هشت راهکار برای بهینه سازی وب سایت موبایل فرندلی
همزمان با روی آوردن جهان به گوشی های موبایل، طراحان بیشتر تمرکز خود را روی تجربه کاربری معطوف کردند. هرچند واسط کاربری نقش مهمی در طراحی سایت های موبایل فرندلی دارد، اما تجربه کاربری نیز اهمیت کمتری از واسط کاربری ندارد. امروزه با افزایش تنوع دستگاهها ،تجربه کاربری هردستگاه متفاوت از دستگاههای دیگر می باشد.
معتقد است تجربه کاربری فراتر از مرزهای گرافیک و زیبایی است. به اعتقاد وی Rahul واسط کاربری بدون تجربه کاربری همانند نقاشی است، که قلموی خود را بدون اندیشه روی بوم نقاشی میکشد. تشبیه وی کاملا درست است. شاید نسخه ی دسکتاپ سایت شما جذاب ترین، کاربر پسندترین، بی همتا ترین و کاربردی ترین باشد اما بدون در نظر گرفتن تجربه موبایل، سایت شما صرفا یک نقاشی بدون فکر است.
اما چه چیز، یک تجربه خوب را از تجربه بد مجزا میکند؟ شناسایی کامپوننت های کلیدی که به خلق یک طراحی کاربر محور، بهینه شده و تاثیر گذار می انجامند کار چندان دشواری نیست. راهکارهای نامبرده در زیر برای طراحی وبسایت موبایل فرندلی کمک میکنند :
الویت دادن به موبایل.
اگر وب سایت شما تجربه کاربری موبایل را هدف گرفته است پس باید سنت های پیشین را درهم شکسته و از استراتژی " اولویت با موبایل" پیروی کنید. با آغوش باز این تکنیک را بپذیرید، زیرا هنگامیکه بیشتر کاربران شما از طریق گوشی موبایل به وب سایت دسترسی می یابند ،پذیرفتن این تکنیک هیچ ضرری ندارد. طبق اظهارات code my views طراحی وب موبایل صرفا یک فرصت خوب نیست، در