تفاوت طراحی وب سایت فلت و متریال
دو سبک مشابه در طراحی سایت که یکی بر پایه دیگری استوار است. یکی کاملا جدید و در مسیر تبدیل شدن به مد روز و دیگری خودبخود گرایش طراحی را اقتباس کرده درحالیکه دیگری هدفش ارائه ی مجموعه ای از دستورالعمل هاست. با این توضیحات احتمالا تا حدودی با تضادهای بین ایندو آشنا شدید.
اما تفاوت بین این دو طراحی در چیست؟ آیا یکی ازدیگری بهتر است؟ آیا هر یک کاربرد خاصی دارند؟ اما در حقیقت وقتی به تفاوت های بین این دو طراحی پی ببرید متعجب خواهید شد. در ابتدا به تفاوت های بنیادی/اصولی می پردازیم که به ظاهر و مشتقات تزیینی آنها مرتبط است.
مشتقات تزیینی.

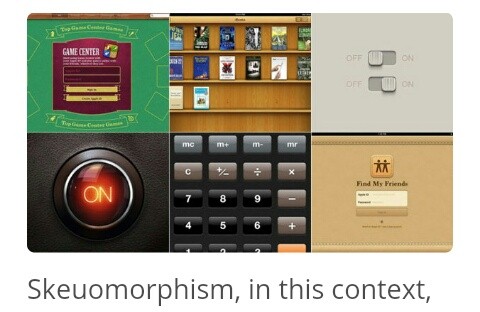
منظور از مشتقات تزیینی در اینجا طراحی هایی است که برای همانند سازی دنیای فیزیکی به کار میروند. و معمولا فرم ابزاهای آنلاینی را گرفته اند که ساخته شده اند تا شبیه متغییرهای دنیای واقعی باشند، مانند برنامه های synthesizer (ترکیب کننده) که برای شبیه سازی کیبورد ساخته شده است.
مشکل اینجاست که اغلب آنها براساس کارایی دیجیتال ساخته نشده و یا اینکه به کارایی دکمه هایی که توسط ماوس یا صفحه لمسی کنترل میشوند توجه نشده و صرفا به تقلید ظاهر آن میپردازد.
درنهایت دنیای طراحی به این نتیجه رسید که برای دست یابی این هدف به عامل دیگری نیاز است، چیزی که تمامی عناصر لازم برای تزیین تکراری را محو کرده و بجای آن کارایی، سرعت زمان بارگذاری را در اواویت قرار داده و به محتوای کارآمد توجه داشته باشد. بنابراین آنها در طراحی فلت تمام عناصر skeuomorphism را از رابط کاربری دیجتال حذف کردند.
طراحی فلت.
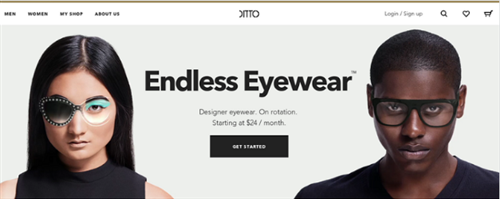
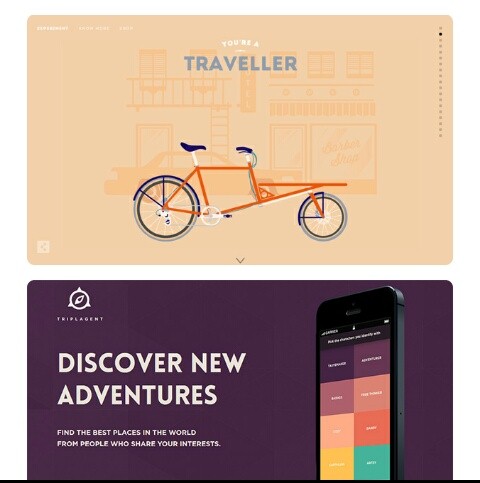
طراحی فلت از بسیاری جهات طراحی است که تنها به اصول اولیه خلاصه میشود. در طراحی فلت تمام گزینه های سبک شناسی مانند سایه برجسته، شیب و بافت هایی که به آن ظاهر سه بعدی میدهد حذف شده است. و تمرکز آن تماما بر روی اثر متقابل آیکون ها، فن چاپ و رنگ معطوف میشود.
