نکات کاربردی در طراحی نسخه موبایل برای وب سایت ها
این روزها با پیشرفت گوشی های هوشمند اکثر کاربران از طریق گوشی به وب گردی می پردازند. بنابراین توجه به طراحی کاربرپسند و مفید برای این دستگاه ها امری غیرقابل اجتناب برای دارندگان وب سایت ها برای جذب مشتریان بیشتر است.
در طراحی وب سایت ها برای موبایل ها با توجه به فضای کم با محدودیتهایی روبرو هستیم، بنابراین برای طراحی در این دستگاهها باید از فضا حداکثر استفاده مفید را برد . در ادامه به نکاتی که برای طراحی در گوشی های موبایل مفید خواهند بود را ارائه خواهیم کرد.
-کم کردن محتوای وب سایت:
به دلیل محدودیت فضا نمیتوان همه اطلاعات وب سایت را در نسخه موبایلی نیز تعبیه کرد. بنابراین بسیار ضروری است که در طراحی برای نسخه موبایلی از حجم اطلاعات کم کنید . تنها محتوا و سرویس های ضروری وب سایت خود را در نسخه موبایلی نمایش دهید. در طراحی برای نسخه موبایل باید باید به سرعت لودینگ نیز توجه کنید چرا که این دستگاهها معمولا از سرعت پایین تری برخوردار هستند. معماری محتوای خود را به گونه ای قرار دهید که کاربران به راحتی بتوانند انها را مطالعه نموده و در بین محتوای سایت حرکت کنند .
-استفاده از قالب تک ستونه برای نسخه موبایل:
معمولا پیاده سازی وب سایت های عریض برای نمایشگرهای کوچک موبایل ها مشکل است. در این شرایط طراحی سایت ها به صورت تک ستونه که کل عرض صفحه را شامل شود، بهترین انتخاب است. برای اضافه کردن اطلاعات بیشتر نیز به راحتی می توانید ازاسکرول استفاده کنید که بسیار کاربرپسندتر می باشد.
-طراحی نوار مسیریابی یا navigation جداگانه برای نسخه موبایل
- یکی از قسمت های بسیار مهم برای وب سایت ها می باشد . معمولا فیت کردن navigation اصلی سایت در نسخه موبایلی به دلیل فضای کم کار مشکلی است به همین دلیل معمولا طراحان در نسخه موبایل از navigation جداگانه ای استفاده می شود. به عنوان مثال از منوی کشویی برای نمایش navigation استفاده می کنند که این راه حل بسیار مناسبی است .
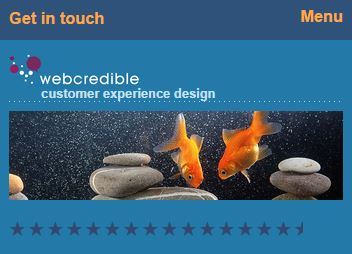
نسخه موبایلی navigation این وب سایت:
-کم کردن فضاهای ورود اطلاعات:
وارد کردن اطلاعات برای کاربران در موبایل ها کار دشواری است. بنابراین تا می توانید فضاهای وارد کردن اطلاعات را در نسخه موبایل کم کنید. اینها نکاتی است که در بهبود بخشیدن تجربه کاربران نقش مهمی را بر عهده دارد.
-تصمیم گیری در مورد نسخه های مختلف برای نسخه موبایل:
قدرت پردازش در گوشی های موبایل به طور چشمگیری تغییر می کند . اگر هدف شما برای طراحی در نسخه موبایل تنها برای گوشی های هوشمند با سرعت دانلود بالا باشد در این صورت تنها یک نسخه موبایلی مناسب است . به عنوان مثال فیسبوک سه نسخه اصلی برای موبایل دارد. یک نسخه اصلی ،یک نسخه مخصوص گوشی های لمسی و نسخه ای نیز برای کشورهایی که سرعت دانلود بسیار پایینی دارند.
- اگر سایت شما دارای محتوای چندرسانه ای مانند فلش و ویدئو می باشد ، سعی کنید اندازه آنها را تا جایی که ممکن است کاهش دهید .اگر کاربران بتوانند در شبکه موبایل ، فایل ها را سریعا دانلود کنند ، ارزش این را خواهد داشت که فایل ها کمی از کیفیت بیافتند. در مورد کاربران دسکتاپ ، طراحان وب فرض می کنند که کاربر دارای ارتباط با سرعتی بالاست ، اما در کاربران موبایل چنین فرضی اشتباه است.
- مطمئن شوید که عملکرد وب سایت شما در نسخه موبایل در غیاب تکنولوژی ها و ابزارهایی که معمولا در موبایل وجود ندارند ، صحیح خواهد بود. برای مثال فلش و جاوا اسکریپت معمولا در موبایل ها وجود ندارد یا به طور دیگری عمل خواهد کرد. مرور در دسکتاپ معمولا با ماوس و کیبورد یا سایر ابزارهای جستجو و کنترل انجام می شود. مطمئن شوید که طراحی شما برای موبایل کامل بوده و کاربران خواهند توانست به راحتی با آن کار کنند.
- در نسخه موبایل سعی کنید حجم وب سایت را کاهش دهید. استایل سایت را برای استفاده در موبایل تنظیم کنید و آن را تا حدی به حداقل برسانید که در صفحه موبایل بطور کامل مشاهده شود. اینکار باعث می شود که بازدیدکنندگان براحتی روی محتوای سایت تمرکز کنند. معمولا طراحی استایل با کیفیتی بالا برای استفاده در موبایل مناسب نیست. اینکار باعث افزایش طول بارگزاری سایت می شود.