سرتاسر جهان 1.2 بیلیون کاربر از وب موبایل استفاده میکنند و بنظر نمیرسد این تعداد به این زودی کاهش یابد بلکه به احتمال زیاد در آینده، افزایش می یابد. پذیرفتن این تکنیک شاید ابتدا اندکی چالش برانگیز باشد اما اگر مایلید اولویت را به کاربران خود بدهید ارزش امتحان کردن دارد.
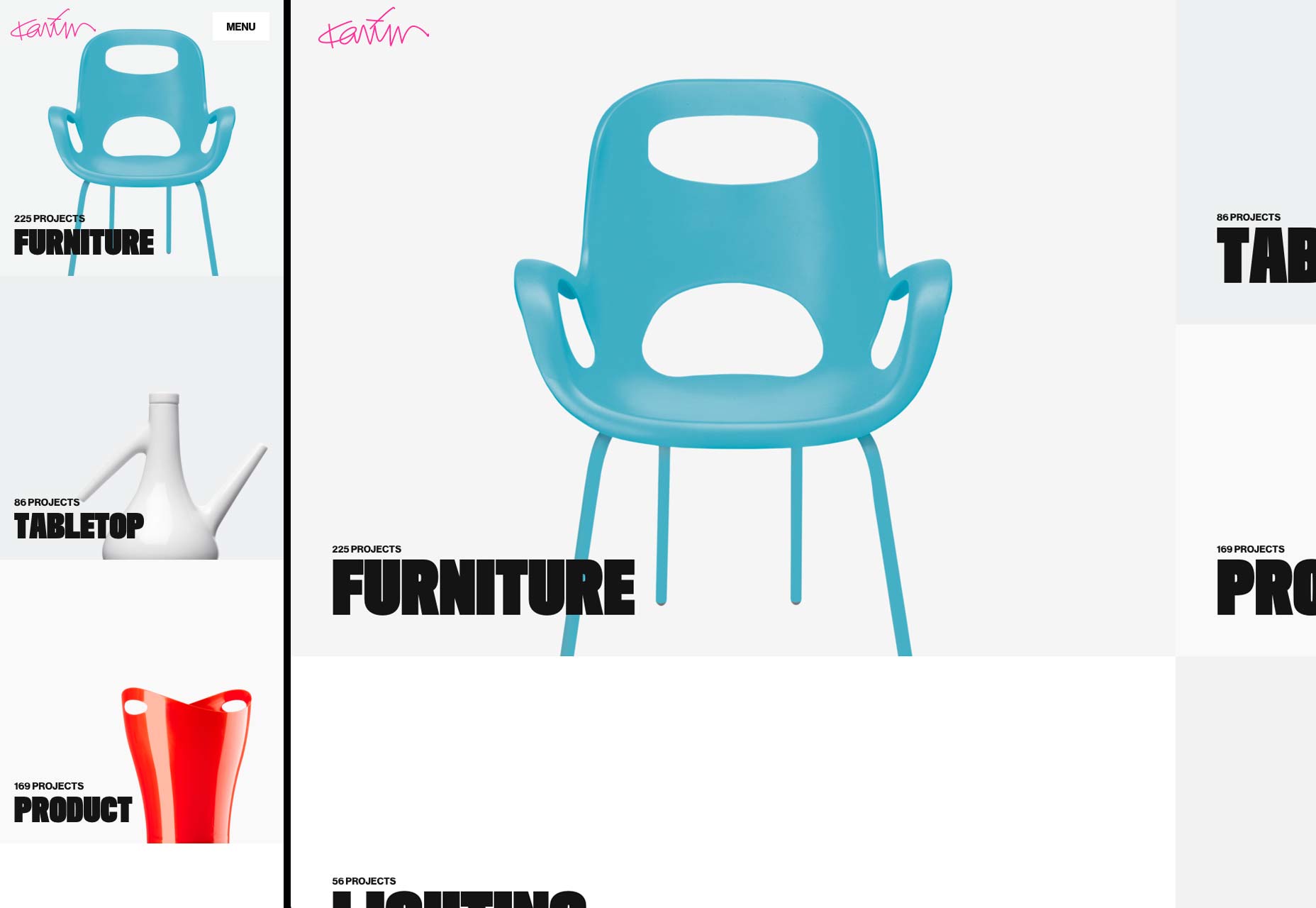
طراحی وب سایت ساده، تمییز یا موبایل محور هیچ تناقضی با پختگی و باتجربگی ندارد. سایت Karimrashid.com نمونه کاملی از ترکیب سادگی و پختگی و خلق یک طراحی واکنشگرا، تمییز و درعین حال باکلاس است.

خلق لی اوت های (Layout) روان.
در حال حاضر بیشمار اسکرین با سایزهای مختلف برای طراحی وجود دارند. شما بعنوان طراح باید لی اوتی خلق کنید که تا حد ممکن با همه ی آنها سازگار باشد. خوشبختانه لی اوت های روان راه حل این مساله هستند.
لی اوت های روان براساس درصد و نه اندازه های معین مانند پیکسل ها در بین حرفه ای های وب ،به یک استاندارد مبدل شده اند. این لی اوت ها شاید اندکی دشوار بوده و نیازمند دقت زیاد ،اما تضمین میکنند که سایت شما برای کاربران بسیاری قابل استفاده است پس ارزش آنرا دارد که سختی اش را تاب آورید.
کارایی.
کارایی چیست؟ کارایی عبارت است از آنچه که شما به بازدید کنندگان خود ارائه میدهید تا سریعتر به مطلب خود برسند. بسته به اهداف وب سایت شما همه ابزارها از جمله نزدیکترین فروشگاهها، جستجوی کالا، مرور کالاها یا تبدیل ارز، به کاربران کمک میکنند تا کارهای خود را به سرانجام رسانده و هرچه سریعتر به اهداف خود دست یابند.
