گرایش به ریز تعاملات (micro interactions ) جادویی در طراحی اپلیکیشن موبایل در سال 2016
شما بعنوان یک طراح قطعا اپلیکیشن های شگفت انگیزی ساخته اید. هرچند طراحی بصری این اپلیکیشن ها گیرا و تاثیر گذارهستند اما طراحی بصری به تنهایی کافی نیست. در کنار طراحی بصری کاربران باید بتوانند با اپلیکیشن ارتباط برقرار کرده و از آن استفاده کنند. اینجاست که ریز تعاملات اهمیت پیدا میکنند.

ریز تعاملات چاشنی سری خلق اپلیکیشن های اعتیاد آور و محبوب هستند. این قبیل طراحی ها لذتی غیرمنتظره را بهمراه داشته و کاربران برای استفاده از آنها اشتیاقی همیشگی دارند. هربار که هشداری را خاموش میکنید و یا هنگامیکه با دریافت هرپیام صفحه نمایش گوشی روشن میشودهمه و همه ریز تعاملات کوچکی هستند که شما حتی به آنها فکرهم نمیکنید. اما هرکدام ازاین ریز تعاملات دلیل استفاده ی روزمره ی شما از این اپلیکیشن ها هستند.
ریز تعاملات چه هستند.
یک ریز تعامل عبارت است از هر فعالیت و عملی که به دستگاه مربوط شود. اکثر این فعالیت ها بندرت قابل توجه بوده و جریان یا گردشی را موجب میشوند که بطور ملایم احساس میشود. همانطور که در کتاب بینظیر Dan Saffer اشاره شده است، ریز تعاملات به تکمیل سه عملکرد خاص کمک میکنند. این سه عملکرد عبارتند از:
ارتباط سریع بازخورد یا وضعیت.
به تصویرکشیدن نتیجه یک عمل.
کمک به کاربران برای اداره کردن چیزی روی صفحه ی نمایش.

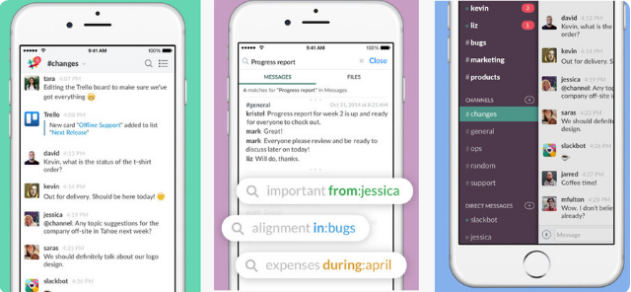
در تصویر بالا اپلیکیشن بینظیر Slack را مشاهده میکنید. این اپلیکیشن هرسه عملکرد نامبرده در بالا را دریک پکیج گنجانده است. این اپلیکیشن به کاربران امکان میدهد در حلقه ی بسته چت کرده و یکدیگر را تگ کنند. این اپلیکیشن از نوتیفیکیشن ها و سایر عملکردهای کوچک برای همگام سازی کاربران استفاده میکند.
ریزتعاملات از طرق مختلف بر کاربران و عملکردهای اپلیکیشن تاثیر میگذارند:
خاموش یا روشن کردن موارد مختلف.
کامنت یا نظر دهی در انواع رسانه های دیجیتال.
تغییر تنظیمات یا یک پروسه.
چک کردن پیام ها یا نوتیفیکیشن ها.
بروز رسانی محتوا در گوشی های موبایل از طریق کشیدن صفحه ی نمایش گوشی به سمت پایین.
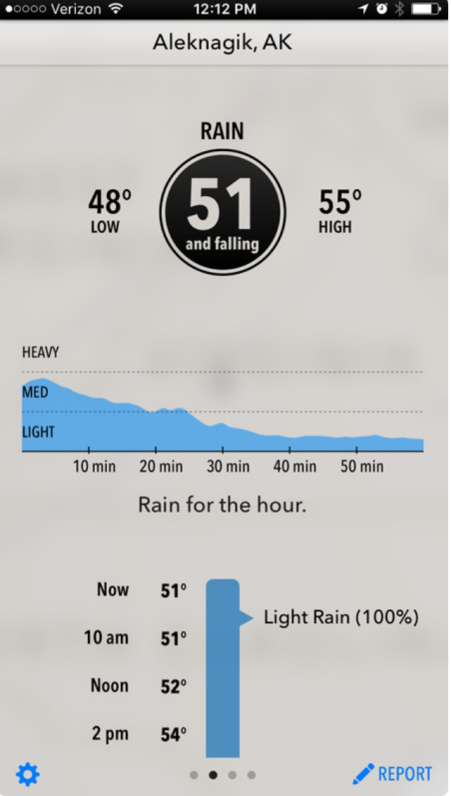
فعل و انفعال عناصر داده ها مانند کنترل وضعیت آب و هوا.
