تگ های جدید html5 که باید بدانید !
Html5 تگ ها و خصوصیات جدیدی را ارئه کرده است که طراحی سایت ها را انعطاف پذیرتر ، کارآمدتر و قدرتمندتر خواهد کرد. هدف اصلی از ارائه این تگ ها در Html5 قابل فهم شدن کدهای آنها در سیستم ها و مخصوصا برای موتورهای جستجو است. نمایش اطلاعات در وب سایت ها به صورت خاص تر، عدم نیاز به کدهای جاوااسکریپت پیچیده و پلاگین های اضافه در مرورگرها مانند فلش و Silverlight از جمله فواید Html5 است.
در ادامه تگ های جدید در Html5 را بررسی می کنیم.
1.تگ <video> و <audio>
قبل از HTML5 برای قرار دادن فایل های صوتی و ویدیویی در مرورگر ها نیاز به پلاگینهایی مثل فلش یا Silverlight داشتیم. این پلاگینها مشکلات زیادی برای مرورگرها ایجاد میکردند. به همین در HTML5، دو تگ <audio> برای قرار دادن فایل صوتی و<video> برای قرار دادن مستقیم فایلهای ویدیویی در صفحه، معرفی شدند. همچنین مشکل پشتیبانی از نسخه های مختلف فایل های ویدوئویی و صوتی را نیز می توانید از طریق خاصیت source در این تگ ها حل کنید و نسخه های مختلف فایل صوتی و ویدئویی خود را در صفحه قرار دهید . بنابراین مطمئن خواهید شد که فایل مورد نظر شما در هر صورت در مرورگر پخش خواهد شد .
نکته : تگهای audio و video در سه نسخهی آخر همهی مرورگرها کار می کنند و میتوانید به راحتی از انها در طراحی سایت خود استفاده کنید.
2. input های جدید در html5
در Html5 ،گزینه های جدیدی به خاصیت type در تگ input اضافه شده است . input های جدیدی که به خاصیت type اضافه شده اند شامل: email ، URL ، number، range ، data picker ،search و color می باشند . همچنین خاصیت های جدیدی نیز همراه با این Input ها ارائه شده است که یادگیری آنها حجم زیادی از کد های جاوااسکریپت را کم می کند .
در صورتی که مرورگری نتواند هریک از این انواع را پشتیبانی کند همانند نوع text که جعبه متن معمولی است آن را نمایش خواهد داد .
3. تگ <canvas>
از تگ < canvas > در Html 5 برای طراحی اشیا و اشکال گرافیکی بصورت Run Time به کمک زبان های اسکریپتی مثل جاوا اسکریپت استفاده می شود . بوسیله تگ < canvas > می توانید اشیای گرافیکی مثل مربع ، دایره ، تصاویر و ... را بر روی صفحه ایجاد نمایید . تگ < canvas > خود به تنهایی خروجی بر روی صفحه نداشته و فقط به عنوان یک نگهدارنده برای اشیای گرافیکی استفاده می شود . عمل طراحی اشکال بوسیله جاوا اسکریپت انجام می شود. یکی از کاربرد های بسیار خوب این تگ برای رسم چارت و گراف ها در طراحی صفحات وب است که یکی از نقاط ضعف html بوده است و در html5 این نقص برطرف شده است .
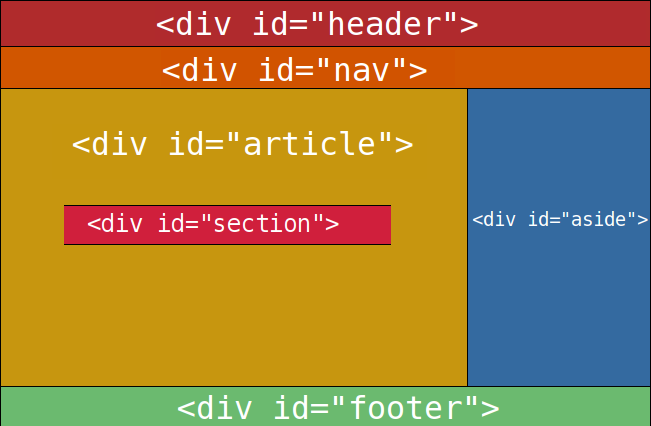
4. تگ <header> و <footer>
این دو تگ از تگ های معناگرای html5 هستند . تاثیر اصلی این تگ ها برای موتورهای جستجو است که بتوانند هدر و فوتر را در صفحات وب تشخیص دهند . شما از این تگ ها می توانید در هرجایی از صفحه که هدر و فوتر دارید استفاده کنید و کاربرد انها تنها برای هدر و فوتر اصلی وب سایت ها نیست . در این صورت موتورهای جستجو قادر خواهد بود محتوای اصلی را از هدر و فوتر های تشخیص دهند و محتوای اصلی وب سایت شما را از سایر قسمت ها تشخیص دهند .
