پردازش اطلاعات بصری در طراحی وب سایت
در سالهای اخیر طراحی وب سایت ها و رابط های کاربری نسبت به گذشته بسیار ساده تر شده است. ابزارهای بسیاری وجود دارند که میتوانید از آنها برای طراحی استفاده کنید. اما در این مقاله قرار نیست به بحث عدم پویایی طراحی وب اشاره کنیم.
درعوض سعی داریم به تشریح مفاهیم اساسی و روانشناسانه ای که در پس ابزار طراحی بصری قرار دارند بپردازیم. شما بعنوان یک طراح علاوه بر استفاده از این ابزار باید درک درستی از آنها داشته باشید. قطعا شناخت صحیح این ابزار علاوه بر موفقیت به اصلاح ابزارهای موجود نیز منجر میشود.
اکنون به این مساله می پردازیم که بهنگام پردازش اطلاعات بصری ذهن و بدن انسان چگونه کار میکند و چطور این دانش به طراحی وب سایت منتقل میشود.
اصول و قواعد سازمان ادراکی.
براساس روانشناسی گشتالت کل، چیزی فراتر از مجموع اجزای آن است. پیروان این مکتب ادعا میکنند ذهن انسان براساس یک سری از اصول اشیاء را دسته بندی میکند. بخاطر داشته باشید این اصول صرفا تئوری نیستند بلکه حقایقی کاربردی برای سازماندهی گروههای بصری هستند.
اکنون زمان آن رسیده است که شما را با برخی از این قوانین و نامی ترین موارد استفاده از آنها آشنا کنیم. شاید آشنایی با این موارد برای طراحی بعدی ایده های جدیدی به شما بدهد.
قانون تشابه.
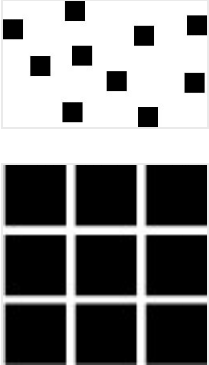
طبق این قانون اشیاء کوچکی که مشابه یکدیگر هستند در یک گروه قرار دارند و نمونه هایی از آن شی کوچک مشابه محسوب نمیشوند. این تشابه میتواند براساس شکل، رنگ و سایر موارد باشد. این قانون، پایه و اساس طراحی الگو و بسیاری از طراحی های دیگر مانند طراحی هندسی و minimalistic logo است.
بعنوان مثال تصویر زیر بجای مثلث های جداگانه یک لوگوی گرد را نشان میدهد.شکل مثلث در انتهای عقاب این تصور را بوجود می آورد که شکل مثلث نیز جزیی از تصویر است.

شاید شما نیز ندانسته از این قانون بهنگام خلق کادرهای محتوا با اندازه ی مشابه استفاده کرده باشید. اگر قصد دارید نشان دهید برخی از المان های خاص محتوا از لحاظ اهیت در یک سطح هستند یا اینکه اطلاعات مشابهی دارند باید برای رسیدن به این هدف قالب خاصی بیافرینید. به اینترتیب کاربران شما فورا آن قالب خاص را با اطلاعات مد نظر شما ارتباط میدهند.
قانون نزدیکی.
براساس این قانون اشیایی که به یکدیگر نزدیک ترهستند در یک گروه قرار میگیرند. مربع های مشابه وقتی نزدیک یکدیگر قرار میگیرند براساس قاعده نزدیکی حس اتحاد ایجاد میشود.

بتازگی این قانون در طراحی وب سایت بسیار مورد استفاده قرار میگیرد. بویژه هنگام کار با content loops در بلاگ ها و فروشگاههای اینترنتی.
شما میتوانید فورا و بدون هیچ حاشیه یا پس زمینه ای عنوان، عکس و metadata را دسته بندی کنید. حتی میتوانید خط ها یا رنگ های غیرضروری را از طرح خود حذف کنید و به طرح خود مینیمالیستیک بیشتری بدهید درحالیکه همچنان قابل درک باقی می ماند.
برای درک بهتر قسمتی ازتوضیحات ویکی پدیا را برایتان نقل میکنیم:
قانون تشابه و نزدیکی را میتوان بعنوان یک راهنما برای جایگذاری باتن های رادیو استفاده کرد. آنها همچنین میتوانند در طراحی کامپیوترها و نرم افزارها استفاده شوند. مثلا در طراحی و چیدمان میان برهای دسکتاپ در ردیف ها وستون ها از این قوانین استفاده شده است.
قانون فرم خوب.
این قانون با نام قانون Pragnanz یا گشتالت خوب نیز شناخته میشود. این قانون بیان میکند ما تمایل داریم درصورت ساده و منظم بودن الگو اشیاء را در یک گروه قراردهیم. ذهن ما سعی میکند تا اشکال و فرم های پیچیده و اشکالی که درکشان سخت است را به گروههای کوچکتر و قابل فهم تقسیم کند. این گرایش به اهمیت اختصار اشاره دارد.
