هفت نکته برای بهینه سازی نرخ تبدیل
"مردم حرف و رفتار شما را فراموش میکنند اما هرگز احساسی که در آنها ایجاد کرده اید را فراموش نخواهند کرد." این نقل قول از Maya Angelou بوده و ماهیت و اهمیت تجربه کاربری بطور کامل در آن خلاصه شده است.
درگذشته اهمیت تجربه کاربری در طراحی وب سایت ، بشر را متقاعد کرده بود. بعبارت دیگر آنها از تجربه کاربری تنها بعنوان یک ابزار برای بهینه سازی نرخ تبدیل استفاده میکردند. اما چالشی که امروزه با آن مواجه هستیم استفاده از طراحی تجربه کاربری برای دست یابی به مزیت هایی همچون افزایش فروش، افزایش sign up و غیره از طریق نرخ تبدیل است.
بهینه سازی نرخ تبدیل به انواع روش های شناسایی نیازهای کاربران و بهبود سایت از نظر گرافیکی و محتوایی اطلاق می شود که در نهایت باعث خواهد گردید نسبت تبدیل کاربران سایت شما به خریداران محصول افزایش پیدا کند.
بنابراین سوال اینجاست که چطور تجربه ای خلق کنیم که بازدید کنندگان را به تبادل وا دارد؟
ملاحظه: مطالبی که می خوانید با این فرض نوشته شده اند که طراحی تجربه کاربری وظیفه همگی ازجمله: طراح، کپی رایتر، توسعه دهنده، فروشنده و ... می باشد. خلق یک تجربه خوب به هیچ وجه به پروتوتایپ واسط ها و تحقیق محدود نمیشود.
در این مقاله به چند نکته اشاره میشود که می توانید از آنها برای بهینه سازی نرخ تبدیل بهره ببرید:
عشق در نگاه اول.
هیچگاه هیچ کس تاخیر و دیرکرد را نستوده است بنابراین اولین قدم برای تاثیر و برداشت اول خوب، بارگذاری سریع صفحات وب سایت است.
عشق در نگاه اول یعنی اینکه کاربران در اولین بازدید از سایت شما در همان چند ثانیه نخست در رابطه با ماندن یا ترک کردن صفحه تصمیم می گیرند. از اینرو فضای above the fold (قسمت بالایی صفحه) مهم ترین قسمت از یک صفحه وب می باشد.
برای طراحی این قسمت هیچ قاعده ی خاصی وجود ندارد. از هرحقه ای که میدانید برای به سرانجام رساندن یک چیز یا بعبارتی تشویق کاربران به اسکرول کردن استفاده کنید.
اسکرول عملی است که از سوی کاربران انجام می پذیرد. پیش از تشویق بازدید کنندگان به کلیک کردن باتن CTA (call to action) ابتدا باید آنها را به اسکرول کردن تشویق کنید یا بعبارت دیگر باید آنها را به کسب اطلاعات بیشتر درباره محصولات، خدمات و پیشنهادات خود تشویق کنید. برای این منظور می توانید از نشانه های بصری (مانند فلش های اشاره به سمت پایین، قرار دادن نیمی از تصاویر و غیره) و محتوای متقاعد کننده همچون معرفی کوتاه محصولات استفاده کنید. و همچنین از بارگذاری اضافی اطلاعات اجتناب کنید.
بیاد داشته باشید جای دادن کلید CTA در قسمت فوقانی صفحه هیچ تاثیری بر نرخ تبدیل ندارد. مساله نمایش یا مخفی کردن این کلید نیست بلکه باید بازدید کنندگان را آزاد بگذارید تا هرگاه آماده بودند برای تبادل اقدام کنند.
یادآوری: مشکل، جلب توجه بازدید کنندگان نیست. هنگامیکه بازدید کننده ای وارد صفحه بشود یعنی توجه اش برای مدتی بسیار کوتاه جلب شده است. شما تنها باید مدت زمان توجه آنها را افزایش داده و آنها را به کاوش عمیقتر ترغیب کنید.
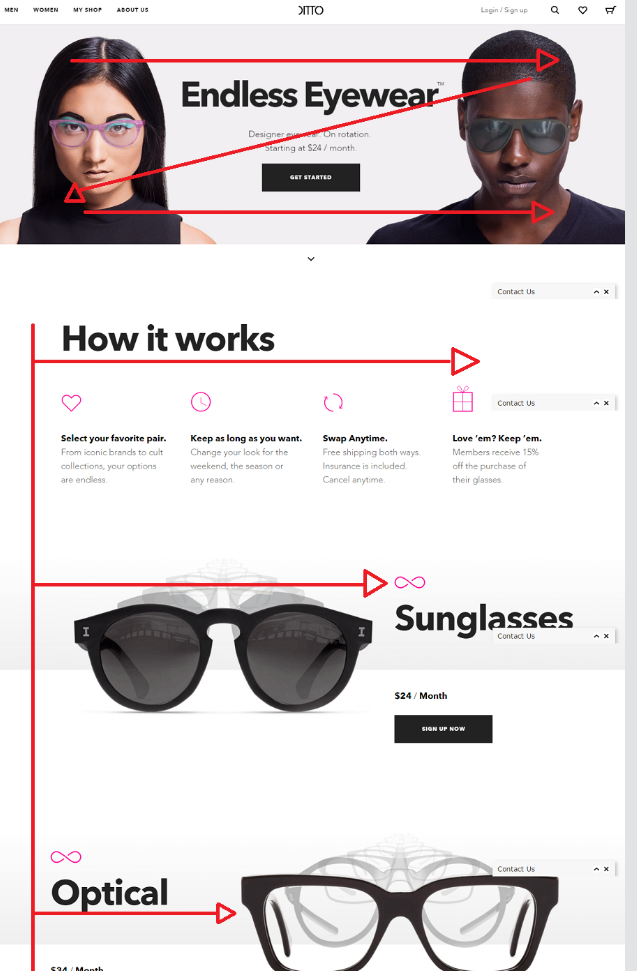
به برخی از بهترین نمونه های طراحی متقاعد کننده above the fold دقت کنید:

