احتیاط در استفاده از گرایش های طراحی وب در سال 2016
انواع گرایش های طراحی مانند گرایش های بروز و مد، گاهی برجسته و گاهی کم رنگ میشوند. گاهی اوقات گرایش ها برحسب ضرورت تحمیل میشوند. برخی از گرایش ها حاصل تغییر در صنعت طراحی هستند مانند تغییر از اسکیومورفیسم به طراحی فلت.
انتخاب گرایش براساس نیازهای کاربران و نوع تجارت سفارش دهنده انجام میگیرد. تصمیم گیری انتخاب نوع گرایش هرگز نباید براساس آنچه سایت های جالب انجام میدهند صورت گیرد. گرایش ها کم کم و به مرور زمان محو میشوند. سایتی که صرفا براساس گرایش ها ساخته شود بسرعت منسوخ میشود.
با توجه به این نکته زمان آن رسیده است که به گرایش هایی اشاره کنیم که هنگام استفاده از آنها باید دو برابر بیاندیشید.
پنهان کردن همه چیز در منوی همبرگر.
با فراگیر شدن گوشی های موبایل طراحان تصمیم به ساده سازی نویگیشن ها گرفته و آنرا در یک منوی همبرگر مخفی کردند. این گرایش، گرایشی است که به ورژن دسکتاپ وب سایت ها نیز راه یافته است.
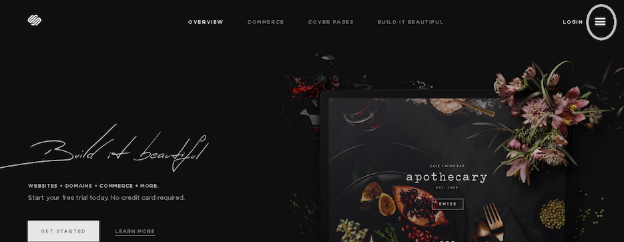
بعنوان مثال سایت Squarespace صرفنظر از نوع دستگاه مورد استفاده (موبایل، کامگیوتر ...) از یک navigational drawer در سایت خود استفاده کرده است.

همانگونه که در تصویر بالا مشاهده میکنید نویگیشن جهانی در منوی همبرگر موجود مخفی شده است.
جذابیت این گرایش قابل درک است. قرار دادن نویگیشن در یک منوی همبرگر موجب میشود سایت تمییزتر و شیک تر بنظر آید. اغلب کاربران با این الگو آشنایی کافی دارند. اما استفاده از این گرایش برای تمام سایت ها مناسب نبوده و میتواند از قابلیت های کنکاش آن بکاهد.
عواقب استفاده از این گرایش در سایت های تجارت الکترونیک و سایت های خبری که کنکاش عناوین و آیتم های مختلف برای آنها حیاتی است میتواند مضر باشد. همانطور که در مقاله ی دیگری نیز بیان شده است اجبار کاربران به بازکردن منوی نویگیشن میتواند موجب نارضایتی آنها شود.

در وب سایت روزنامه تایم میتوانید عناوین مختلف خبری را که در منوی همبرگر پنهان شده اند را بیابید. اما این وب سایت قابلیت کنکاش خود را با تیتر جدیدترین اخبار حفظ کرده است.
نیلسن نورمن در مقاله ای به این نکته اشاره کرده است که نویگیشن های پنهان میتوانند باعث انحراف و گریزان شدن کاربران شوند. دو نویسنده دیگر به نامهای جنیفر کاردلو و کاترین وایتنتون معتقدند: اگر طراحی و حفظ نویگیشن جهانی کاری دشوار باشد بهتر که است که بیشتر سایت ها لیستی از دسته بندی های درجه اول خود را در معرض نمایش کاربران بگذارند. این روش به کاربران در شناخت سریعتر سایت کمک میکند.
در این قسمت دو روش به شما معرفی میشود که با استفاده از آنها متوجه خواهید شد پنهان کردن نویگیشن جهانی برای سایت شما مناسب است یا خیر:
بالا رفتن سرسام آور نرخ گزاف گویی در صفحه ی فرود. اگر نویگیشن جهانی پیدا نباشد کاربران برای ترک سایت درنگ نخواهند کرد چراکه پنهان بودن نویگیشن، مرور سایت را برای آنها دشوار میکند.
جایی که کاربران کلیک میکنند. آیا کاربران دقیقا روی منوی همبرگر کلیک میکنند؟ اگر اینگونه نیست و اگر این عدم کلیک با نرخ گزاف گویی همراه باشد در اینصورت متوجه میشوید یک مشکلی وجود دارد. شما میتوانید نرخ کلیک را با ابزارهای نقشه برداری حرارتی از Crazy Egg و Usability Tools چک کنید.
رفتار کاربران تعیین میکند در یک سایت فول دسکتاپ از نویگیشن پنهان استفاده کنید یا خیر. قابلیت استفاده و کنکاش را قربانی زیبایی نکنید.
چرخ و فلک های((carousels front page.
امروزه Carousel ها همه جا به چشم میخورند. آنها ناهنجاری ها را کاهش داده و به سایت جذابیت بصری میدهند. اما زیاده روی در استفاده از آنها باعث شده همه ی سایت ها بهم شبیه بشوند.