یکی از دلایل موفقیت طراحی grid based همین مساله است که موجب شهرت ساختار جدول و فریم وب نیز شده است. بنابراین با توجه به این قانون باید از گنجاندن قالب ها پیچیده ی محتوا در سایت خود بپرهیزید. اما هنوز هم امکان گروه بندی اجزا به شیوه ای جالب وجود دارد بعنوان مثال قالب های الماس یا کایت مانند بدلیل اینکه شکلی منظم و فشرده دارند قابل استفاده هستند.
تئوری رنگ، درک و کاربرد.
دیدگاه و درک افراد از رنگ ها امری درونی بوده و براساس واکنش مغز آنها نسبت به امواج نور منعکس شده توسط اشکال و اشیاء رنگی متفاوت است. افراد مختلف حتی آنهایی که هیچگونه اختلال بینایی ندارند یک شی مشترک را به رنگهای مختلف میبینند.
مشخصات رنگ.
سه مشخصه ی رنگ عبارتند از ته رنگ(hue)، ارزش و شدت. ته رنگ یا فام همان نام رنگی است که روی گردونه رنگ آمیزی یا در رنگین کمان نام گذاری شده است. شش ته رنگ اصلی عبارتند از قرمز، نارنجی، زرد، سبز، آبی و بنفش.
زرد، آبی و قرمز رنگهای اولیه، نارنجی، سبز و بنفش رنگهای ثانویه هستند ترکیب مستقیم رنگهای اولیه و ثانویه سومین دسته رنگها را تشکیل میدهند.
ارزش رنگ عبارت است از روشنایی یا تیرگی رنگها. به رنگهای روشن رنگ هایی با ارزش بالا و به رنگهای تیره رنگهایی با ارزش پایین گفته میشود.
شدت، به درخشندگی یا تاری رنگ اشاره دارد بعبارت دیگر یک رنگ با ته رنگ و ارزش مشابه میتواند با تغییر شدت درخشانتر یا تیره تر شده و رنگی جدید خلق کند.
بالاترین شدت هر رنگ همان رنگی است که در گردونه رنگ نشان داده شده است درحالیکه پایین ترین شدت، رنگ خاکستری است.
کنتراست رنگ.
با توجه به قوانین نامبرده در بالا ذهن افراد براساس مشخصات مشابه یا متفاوت رنگها گروه هایی از اشیا کوچکی که میبیند میسازد.
هنگامیکه پلت رنگ مورد نظر برای سایت خود را انتخاب میکنید علی الخصوص اگر قصد طراحی متن مانند بلاگ یا تبلیغات را دارید باید از کنتراست های مختلف رنگ آگاه باشید. آگاهی از کنتراست های مختلف کمک میکند برای بهترین نتیجه گیری ارزش درست را انتخاب کنید.
براساس گفته های Johannes Itten هفت کنتراست رنگ وجود دارد که در اینجا به سه مورد آن اشاره میکنیم.
کنتراست ته رنگ.
رنگ های زرد، قرمز و آبی با شدت کامل کنتراست های مستقیم و واضح هستند. ته رنگ های ثانویه برای تشخیص با دقت کمتر هستند اما درست مانند دسته سوم ته رنگ ها کارایی دارند هرچند که نتایج بینظیری مانند ته رنگ های اولیه ندارند.
کنتراست مکمل.
اگر حاصل ترکیب دو رنگ، خاکستری خنثی باشد این دو رنگ در کنتراست مکمل قرار دارند که جفت های بیگانه نیز نامیده میشوند. اگر ایندو رنگ مجاور یکدیگر باشند موجب تقویت شدت و روشنایی میشوند درحالیکه با ترکیبشان یکدیگر را خنثی میکنند. هر رنگی فقط و فقط یک مکمل دارد. رنگهای مکمل در گردونه رنگ بطور مورب روبروی یکدیگر قرار دارند.
کنتراست تیره - روشن.
اگر قصد دارید در سایت خود از یک رنگ استفاده کنید از ارزش های مختلف یک ته رنگ مشابه استفاده کرده و نتیجه ی فوق العاده آنرا مشاهده کنید. این کنتراست معمولا در طراحی وب سایت های minimalistic استفاده میشود البته میتوان از این کنتراست برای طراحی متمایز کننده سیاه و سفید(grayscale) نیز استفاده کرد.
پلت ها و کنترل کنتراست ها.
شناخت این تئوری بینظیر است، تفسیر ایده های شما کاملا چیز دیگری است. جای نگرانی نیست وب سایت از نیازهای شما برای شعبده رنگ ها کاملا پشتیبانی میکند. ابزارهای بسیاری وجود دارند که به شما کمک میکنند تا براساس قوانین کنتراست رنگ، الگوهای رنگ را ایجاد کنید.
نتیجه گیری.
هنگام آغاز کار خود با یک تم جدید و یا اصلاح یک تم موجود سعی کنید اصول ادراکی را درنظر گرفته تا بتوانید محتوا را سازماندهی کنید. بخاطرداشته باشید هنگامیکه به طراحی خود شکل و رنگ نهایی را میدهید قوانین رنگ ها را مد نظر قرار دهید.