طراحی وب سایت بر اساس کارت و لیست و تاثیر آنها بر تجربه ی کاربری
امروزه محتوای سایت ها به دو شیوه ی بسیار رایج یا بعبارتی با استفاده از کارت ها و لیست ها سازماندهی میشوند. هریک از این دو روش فواید و مضرات خود را دارند. استفاده از لیست ها از همان روزهای ابتدایی پیدایش وب مرسوم بوده است درحالیکه طراحی وب سایت براساس کارت بتازگی اهمیت یافته و به گزینه ای مرسوم برای سازماندهی محتوا تبدیل شده است.
کارت ها و لیست ها شیوه هایی بی همتا برای نمایش محتوا هستند، بعبارت دیگر آنها برای موقعیت های خاص، بهترین یا بدترین شیوه های ممکن هستند. البته کلید موفقیت در این است که طراحان تشخیص دهند استفاده از کدام شیوه، تجربه کاربری بهتری را به کاربران ارائه میدهد. شاید تعجب کنید اما مطالعه ی این مقاله موجب میشود تا نگاهتان به اصول طراحی وب اندکی تغییر کند.
در این مقاله بررسی میکنیم کدامیک از این دو شیوه و چه زمانی در طراحی وب بهتر است استفاده شود.
تعریف کارت و لیست
برای آنکه بدانیم بمنظور دست یابی به اهداف تجربه کاربری استفاده از کارت یا لیست چه زمانی مناسب تر است، ابتدا باید بدانیم آنها چه هستند و چه کاری انجام میدهند.
یک کارت محتوی یا ظرفی است که تکه های مختلف از اطلاعات مرتبط را نمایش میدهد و به این ترتیب کاربران می توانند اطلاعاتی بیشتری بدست آورند. البته ناگفته نماند که کارت ها محصولی ار طراحی فلت هستند و از آنجاییکه شامل افکت های 3D از قبیل قطع سایه ها برای اشاره به قابلیت کلیک کردن میشوند، اغلب بعنوان طراحی فلت 2.0طبقه بندی میشوند. افکت های سه بعدی مانند عملکرد عمق ویژوال که به آن اشاره شده (قطع سایه ها)،بعنوان یک دلالت کننده اشاره به این دارد که کاربران می توانند برای اطلاعات بیشتر کلیک کنند.
ازآنجا که کارت ها چه از لحاظ شکل و شمایل و اندازه ،شباهت زیادی به کارت های بازی دارند نوعی دوگانگی ایجاد میشود. این دوگانگی درجاییکه المان های گرافیکی به آیتم های واقعی شباهت دارند به نوعی skeumprphism (تجسم شی در دنیای واقعی) تاریخ گذشته اشاره دارد.
در مقابل یک لیست صفحه ای است که شامل معیارهای جستجو یا عادت های بروزینگ کاربران میشود. یک صفحه ی فهرست بندی شده متشکل است از آیتم ها یا مقوله های مختلف. بنابراین لیست ها درصورتی برای تجربه کاربری مناسب هستند که یک اسکن چشمی سریع و موثر را میسر سازند. پی بردن به این تمایز مهم به ما کمک میکند تا تشخیص دهیم از لحاظ کارایی استفاده از کارت ها یا لیست در چه مواردی مناسب تر است.
موارد استفاده از کارت ها
اکنون که به تفاوت اساسی میان کارت ها و لیست ها پی برده ایم، آسانتر و با اطمینان بیشتری می توانیم تشخیص دهیم کدامیک برای استفاده در طراحی وب مناسب تر هستند.
برای بروزینگ/مرور اطلاعات (دقیقا نقطه مقابل سرچ)
کارت ها، رتبه بندی محتوا براساس اهمیت را برای کاربران سخت یا حتی غیرممکن میسازند. بدلیل شباهت outline/borders کارت ها ،امکان ارائه اطلاعات شفاف درباره ی ترتیب و رتبه بندی محتوای صفحه وجود ندارد. قطعا براساس مطالعات انجام شده در زمینه ی حرکت چشم ،پیشنهاد میشود که کاربران از محتوای موجود در قسمت فوقانی و سمت چپ صفحه شروع به مطالعه کنند، اما این روش بنیادین برای جذب محتوای آنلاین بیشتر در لیست ها کارایی دارد تا کارت ها.

