اهمیت طراحی محدوده ی انگشتان برای کاربران موبایل
اگر یک چیز وجود داشته باشد که با گذشت زمان همچنان ارزش آن پابرجای مانده باشد، مساله تعیین جایگاه انگشتان در گوشی های موبایل است. اصطلاح "محدوه ی انگشت شست" نخستین بار توسط Steven Hoober ابداع شد، این اصطلاح فاکتوری مهم، در طراحی و توسعه ی واسط موبایل بشمار می آید.
آیا تاکنون با وب سایت ریسپانسیو یا اپلیکیشنی که با انگشتان شما همراهی دلچسبی ندارد، کار کرده اید؟ مثلا سایت هایی که برای دست یابی به یک منوی مهم ،باید انگشت خود را بکشید و یا برای سوایپ کردن ،می بایست با چندین المان سوایپینگ مبارزه کنید. مواردی این چنین ناگوار، بدلیل بی توجهی به مساله ی محدوده ی انگشتان روی میدهند.
دراین مقاله آموخته های مولف درباب محدوده انگشتان و چگونگی اعمال قوانین آن برای نویگیشن، کارت ها و حرکات سوایپ را با شما به اشتراک میگذاریم.
یادگیری از بهترین.
همانطور که اشاره شد استیون هوبر در تحقیق خود باعنوان طراحی واسط های موبایل به موضوع محدوده انگشتان اشاره کرد. مطالعه این تحقیق موجب شد تا برای نخستین بار، این نظریه که توجه به انگشتان بهنگام توسعه می تواند مهم باشد، به ذهن مولف خطور کند.
علاوه بر هوبر، Josh Clark درکتاب خود باعنوان Designing for Touch به اطلاعات کاملی درباب نحوه ی نگهداشتن گوشی ها توسط افراد اشاره کرده است.
با استفاده از مطالعات انجام شده توسط هوبر و کلارک درخصوص فعل و انفعال انگشتان در دستگاههای موبایل، در آزمونی، وایرفریم های مختلف که محل المان های طراحیشان متفاوت بود ،توسط کاربران تست شد. در این تست ها، المان های نویگیشن در راس و انتهای اسکرین قرار گرفتند و gesture areas خارج و درون محدوه انگشتان قرار داشتند.
نتایج تست ها، تحقیقات هوبر و کلارک را تایید کرده و سندی است معتبر مبنی برآنکه چه چیزهایی در طراحی کار میکند و چه چیزهایی کارنمیکند. در ادامه یافته های مولف از المان های تست شده را می خوانید.
انگشت ها درمقایسه با تاچ اسکرین ها.
داشتن انگشت های مخالف خوشایند است، اینطور نیست؟ انگشت ها علاوه بر راحت تر کردن کارها در چگونگی استفاده کردن ما از گوشی های تاچ اسکرین عنصری کلیدی محسوب میشوند. تحقیقات هوبر نشان داد 49 درصد مردم، گوشی های هوشمند خود را با یک دست نگه میدارند و برای بلند کردن آن به انگشتان خود تکیه میکنند. کلارک، پا فراتر گذاشته و به این نتیجه میرسد که 75 درصد تعاملات وابسته به انگشتان هستند.
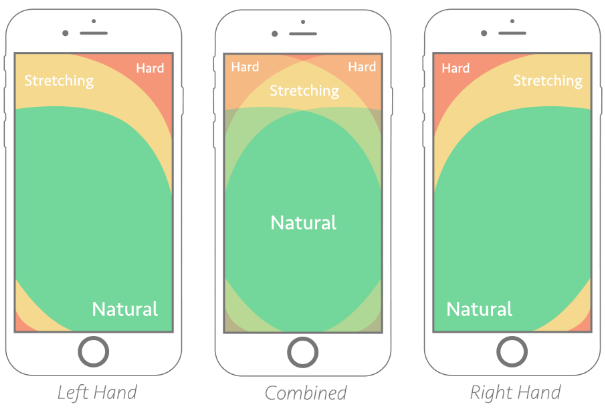
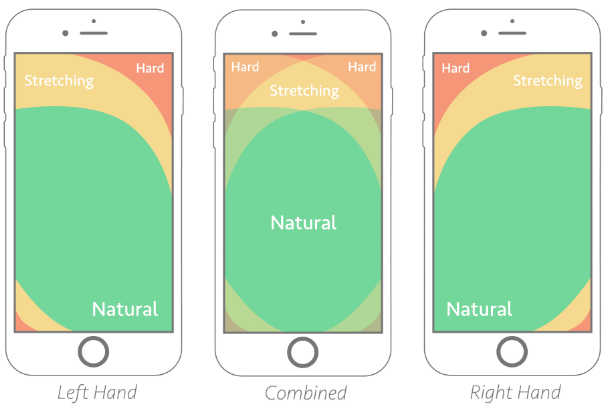
با درک اهمیت موقعیت دست ،می توان نتیجه گرفت که برای اکثر گوشی های هوشمند باید یک محدوده مشخص برای حرکت انگشتان درنظر گرفت. این محدوده ی حرکت تحت عنوان سختی و راحتی برای دسترسی و مرکز نواحی تعریف میشود.