این یکی از اولین سبک های منسجم مخصوص رسانه دیجیتال است. رسانه ای که از ویژگی های ممتاز اینترنت بهره برده و کاربران آن تنها با فشار یک دکمه ی ساده به سمت نتایج بهینه و برنامه های رنگارنگ که برای تشخیص سریع اشیا و آیکون های ساده ساخته شده اند هدایت میشوند.
در طراحی فلت ظاهر در جایگاه دوم قرار میگیرد و تمرکز آن بیشتر بر کارایی طبیعی raw functionality))است. پیکرنگاری((iconography ساده ی آن حتی نیاز به برخی از کپی سایت ها را برطرف کرده و بازدید کنندگان از طریق عکس ها و رنگها مستقیما هدایت میشوند. این پیکرنگاری ساده همچنین موجب تسریع در بارگذاری شده و کیفیت آن در صفحه های نمایش با رزولوشن های بالا و یا پایین خوب است و از همین رو به تجربه کاربری قابل اطمینان و معتبری منجر شده است. به اینترتیب انجام امور هم برای طراحان و هم برای کاربران ساده تر شده است.

نقاط قوت.
- پذیرفتن محدودیت های صفحه نمایش و کار با این محدودیت ها.
- ساده و موثر کردن طراحی و حذف عناصر گرافیکی و انیمیشن های غیرضروری و تسریع بارگذاری.
- حذف عناصر skeuomorphic برای دسترسی سریع به محتوا.
- حذف تمام گزینه های غیرضروری طراحی برای تسهیل و تسریع کردن طراحی سایت.
- سایت های طراحی شده با طراحی فلت علاوه بر سادگی، بی نهایت انطباق پذیر و واکنش پذیر هستند.
نقاط ضعف.
- محدودیت و تحمیل رنگها، قالب ها و پیکرنگاری های ساده.
- احتمال طراحی سایتی بدون جلوه و کلی.
- کمبود علائم تصویری پیچیده. برخی سایت ها و یا اپلیکیشن ها برای هدایت کاربران به علائم تصویری پیچیده نیاز دارند که فقدان آن در طراحی فلت یکی بزرگترین معایب آن است. یکی دیگر از معایب آن کمبود سایه برجسته و حاشیه های برجسته است که صرفنظر از گرافیک برداری ایستا به سختی میتوان گفت قابل کلیک است.
- ویژگی دیگر آن حضور همزمان در همه جا است. این ویژگی ساخت سایت یا اپلیکیشنی با ظاهر کاملا فلت را سخت میکند.
- طبق گزارشات موجود زیبایی شناختی آن به اواسط 2010 برمیگردد و اگر برای طراحی دوباره ی آن برنامه ریزی نکنید سایت شما را تاریخ گذاری میکند.
طراحی متریال.

انتقادهایی که به طراحی فلت وارد هستند به این شرح هستند که در این طراحی بیش از حد اغراق شده و در حذف تمام عناصر skeumorph حتی عناصر مفید آن افراط شده است. اما در طراحی متریال از ویرایشگرهای بیشمار عکس اقتباس شده است ومیتواند آنها را توسط سایه برجسته، سطوح اریب و انیمیشن( متحرک سازی) تکفیک کند و به اینترتیب با توانایی طبیعی ما در ایجاد همبستگی بین عمق و اهمیت، پیوند محکمی ایجاد میشود.
طراحی متریال برای تعداد اندکی افراد حرفه ای تنها مجموعه ای از استاندارهای طراحی است که توسط شرکت گوگل ایجاد و توسعه یافته است. این نوع طراحی ویژگی ها جالب و بیشماری دارد اما شاید استفاده ی آن از محور Z بیشتر قابل توجه باشد. بطورکلی طراحی متریال اندکی skeuomorphism به طراحی فلت افزوده است و تعدادی برنامه ی دو بعدی خلق کرده است که در ارتفاع طراحی شده روی یکدیگر شناورند.
تکه کاغذی را تصوری کنید که هروقت بخواهد میتواند منقبض یا منبسط شده، تغییر شکل دهد، ترکیب و یا تقسیم شود. اکنون اندکی از آنرا روی یکدیگر انباشته کنید و روی هریک عناصر لازم برای طراحی سایت را ترسیم کنید. بطور خلاصه مفهوم طراحی متریال نیز به شرح توصیف شده است.