اما این بحث وجود دارد که این گرایش، گرایشی است که به زمان نیاز دارد. به چند نکته توجه کنید:
carousel ها برای سئو مضرند. کمبود محتوا به معنای آن است که وارد کردن اطلاعات متا به صفحه دشوار است. این یک حقیقت محض است حتی گوگل هم دیگر از کلید واژه های متا استفاده نمیکند. البته شما میتوانید در زیر carousel ، واژه شمار داشته باشید. بیشتر اسلایدرها شامل هدرهایی هستند که در H1 پیچیده شده اند و هنگامیکه اسلایدر عمل کرده، تغییر میکنند و کلید واژه های درون آنها را بی ارزش میکنند.
تاثیر مخالف بر عملکرد. carousel ها اغلب شامل عکس هایی با رزولوشن بالا هستند که موجب کند شدن سرعت بارگذاری در front page میشوند. این صفحه بعنوان صفحه اصلی در سایت باید تا حد امکان بسرعت بارگذاری شود. اسلایدرها نیز از جاوا اسکریپت یا jQuery استفاده میکنند که میتوانند به دردسرهای عملکرد اضافه شوند.
انتقال محتوا به پایین fold. امروزه محتوای above the fold دیگر اهمیت سابق را ندارد. گوگل توصیه میکند محتوا را به پایین صفحه انتقال ندهید، توصیه ی این موتور جستجوگر عظیم بر محتوای above the fold است. حقیقت این است که carousel ها تنها زیبایی دارند.
تمایل به عدم دسترس پذیری. حتی بهترین فریم ورک ها نیز نمیتوانند مشکلات دسترس پذیری carousel ها را کاملا حل کنند. در تحقیقاتی که در سال 2013 انجام شد مشخص گردید تنها یک درصد کاربران روی carousel ها کلیک میکنند و اکثرا آنها را نادیده گرفته و به لطف پدیده ای بنام banner blindness به محتوا توجهی نمیکنند.
تمام آنچه گفته شد دلیل بر این نیست که در تمام طراحی های خود از carousel ها استفاده نکنید اما برای استفاده از آنها باید دلیل خوبی داشته باشید. این گرایش میتواند مفید واقع شود اما بشرطی که با دقت ساخته و بهینه شده باشند تا به تجربه کاربری و دسترس پذیری آسیب نرساند.
انیمیشن های sliding موجب تقویت carousel ها میشوند. بعنوان مثال شما میتوانید از نویگیشن اسلایدینگ برای viewport موبایل استفاده کنید. در تصویر زیر پروتوتاپی را مشاهده میکنید که در UXPin با انیمیشن های بدون کد ساخته شده است و به کاربران اجازه میدهد بهنگام نیاز محتوا را shelve و آشکار کنند.

انیمیشن های اسلایدینگ برخلاف carousel ها کاربران را وادار به اسکرول از طریق فریم های چندگانه نمیکنند. محتوا به سادگی و بهنگام نیاز از نظر غایب یا حاضر میشود.
اسکرول پارالاکس.
در سالهای اخیر شاهد بوده ایم تعداد سایت های که از اسکرول پارالاکس استفاده میکنند رو به افزایش است. تکنیک پارالاکس اجازه میدهد محتوای پس زمینه و پیش زمینه با سرعت های مختلف اسکرول شده و توهمی از عمق ایجاد میکند. از این گرایش میتوان برای یک افکت بسیار خوب استفاده کرد اما بشرطی که بتوان از آن بعنوان یک تجربه کاربری خوب تعریف کرد. نکاتی چند درباره ی پارالاکس:
مضر برای سئو. سایت هایی که از اسکرول پارالاکس استفاده میکنند به ساختن تنها یک صفحه گرایش دارند و به همین دلیل موتورهای جستجو برای نشان دادن محتوا نمیتوانند چندان وسیع عمل کنند بویژه اگر که تکست تمایل به جای گیری در گرافیک داشته باشد.
کندی عملکرد. استفاده زیاد از گرافیک ها و جاوا اسکریپت میتواند منجر به کندی بارگذاری در صفحه شود. این کندی برای کاربران موبایل بسیار آزار دهنده است. استفاده از پارالاکس و بار سنگین استفاده از جاوا اسکریپت موجب میشود زمان بارگذاری در گوشی های موبایل بسیار کند شود.
تاثیر منفی بر کاربران. نتیایج تحقیقات حاکی از این است که سایت های پارالاکس نسبت به سایت های غیر پارالاکس سرگرم کننده تر هستند اما برخی از کاربران بهنگام تعامل با وب سایت های پارالاکس احساس ناخوشایندی را تجربه میکنند.
بهرحال اسکرول پارالاکس میتواند به سایت بعد دیگری افزوده و موجب برجستگی و دوام آن شود. اما اگر قصد ساخت سایتی را دارید که هم در موبایل و هم دسکتاپ کار کند در اینصورت این تکنیک اصلا مناسب نمی باشد.