تکمیل وظایف مجزا.
دستگاههای جانبی مانند پرینت گرفتن از لپ تاپ.
اشتراک گذاری یا لینک کردن عکس یا ویدئو در وب سایت.
یک ریزتعامل عملی است که ازسوی کاربر صورت گرفته که بموجب آن عملی دیگر از سوی دستگاه می پذیرد. اساس هریک از تعاملات یک طراحی انسان محور است و براساس این مفهوم، عملکرد ابزارهای دیجیتال بازتابی است از نحوه ی عملکرد انسان در واقعیت. و این همان چاشنی سری کارایی و عملکرد ریز تعاملات است که بموجب آن به شیوه ای انسانی و همانطور که انتظار میرود رفتار میکنند.

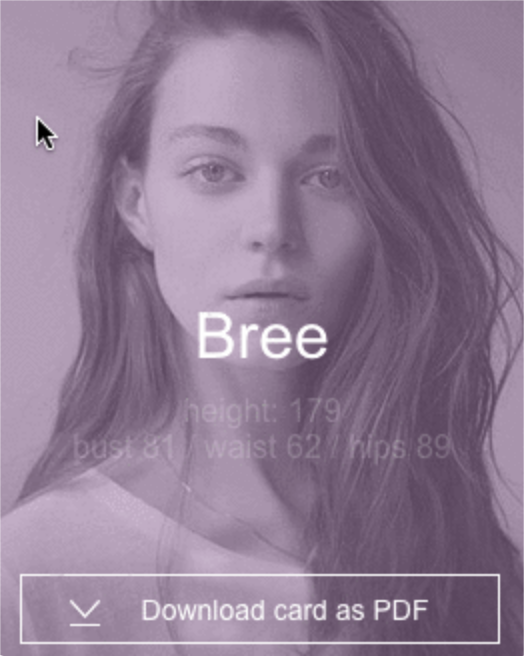
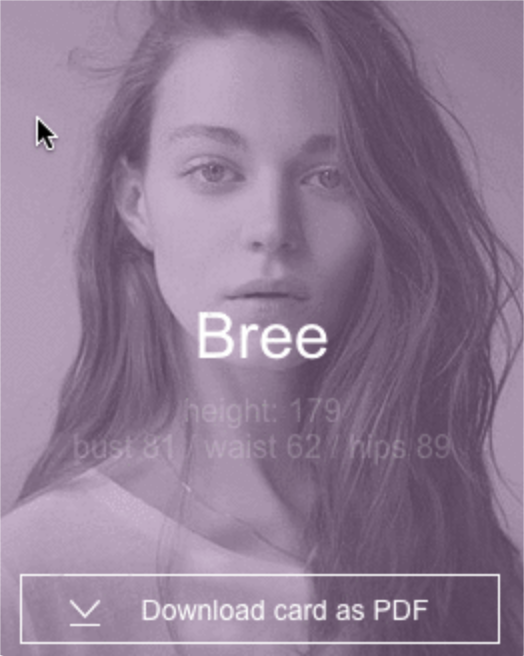
تصویر بالا نمونه ای است که بوسیله ی UXPin طراحی شده و نمونه اولیه ی یک وب سایت برای پیدا کردن مدلهای دنیای مد است. هر کارت معرف یک مدل است که حاوی اندازه های متریک می باشد. در این نمونه ریز تعامل اطلاعات را به آرامی آشکار میکند. تبلیغات پویا نمایی شده(انیمیشن) موجب شده تا طراحی به اقدامات کاربران طبیعی تر پاسخگو باشد.
اما نقش واقعی ریز تعاملات چیست؟
همانطور که در لیست بالا به آن اشاره شد ریز تعاملات کارهای مختلفی انجام میدهند اما اگر بخواهیم بطور عامیانه بگوییم وظیفه ی آنها ایجاد انگیزه برای استفاده از یک اپلیکیشن می باشد.