5. تگ های <section> و <article>
این دو تگ نیز از تگ های بسیار مفهومی در html5 است که دید موتورهای جستجو را نسبت به قسمت های مختلف وب سایت شما تغییر میدهد. تگ article می تواند از section های مختلفی ایجاد شده باشد و تگ section هم می تواند از article هایی تشکیل شده باشد. به این نکته توجه کنید که تگ article نمایش دهنده یک بلوک کامل از اطلاعات است ولی تگ section قسمتی از یک بلوک بزرگتر است.
6. تگ <output>
معمولا انتظار می رود محتوای این تگ به صورت داینامیک توسط جاوا اسکریپت تولید شوند و این تگ دارای خاصیتی به نام Value است که می تواند توسط از طریق DOM با جاوا اسکریپت محتوای ان را تغییر داد . معمولا برای نمایش عملیات محاسباتی در طراحی صفحات وب استفاده می شود .
7. تگ <details>
از تگ < details > برای تعیین توضیحات اضافه درباره یک موضوع استفاده می شود ، که کاربر می تواند بر طبق نیاز و انتخاب خود با کلیک ، آن را مخفی یا نمایان سازد .
به عبارت دیگر تگ < details > ، برای ایجاد یک منو متحرک استفاده می شود، که کاربر می تواند آن را با کلیک باز و بسته نماید . هر نوع متن یا تگ دیگر را می توان درون تگ < details > ، تعیین نمود .
با استفاده از تگ summary می توانید محتویات درونی این منو را مشخص کنید .
8. تگ <figure> و <figcaption>
از تگ < fiqure > ، برای تعیین یک محتوای مجزا مثل عکس ، دیاگرام ها ، لیست ها و ... در صفحه وب استفاده می شود،نکته کاربردی این تگ این است که نحوه و محل قرار گیر عنصر و محتویات درون آن را به صورت مستقل و مجزا از سایر محتویات صفحه تعیین می کند . بنابراین اگر عنصر حذف شود ، در جریان و چیدمان کلی صفحه ، تغییر یا مشکل خاصی به وجود نخواهد آمد . از تگ < figcaption > نیز برای تعیین یک عنوان یا توضیح برای تگ < fiqure > استفاده می شود .
این عنوان هم می تواند در ابتدا و هم در انتهای عنصر مادر قرار داده شود .
9. تگ <progress> و تگ <meter>
این دوتگ شبیه هم هستند . از تگ progress در صفحه وب برای نمایش میزان پیشرفت یک task و یا میزان کار تکمیل شده استفاده می شود . تگ meter نیز برای نمایش یک مقدار اندازه گیری عددی یا درصدی بصورت گرافیکی استفاده می شود . به عبارت دیگر از این تگ برای نمایش یک درجه یا نمودار بر روی صفحه وب استفاده می شود .
شاید در بسیاری از مواقع این دو تگ در ظاهر شبیه هم باشند ولی در عمل از نظر معنایی تفاوت بسیاری دارند .
10. تگ datalist :
هنگامی که این تگ را برای یک کنترل تعیین می کنید ، در هنگام کلیک بر روی آن کنترل لیست آیتم ها بصورت یک منو به کاربر نمایش داده می شود . برای روشن شدن موضوع مثال زیر را بررسی کنید .
<input list="datalist_id">
<datalist id="datalist_id">
<option value="value 1">
<option value="value 2">
<option value="value 3">
</datalist>