ترفندی که باید استفاده کنید طراحی یک محدوده ی سیال برای انگشتان است. با این ترفند، فریم ورکی بوجود می آید که به تصمیم گیری های بهتر در طراحی ختم شده، تجربه هایی دوستانه رقم زده و سردردهای کمتری را موجب میشود. از طریق تست و ازمایش کاربری، روش های معدودی کشف شد تا از این دانش در توسعه هر روزه استفاده شود.
مشکلات نویگیشن.
همه ی ما دورانی را بیاد داریم که نویگیشن موبایل تنها به لیستی پایین آمدنی از لینک ها محدود میشد. این نویگیشن زیبایی نداشت اما وظیفه اش را بخوبی انجام میداد. اما امروزه بی نهایت الگوی نویگیشن داریم. اما کدامیک برای محدوده ی انگشتان مناسب ترین است؟
حرکت طبیعی کاربران، اولین موضوعی است که باید به آن توجه شود. به این سوال ها پاسخ دهید: آیا اپلیکیشن من، لیستی طولانی از لینک ها دارد؟ آیا باید منوها را بایکدیگر ترکیب کنم؟ طراحی وب سایت من چه ویژگی های خوبی دارد؟ پاسخ به این پرسش ها به شما کمک میکند تا به المان های نوگیشن ، مکانی مناسب اختصاص دهید.
درصورتیکه اپلیکیشن شما لیستی طولانی از لینک ها دارد، احتمالا از منوی full screen overlay استفاده خواهید کرد. این نوع منو فضای کافی برای مرتب کردن لیست، باتن های اجتماعی و سایر مندرجات مفید را به شما میدهد. این الگو بخوبی میان دسکتاپ و گوشی های موبایل تناسب ایجاد کرده و فرصت مناسبی برای هم تراز کردن المان های قابل کلیک در محدوده انگشتان فراهم میکند.
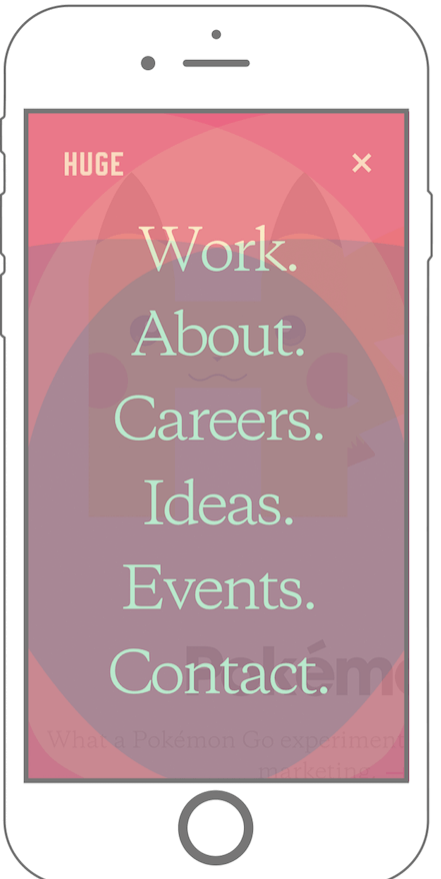
Huge همواره از منوهای فول اسکرین overlay در گوشی های موبایل به شیوه ای بینظیر استفاده میکند:

اما اگر اپلیکیشن شما لیستی طولانی از لینک ندارد استفاده از منوی استیکی بهترین گزینه است. این نوع منو در قسمت فوقانی یا تحتانی اسکرین قرار گرفته و بسته به نوع طراحی برای لینک های بسیاری ،مکانی مناسب فراهم میکند.
