استفاده از آیکون خطی در طراحی وب سایت
درحال حاضر آیکون های فلت و سه بعدی درکنار آیکون های خطی در دنیای طراحی وب سایت حکمرانی میکنند. آنها نه تنها در مراکز کنترل ، نویگیشن بارها، ویجت های رسانه های اجتماعی و صفحه بندی جایگاه خود را یافته اند بلکه به ساختارهای درونی مانند بخش های خدمات و لیست مشخصات نیز نفوذ پیدا کرده اند.
ازمعدود متغییرهای هوشمند حسی گرفته تا انبوه ورژن های واکنشگر bold، از هوشمندسازی تک آهنگ فام تا ترفندهای افراطی این آیکون ها در غنی کردن زیبایی های طراحی، برجسته سازی نکات کلیدی، قالب های متنی مهم و پشتیبان، تقویت نویگیشن ها در پروژه و بهبود تجربه کاربری ابزاری ارزشمند و بهینه محسوب میشوند. طبیعت و هویت ظریف آنها میتواند به تمام قسمت های وب سایت زیبایی و برازندگی ظریفی ببخشد.
در این مقاله نمونه های مختلفی از آثاری جمع آوری شده است که در آنها آیکون های خطی در ترکیب طراحی براحت گنجانده شده اند.
نمونه های آیکون خطی در طراحی وب.


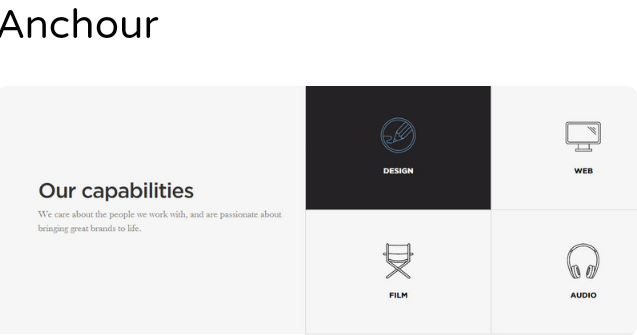
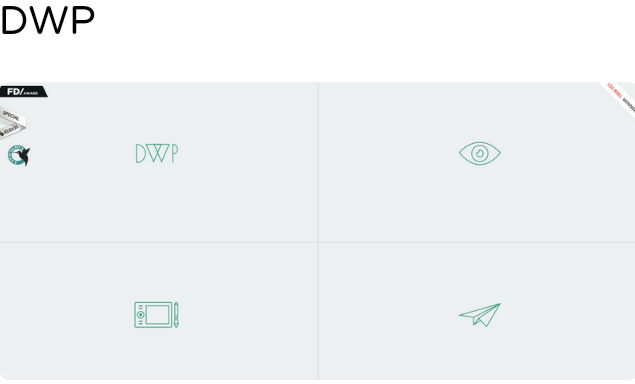
Anchour تنها چهار آیکون خطی دوبل دارد که از آنها بعنوان نشانه های بصری برای پشتیبانی از بخش فنی کمپانی استفاده شده است. این آیکون ها بخوبی با کل موضوع هماهنگ بوده و با محیط براق و برازنده تناسب دارند.