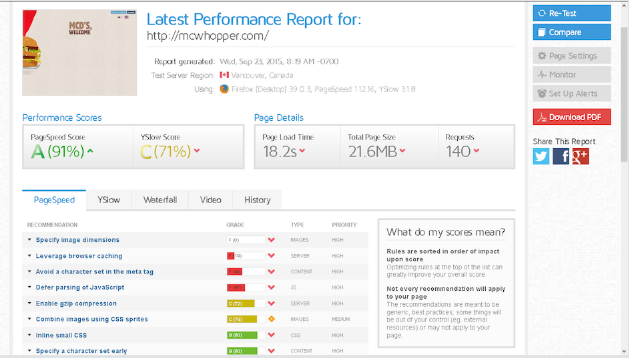
اما اگر قصد دارید سایتتان اندکی به کارتون شباهت داشته باشد این تکنیک کاملا مناسب است و شما میتوانید همزمان با حرکت صفحه به سمت پایین داستان خود را بیان کنید. قدرت پارالاکس در این است که به شما امکان میدهد با استفاده از المان های گرافیکی داستان را بطرز تاثیر گذاری بیان کنید. در تصویر بالا صفحه ای را مشاهده میکنید که در آن از تصویر، تکست و ویدئو استفاده شده است. ما این صفحه را GT Metrix قرار داده تا سرعت آنرا بررسی کنیم.

همانطور که مشاهده میکنید این صفحه رتبه ی A از لحاظ سرعت صفحه و رتبه ی C از لحاظ Yslow را بخود اختصاص داد. این رکورد به هیچ وجه بد نیست اما به سرعت بارگذاری صفحه که 18.2ثانیه است نگاه کنید. سرعت باگذاری این صفحه از بیشتر سایت های بازرگانی کندتر است.
مطابق با محاسبات GTMetrix این سایت باید از مجموعه کاراکتر در متا تگ اجتناب کند. مجموعه کاراکتر در متا تگ پیش بینی دانلودر در IE8 را از کار می اندازد. بمنظور بهبود منبع دانلود، مجموعه کاراکتر را به سمت هدر واکنش HTTP حرکت بدهید. پاره ای نکات:
به تعویق انداختن parsing جاوا اسکریپت. جاوا اسکریپت در طول بارگذاری اولیه ی صفحه، parse میشود و به تعویق انداختن آن به کاهش بلوکه شدن رندرینگ صفحه کمک میکند.
YSlow، توصیه میکند سایت باید تا حد ممکن CSS و جاوا اسکریپت را کوچک کند.
سایت باید از CDN استفاده کند.
بنابراین اگر در نظر دارید یک سایت پارالاکس بسازید ابتدا از خود بپرسید داستانی که قصد بیان آنرا دارید ارزش از دست دادن بازدید کنندگان بعلت تقلیل عملکرد را دارد؟ پارالاکس باید به نحو احسنت اجرا شده و برای جلب توجه کاربران باید اندکی متفاوت باشد.
اسکرین های بارگذاری پیچیده.
بیاد دارید در گذشته وب سایت ها با نورهای انیمیشنی لود میشدند و برای ورود به سایت باید منتظر می ماندیم تا لود آنها تکمیل شود. اما امروزه کاربران ، وب سایت هایی که بارگذاری آنها بیشتر از ده ثانیه شود را رها میکنند.

در مثال بالا شما باید منتظر بمانید تا فلش ویدئویی که 41 ثانیه طول میکشد تمام شود و هیچ اشاره ای هم به موضوع و محتوای سایت نشده است. بعلاوه این سایت هیچگونه نویگیشنی ندارد و نبود نویگیشن موجب سردرگمی کاربران میشود.
تنها چیزی که میتوان حدس زد این است که این سایت ارتباطی با ساخت فیلم دارد اما هیچ مدرکی برای اثبات این حدس وجود ندارد. آیکون اپل(سیب) به شما اجازه میدهد ویدئو را در iTunes باز کنید اما وقتی URL آنرا وارد آی پد میکنید اعلام میکند که سرور پیدا نشد.

