استفاده از عکس ها در طراحی وب سایت های Responsive
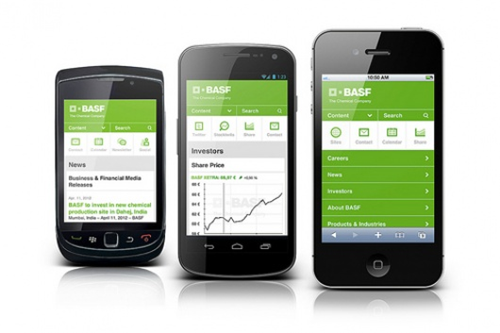
همانطور که می دانید در چند سال گذشته استفاده از اینترنت در تلفن های همراه به نحو سرسام آوری افزایش داشته است. بر اساس گزارش مورگان استنلی،تا پایان سال 2014 استفاده از اینترنت از طریق تلفن های همراه با استفاده از آن از طریق کامپیوترهای دسک تاپ برابر خواهد شد. به همین دلیل طراحی وب سایت ها به سبک رسپانسیو که در دستگاه های مختلف نمایش درست و صحیحی داشته باشد بسیار پر طرفدار شده است . تاحدی که اکثر طراحان معتقند که در سال 2015 طراحی رسپانسیو به یکی از گرایشات ضروری در طراحی وب سایت ها تبدیل خواهد شد.
در مقاله های قبلی ما طراحی رسپانسیو را به طور کامل شرح دادیم . در این مقاله قصد داریم نحوه استفاده از عکس ها در طراحی رسپانسیو را توضیح دهیم. چگونه واکنش پذیری عکس های خود را در دستگاههای مختلف تضمین کنیم .
معمولا تصاویر یکی از چالش های مهم در طراحی سایت های رسپانسیو است.یکی از رایج ترین راه حل ها که ان را می توانید در اکثر وب سایت ها ببینید استفاده از استایل روبرو برای عکس های داخل وب سایت است.
Img{
Max-width:100%;
Height:auto;
}
این استایل حداکثر عرض عکس را به عرض والد محدود می کنند و در صورت تغییر عرض والد به صورت خودکار سایز عرض عکس نیز تغییر می کند . استایل height :auto نیز همزمان با تغییر عرض تصویر ارتفاع ان را نیز تغییر می دهد .
روش ساده بالا برای طراحی رسپانسیو بسیار مناسب است . ولی اگر بخواهیم در شرایط متفاوت عکس متفاوتی را نمایش دهیم باید از روش دیگری استفاده کنیم. با استفاده از تگ <picture> می توانیم ای کار را نجام دهیم
تگ <picture > یکی از عناصر جدید در Html5 است . با استفاده از این تگ قادر خواهید بود عکس های مختلفی را در این تگ تعریف کنید و برای شرایط مختلف عکس مورد نظر خود را نمایش دهید .
در واقع با استفاده از این تگ می توانید عکس متاوتی را براساس شرایط زیر بارگذاری کنید :
*تغییر عکس بر اساس تراکم پیکسلی
*تغییر عکس بر اساس نتایج مدیا کوئری که در این تگ تعریف کرده اید( به عنوان مثال طول ، عرض و یا orientation دستگاه مورد نظر)
طرز استفاده از تگ <picture>
- تگهای باز و بسته ی <picture></picture> را بسازید.
- داخل این تگها، تگ <source> را به ازای هر کوئری که میخواهید اجرا شود بسازید.
- صفت media که حاوی کوئری برای مثا ل ارتفاع، عرض یا orientation دستگاه است را به همین تگ source اضافه کنید.
- صفت srcset حاوی نام تصویر مربوطه برای بارگذاری است را به تگ source اضافه کنید.
- اگر میخواهید تصاویر را برای صفحه نمایش هایی با تراکم پیکسلی متفاوت قرار دهید کافی است نام تصاویر دیگر را هم به صفت srcset اضافه کنید.
- مجددا تگ <img> را هم به این تگ اضافه کنید.
|
1 2 3 4 5 6 7 |
<picture> <source srcset="smaller_landscape.jpg" media="(max-width: 40em) and (orientation: landscape)"> <source srcset="smaller_portrait.jpg" media="(max-width: 40em) and (orientation: portrait)"> <source srcset="default_landscape.jpg" media="(min-width: 40em) and (orientation: landscape)"> <source srcset="default_portrait.jpg" media="(min-width: 40em) and (orientation: portrait)"> <img srcset="default_landscape.jpg" alt="My default image"> </picture> |
کد بالا برای دستگاه هایی با سایز صفحه نمایش کمتر از 40em و در حالت افقی، تصویر smaller_landscape.jpg را بارگذاری میکند و برای دستگاه هایی با سایز بیشتر از 40em و در حالت افقی، تصویر default_landscape.jpg را بارگذاری میکند. همینطور برای سایز های کمتر از 40em و در حالت عمودی تصویر smaller_portrait.jpg و برای سایز های بیشتر از 40em و در حالت عمودی تصویر default_portrait.jpg رو بارگذاری میکند.













خیلی ممنون....