اما بهرحال تمام ویژگی های نامبرده در این طراحی در مجموعه ای از قوانین و بطور مکتوب نوشته نشده اند. به این طراحی بعنوان چارچوبی برای فیزیک و الگوی طراحی های آینده بنگرید. طراحی متریال بوجود آمده تا درست مانند ساعت Wear آندروید قابلیت انطباق پذیری جهانی داشته و جوابگوی تمام صفحه نمایش ها با هر اندازه و شکلی باشد.
طراحی متریال در طراحی اپلیکیشن های آندروید مانند Wear یک استاندارد محسوب میشود. اما درخصوص استفاده از طراحی متریال در سیستم ios همچنان بحث وجود دارد. برخی معتقدند که ظاهر گوگل باید حفظ شود و برخی معتقدند که با باقی سیستم اجرایی تضاد دارد. اما درنهایت تصمیم باشماست.
نقاط مثبت.
- ترتیب و آرایش سه بعدی تعامل با برنامه را آسانتر میکند. بعنوان مثال سایه های برجسته برای اشاره به ترتیب بندی استفاده میشوند.
- برعکس طراحی فلت، طراحی متریال مجموعه ای از دستورالعمل های خیلی جزیی و خاص دارد و هیچ کاری رابه حدس و گمان واگذار نمیکند.
- اگر قصد دارید برای برنامه های چندمنظوره مانند اپلیکیشن های آندروید و یا وب سایت طراحی کنید با طراحی متریال برای انواع مختلف گوشی ها و یا سایر ابزار ها تجربه یکسانی را خواهید داشت.
- اگر به افزودن انیمیشن به ساین یا اپلیکیشن علاقه دارید، متریال این امکان را به شما میدهد.
نقاط ضعف.
- چه خوشتان بیاید یا نه طراحی متریال پیوندی ناگسستنی با گوگل دارد. و اگر شما مایل به فاصله گرفتن از گوگل و خلق سایت یا اپلیکیشنی با هویت منحصر بفرد هستید کار دشواری در پیش رو دارید.
- تمام سیستم ها توانایی تحمل بسامد صحنه ی آنرا ندارند. تشخیص راه حل برای بهبود کارایی اگرکه راه حلی وجود داشته باشد بسیار دشوار است.
- انیمیشن یا متحرک سازی موجب میشود باترهای موبایل سریعتر خالی شوند.
- اجبار توسعه دهندگان برای پایبندی به دستورالعمل های ارائه شده موجب سرکوب شدن خلاقیت فردی شده و روند رشد و توسعه ی انیمیشن های بیشتر و عناصر تزیینی را کند میکند.
نتیجه گیری.
طراحی متریال یک انحراف بزرگ ازمسیر طراحی فلت محسوب نمیشود بلکه هردوی آنها از زیبایی شناختی کمینه و مشابه ای استفاده میکنند. رابط های کاربری متریال را میتوان نوعی رابط کاربری فلت مجزا دانست. و درحالیکه انیمیشن های طراحی شده توسط طراحی متریال عمیقا تحسین میشوند آنها فقط به برنامه ها جلوه ای دوستانه تر میدهند. درحقیقت میتوان این دو طراحی(متریال و فلت) را با یکدگر ترکیب کرد و از نقاط مثبت آنها بهره برد مثلا میتوانید از طراحی متریال استفاده کنید و به یک سایت فلت pop بیشتری بیافزایید.
به عقیده ی من وب سایت های فلت کاربردی هستند. و نسبت به سایت هایی که پر از انیمیشن ها و گرافیک های پیچیده هستند سریعتر بارگذاری میشوند. اگر قصد دارید سایتی طراحی کنید که باید ساده بوده و در انواع مختلف دستگاهها در تمام سطوح فنی کاربران بیشماری داشته باشد و بیشتر به دوستانه بودن اهمیت میدهد تا ظاهر و فرم، طراحی فلت برای شما گزینه ی بهتری خواهد بود. و اگر علاقه ای به انیمیشن و تصاویر متحرک ندارید و به کارایی و سادگی اهمیت میدهید طراحی فلت را به شما پیشنهاد میکنم. اما اگر دوست دارید سایتی زیبنده و تجملی داشت باشید قطعا طراحی متریال برای شما مناسب است.