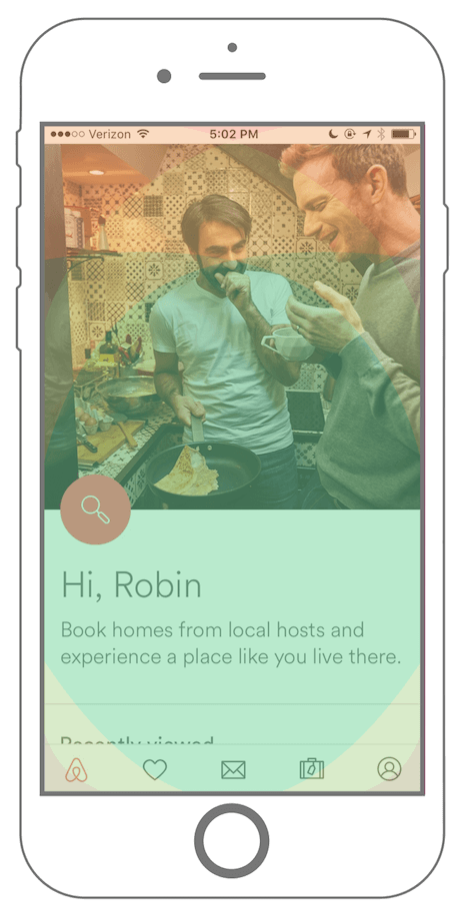
اپلیکیشن موبایل Airbnb منوی استیکی دارد که در قسمت تحتانی اسکرین قرار داشته و دسترسی به پیام رسانی، فهرست بندی اطلاعات و ثبت را آسان میکند:

درصورت طراحی یک وب سایت بزرگ ،استفاده از منوهای ترکیبی گزینه مناسبی است. ازآنجاییکه منوهای ترکیبی توانایی پیچیده شدن را دارند، به اولویت بندی لینک های منو براساس اهمیت آنها در اپلیکیشن کمک میکنند. منوهای استیکی برای لینک هایی که بازدید بسیاری دارند، بهترین گزینه هستند، زیرا منوهای کشویی و فول اسکرین برای لینک های مهم( ونه لینک های با اولویت بالا) بسهولت قابل استفاده میشوند.
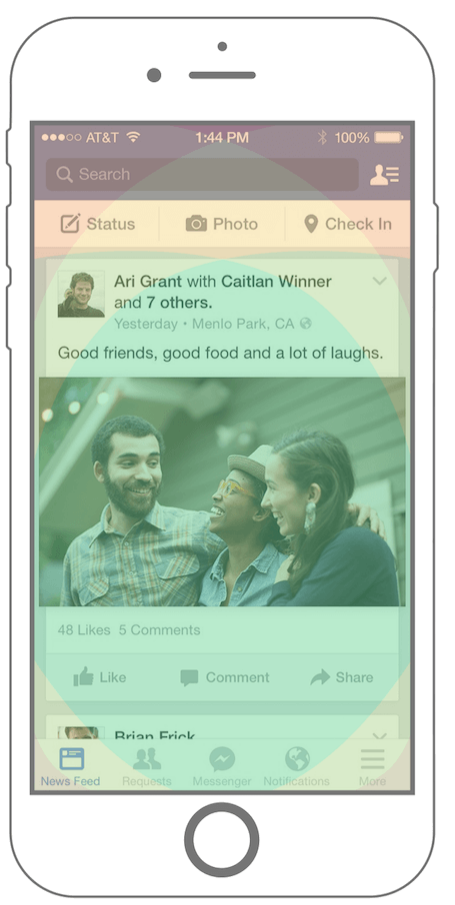
به اپلیکیشن موبایل فیسبوک دقت کنید:

فیسبوک، منوها را براساس سایز محتوای آنها ترکیب میکند. درتصویر بالا که یک اسکرین شات از اپ فیسبوک است، دو منوی استیکی را مشاهده میکنید که هرکدام محتوی لینک های ارزشمندی برای کاربران هستند. منوی استیکی فوقانی در ناحیه استرچ(کشش) واقع شده اما روی صفحه به اندازه کافی پایین است که طبیعی احساس شود. آیتم های منوی استیکی تحتانی، طوری مرتب شده اند که ضزبه زدن روی لینک های پرطرفدار را راحت میکنند.