یک نمونه برجسته از گردش تقریبی. عینک های ایندو مدل ازطریق پونمایی جابجا میشوند.

ظاهر.
یک جنبه مثبت در ظاهر وجود دارد. طراحی های ساده و آشنا بعنوان زیباترین طراحی ها شناخته شده اند.
درحقیقت طراحی هایی که به تبادل کمک میکنند طراحی هایی هستند که موجب گیج شدن و سردرگمی بازدید کنندگان نمیشوند. اگر کاربران بیشتر وقتشان به شناسایی آیکون های نویگیشن سپری شود تا اسکرول و کلیلک کردن دکمه CTA به این معناست که شما کارتان را ضعیف انجام داده اید.
آیا تابحال از حرکت چشم به سوی بالای سمت چپ صفحه نمایش بهنگام جستجو نویگیشن متعجب شده اید؟ علت کلیک کردن روی متن های رنگی چیست؟ چرا اسکرول به سمت پایین از اسکرون به کناره ها راحت تر است؟
علت آن تاثیر نوردهی محض (mere exposure) یا گرایش به شناخته ها می باشد. بطورکلی انسان ها علاقه و گرایشی به ناشناخته ها ندارند. تصور اینکه تمام کاربران زمان کافی برای آشنایی با واسط صفحه ی فرود شما را دارند بطرز مهلکی خوش بینانه است بنابراین می توانید از المان هایی استفاده کنید که کاربران از قبل با آنها آشنایی دارند.