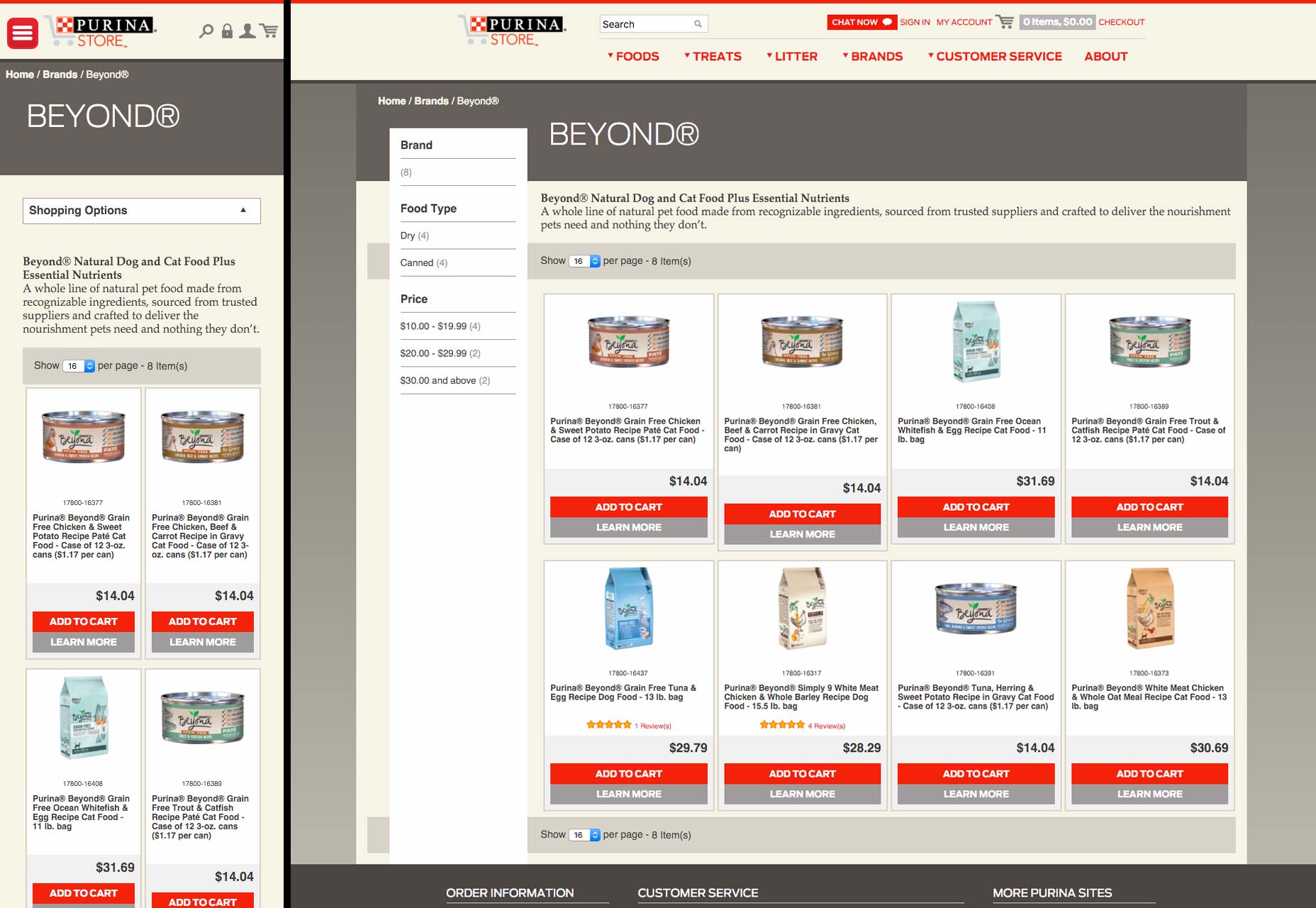
وب سایت کمپانی تهیه ی غذای حیوانات خانگی، Purina یک نمونه کامل از سایت هایی است که امور کاربران را به سهولت به سرانجام میرساند. صفحه اصلی این سایت یک باکس جستجو دارد که کاربران نیازهای خود را در آن جستجو میکنند. در تصویر زیر دوستون مجزا از انواع غذاهایی می بینید که این کمپانی در آن تخصص دارد. نویگیت کل وب سایت بواسطه ی ستونها، باتن ها، ابزارها و طراحی المان هایی که در تصمیم گیری برای انتخاب غذای مناسب و سپس خرید به کاربران کمک میکنند آسان است.

شناسایی کاربران.
سعی نکنید همه فن حریف باشید یا بعبارتی در انواع تجارت دستی داشته باشید، زیرا بهای آن کاربرانی معمولی است و هیچ کس خواهان چنین چیزی نیست. ابتدا کاربران خود را شناسایی کنید سپس رفتار آنها بهنگام مرور وب را کاوش کرده و در آخر بررسی کنید چه عاملی(ازجمله احساسات ،تفکرات و غیره) موجب این رفتار آنهاست. کاربران مدرن دو دسته هستند: یک دسته آنهایی که بی هدف وب سایت ها را مرور میکنند و دسته دوم کسانی هستند که با هدف وبرای انجام کار خاصی در اینترنت جستجو میکنند. هر دو گروه براساس نیازهای خود به عملکردهای متفاوتی نیاز دارند.
