چهار جایگزین برای منوی همبرگر در طراحی وب
به اعتقاد برخی، طراحی وب کسل کننده شده است. گرایش های کنونی و تکنیک های high-end قوانینی وضع کرده و در میان جامعه طراحان حکم فوت و فنی بی ارزش را دارند. همه ی طراحان میخواهند در مسیراصلی باقی مانده و تولیداتی ارائه دهند این امر ، به خلق میلیون ها واسط یکسان می انجامد.
البته محتوا می تواند موفقیت طراحی سایت را تضمین کند اما واقعیت آن است که بسیاری از واسط ها همچنان شبیه یکدیگر خواهند بود.
چندین سال است که آیکون منوی همبرگر صحنه گردان عرصه ی طراحی وب سایت است. درواقع این منو بطور شرم آوری بیش از حد استفاده میشود و برای خلق واسط های واکنشگر به نوعی"باید" مبدل شده است. بی تردید این منو مزیت هایی دارد از جمله: استفاده آسان، جمع و جور و قابل درک بودن اما همچنان کسل کننده است.
به اعتقاد من این منو صرفا به سه خط که در گوشه فوقانی سمت چپ یا راست قرار دارد خلاصه میشود، یک علامت ابتدایی برای call to action. این روزها چندین گزینه سرکش و پرشور وجود دارند که نقش اصلی نویگیشن را انجام داده و درعین حال بشدت تلاش میکنند کسل کننده نباشند. بعضی از آنها کاملا جدید و برخی دیگر راهکارهای قدیمی هستند که نوسازی شده اند.
نویگیشن با حروف گذاری عمودی.
حروف گذاری عمودی برندی جدید از گرایش های امروزی است. این گرایش کاملا تازه نفس بوده و در میان محتوای افقی کاملا برجسته است. بعلاوه فضای کمتری نیز اشغال میکند، فضایی به اندازه یک خط باریک. اما با اینحال که فضای کمی اشغال میکند بدلیل اینکه تقریبا در طول اسکرین امتداد می یابد کاملا چشمگیراست. فشرده(جمع وجور)، آگاه کننده و برنده همگی راهکارهایی ایده آل برای طراحی های مدرن محسوب میشوند.
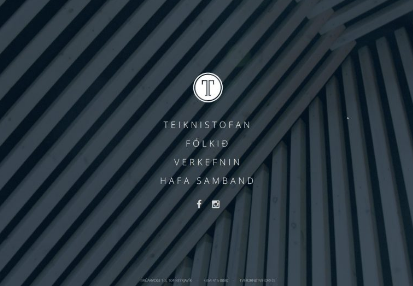
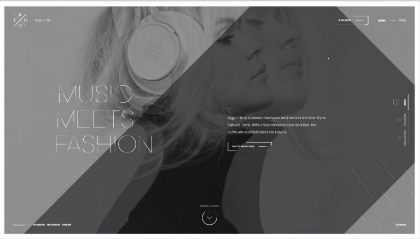
در تصویر زیر، VR Sessions ما را ترغیب میکند با موفقیت این نوع از نویگیشن را اجرا و تکمیل کنیم. این تیم، نویگیشن خود را نود درجه چرخانده و آنرا همراه با لوگو در یک پنل مخصوص قرار داده است. بسیار زیبا و درعین حال ساده و اصیل.

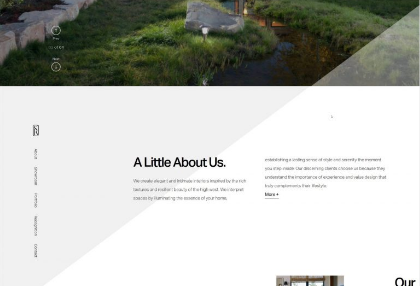
وب سایت Snake River Interiors با یک نویگیشن بار معمولی در هدر شروع میشود اما هنگامیکه به سمت پایین اسکرول میکنید به آرامی به منویی با تایپوگرافی عمودی مبدل میشود که در سمت چپ جای گرفته و بازدید کنندگان را دنبال میکند.

منویی که بطور پراکنده اطراف اسکرین را احاطه کرده.
این نوع منو راهکاریست که چندان استفاده نمیشود و معمولا به محیطی مناسب مانند لی اوت مرکزی با gutter های قابل پیش بینی نیاز دارد. اما به هرصورت روشی خوب است برای آنکه به نویگیشن خود کمی هیجان بدهید. شاید با خود بیاندیشید که این کانسپت صرفا برای وب سایت های کوچکی مناسب است که تنها چهار گوشه داشته و بیشتر از این چهار جهت درونی ندارند. این باور دقیقا درست نیست در تصویر زیر به صفحه ی اول Proud and Punch دقت کنید.