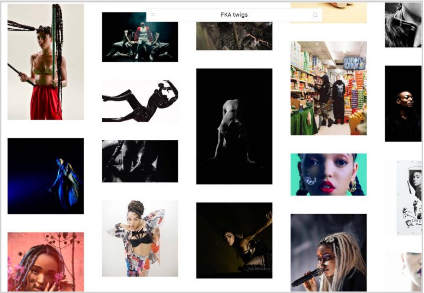
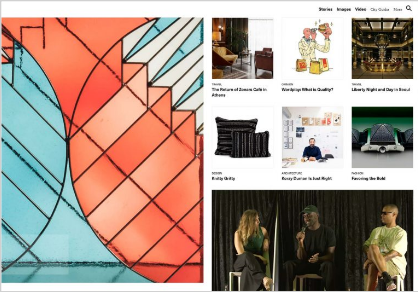
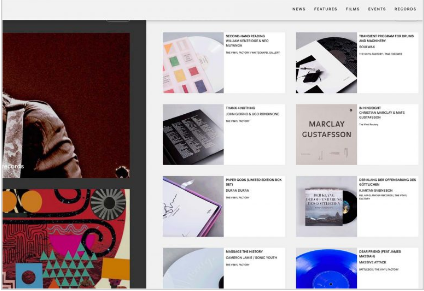
درست به همین علت است که استفاده از کارت ها برای مرور کلکسیون یا مجموعه های بزرگ مانند کلکسیون های بزرگ در سایت پینترست ایده آل هستند. بهنگام سرچ نتایج در پینترست با اسکرولی نامحدود از کارت ها روبرو میشوید که بروزینگ را جذاب، سرگرم کننده و آسان کرده است. و به محض دیدن چیزی جالب توجه، می توانید برای اطلاعات بیشتر روی کارت کلیک کرده و لذتی آنی را تجربه کنید.
برای دسته بندی آیتم های مختلف
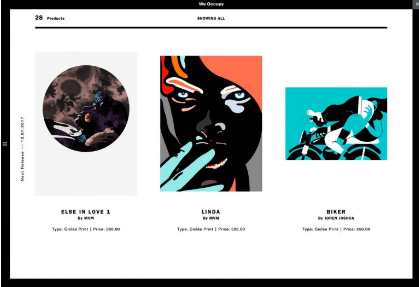
درمیان انبوه اپلیکیشن ها و برنامه های مورد استفاده، سرانجام موردی را با داشبوردی خواهید یافت که با استفاده از طراحی براساس کارت ها ،تمایز میان انواع مختلف محتوا را ساده میکند. بنابراین نقطه قوت دیگرکارت ها در این است که به کاربران اجازه میدهد تا انواع مختلف محتوایی که مدیریت میکنند را بسرعت تشخیص دهند.

از آنجاییکه کارت ها برای تعیین مرزهای ویژوال از border ها استفاده میکنند برای دسته بندی المان های مختلف ایده آل هستند.