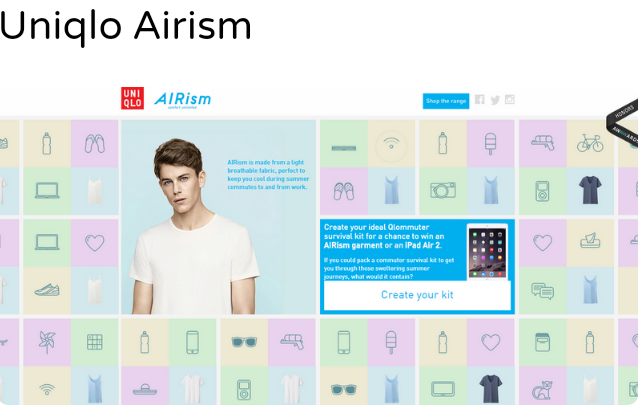
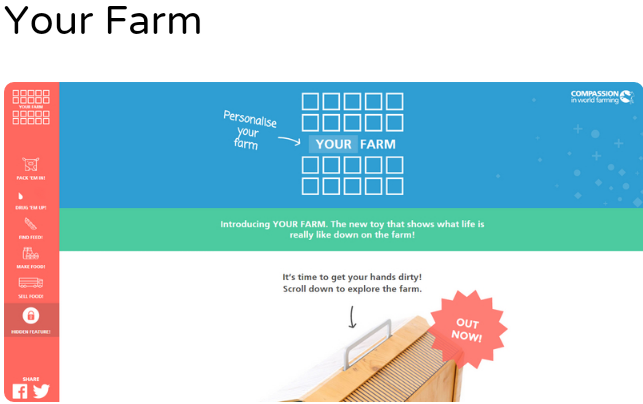
صفحه ی نخستین Uniqlo Airism ظاهری شلوغ دارد و توسط یک احساس فوق العاده پویا که منشا آن آیکون های سرزنده است تکمیل شده است. ساختار شبکه ای با همکاری رنگ های مجلل طراحی را تشکیل داده و هر سلول را از مابقی تمیز میدهد. آیکون ها به آیتم های ابزار بقا اشاره دارند.

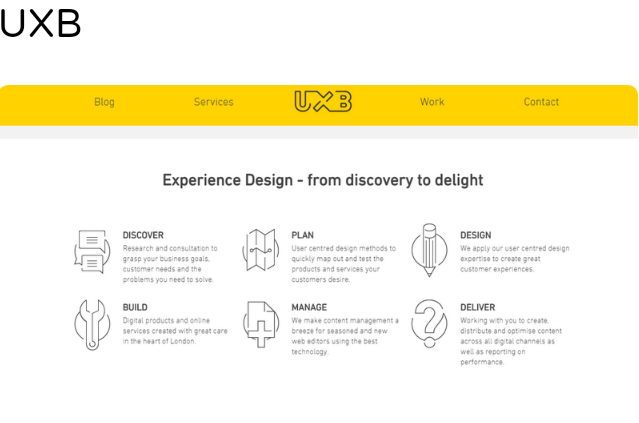
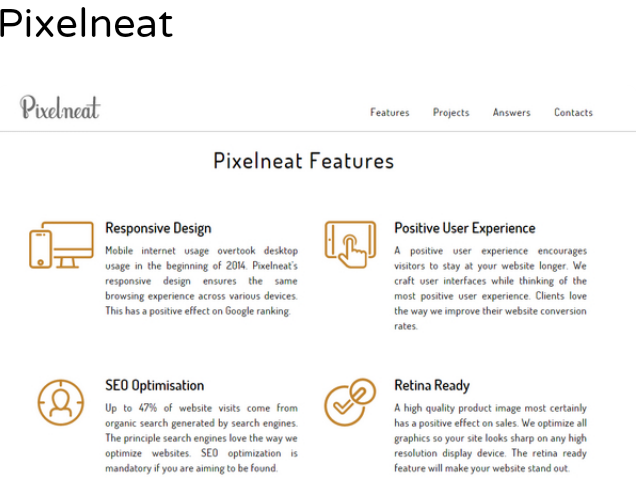
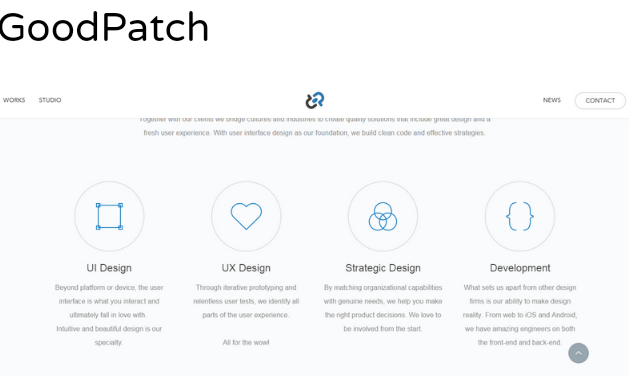
UXB ظاهری تمییز و شاداب دارد که وجود فضای سفید به آن روح بخشیده است. آیکون های خطی با سادگی بیش از حدشان ماهیتی جذاب و گیرا دارند که موجب شده زیبایی ها غنی تر و تجربه کاربری تقویت شود. سبک لوگو بطرز شگفتی طنین انداز ادراک است.