در مثال دوم همانطور که مشاهده میکنید باید منتظر بمانید تا درصد شمار به رقم صد درصد برسد و ازآنجاکه عکس و درصد شمار در انتهای صفحه قرار دارند کاملا کسل کننده هستند.

درنهایت بعد از اینکه بارگذاری تکمیل شد موضوع و محتوای سایت کاملا آشکار شده و شما را شگفت زده میکند.
مثال بعدی یک نمونه ی عالی از اسکرین لودی است که از گرافیک ها و اصوات بهترین استفاده را کرده است.

بنابراین از plugin های وردپرس بخوبی استفاده کنید. اما از دیدگاه تجربه ی کاربری جاوا اسکریپت میتواند سرعت یک سایت خوب را پایین آورد. همانطور که پیشتر نیز اشاره شد سرعت پایین سایت موجب فراری دادن کاربران میشود. جاوا اسکریپت میتواند در برخی موارد که سایر زبان ها کارایی ندارند، کارایی بالایی داشته باشد. این زبان میتواند به ساخت اسکرین لودهای بینظیر کمک کرده و یا موجب عملکرد سایر المان های استایلینگ مانند اسلایدرها شود.
جاوا اسکریپت را میتوانید در بسیاری از کتابخانه ها و فریم ورک های مدرن مانند Angular.js، Backbone.js و Knockout.js پیدا کنید.
دلایل بسیاری وجود دارد که زیاده روی در استفاده از جاوا اسکریپت به سایت شما آسیب می رساند، از جمله:
زمان بارگذاری. کندی در بارگذاری به دلیل اسلایدرها و plugin هایی که جاوا اسکریپت و CSS میسازند.
تاثیر معکوس بر مرورگر موبایل. این اثر معکوس بعلت سرعت بارگذاری رخ میدهد.
تاثیر بر عملکرد و نقص قسمت هایی از سایت بعلت bug.
امنیت. جاوا اسکریپت مانند سایر زبان ها یا اسکریپت ها اگر بدرستی تکمیل نشود مورد سوء استفاده قرار میگیرد. همچنین با وارد کردن برخی کدها دزدی اطلاعات نیز میتواند صورت گیرد.
سئو. امکان از دست دادن رتبه بندی برخی از کلید واژه ها.
در استفاده از جاوا اسکریپت بسیار دقت کنید. جاوا اسکریپت همیشه در گوشی های موبایل بدرستی کار نمیکند و موجب کندی در سرعت بارگذاری میشود. اما اشتباه برداشت نکنید زیرا جاوا اسکریپت در کل مشکلی ندارد و استفاده های بینظری در ساخت سایت دارد فقط در استفاده از آن نباید زیاده روی کرد.
تایپو گرافی پیچیده.
شما میتوانید از انواع طرح حروف ((typefaces استفاده کنید اما توصیه میکنم از بیشتر ازدو نوع استفاده نکنید. فراوانی در استفاده از طرح حروف موجب درهم ریختگی در ظاهر سایت میشود که این بی نظمی به ناخوانایی منجر میشود.
اما قوانین برای شکستن ساخته شده اند و هیچ کس نمیتواند به شما بگوید نمیتوانید از چند طرح حروف استفاده کنید. شما مجاز هستید برای ایجاد یک افکت خوب از بیش از دو طرح حروف استفاده کنید. به مثال زیر دقت کنید UXPin سایت از فونت های یک گروه مشابه استفاده کرده است، تاکتیکی که بخوبی در وضوح اثر داشته ست. اما فاصله گذاری نقش بسیار مهمی دارد و ضرورتا نباید از یک گروه مشابه باشند.

چند نکته:
ظاهر تمییز و واضح فونت ها انعکاسی از استایل بصری برند است.
از فونت ها و طرح حروفی استفاده کنید که مکمل یکدیگراند و یا برای ایجاد کنتراست جذاب از فونت ها و طرح حروف کاملا متفاوت استفاده کنید.
اگر تمایل دارید تجارت شما سنتی و قدیمی بنظر برسد از زواید حروف(serif ) استفاده کنید. اگر مایلید تجارت شما پایدار دیده شود، sans serif(حروف بدون زائده) بهترین انتخاب است.
کلام آخر.
آنچه در طراحی یک سایت بیشترین اهمیت را دارد برآورده کردن نیازهای کاربران است. هنگامیکه یک گرایش جدید پدید می آید قبل از استفاده ی کوکورانه، تمام زوایا و عواقب استفاده از آنرا بخوبی در نظر بگیرید

