گرایش های طراحی وب در سال 2016
سال جدید با انبوهی از گرایش ها و تکنیک های جدید در راه است. اما احتمالا تم برتر ادامه همان تمی باشد که در پایان سال 2015 شاهد آن بودیم. ویدئوهای بیشتر، الگوهای عمودی، واسط های الهام بخش طراحی متریال و سایت های با سبک اسلاید بیشتر و بیشتر رایج میشوند.
شما نیز میتوانید از این کانسپت ها بیشترین استفاده را ببرید. در اینجا به یازده مورد از گرایش های طراحی وب سایت اشاره میکنیم که طراحان در سال 2016 زیاد با آنها مواجه خواهند شد.
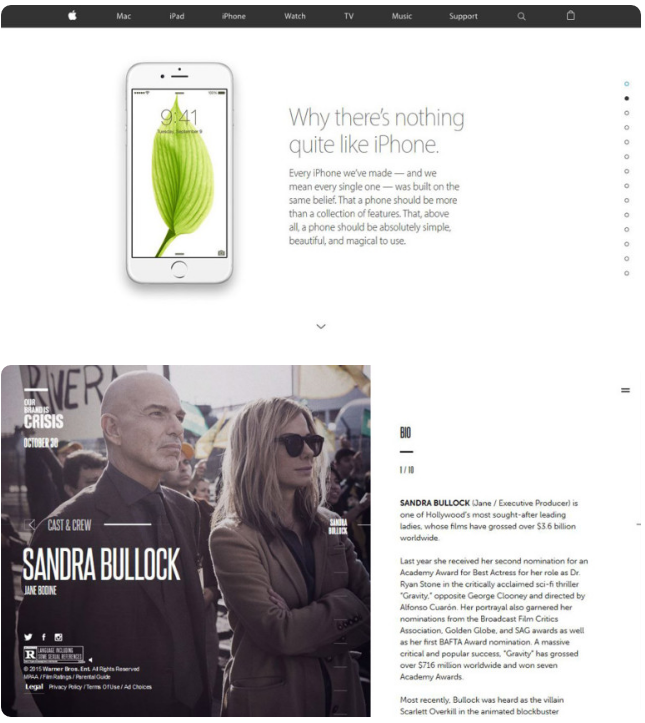
الگوهای عمودی و اسکرولینگ .
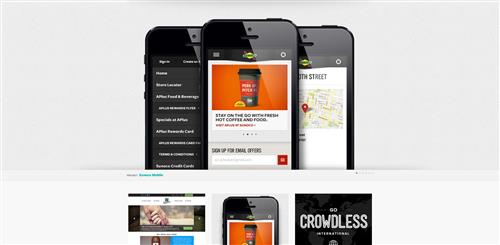
با توجه به رویکرد بیشتر و بیشتر کاربران به سمت گوشی های موبایل بیشتر سایت ها براساس الگوهای عمودی طراحی میشوند. تا همین چندی پیش بر سر اهمیت اسکرول در طراحی وب بعنوان یک ابزار تعامل بحث بود. اسکرین های کوچکتر کاربران را به سوی اسکرول بیشتر هدایت میکنند و طراحان مجبور به خلق واسط های کاربری هستند که بطور طبیعی بیشتر عمود باشند.

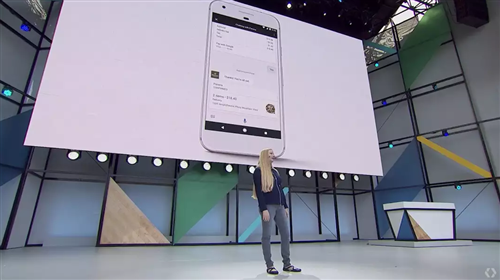
واسط هایی با سبک کارتی بیشتر .