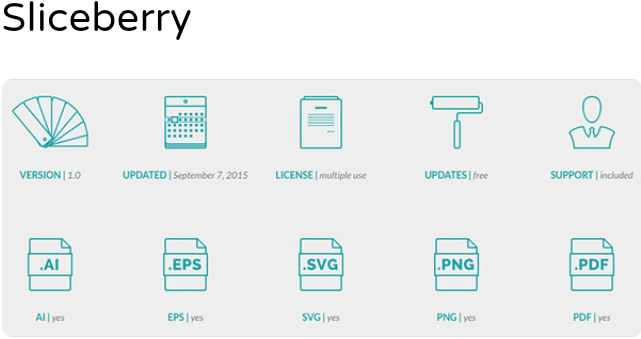
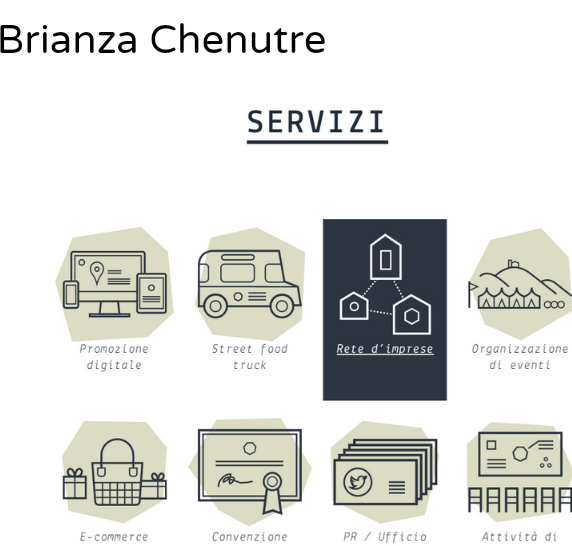
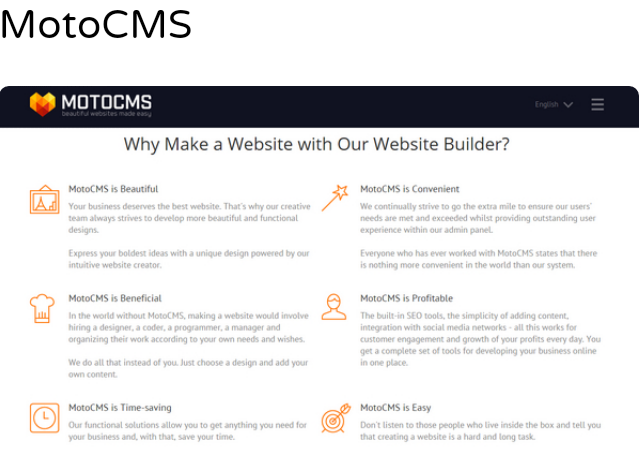
در Brianaz Chenutre مجموعه ای از آیکون های باشکوه و بزرگ را مشاهده میکنید که بیانگر احساس پرمایگی و دسترس پذیری هستند. به هریک از آیکون ها نوعی سرویس ضمیمه شده است که موجب شده تا آیکون ها براحتی قابل درک باشند.اشکال هندسی و رنگ ملایم پس زمینه تاثیرگذاری آیکون ها را دوچندان است.

