شده است.

همانطور که مشاهده میکنید رنگ خاکستری روشن پس زمینه به زیبایی با رنگ خاکستری موتر همخوانی دارد. طراحی ساده بهمراه حروف بزرگ تاثیر آنرا دوچندان کرده و فورا این حس را منتقل میکند که موتور موجود در عکس موتور کوچک و پرسرعتی است که از سواری با آن لذت خواهید برد. استفاده از رنگ خاکستری باعث شده تا سایر رنگها بیشتر به چشم بیایند. رنگ خاکستری یک رنگ بی فام است که هر چه روشنتر باشد صفحه را درخشانتر کرده و به آن نشاط بیشتری می بخشد. خاکستری رنگی است که حس ثبات و پایداری را منتقل میکند و درعین حال حس آرامش و خونسردی را نیز ایجاد میکند.
رنگهای استفاده شده برای واژه ی GO همگی روشن و شاد هستند که به طراحی حس مدرنیته و طراوت بخشیده است. رنگ آبی رنگی است که میان هردو گروه مردان و زنان محبوب بوده و درعین حال تضمین میکند که این صفحه به هیچ از از این دو گروه جنسیتی گرایش خاصی ندارد. از رنگ سبز بسیار کم استفاده شده که نشانگر حس اهمیت به محیط زیست است. استفاده از این رنگ بسیار هوشمندانه است چرا که یک موتور با این سایز سوخت چندانی مصرف نمیکند و نسبت به ماشین برای محیط زیست خطر کمتری دارد البته این مساله ای است که همگی ما از قبل میدانستیم اما وجود پیامی که آنرا تاکید کند خوب است.
درکل،این صفحه این حس را به شما منتقل میکند که برای زندگی در جامعه شهری مدرن داشتن اسکوتر بهترین انتخاب است.
ملاحضات پایانی.
انتخاب رنگ مهمترین قسمت در طراحی است اما درعین حال برای کل برند نیز نقش حیاتی دارد. حسی که رنگها منتقل میکنند باید با هویت برند همخوانی داشته و به برند مورد نظر معنی و مفهوم ببخشد. اغلب طراحان با کارهای هنری موجود مانند لوگوها کارکرده و براساس آن رنگها را انتخاب میکنند. اما این انتخاب میتواند کاملا فشرده باشد اما جدول های موجود رنگ و الگو به شما کمک میکند تا این پروسه برایتان ساده تر شود.