با جمع آوری داده های کاربری، طراحی خوب و قدرت نفوذ محدوده انگشتان، فیسبوک استفاده از منوهای استیکی را برگزیده است. دفعه بعد که پست های دوستانتان را مرور میکنید ،مجموعه تصمیماتی را بیاد آورید که تجربه ی مرور و حرکت دادن پست ها را برای شما بهتر کرده است.
فراموش نکنید که علاوه بر قرار دادن آیتم های مهم نوگیشن در محدوده انگشتان، جای دادن لینک ها خارج از منطقه فرندلی نیز، گاهی قابل قبول است. قانون کلی بدین شرح است: لینک هایی که مکررا استفاده میشوند را منطقه ای جای دهید که دسترسی به آن آسان است و لینک هایی که کمتر استفاده میشوند را در محدوه هایی که دسترسی به آن مشکل تر است جای دهید.
فرندلی نگاه داشتن کارت ها.
در این قسمت به نحوه طراحی الگوی کارت ها اشاره میکنیم . مدتی است که استفاده از الگوی کارت(card pattern) بسیار شایع شده است. کارت ها با ویژگی سریع، آسان، قابل پیش بینی و جای دادن انبوهی از اطلاعات در ابعاد کوچک، تحویل محتوای مناسب در زمان مناسب را راحت کرده اند.
اغلب اوقات ما کارت ها را با اعمالی از قبیل ارسال، ذخیره سازی، done، بستن و غیره همراه میکنیم.

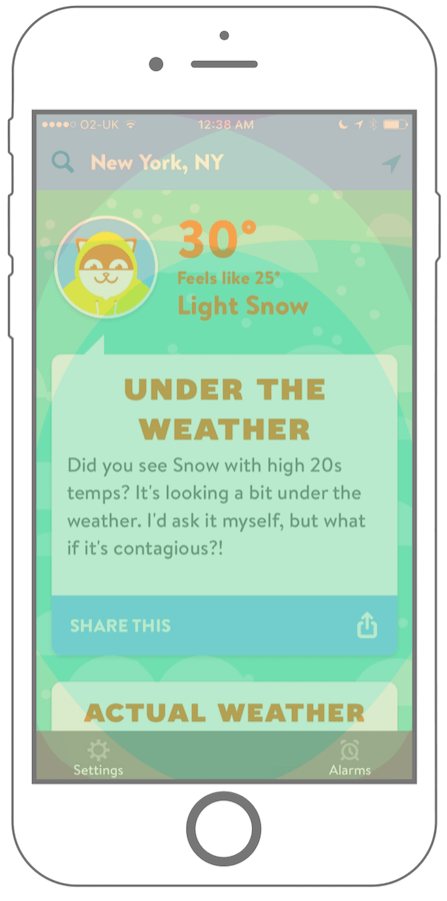
در تصویر بالا Poncho، اپلیکیشن Wake Up Weathear را مشاهده میکنید. این اپلیکیشن نمونه ی بینظیری از جایگذاری لینک های عملیاتی درون کارت است: گزارش آب و هوا نیازی به ضربه زدن انگشت ندارد ،بنابراین در منطقه غیرقابل دسترس جایگذاری شده است. در این مورد آیتم عملیاتی، باتن اشتراک گذاری است که مستقیما در ناحیه ی طبیعی جایگذاری شده است.
از طرف دیگر این اپلیکیشن لینک های "جستجوی موقعیت و محل" و "استفاده از موقعیت فعلی" را در ناحیه ای که دسترسی به آن دشوار است قرار داده است که قابل قبول است. کاربران از این قابلیت ها بندرت استفاده میکنند، چرا که اپلیکیشن موقعیت جغرافیایی شما را از آخرین باری که آنرا باز کردید بخاطر دارد.