اگر به نحوه ی طراحی ریز تعاملات اهمیت میدهید نباید تنها به یک عملکرد خاص اکتفا کنید بلکه باید به عملکرد آن بعنوان بخشی ازکل تجربه ی کاربری اهمیت دهید.
در کل ریز تعاملات باید موجب شوند تا کاربران از لحاظ فیزیکی چیزی را انجام داده یا حس کنند:
لمس صفحه ی نمایش.
لبخندی از سر رضایت.
یادگیری یا آموزش.
ارتباط با سایر کاربران.

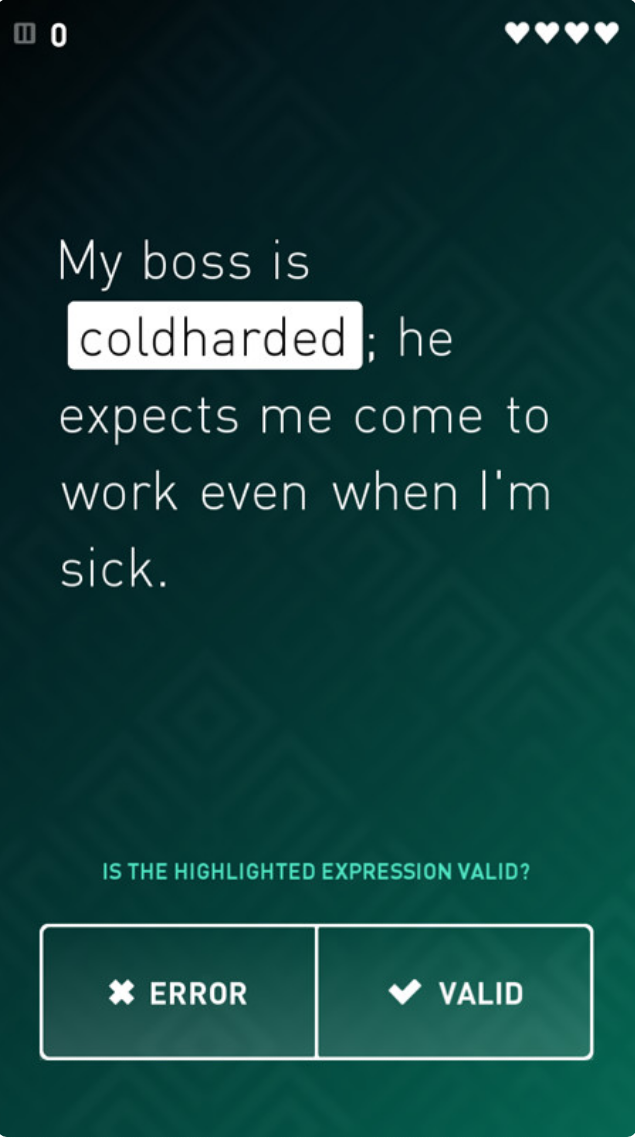
اپلیکیشن Elevate که در تصویر بالا مشاهده میکنید از تک تک این اجزا در رابط یادگیری به شیوه ی بازی استفاده میکند. بطوریکه کاربران می بایست برای پاسخ به سوالات صفحه نمایش را لمس کنند درحالیکه انیمیشن های جذاب لحظاتی شاد را برای آنها فراهم میکنند. این اپلیکیشن به کاربران امکان میدهد تا مغز خود را از طریق بازی تصویری که برای کمک به تقویت گرامر طراحی شده تمرین و پرورش دهند. کاربران میتوانند امتیاز و نتیجه ی خود را با دوستان و سایر کاربران این اپلیکیشن به اشتراک بگذارند.
شاید این اپلیکیشن تنها یک بازی سرگرم کننده بنظر برسد اما این همان چیزی است که کاربران از تمام اپلیکیشن ها انتظار دارند. این لحظات دیجیتال اندک و کوتاه احساس شده و بعنوان یک پیوستگی احساسی و مهیج درنظر گرفته میشوند. ریز تعاملات به کاربران امکان میدهند چیزی را احساس کرده یا به یک شی یا کاربر دیگر دست یابند.
چهار عنصر یک ریز تعامل.
