مفهوم طراحی نامرئی در وب سایت ( Invisible Design )
طراحی هنری نیست که همواره با چشم دیده شود. طراحی هنری ظریف، کاربردی و گاهی اوقات نیز غیرقابل تعریف است. دریک جمله یک طراحی خوب اغلب قابل دیدن نیست.
طراحی نامریی به معنای افزودن لایه ها، اسلایدها یا مفاهیم پنهان به پروژه های طراحی سایت نیست. بلکه به معنای خلق پروژه های بینظیر و کاربر محور است که از لحاظ کاربردی و بصری، کارایی دارند.
این همان چیزی است که از زمان آغاز فعالیت خود در حرفه طراحی وب سایت بارها و بارها شنیده ام. بهترین طراحی که در نهایت به عملی شدن پروژه منجر میشود، طراحی است که نامریی باشد.
اما چگونه میتوان به طراحی نامریی دست یافت؟ علی الخصوص که طراحی وب ابزاری کاملا بصری است.
نامریی بودن طراحی.

قبل از اینکه بیشتر جلو برویم باید اشاره کنیم طراحی هنری کاملا قابل رویت است و هیچ بحثی در آن نیست. اما تکنیک ها و ابزارهایی که استفاده میشوند نباید برای کاربران کاملا مشهود باشند.
بخش اعظم طراحی به "احساس درست" مربوط میشود. کاربران خواهان مشارکت و تعامل هستند. آنها اساسا درک نمیکنند چرا، و طراحی نامریی دقیقا یعنی همین.
موسس و رییس معماران اطلاعات، Oliver Reichenstein بدلیل تاکید بر مفهوم طراحی نامریی کاملا شناخته شده است. قسمتی از مصاحبه وی با Verge را در ذیل مشاهده میکنید:
"طراحی خوب طراحی است که نامریی باشد. طراحی صفحه نمایش در مرحله درون اتمی مایکروتایپوگرافی( تعریف دقیق طرح حروف)، شبکه نامریی مایکروتایپوگرافی( نحوه استفاده از طرح حروف) و دنیای نامریی طراحی تعاملات و معماری اطلاعات رخ میدهد. طراحان صفحه نمایش به حداقل ورودی و حداکثر خروجی بهمراه کمینه تفکر هوشیار تمرکز دارند. ما بعنوان نوعی طراح و مهندس سعی در یافتن بهترین راه حل نداریم بلکه بدنبال یافتن بهترین سازش و مصالحه هستیم."
ارتباط نامریی.

هنگام ساخت یک صفحه وب یا اپلیکیشن و یا حتی تعاملات برای یک ساعت هوشمند درحقیقت آنچه شما انجام میدهید طراحی نوعی از ارتباط است. طراحی باید پشتیبان پیام بوده و مانعی برای انتقال پیام نباشد.
شما با تمام ابزاری که در اختیار دارید یک تجربه را خلق میکنید. طراحی نهایی نه به شما و نه به هیچ یک از طراحان تعلق ندارد بلکه متعلق به خیل عظیمی از مخاطبانی است که اهمیتی به تئوری رنگ یا تایپوگرافی یا فاصله گذاری نمیدهند.آنها تنها میدانند اگر فاکتورهایی نظیر تاپیپوگرافی و غیره با همبستگی کنار هم قرار بگیرند قابل استفاده و جالب خواهند بود.
بنابراین مهم است که طراحی بعنوان ابزاری نامریی درنظر گرفته شود.
انواع مختلف نامریی.

هنگام بحث درباره ی طراحی نامریی تفاوت های اندکی به ذهن خطور میکنند. انواع مختلف طراحی نامریی در کنار اهمیت آن به شیوه های مختلف کار شما را تحت تاثیر قرار میدهد.
- محصولات و placement های نامریی مانند برندها و تبلیغات که شاید حتی متوجه هم نشده باشید. برای طراحان بازی ها و اپلیکیشن ها که اغلب باید بفکر محل حضور placement در طراحی خود باشند اهمیت زیادی دارد.
- نوتیفیکیشن ها و تعاملات نامریی که هنگام انجام یک وظیفه یا عمل بدون فکر کردن به آن رخ میدهند مانند هشدارهای تلفن همراه شما.
- زیبایی های نامریی که با کاربران ارتباطی نامریی برقرار کرده و آنها را به تعامل بیشتر تشویق میکند.
تکنیک های طراحی.

زیبایی های نامریی در مقدمات و اصول تئوری طراحی ریشه دارند. زیبایی نامریی یک گرایش یا اپلیکیشنی از تجربه کاربری نمی باشد. زیبایی نامریی از متن، رنگ، تایپوگرافی، تصاویر، آیکون ها و تکنیک ها برای اشتراک گذاری پیام استفاده میکند. بنابراین می بایست به پاره ای مقدمات و نحوه ی کارکرد آنها رجوع کنیم.