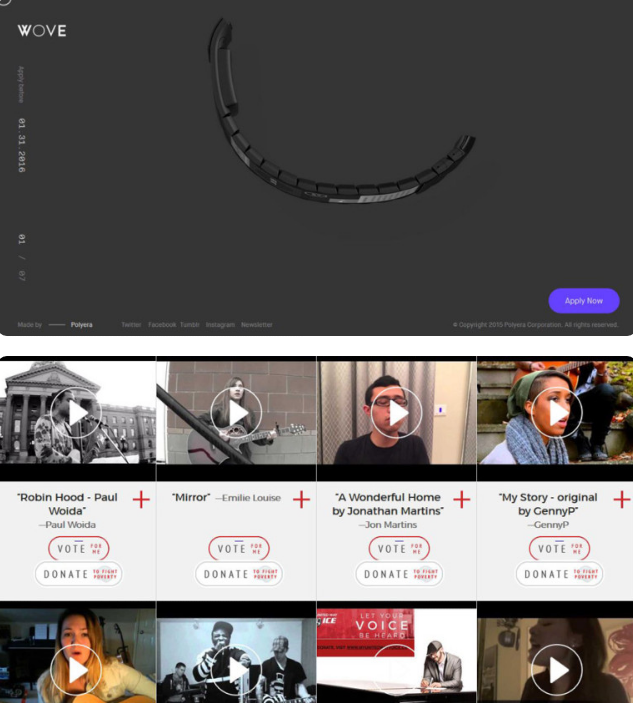
یکی از بزرگترین المان هایی که از طراحی متریال سرچشمه گرفته است ظهور واسط های سبک کارتی می باشد. این المان ها در همه جا از اپلیکیشن ها گرفته تا وب سایت ها حضور دارند. ایجاد کارت ها نوعی سرگرمی بوده و اطلاعات را در فرمی دوستانه سازماندهی کرده و موجب جذب کاربران میشوند. مزیت دیگر این کارت ها قابلیت دسته بندی آنها در انتها و طرفین اسکرین یا هردو است.

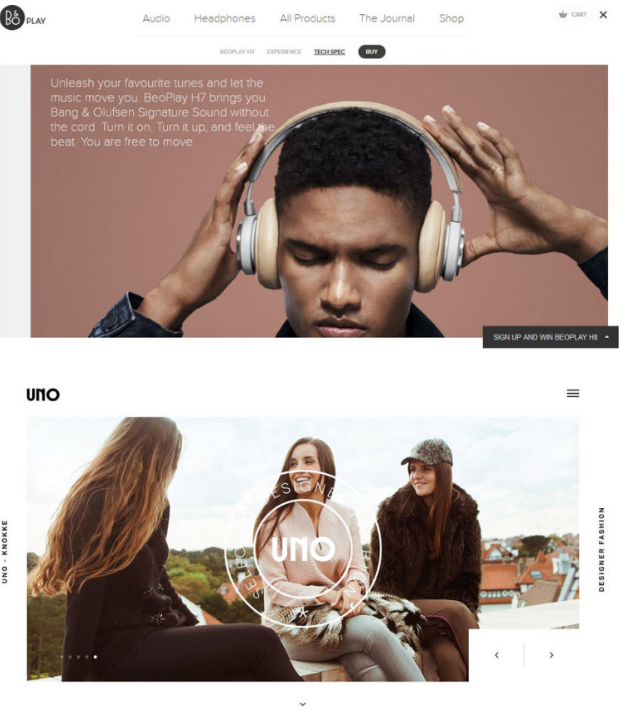