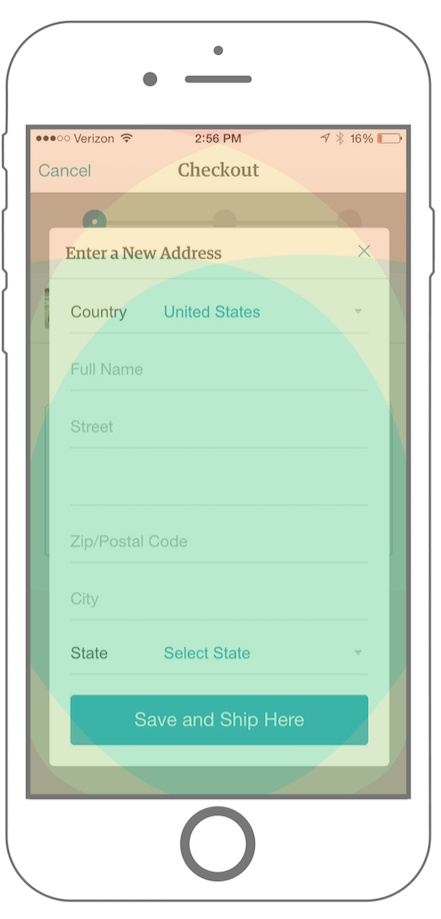
گاهی اوقات الگوهای کارت از محدوده انگشتان استفاده نمیکنند. بعنوان مثال اپلیکیشن موبایل Etsy بهنگام چک اوت در پاپ آپ کارت ،فرمی به کاربران ارائه میدهد تا اطلاعات ترابری خود را در آن وارد کنند:

در نگاه اول استفاده از کارت ها مناسب و درایت در طراحی بنظر میرسد. اما اگر کمی عمیق تر بنگریم معایب آنرا درخوهیم یافت. اولین ایراد آن قرار دادن لینک "کنسل" در گوشه فوقانی سمت چپ است. آیا این لینک برای بستن یا کنسل کردن پروسه ی چک اوت است یا خیر! همچنین قرار دادن "X" در لبه ی محدوده انگشتان، کاربران را برای دسترسی به آن وادار به کشش میکند.
موقعیت های دشوار: افزودن باتن بستن در گوشه ی فوقانی کارت الگویی رایج است اما با خط قرمز و روال محدوده انگشتان مغایرت دارد. اگر برای برآورده کردن انتظارات کاربران از محدوده انگشتان خارج میشوید، باید بدنبال راهکاری جایگزین برای آن باشید. مثلا میتوانید باتن بستن را در قسمت تحتانی کارت جای دهید یا از آنجاییکه کارت ها برای انتقال فشرده ی محتوا بهترین گزینه هستند می توانید محدود کردن طول محتوای کارت را امتحان کنید.
از آنجاییکه تب طراحی کارت زودگذر است بهتر است طراحی های خود را درون نقشه ی محدوده انگشتان پیاده کنید، تا بدین ترتیب تضمین کنید که بیشتر المان ها براحتی قابل دسترس بوده و گیج کننده نیستند. از این قبیل گرایش ها تبعیت نکنید درعوض در طراحی و توسعه ی اپلیکیشن موبایل خود از تصمیمات انسان گرایانه استفاده کنید.
حرکات و Gesture ها.
منظور از gesture، ضربه، دوبارضربه، کشیدن، سوایپ، pinch و فشار دان است. اگر گوشی های هوشمند را به کیک تشبیه کنیم، موارد نامبرده حکم شکر و تخم مرغ آنرا دارند. این ویژگی ها به ما امکان میدهند تا با استفاده از حس لامسه از تکنولوژی بهره مند شویم.
این gesture ها را درون محدوده ی انگشتان بگنجانید. مهم تر اینکه به کاربران اجازه دهید تا آنها را بصورت طبیعی اجرا کنند. برای رقم زدن تجربه ای آسوده برای کاربران، بسیار مهم است که برآورد کنید این gesture ها کجا باید رخ دهند.
اجازه دهید که روی حرکت سوایپ متمرکز شویم. مولف در اسکریپت هایی که با سوایپ کردن دنبال میشوند داده های حرکتی جالبی یافته است.

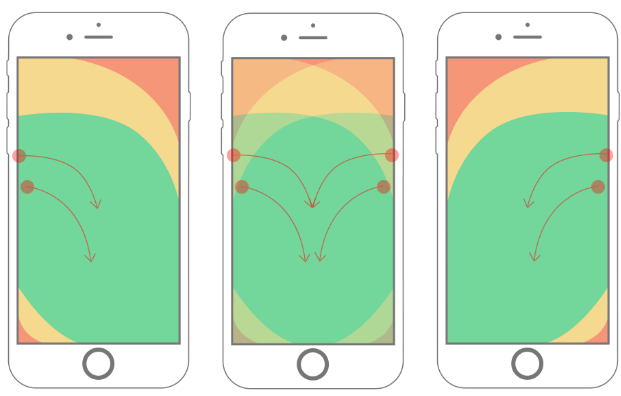
در تصویر بالا دایره ها نمایانگر ضربه بوده و فلش ها نمایانگر سوایپ. داده های بدست آمده از تست هایی جمع آوری شده است که نشان میدهد، کاربران اغلب از لبه ی گوشی خود به سمت وسط و بطور مورب به سمت پایین سوایپ میکنند. همچنین مشخص شد که کاربران بطورکلی در ناحیه ی طبیعی محدوده ی انگشتان سوایپ میکنند.