حدس زدن دموگرافیک بادی شاپ کاربران وب سایت دشوار نیست زیرا در کل صفحه آثار خود را باقی میگذارد. از آنجاییکه بادی شاپ روی "عناصر طبیعی" و فلسفه ی اجتماعی تمرکز زیادی دارد ،بنابراین تغییرات تک رنگ سبز، یک اسلایدر از عناصر طبیعی، عکس هایی از طبیعت، همچنین گزارش از تجارت های مشروع، وثیقه و سایر رویدادهای اجتماعی کانسپت طراحی هستند.
رجوع به کتابخانه ها و راهنماهای توسعه دهندگان.
حتما دستورالعمل واسط کاربری پلتفرمی که استفاده میکنید را بدقت مطالعه کنید. برخی از پلتفرم ها انعطاف پذیری بیشتری نسبت به سایر پلتفرم ها دارند. هر پلتفرمی که باشد باید بعضی از کامپوننت های کلیدی برند یا "signature" ها باقی بمانند.
یک توسعه دهنده اپل باید دستورالعمل واسط انسانی iOS را مطالعه کرده و در اصول مقدماتی طراحی، استراتژی های طراحی، المان های واسط کاربری، طراحی آیکون/عکس از استانداردهای اپل پیروی کرده و از سوی دیگر باید به کمک راهنمای توسعه دهندگان آندروید همه چیز را درباره ی کامپوننت ها، استایل، قابلیت استفاده و لی اوت اپلیکیشن های آندروید فراگیرد.
دسترسی تمام کاربران به کل محتوا.
برخی از طراحان بجای آنکه کاری کنند تا محتوایشان در لی اوت های روان کار کنند ترجیح میدهند قسمتی از محتوای خود را از کاربران موبایل پنهان کنند. پنهان کردن بخشی از محتوا گاهی بدلیل دشواری یا نیرنگ آمیز بودن لی اوت است یا اینکه آنها احساس میکنند مقدار محتوا برای لی اوت موبایل بیش از حد است که البته کاملا اشتباه است.
دسترسی کاربران به نسخه ی "stripped down" سایت یا اپلیکیشن نه تنها بی انصافی درحق کاربران موبایل است بلکه می تواند نتیجه معکوس داده و مشتریان خود را از دست بدهید. شما باید لی اوت را به غایت ساده و مختصر کرده و برای کاستن ناهنجاری ها قسمتی از محتوا را به اسکرین های دیگر منتقل کنید یا تلاش کنید آنرا بهتر سازماندهی کنید.