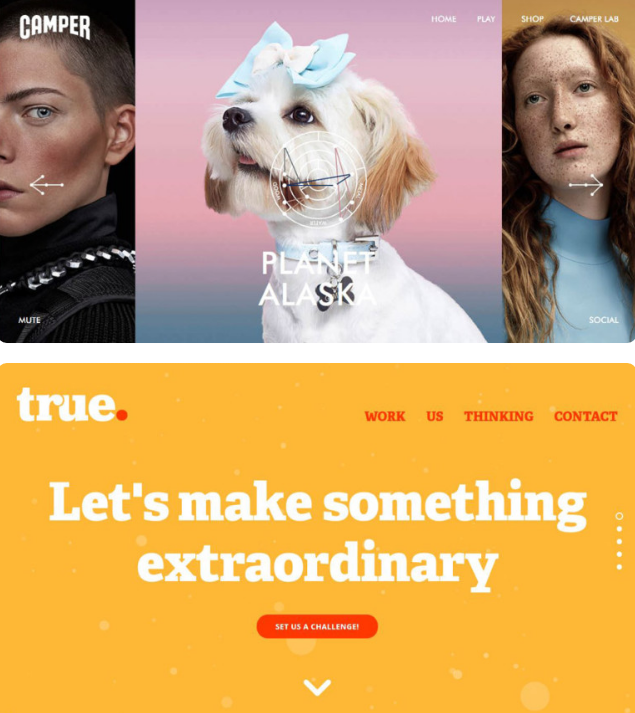
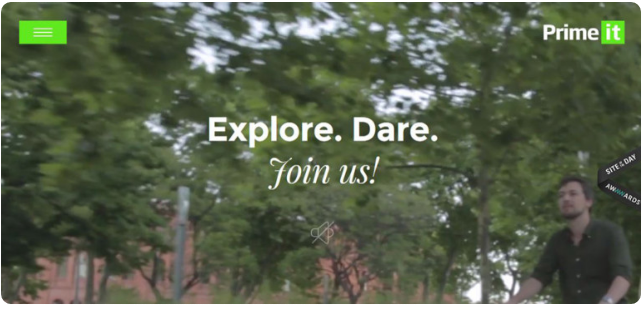
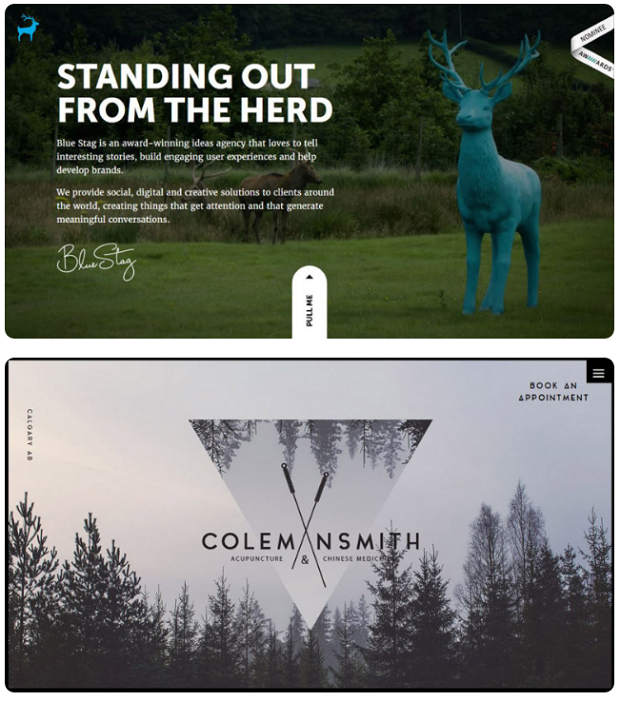
هدرهای هیرو((hero ویدئو.
طراحی وب سایت به سمت فیلم حرکت میکند. سرعت بیشتر در اتصال به اینترنت و یکپارچه سازی بهتر plugin ویدئو، تجربه ی استفاده از فیلم را برای سایت های بیشتری تسهیل کرده است. هر روزه بر تعداد ویدئو کلیپ های کوتاه و بلند افزوده میشود.


انیمیشن های کوچک .