متن و زبان: لغاتی که استفاده میکنید حامل آهنگ و واکنش احساسی ازسوی کاربران است. از زبانی استفاده کنید که نحوه ی ارتباط آن بگونه ای باشد که شما مایلید افراد بهنگام تعامل با طراحی احساس کنند. احساس نشاط، کمدی و یا رسمی بودن. همچنین باید به ریتم کلمات و صدای آنها هنگامیکه با صدای بلند خوانده میشوند خوب فکر کنید.
رنگ: رنگها و ترکیب آنها هرکدام بیانگر یک حس خاص هستند. در انتخاب رنگ ها باید ملاحظات فرهنگی و احساسی را مد نظر قرار دهید. برای انتخاب رنگ ها از جداول رنگ و الگو کمک بگیرید تا کاربران را در اجرای عملکردهای خاص، خلق احساس درست، هارمونی و تعادل یاری دهید.
تایپوگرافی: طرح های حروف میتوانند مفهوم خاص خود را داشته باشند. از حرف بدون زائده که معنی محیط را بخود میگیرند تا حروف سیاه پیچیده که حس رسمیت را منتقل میکنند نوع حروفی که انتخاب میکند بیانگر احساس خاصی خواهد بود. اگر در انتخاب نوع حروف تردید دارید از حروف بدون زائده یا حروف ساده با عرض تکانه متحد استفاده کنید.
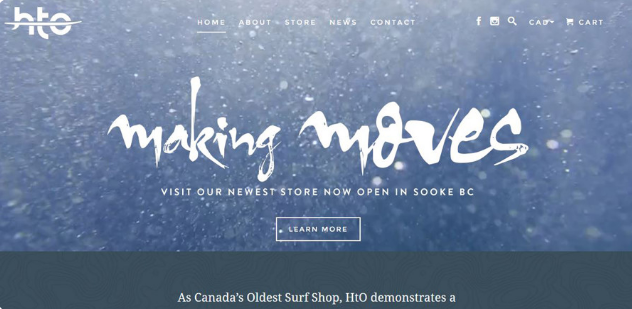
تصاویر: تصاویری که استفاده میکنید بیانگر چه هستند؟ البته شایان ذکر است که عکس ها، انیمیشن ها و ویدئوها نیز در این دسته قرار میگیرند. آیا افراد حاضر در تصویر شاد و خندان هستند؟ آیا اصلا در تصویر اتنخابی فردی حضور دارد؟ رنگهای موجود در تصویر گرم هستند یا سرد؟ آیا کنش ها سریع هستند یا کند؟ سرعت مناسب در کنش مایه ی آرامش کاربران خواهد بود. کنش هایی که خیلی سریع یا کند هستند باعث جلب توجه شده و از توجه کاربران به خود تصویر میکاهد.
آیکون ها و المان های رابط کاربری: یک مجموعه ی ثابت و سازگار از آیکون ها و المان های رابط کاربری در مسیر رسیدن به نامریی بودن طراحی تاثیری شگفت دارند. این مجموعه به کاربران میگوید سایت چگونه کار میکند و آنها چطور باید با آن تعامل کنند هرچند عملکرد یا ظاهر هر آیکون متفاوت باشد. نامریی شدن زمانی رخ میدهد که کاربران به نحوه ی عملکرد آن فکر نکنند. مثلا آیکون کارت خرید را در نظر بگیرید هر فروشنده ای از این آیکون بعنوان یک شناسه برای کنترل یا دیدن آیتم ها استفاده میکند. کاربران برای هدایت به مرحله ی پایانی خرید نیازی به فکر کردن ندارند این المان آنها را به سمت اقدام درست هدایت میکند.
تکنیک های دیگر: شما میتوانید از بازار یک مجموعه کامل از برنامه ها وابزار(toolkit) طراحی را تهیه کنید که همسو یا مخالف طراحی شما کار کند. نکته ای که در استفاده کردن از این تکنیک ها باید رعات کرد کلیک کردن روی گزینه apply است در غیر اینصورت همه چیز به حالت پیش فرض برمیگردد. افکت های طراحی باید بر کل پیام و هدف تصاویر تاثیرگذار باشند.
نتیجه گیری.
اکنون برای لحظاتی به آنچه Reichenstein گفته بیاندیشید. وی بر هردوی المان های مایکرو و میکرو تاکید داشت. برای نامریی بودن کامل طراحی باید با تمام جزییات به بهترین نحو اجرا شود.
به سادگی و به صورت هدفمند طراحی کنید. تنها بدلیل استفاده از یک تکنیک، در پیرایش و یا افزودن المان های به روز زیاده روی نکنید. تک تک قطعاتی که کارایی پایدار دارند را طراحی کنید. تصویری بزرگ طراحی کنید که پروژه ی شما را بهترین نحو توصیف کند. گاهی اوقات ساده ترین راه حل، راه حل درست است.( شاید بتوان گفت ایده ی اصلی طراحی نامریی به اوج رساندن طراحی فلت باشد و به همین دلیل است که تا امروز همچنان محبوب مانده است.)