طرح بندی کلی سایت شما باید کاملا منطقی و تمییز باشد و برای حفظ یکنواختی با معدودی از استراحت های بصری مانند تصاویر و محتوای متحرک همراه شود.
Tl;DR (هرچه طولانی تر شانس مطالعه ی آن کمتر) یک قانون نه یک استثنا.
به تمام طراحان و توسعه دهندگان وب سایت توصیه میشود که متون را بعنوان یک "پرکننده " درنظر نگیرنند.
آیا شما قبل از نصب یک نرم افزار یا بازی ، شرایط و ضوابط حفظ حریم خصوصی آنرا بدقت مطالعه میکنید؟ نکته همین جاست هیچ کس حاضر به خواندن متن های طولانی نیست (تنها وکلا در قبال پرداخت دستمزد حاضر به این کار هستند).
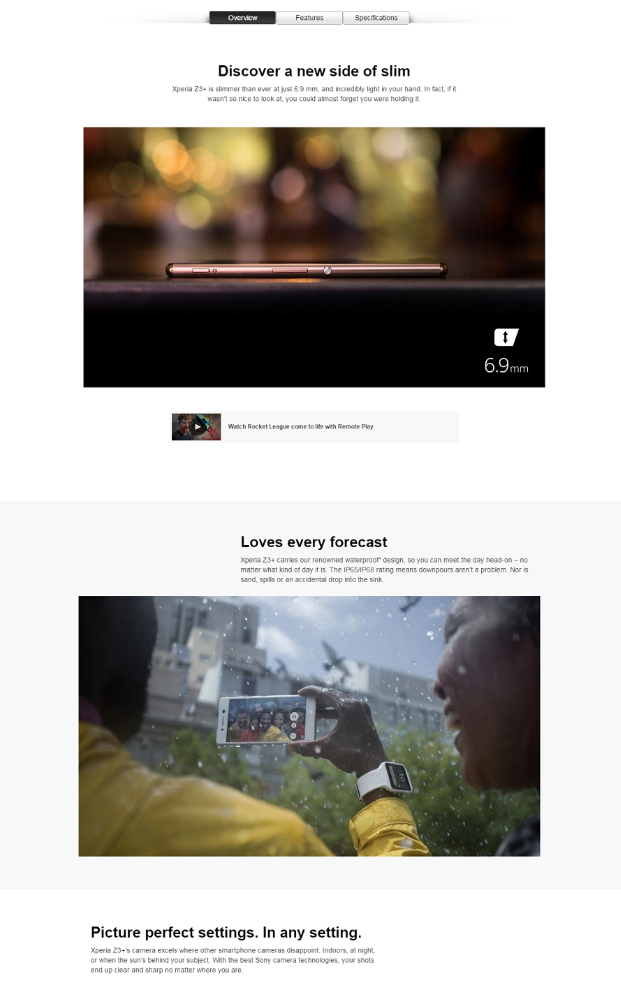
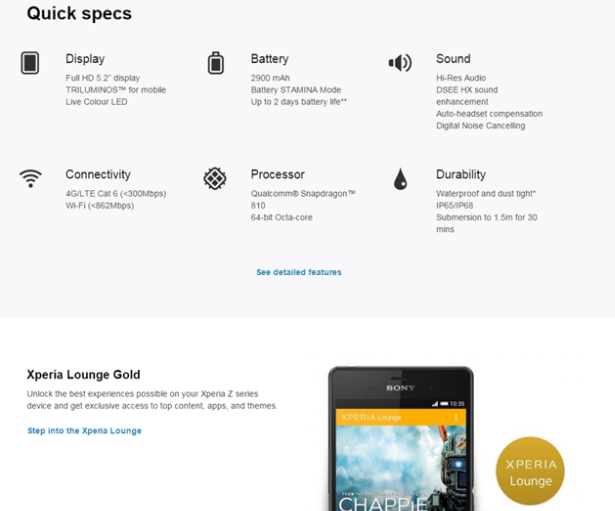
نسل ما نسل سطحی نگری است: ما صفحات اینترنت را مرور می کنیم تا اینکه چیزی چشمگیر توجه ما را جلب کند. انیمیشن های پر زرق و برق و رزولوشن بالا در مقایسه با لغات، چشمگیرتر هستند اما فراموش نکنید که کاربران صفحه ی فرود را بمنظور جستجوی اطلاعات اسکرول می کنند. برای مثال به صفحه فرود سونی Xperia توجه کنید.

اکنون آنرا با قسمت مشخصات در انتهای صفحه مقایسه کنید:

مطمئنا تصاویر بزرگ ظاهری بینظیر دارند. اما تنها قسمتی که مشتریان مصمم به آن توجه خواهند کرد مشخصات کالا در انتهای صفحه ی بررسی اجمالی می باشد.
راهکار: بین تصاویر و متن تعادل ایجاد کنید. فراموش نکنید که زیاده روی در استفاده از تصاویر کاربران را از اطلاعات اصلی منحرف میکند.
اختصار: متن های طولانی را به تکه های اطلاعاتی کوتاه و قابل کنترل تقسیم کنید. جملات باید از حداکثر 10 تا 12 لغت تشکیل شوند.
KISS. صفحه فرود مکانی برای بکاربردن لغات باشکوه و ارائه پیشنهادات شاعرانه نیست.
استفاده از قالب بندی (formatting) برای تاکید بر واژه های مهم: استفاده از واژه های bold دریک متن معمولی موجب جلب توجه میشود.
پرهیز از پیچیدگی.
کپی رایتر عزیز،
اگر محتوای شما بیشتر از آنچه که نشان میدهد را درخود پنهان کرده باشد دراینصورت عملکرد شما ضعیف بوده است.
هیچگاه تصور نکنید خوانندگان شما انسان های سبک مغز و ابلهی هستند. عبارات و ادعاهایی همچون" راهکارهای با کیفیت ما از آنچه شما در فاز اول انتظار دارید بازخوردهای بیشتری به شما ارائه میدهند" شاید زیرکانه بنظر آیند اما اگر نتوانید به شیوه آسانتری آنرا بیان کرده و با سند و مدرک از ادعایتان حمایت کنید درحقیقت با دیوار سخن می گویید. محصولات، خدمات و پیشنهادات خود را واضح، دقیق و به زبانی سلیس معرفی کنید.
طول فرم.
نتایج انبوهی از تحقیقات انجام شده حاکی از این است که فرم های کوتاه تبادل بهتری دارند. طول فرم به نوع متن بستگی دارد بعنوان مثال فرم های sign up باید کوتاه باشند.
البته کاربران برای رسیدن به محصولات و خدماتی که احتیاج دارند حاضرند فرم های مختلف با طول مختلف را پرکنند. اگر کالای شما به اندازه کافی مرغوب باشد آنها حاضر به پر کردن هر فرمی هستند.
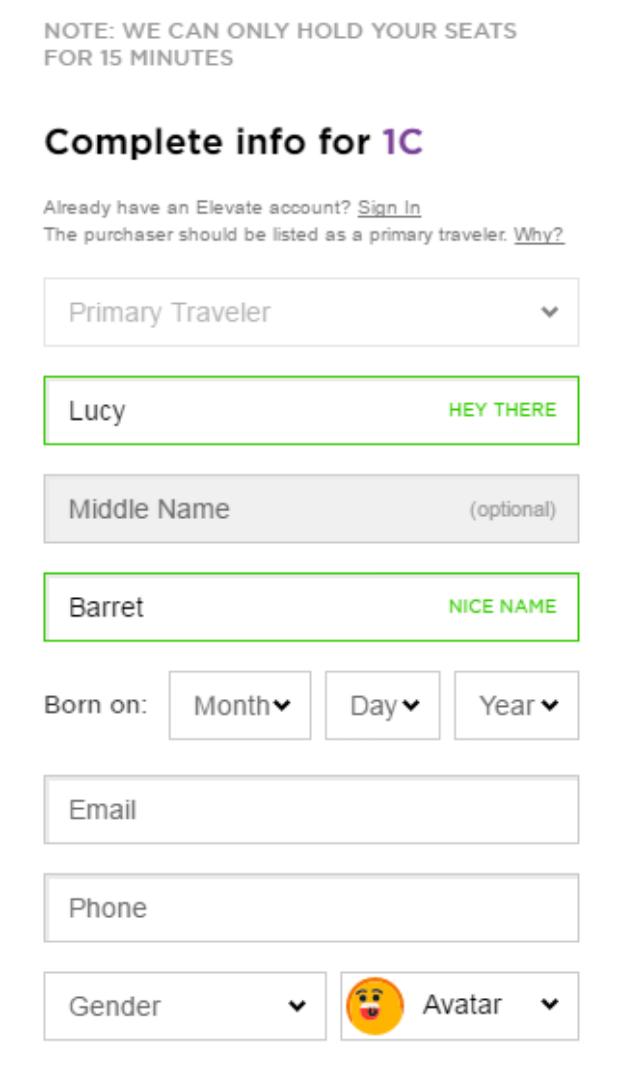
اما درعین حال شما نیز باید فرم های خود را بهینه کرده و پروسه ی پر کردن فرم را برای آنها راحت و جالب توجه کنید. خود من به شخصه به لطف وجود باتن های رادیو، گزینه های قابل کلیک، فضای سفید زیاد و غیره به پروسه رزو پرواز Virgin America علاقه زیادی دارم.

این قانون را همواره بیاد داشته باشید: هرگز پروسه فرم پرکردن را برای کاربران سخت نکنید.
طراحی Tablet First.
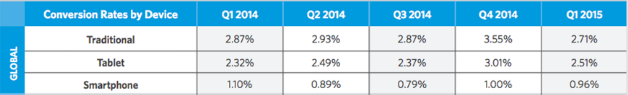
مفهومی جدید در دنیای طراحی وب سایت برای بهینه سازی نرخ تبادل. نرخ تبادل در دسکتاپ ها و تبلت ها قابل مقایسه است اما در گوشی های موبایل این امکان چندان آسان نیست.

علی رغم استفاده جهانی کاربران از موبایل بسیاری از آنها هنوز موبایل را ابزار بی خطری برای پرداخت صورتحساب یا وارد کردن اطلاعات شخصی نمیدانند.
البته دلیل نمیشود که شما موبایل را نادیده بگیرید. خیل عظیمی از مخاطبان شما برای جستجوی اطلاعات از موبایل های خود استفاده میکنند. بجای هدر دادن منابع و زمان می توانید از سرویس دینامیک استفاده کنید تا صفحه ی فرود بهینه سازی شده موبایل را به کاربران این گوشی های هوشمند ارائه دهید.
گردونه (Ferris Wheel).
یک تجربه خوب تنها بعد از کلیک روی دکمه CTA ادامه می یابد. تجربه post conversion (تبادل پستی) را فراموش نکنید. مثلا تشکر کردن شیوه معاشرتی مناسبی می باشد. با اینکار کاربران را به ادامه روابط طولانی تشویق می کنید. یا می توانید نظراتی که از سوی کاربران دریافت کرده اید را نمایش دهید.
آخرین توصیه.
تصور اینکه توصیه های معرفی شده در بالا بهترین شیوه ها بوده و برای هرسایتی قابل استفاده هستند کاملا اشتباه است.