موارد استفاده از لیست ها
لیست ها در مقایسه با کارت ها پیچیدگی های کمتری دارند. شاید به این دلیل است که آنها سابقه طولانی تری در طراحی دارند. درنتیجه تشخیص اینکه در چه مواقعی باید از آنها استفاده کرد نیز آسانتر است.
برای اسکن چشمی موثر
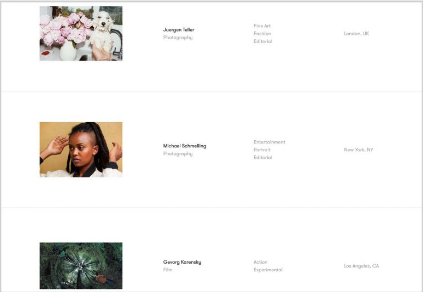
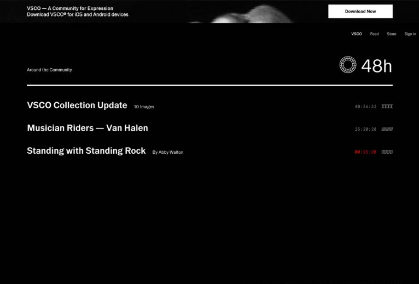
هنگامیکه کاربران قصد دارند سریعا موردی را در سایت جستجو کنند یا بهنگام بررسی دقیق صفحه نتایج، استفاده از لیست ها در ارجحیت قرار دارد. عمودی بودن لیست ها و قرار گرفتن المان ها بصورت پلکانی و همچنین ثابت بودن آنها به تمرکز کاربران کمک میکند، درحالیکه کارت ها در ردیف های ثابتی قرار ندارند

برای اسکرین های کوچکتر
کارت ها فضای بیشتری در اسکرین اشغال میکنند به همین علت استفاده از آنها در دستگاههایی مانند موبایل و برخی از تبلت ها مشکل آفرین است. همین امر کاربران را وادار میکند تا برای مشاهده کارت های بیشتر، زودتر به سمت پایین اسکرول کنند. اما از آنجاکه المان های لیستف ردیف های کوتاهی از صفحه را اشغال میکنند، کاربران بدون آنکه نیاز باشد به حافظه کوتاه مدت خود اتکا کنند می توانند گزینه های بیشتری مشاهده کنند. (در طراحی های کارت محور کاربران باید بهنگام اسکرول به سمت پایین و مشاهد ی المان های بیشتر از حافظه ی کوتاه مدت خود بهره ببرند).
به محض بخاطر آوردن گزینه های موجود در بالای اسکرین ،کاربران شروع به cognitive load میکنند که به تجربه کاربری آسیب میرساند. بارگذاری شناختی(cognitive load) به این معناست که مغز باید سخت تر کار کند تا بهنگام پردازش اطلاعات جدید اطلاعات پیشین را بخاطر آورد. این امر موجب کند شدن سرعت وظایف و حتی در مواردی موجب ترک کامل وظایف کاربری میشود.

در اپلیکیشن اپ استور گوشی من، اپلیکیشن ها بصورت عمودی و مرتب لیست شده اند بطوریکه در یک صفحه هشت آیتم نمایش داده میشوند. به این ترتیب هیچگونه نگرانی درخصوص اسکرول کردن و مشاهده ی آیتم های بیشتر و بخاطر سپردن گزینه های قبلی وجود ندارد. اگر این آیتم ها در لی اوتی با کارت های بزرگتر دسته بندی میشدند ،در یک تجربه کاربری مختل تنها می توانستم گزینه های اندکی را ببینم.

کارت ها در مقایسه با لیست ها
کارت ها سیستمی سازماندهی شده هستند برای نمایش تکه هایی از اطلاعات مرتبط ،که به اطلاعات بیشتر در اعماق نویگیشن سایت لینک شده اند. کارت ها برای مرور انبوهی از اطلاعات و دسته بندی آیتم ها، ایده آل هستند.
در مقابل لیست ها صفحاتی هستند برای نمایش نتایج جستجو و ورودی هایی که با آیتم های کاندید برای جستار سرچ تطابق دارند. لیست ها برای سازماندهی محتوای مشابه، بصورت ردیف های عمودی ایده آل هستند.
با فراموش نکردن تمایزهای مهم میان ایندو می توانید استادانه محتوای سایت را سازماندهی کرده و درنتیجه یک طراحی سایت بینظیر ارئه دهید.