انیمیشن ها یکی از گرایش های طراحی در سال 2015 بوده اند. المان های متحرک همه جا حضور دارند. شهرت و محبوبیت این المان ها همگام با کوچک شدن سایز آنها همچنان رو به افزایش است. المان های واسط کاربری پویا نمایی شده شیوه ای مناسب و سرگرم کننده برای جذب کاربران می باشند. مادامیکه کاربران در انتظار بارگذاری محتوا هستند این انیمیشن ها آنها را سرگرم میکنند.
درخصوص انیمیشن ها مهم ترین فاکتوری که باید به آن توجه کرد دست به یابی هدف است. یا بعبارت دیگر باید توجه داشت که علت ساخت چنین انیمیشن هایی چه بوده و آنها چه باید انجام دهند.

تمرکز روی تعاملات .
تعاملات ارتباط نزدیکی با انیمیشن ها داشته و در یک راستا حرکت میکنند. تعاملات بعنوان اصلی ترین جز اپلیکیشن ها و واسط های موبایل، پل ارتباطی بین دستگاهها و کاربران می باشند. تعاملات خوب اغلب کوچک هستند. این تعاملات از ساده ترین آلارم گرفته تا پیامی که نوبت شما در بازی را اطلاع میدهد همگی نحوه ی تعامل کاربران با دستگاهها را شکل میدهند.

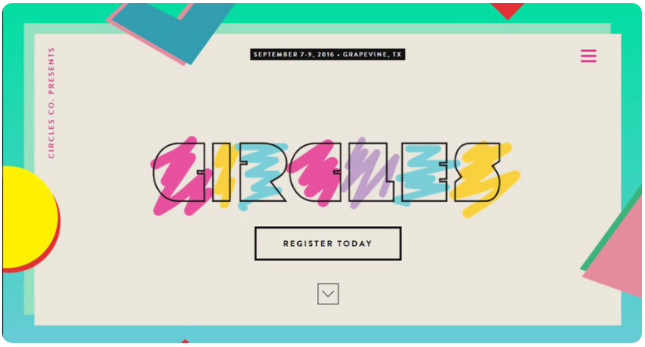
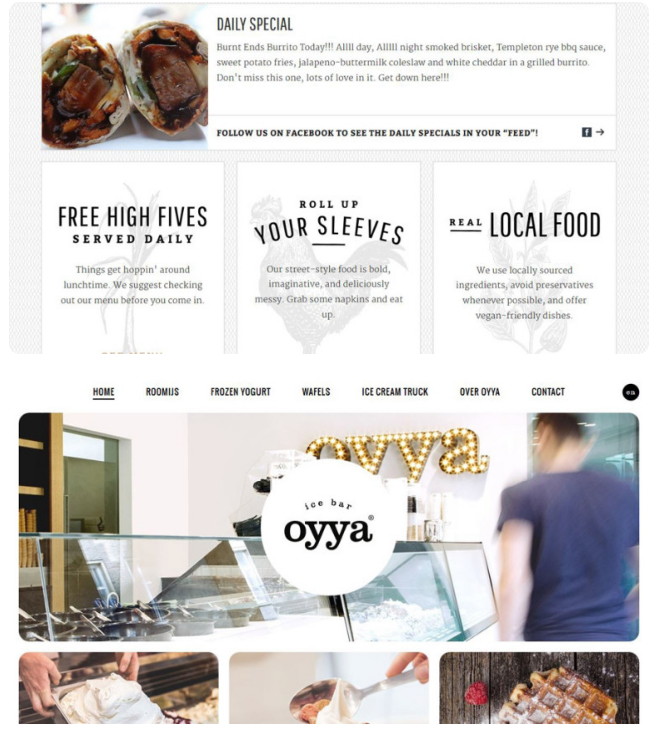
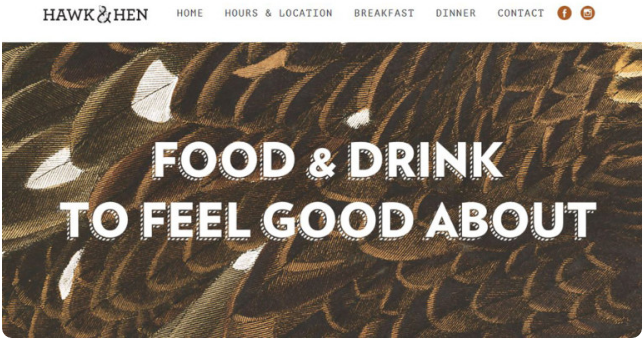
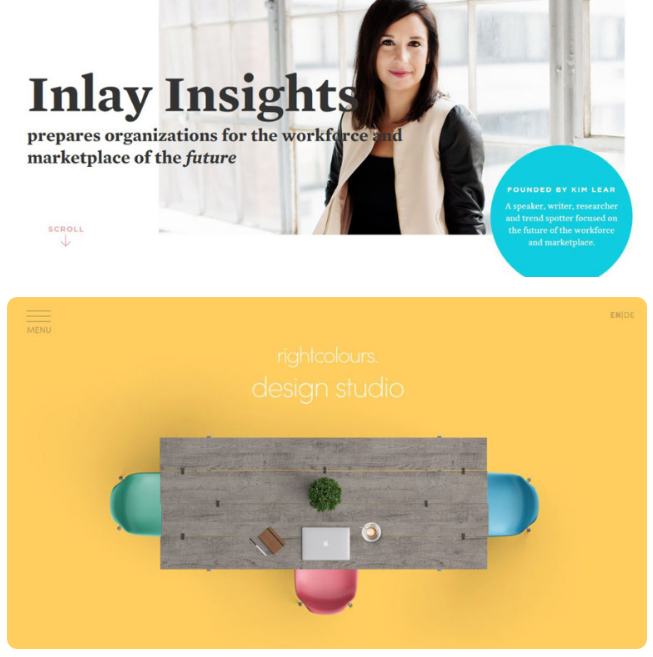
تایپوگرافی زیباتر .
واسط های ساده و موثر مسیر ظهور تایپوگرافی های زیبا را هموار کرده اند. طرح حروف بزرگ و bold بدلیل همکاری خوب با سایر المان های بروز همچنان به حکمرانی خود ادامه میدهند. این کانسپت ساده ی حروف گذاری به سایر المان ها فضای بیشتری داده و درعین حال پیام را باخوانایی بیشتری نمایش میدهد. ترفند ساده ای که حتما باید امتحان کنید ترکیب طرح حروف خوانا با گزینه های بدیع و سرگرم کننده است.


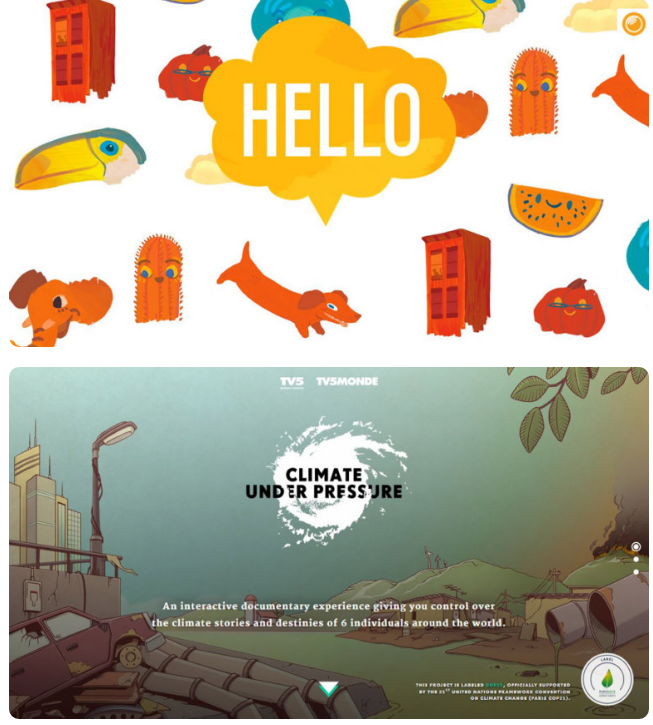
طرح های اولیه و تصاویر((Illustration .
