طراحی فرم ها در نسخه موبایلی وب سایت ها
در طراحی فرم ها در طراحی سایت ها با دشواری های بیشتری روبرو هستیم.در نسخه موبایلی صفحات کوچکتر ، اینترنت کندتر و همچنین وارد کردن اطلاعات با دشواری های بیشتری روبرو است. بنابراین کم کردن فرم ها تا جای ممکن در نسخه موبایلی وب سایت ها منطقی بنظر می رسد. زمانی که در نسخه موبایلی به دنبال دریافت اطلاعات از کاربران هستید چک باکس ها، دکمه های رادیویی، منوهای کشویی و لیست ها نسبت به سایر ورودی های اطلاعات مناسبتر هستند. محدودیت موجود در دستگاههای موبایل طراحان وب سایت ها را به فکر طراحی عناصر مخصوص ورود اطلاعات جدید سریعتر و آسانتر انداخت. با این عناصر جدید مخصوص ورود اطلاعات می توانیم از فرم ها در صفحات موبایل به راحتی استفاده کنیم.
در ادامه این مقاله ویژگی های جدیدی که به فرم ها اضافه شده اند را بررسی می کنیم.
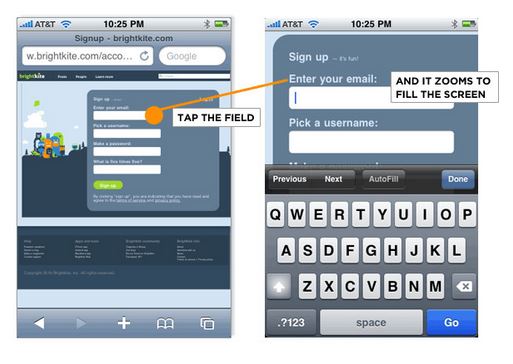
-در بسیاری از مرورگرهای موبایل ، هنگامی که کاربر فیلد ورودی از فرم را انتخاب می کند، به صورت خودکار این فیلد برای کاربر "زوم" می شود و کل صفحه را می گیرد . این ویژگی ورود اطلاعات را برای کاربر راحت تر میکند و به انها اجازه می دهد به راحتی اطلاعات وارد شده در فیلد را مشاهده کنند. مرورگر سافاری در گوشی های آیفون اجازه استفاده از خاصیت زوم به همراه دکمه های NEXT ، PREVIOUSE ، AutoFill،DONE را فراهم می کند که به کاربر اجازه می دهد بین فیلدهای فرم به راحتی سوئیچ کند.
در شکل زیر خاصیت زوم برروی فیلدهای فرم به همراه دکمه های اضفه شده را نشان داده شده است.
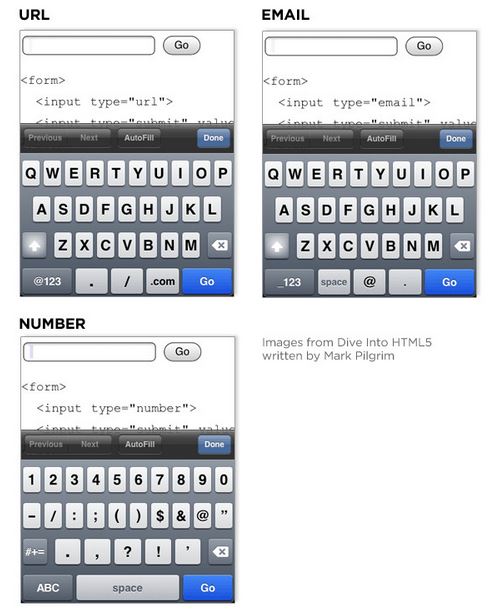
برای راحت شدن استفاده از فرم ها فیلد های جدیدی نیز به HTML5 اضافه شده است. به عنوان مثال با انتخاب فیلدurl در فرم، به صفحه کلید کلیدهای "." و "/" و ".com" اضافه می شود. همچنین با اضافه کردن فیلد ورودی email به فرم و انتخاب آن کلید های "." و "@" به صفحه کلید اضافه خوهند شد. با انتخاب فیلد number نیز صفحه کلید عددی فعال می شود که کاربر مجبور نباشد برای وارد کردن اعداد به صفحه کلید عددی سوئیچ کند.

فیلدهای دریافت پسورد:
مخفی بودن کاراکترهای پسورد در فیلد های پسورد، هرچند برای محافظت از اطلاعات حساس و مسائل امنیتی است، ولی ممکن است برای کاربران موبایلی محدودیت های کاربردی را ایجاد کند. به همین دلیل برای حل این مشکل بسیاری از دستگاههای موبایل هنگام انتخاب فیلد پسورد توسط کاربر اخرین پسوردهایی را که کاربر اخیرا وارد کرده است به او نشان می دهد و همچنین کاراکترها با کمی تاخیر از دید کاربر مخفی می شوند، که به کاربر اجازه چک کردن کاراکترهای وارد شده را در زمان داده شده می دهد.
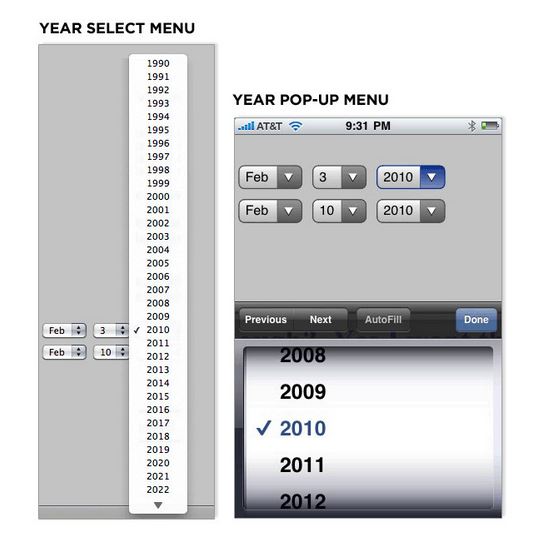
-منوهای کشویی یکی از سخت ترین انواع ورودی ها برای استفاده از فرم ها در موبایل ها هستند. همانطور که در شکل زیر مشاهده می کنید آیفون در مرورگر خود کنترلری را برای استفاده از منوهای کشویی قرار داده است که استفاده از این ورودیها را برای کاربران بسیار آسانتر می کند.
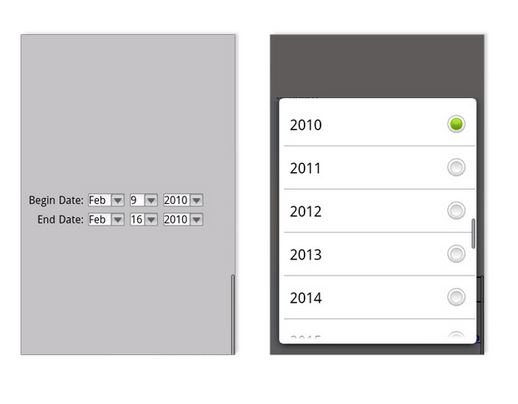
سیستم عامل اندروید نیز استفاده از این نوع ورودی ها را برای کاربران خود بسیار آسانتر می کند. مانند شکل زیر با کلیک برروی منوهای کشویی، گزینه های این منو به شکل زوم شده که کل عرض صفحه را می پوشاند نشان داده می شود که کاربر به راحتی می تواند بین گزینه های لیست حرکت و گزینه مورد نظر خود را بیابد.