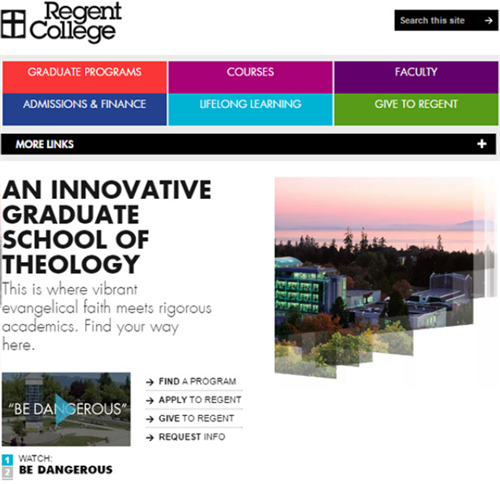
هرچهار گوشه برای ارائه ی بخشی از اطلاعات ازجمله: لوگوتایپ، socials، منو و دسترسی سریع به بخش "about" استفاده شده اند. این تیم طراحی با مهارت تمام اولویت های خود را شناسایی کرده و همه چیز را ساده و تمییز نگاه داشته اند. این تیم خود را کاملا پشت Kygo Life پنهان نکرده و از فضای آزاد بطور تاثیرگذاری استفاده کرده اند. صفحه ی هوم این سایت انباشته شده با: CTAs، شاخص های نویگیشن، رسانه اجتماعی، لوگوتایپ و چیزهای دیگر که در حاشیه ی صفحه جای گرفته و درنهایت به یک طراحی جذاب ختم شده است.

منوی اسلاید اوت بسیار باریک.
در این نوع منو اسلایدبارها بازگشت را انجام میدهند. این کار چندان مهیج نیست اما زیبا و قابل درک است. اسلایدبارهای این منو از گذشته ساده تر، باریکتر، فشرده تر و زیباتر هستند. در حقیقت این منو یک ستون بسیار باریک است که منزلگاه چندین المان می باشد، ازجمله: لوگوتایپ، آیکون منو، آیکون های social(این مورد به اولویت های آرتیست بستگی دارد)، لینک به portfolio یا صفحه گذاری اسلایدر هیرو براساس آیکون استاندارد. این منو معمولا در سمت چپ قرار دارد و در بیشتر موارد المان مخفی شده مانند المان های مخفی شده در اپلیکیشن های موبایل را حرکت داده وآشکار میکند.
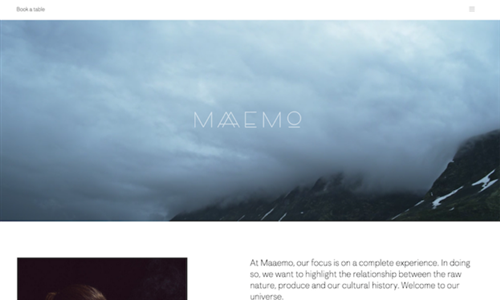
برای مثال می توان به portfolioشخصی Maison Ullens اشاره کرد. صفحه ی هوم این سایت به دو قسمت نامساوی تقسیم شده است. قسمت اول سایدباری متشکل از لوگوتایپ و لینکی به منو است. قسمت دوم منطقه اصلی محتوا می باشد. این راهکار توجه بازدید کنندگان را به سوی "خوش آمد گویی" جلب کرده و درعین حال بطور نامحسوسی یک نقطه کانونی ایجاد میکند.

منوی عمودی soaring.
شاید بگویید این نوع منو به آثار باستانی پیوسته است. نویگیشن عمودی درست مانند منوی افقی پیش پا افتاده و ناچیز بنظر می آید. اما در عصر باتن منوی همبرگر، این منو نویگیشنی مهیج محسوب میشود. این منو را می توان هم درتضاد با رنگ های ساده و یکدست(solid) و هم پس زمینه های شفاف استفاده کرد. این نوع منو را می توان هرجایی قرارداد اما بصورت قراردادی باید با لوگو همراه باشد.
بعنوان مثال در طراحی سایت Linmark، اعضای تیم طراحی از نویگیشن عمودی قدیمی استفاده کرده اند که با دقت در سمت راست اسکرین مرتب شده است و با لوگو تایپ شروع و با مجموعه ای از آیکون های لینک های رسانه ی اجتماعی خاتمه می یابد. برای خوانایی بهتر، سمت راست هر اسلاید عمدا به رنگ سفید انتخاب شده است.

سایت Tvihorf با منوی اکتیو به بازدیدکنندگان آنلاین خوش آمد می گوید. این منو بصورت یک نویگیشن عمودی قراردادی ارائه شده است که در آن گزینه های بصورت خط به خط و با دقت مرتب شده اند. این منو حکم هدایتگری را دارد که خیلی برجسته نیست. همانطورکه انتظار میرود این منو در قلب صفحه جای گرفته و از همان ثانیه های نخستین تمام توجه را بخود جلب میکند. این منو تمییز و ظریف بوده و بطور بینظیری با لوگوتایپ همراه شده و اتمسفری تجارت مانند را حکمفرما کرده است.

نتیجه گیری.
همانطور که میدانید جزییات کوچک به تفاوت های بزرگ می انجامند. بنابراین المان های رایج در طراحی وب سایت مانند منو، قابلیت آنرا دارند که زیبایی کلی سایت را پربارتر کنند. افزودن اندکی تغییر به ساختار چنین المان هایی و برجسته کردن آنها تجربه کاربری را تقویت میکند. چهار نویگیشن معرفی شده در این مقاله با رفتار دینامیک و باورنکرنی خود و درعین حال درک آسان تاثیر چشمگیر بر بازدیدکنندگان از سایت ها دارند.