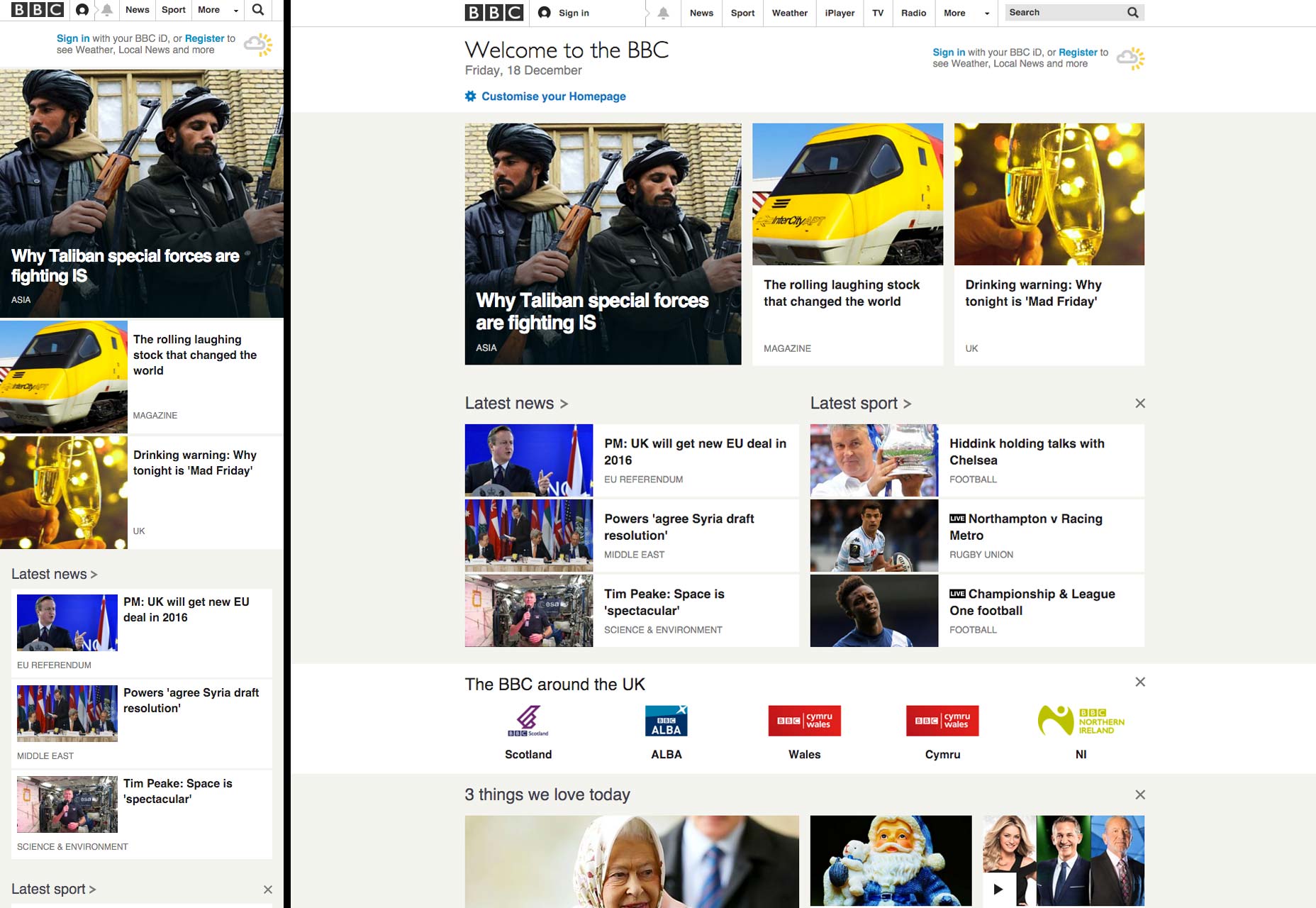
ورژن دسکتاپ سایت بی بی سی را با نسخه ی موبایل آن مقایسه کنید. هرچند نسخه ی موبایل این سایت از ورژن دسکتاپ آن ساده تر است، اما تمام اطلاعات را در اسکرین جای داده است. درعوض در نسخه ی موبایل آن برخی از تصاویر حذف شده اند اما تمام هدلاین ها حفظ شده و تجربه کاربران از اسکرین به سایز گوشی موبایل را ساده کرده است.

طراحی برای تاچ.
البته نباید فراموش کرد که کاربران موبایل بجای فلش دقیق ماوس از انگشتان خود استفاده میکنند. بنابراین با توجه به اینکه امروزه تمام گوشی ها تاچ اسکرین هستند طراحی شما باید بگونه ای باشد که نویگیت آن با فرم و اندازه های مختلف انگشتان آسان باشد. کاربران برای ضربه زدن روی چیزی، پر کردن فرم و یا ضربه زدن روی یک باتن نباید روی آن زوم کرده یا بیش از حد pinch کنند. ضربه های نادرست در گوشی های کوچک بسیار شایع هستند که در طراحی با input ها یا جسچرهای بزرگ باید این مشکل را برطرف کرد. توجه داشته باشید براساس سازگاری مرورگر و نوع دستگاه، اکشن های تاچ تغییر میکنند.
استفاده از ابزار متراکم (فشرده) سازی.
در حال حاضر بی نهایت ابزار در بازار وجود دارند که بار سنگین کار طراحی را سبک تر کرده اند. کمپرسورهای اسکریپت مانند HTML compressor یا Gzip بطور اتوماتیک کامنت های غیرضروری، فضای سفید یا کدها را حذف میکنند. سایر ابزارها مانند CSS minifier و CSS compressor و ابزارهای دیگر به شما امکان بهم پیوستن کدهای CSS و بهبود عملکرد را برای طراحان فراهم کرده اند. فشرده کردن تصاویر نیز اهمیت کمی ندارد، برخی ابزارها همچون EWWW image optimizer، smuch.it، opting و jpegtran درحالیکه به کیفیت فایل آسیبی وارد نمیکنند سایز فایل های png و jpeg را کوچک میکنند.