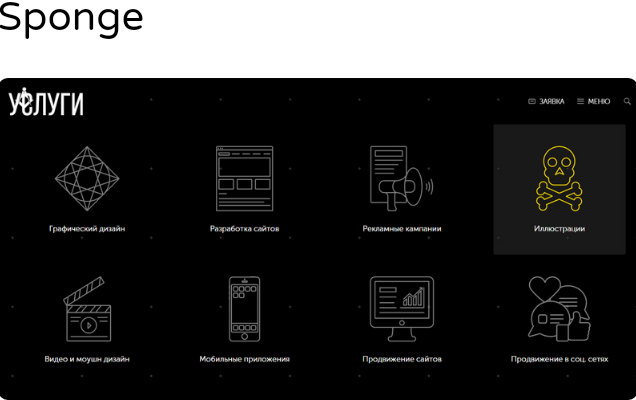
بخش خدمات Sponge از مجموعه ای از آیکون های خطی که بدقت اجرایی شدند تشکیل شده است. آنها به قسمت یکنواخت تیره تصاویر جالبی افزوده اند که نشان دهنده ی سطح بالایی از شخصیت و گیرایی این کمپانی است.

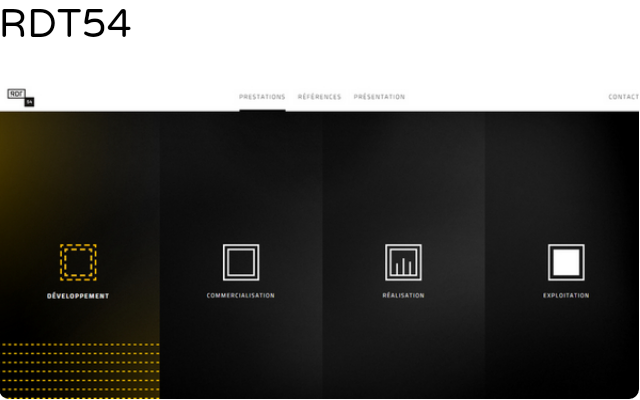
برخلاف اکثر موارد این نمونه ورژن فشرده ای از منوی نویگیشن است که تمام صفحه ی مرور گر را اشغال کرده است. چهار خط عمودی عریض انسجام در سبک را حفظ میکنند. آیکون های برجسته و جعبه مانند با دو رنگ متفاوت ظاهری جذاب به صفحه بخشیده اند.

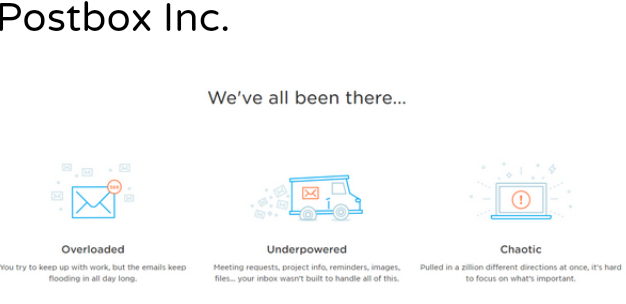
در این نمونه از آیکون هایی استفاده شده است که با پشتیبانی تصویری بطور شفاف به مطلب پرداخته اند. بعبارت دیگر هریک از آیتم ها با یک نشان قهوه ای رنگ همراه شده اند که پیام مورد نظر را با تاثیر بیشتری منتقل میکنند.

در این نمونه از آیکون های جذاب و بامزه ای در طراحی استفاده شده است. رنگ ملایم و مطبوع طرح، اشکال زیبا و سایر عناصر پس زمینه ی آیکون ها را پرمایه تر کرده و به طرح گیرایی بیشتری بخشیده است.

در این نمونه اشکال هندسی به طراحی ظاهری ناب و بدیع داده اند. در این نمونه از اشکال لوزی شکل برای نویگیشن، بلوک های اریب برای زیباسازی پس زمینه، باکس ها برای نمایش محتوا و مجموعه ای از آیکون های برجسته برای اشاره و توصیف آیتم های منو استفاده است.