Dan Saffer طلایه دار ریز تعامل است. نام وی و ریز تعامل گوگل بنوعی به تمام اطلاعات شاخص این عنوان(ریز تعاملات) مرتبط است. او حتی یک کتاب با همین عنوان نوشته است. سافر در کتاب خود به چهار قسمت از ساختار ریز تعاملات می پردازد. مطالعه این کتاب بهترین روش برای درک حقیقی نحوه ی خلق ریز تعاملات است. این چهار قسمت عبارتند از:
راه اندازی(trigger): آغاز یک ریز تعامل. بعنوان مثال برای افزودن یک صفحه به لیست علایق روی یک آیکون به شکل قلب کلیک میکنید.
قوانین: شیوه ای که یک ریز تعامل رفتار میکند. کاربران قادر به دیدن قوانین نیستند اما میتوانند از طریق بازخورد در مرحله ی بعدی آنرا درک کنند. در این مورد کلیک کردن روی آیکون قلبی شکل صفحه مورد نظر را به feed کاربر می افزاید.
بازخورد: نحوه ای که طراحی، ریز تعامل را به کاربر ارتباط میدهد. آیکون قلبی شکل رنگ شده تا شاداب و سرزنده جلوه کند. با کلیک روی این آیکون پیام saved to feed نمایش داده میشود که کاربر را از آنچه رخ داده است مطلع میکند.
حلقه ها ( (loopsو Modes: تعیین کننده ی طول ریز تعامل و نحوه ی تکرار یا تکامل آن در طول زمان است. بعنوان مثال ریز تعاملی که توصیف شد در حال حاضر تکامل یافته از صفحه ی دلخواه برای ما محتوا ارسال میکند حتی ممکن است در طول شش ماه نخستین باری که صفحه مورد نظر را لایک کردیم به ما یاد آوری کند.
تمام اجزای نامبرده برای خلق یک ریز تعامل الزامی هستند و چرخه ای را تشکیل میدهند که درنهایت به کارکرد ریز تعامل منجر میشود. همانطور که سافر توضیح میدهد غالب کاربران هرگز به ریز تعاملات توجه نمیکنند مگر زمانیکه عملکرد آنها مختل شود.
بازخورد.
بازخورد مهم ترین قسمت چرخه ی یک ریز تعامل است. بازخورد مرحله ای از ریز تعامل است که کاربر و رابط با یکدیگر مرتبط میشوند. بازخورد چگونگی کارکرد یک ریز تعامل را بطور دقیق مشخص میکند.
فرض کنید باید ساعت هفت صبح بیدار شوید و به همین منظور آلارم گوشی موبایل خود را برای هفت صبح تنظیم میکنید. بعد از آنکه آلارم را خاموش کردید چه میکنید؟ آیا بیدار شده و آلارم را خاموش میکنید؟ یا Snooze را انتخاب میکنید؟ با هر اقدامی که انجام دهید اپلیکیشن دو ریز تعامل را در پیش رو دارد: خاموش شدن آلارم برای چرخه ی بعدی یا تعویق آلارم بمدت چند دقیقه. به این ترتیب حلقه ی بازخورد میان کاربر و سیستم تکمل میشود.
اگر نخستین بازخورد از جانب کاربر صورت نپذیرد آلارم هرگز متوقف نخواهد شد. این چرخه ی باز به آن امکان میدهد بارها و بارها کار کند.
شما بعنوان یک طراح قطعا اپلیکیشن های شگفت انگیزی ساخته اید. هرچند طراحی بصری این اپلیکیشن ها گیرا و تاثیر گذارهستند اما طراحی بصری به تنهایی کافی نیست. در کنار طراحی بصری کاربران باید بتوانند با اپلیکیشن ارتباط برقرار کرده و از آن استفاده کنند. اینجاست که ریز تعاملات اهمیت پیدا میکنند.

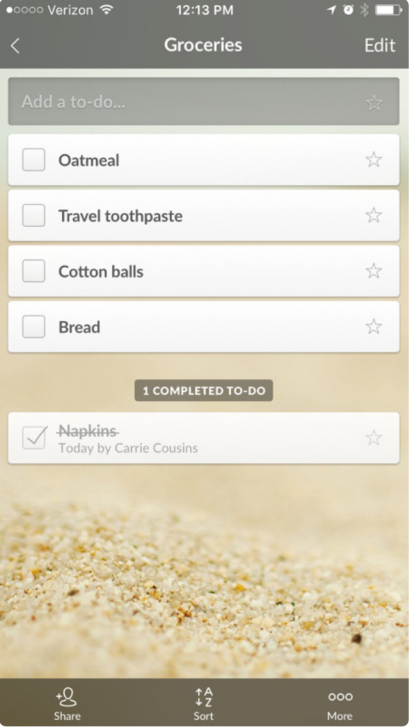
در تصویر بالا اپلیکیشن Wunderlist را مشاهده میکنید. با تیک زدن هریک از آیتم های موجود در لیست این اپلیکیشن ریز تعاملی که مخصوص آیتم انتخاب شده است را فعال میکند. در یک چشم بهم زدن متوجه میشوید کدام آیتم تکمیل و کدام یک تکمل نشده است. احساس رضایتی که در نتیجه ی تکمیل وظایف به شما دست میدهد موجب میشود تا به تکمیل وظایف بیشتر تشویق شده و در نتیجه با اپلیکیشن تعامل بیشتری داشته باشید.