طرح های اولیه و تصاویر به طراحی سایت روح و نشاط میدهند و دیگر همچون گذشته تنها برای سایت های مختص کودکان کارایی ندارد بلکه برای انواع سایت ها کاربرد دارند. تصاویر در بخش های کوچکتر طراحی مانند طراحی آیکون ها و سایر المان های واسط کاربری نیز را ه یافته اند. زیبایی این گرایش در این است که به سایت احساس خصوصی بودن میبخشد. از آنجاییکه اینگونه بنظر میرسد که طرح های اولیه یا تصاویر بصورت دستی کشیده شده اند به کاربران احساس شخصی بودن القا شده و ارتباط بیشتری با سایت برقرار کنند.

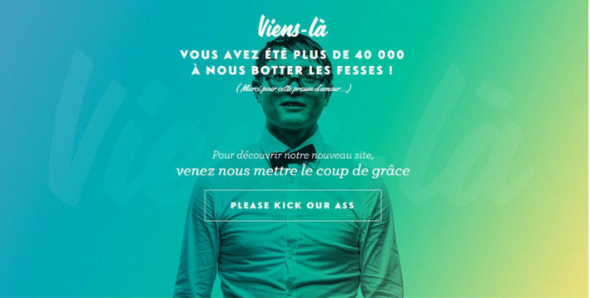
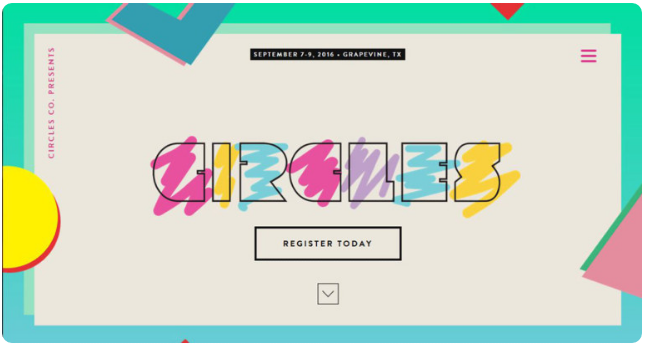
رنگ های روشنتر و سرزنده تر.
استفاده از رنگ های روشن در طراحی فلت باب شد و رونق گرفت. در سال 2015 در طراحی ها، بیشتر از رنگ های برجسته و یکنواخت استفاده میشد اما این رنگ ها جای خود را به پلت های رنگ های شفاف تر و برجسته تر داده اند. علاوه براین با دیدن این رنگها احساس میکنید به دهه ی 1980 بازگشته اید.


همبرگرها و پیکر نگاری های((Iconography بیشتر.
آیکون، آیکون، آیکون! پیکر نگاری یا آیکونوگرافی همواره در پروژه های طراحی وب سایت مهم و بحث برانگیز بوده است. بیشتر طراحان کیت های آیکون و واسط های کاربری گیرایی را ارائه میدهند که استفاده از آنها آسان بوده و کار کردن با آیکون ها را بیش از پیش آسان میکنند. یکی دیگر از مسائلی که طراحان به لطف فرمت های SVG با آن روبرواند آیکون های بزرگ هستند.