در ابتدا این برداشت غلط وجود داشت که کاربران بطور عمودی سوایپ میکنند که در اندازه گیری ناحیه انگشتان برای gesture های سوایپ، مشکلاتی بوجود آورده بود. بدین ترتیب در طراحی ،فضای کافی برای سوایپ کردن وجود ندارد مگر آنکه ناحیه سوایپ دیگری بطورهمزمان فعال شود. برای سوایپ کردن علاوه بر در نظر گرفتن المان های طراحی، باید به فضای انگشتان نیز توجه داشت. براساس یافته های مولف سایز مناسب برای نواحی سوایپ، حداقل 45 پیکسل ارتفاع و عرض است.
با توجه به این اطلاعات می توان نتیجه گرفت که بهترین مکان برای قرار دادن حرکات gesture درون مناطقی است که دسترسی به آن آسان است درحالیکه باید فضای کافی برای اجتناب از وردی های(input) ناخواسته درنظر گرفت.
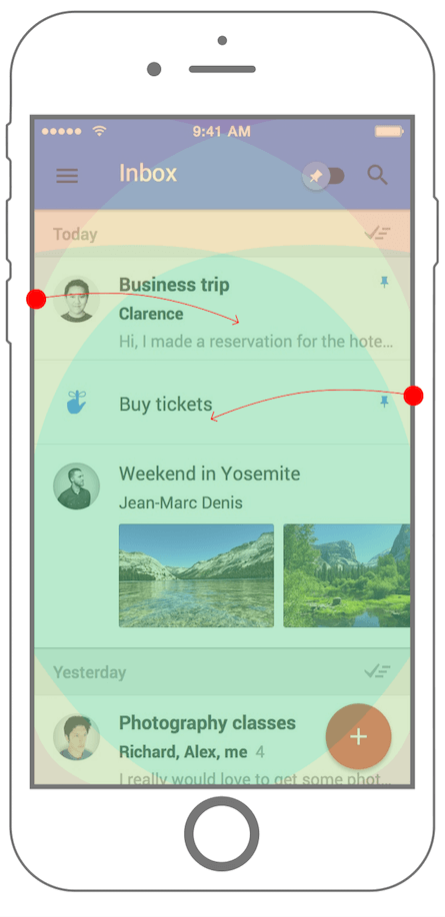
اپلیکیشن inbox گوگل یک نمونه فوق العاده از gesture سوایپ است:

به تصمیات هوشمندانه ی زیر دقت کنید:
جای دادن gesture های سوایپ درون ناحیه ی دستری آسان.
اختصاص فضای کافی برای ضربه زدن.
امکان آغاز حرکت سوایپ از هرجایی در هر المان بلاک ایمیل.
گوگل با افزودن این حرکات به اپلیکیشن خود، حس آرامش و طبیعی به آن افزوده و مدیریت ایمیل ها را سریع تر و کمتر پیچیده کرده است.
خلاصه.
از این مقاله چه آموختید؟ امید میرود که با مطالعه ی این مقاله چرایی اهمیت محدوده انگشتان را درک کرده باشید. نکات نامبرده در زیر را فراموش نکنید:
زبان ها و گوشی های موبایل همواره در حال تغییر هستند اما مادامیکه تاچ اسکرین ها وجود دارند، محدوه انگشتان جزیی حیاتی از طراحی باقی خواهد ماند.
طراحی نویگیشنال، thumb friendly(دوستانه با انگشتان) است تا وقتیکه، لینک های مهم در ناحیه دسترسی آسان و لینک های بی اهمیت در ناحیه دسترسی دشوار قرار بگیرند.
کارت ها ،سرمایه ای قدرتمند در طراحی هستند البته تا وقتیکه محتوا و اکشن ها thumb zone friendly باشند.
اگر به چگونگی سوایپ کردن افراد روی اسکرین دقت کنیم ،تعیین نواحی سوایپ آسانتر میشود.