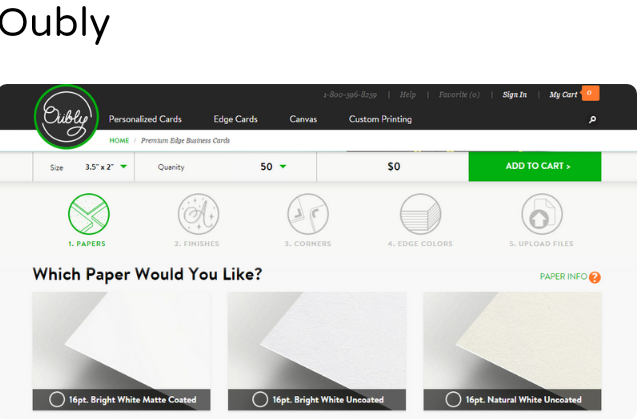
در نمونه ای که مشاهده میکنید سعی شده است برای تعامل با مشتری زبان افراطی حذف شود. این وب سایت به آیکون های هوشمند و غریزی مشهور است. آیکون هایی که به وضوح تک تک مراحل فرآیند را توضیح میدهند. هر آیتم به شکل مدور بوده و سبک خطی شفاف آن کاملا با هویت برند تناسب دارد.

مای آلبوم ظاهری پاکیزه و تقریبا خالص دارد که علت آن استفاده از پلت تک رنگ و فضای سفید است. آیکون های خطی مرتب و ظریف به پروژه فضایی سرزنده و شاد بخشیده است.

در این نمونه آیکون های استفاده شده به منوی نویگیشن ظاهری ساده بخشیده اند. تصاویر سه بعدی اغلب برای افزودن عمق به آیتم ها استفاده میشوند و به آنها ظاهری پیچیده و منحصربفرد میدهند. این ترفند ساده اما جالب است.

دربخش خدمات یاما از ترفندهای قدیمی الهام گرفته شده است.آیکون های خطی شفاف و براق به طرز شگفتی با طرح کلی همراه شده و زیبایی و وقار ظریفی را خلق کرده اند.

مشخصه ی اصلی این مجموعه کوچک از آیکون ها، رنگ بندی و خطوط نسبتا bold آنها است. اولی(رنگ بندی) مقلد رنگ اصلی طرح بوده و اجازه میدهد اشکال بطور مطلوبی با ترکیب سازگاری داشته باشند. دومی به آیکون ها وزن بصری داده و آنها را از مابقی محتوا مجزا میکند.

زیبایی این وب سایت بیشتر در تجربه کاربری بینظیر و عملکرد آن است تا زیبایی. ساختار تمییز این وب سایت منوی نویگیشن را بطور بی نقصی آراسته است.

در این نمونه فضای بسیاری برای تنفس وجود دارد و پلت رنگ چشم نواز و ملایم آن به فضای تجاری مانند سایت کمک میکند. آیکون های مدور با رنگ بندی و ایده ی جالب توجه مستقیما به مضمون اشاره کرده و مانع سوء تعبیر کاربران میشود.

این سایت ماهیتی شفاف و پرطروات و قدرتمند دارد. هرچند آیکون های خطی ظریف در این شلوغی ظاهرا گم شده اند اما جایگاه ویژه خود را در سمت چپ sidebar یافته اند.

آیکون های استفاده شده در این نمونه بگونه ای مدیریت شده اند که به سایت سرزندگی و روح بخشیده و درعین حال طراحی را پرمایه و غنی کرده اند.

در این نمونه درکنار تایپوگرافی ملایم و bold مجموعه ای از آیکون های مدور را مشاهده میکنید که به شکل بی نقص با باتن ها هماهنگ هستند. به لطف رنگ بندی شاداب طرح، این آیکون ها از محتوا برتری گرفته اند.
نتیجه گیری.
آیکون های خطی معرف ماهیت ظریف و حساس موسسه یا کمپانی هستند که سایت را طراحی کرده است. این آیکون ها بطرز بی نقصی به هدف سایت اشاره کرده و به طراحی تازگی و طراوت میدهند. آیکون های خطی به محیط خاصی نیاز دارند بعبارت دیگر آیکون ها نباید مغلوب محیط اطراف شوند. برای تهیه چنین محیطی به طراحی non-skeuomorphic نیاز است.