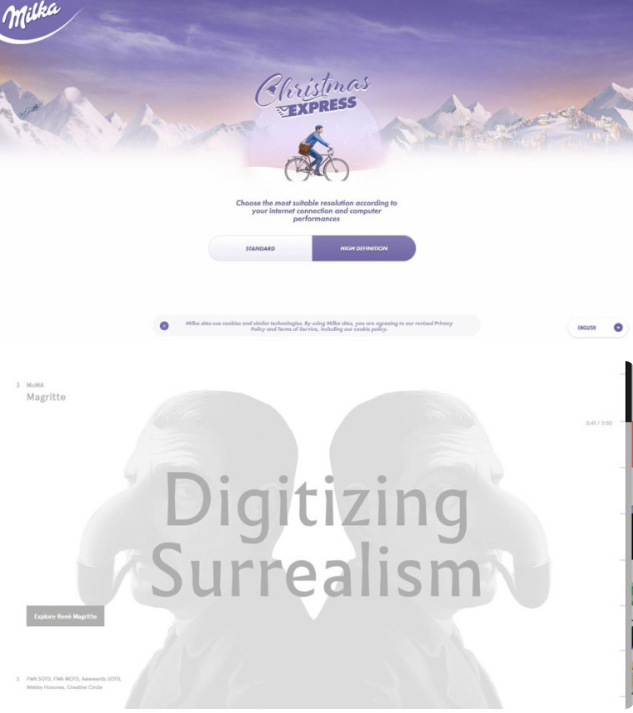
محو کردن(Blur) تخیل- واقعیت.
آیا سایت مورد نظر واقعی است یا پویا نمایی شده است؟ آیا مسیر از قبل مشخص شده است یا حق انتخاب داریم؟ در پروژه های طراحی وب سایت گام بعدی در گیمیفیکیشن و طراحی، خط های محو شده ما بین واقعیت و تخیل(آنچه خلق شده است) می باشد. و نتیجه آن حیرت آور است.
از واقعیت مجازی گرفته تا سایت هایی که به شما امکان انتخاب برای یافتن محتوای جدید را میدهند این نوع از سفارشی سازی شخصی بوده و بنظر میرسد کاربران از آن راضی هستند. این گرایش شامل خلق تصاویری است که واقعی بنظر می آیند اما شما میدانید که آنها واقعی نیستند.

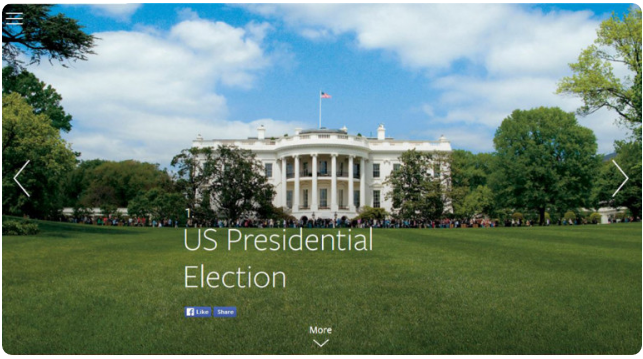
اسلایدها .
ابتدا اسلایدرها به طراحان امکان میدادند تا برای نمایش محتوا تصاویر را درون یک فریم حرکت بدهند. اما در گام بعدی تکامل، اسلایدهای فول اسکرین (تمام صفحه) نیز به آن اضافه شد. هر اسلاید تمام اسکرین را رفرش کرده و مطالب جدید را جایگزین مطالب قدیمی میکند. این اسلاید ها با کلیک، اسکرول یا یک دوره زمانی مشخص کار میکنند. کاربران میتوانند به سمت جلو یا عقب نویگیت داشته باشند. انتظار میرود در ماههای آینده شاهد انبوهی از سایت هایی باشیم که از این کانسپت استفاده میکنند.


نتیجه گیری.
با نگاهی به تصاویر و مثال های بالا در می یابیم در سال پیش رو طراحان تنها بر یکی از گرایش های طراحی متمرکز نخواهند بود. بلکه گرایش های نوین را با گرایش های قدمی ترکیب خواهند کرد. اگر با دقت بیشتری بنگریم متوجه میشویم بسیاری از این سایت ها برای طراحی وب سایت های تعاملی و جذاب از چندین المان مختلف بهره برده اند.