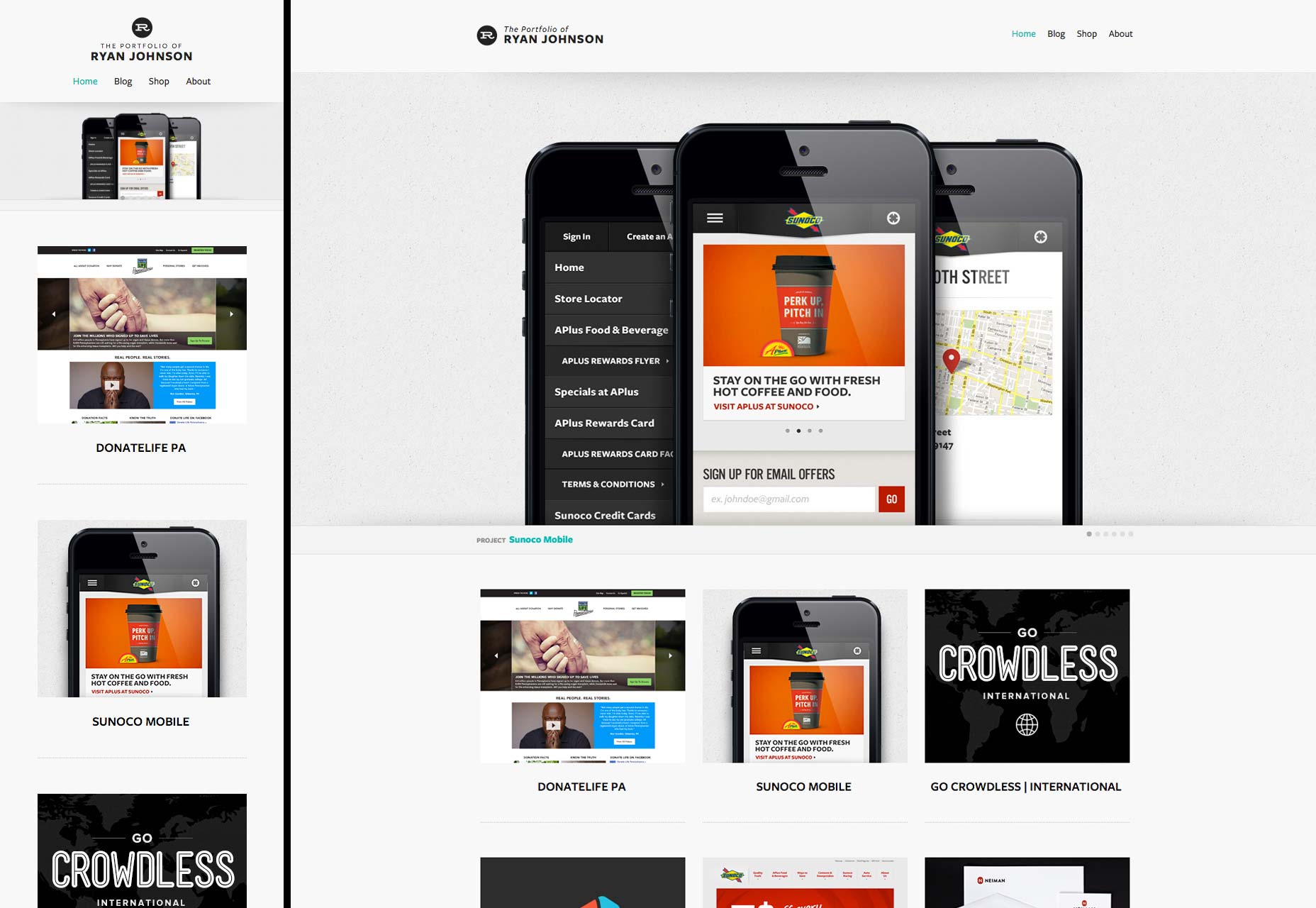
در تصویر زیر نمونه ای بینظیر از یک طراحی portfolio واکنشگر توسط Ry Johnson را مشاهده میکنید. این وب سایت مملو است از تصاویر تماشایی که با ورژن دسکتاپ خود هیچ تفاوتی ندارند. بی شک راز بارگذاری سریع این سایت بهینه بودن تصاویر آن است.