باوجود اینکه مثال نامبرده بسیار ساده است اما چیزهای زیادی میتوان از آن آموخت. در وهله ی اول این مثال به ما نشان میدهد کاربران تمایل دارند با ریز تعاملات به شیوه ای که گام بعدی آن کاملا واضح است تعامل داشته باشند. آنها همچنین تمایل دارند این ریز تعاملات به مرور زمان تکامل یابند.
طراحی جزییات قلب تپنده ی ریز تعاملات.
شیوه ی طراحی یک ریز تعامل و نحوه ی هندل کردن یا بکاربردن جزییات میتواند موجب شکست یا موفقیت پروژه ی شما شود.

نحوه ی طراحی ریز تعاملات:
میکرو تعاملات باید بارها قابلیت استفاده داشته باشند. برای نمایش هوش و ذکاوت خود از انیمیشن ها و تدابیر ضعیف استفاده نکنید. بخاطر داشته باشید ریز تعاملات باید عمری طولانی داشته باشند اما در طول حیات خود نباید کاربران را آزرده کنند.
سادگی کلید موفقیت. زبان ساده، تایپوگرافی شفاف، رنگهای متنوع و طراحی ساختاربندی شده از عوامل موفقیت هستند. عناصر بنیادی را بخوبی اجرایی کرده و از افزودن جزییات بی مورد بپرهیزید.
یک ریز تعامل باید بیانگر احساسات انسانی باشد. بعنوان مثال خواندن یک متن باید همان احساسی را به کاربر منتقل کند که گویی یک انسان واقعی درحال صحبت کردن است. طراحی باید در همه ی حالات با احساس همراه باشد.
احتیاط در کپی. تمام کپی باید با لحظه مطابقت داشته باشد. استفاده از تن و آهنگ صحیح موجب میشود متن تا حد ممکن بانشاط، محترمانه و کمک کننده باشد.
استفاده از انیمیشن برای سرگرمی اما در استفاده از آن زیاده روی نکنید.
هارمونی و هماهنگی. کنتراست خوب است اما در استفاد از آن احتیاط کنید. هنگامیکه تمام توجه خود را به یک لحظه خاص از تجربه کاربری معطوف میکنید جزییاتی همچون تئوری رنگ بیشتر از آنکه فکر کنید اهمیت پیدا میکند. اگر در اپلیکیشن خود از رنگ سبز استفاده کردید اطمینان حاصل کنید رنگ ها درون ریز تعاملات جریان داشته باشند.
به نحوه ی تکامل ریز تعاملات بیاندیشید. آیا یک ریز تعامل با گذشت زمان همچنان همان رفتار ابتدایی خود را دارد؟ یا به مرور زمان تکامل می یابد؟ بعنوان مثال یک آلارم را در نظر بگیرید، با به تعویق انداختن آن صدای آلارم بلند و بلندتر میشود. اگر بدنبال آن هستید که طراحی متمایزی ارائه دهید باید به این جزییات توجه کنید.
بیش از حد وسواس بخرج ندهید. زیاده روی در طراحی باعث مرگ ریز تعاملات میشود. به محض آنکه موفق به اتقال پیام شدید به حالت نرمال بازگردید.
خلاصه.
ریز تعاملات یک عامل کلیدی در طراحی اپلیکیشن ها هستند. ریز تعاملات کاربران را به استفاده از اپلیکیشن تشویق میکنند. به این ترتیب شما بعنوان یک طراح باید لحظات کوچکی را خلق کنید که کاربران قادر به دیدن آن نیستند اما درعین حال باید آن اپلیکیشن را به جزیی حیاتی از زندگی روزمره آنها مبدل کنند.