پنج اصل روانشناسی تجربه کاربری در طراحی وب سایت
بعنوان طراح اگر به طراحی براساس تجربه اعتقاد دارید اکنون زمان ارزیابی مجدد در رویکردتان است.
طراح باتجربه بودن هیچ اشکالی ندارد، تجربه ی شما سرمایه شماست. اما باید توجه داشته باشید که در کار طراحی بخش های متحرک بسیاری وجود دارند. بعنوان مثال آیا میدانید که نباید در باز طراحی وب سایت شدت بخرج داده و در ان تغییرات عمده ایجاد کنید؟ یا آیا میدانید رنگ مناسب یرای دو سایت کاملا مشابه درصورتیکه غالب مخاطبان یکی، آقایان و غالب مخاطبان دیگری بانوان است کاملا متفاوت است؟
ده ها سال مطالعه و تجربه در علم روانشناسی ثابت کرده است که رویکردی روانشناختانه برای طراحی وب سایت وجود دارد. در این مقاله به پنج نکته ی تجربه ی کاربری اشاره میشود که با علم روانشناسی پشتیبانی میشوند:
قانون وبر درخصوص آستانه تشخیص.
تمام کسانیکه درطول پنج سال اخیر ازفیسبوک استفاده کرده اند، بخوبی میدانند که در این مدت تغییر چندانی نکرده است. فیسبوک یک ابر شرکت با ارزش بیش از 350 بیلیون دلار است، بنابراین انتظار میرفت در این سه سال تغییراتی بسیاری کرده باشد. اما چرا فیسبوک در المان های کلیدی طراحی خود هیچ تغییری نداده است؟ فیسبوک و سایر وب سایت های بزرگ ازجمله گوگل، توییتر و آمازون علیرغم بودجه های هنگفت خود هیچگاه در طراحی خود تغییرات بنیادین ایجاد نمیکنند.
قانون وبر درخصوص آستانه تشخیص، پاسخ این سوال است. براساس این قانون ایجاد یک تغییر ناچیز به تفاوتی قابل توجه منجر نمیشود. مثلا هنگامیکه به یک لامپ نگاه میکنید اگر نور آن اندکی کم یا زیاد شود متوجه این تغییر نمیشوید اما اگر تغییر نور شدید باشد حتما متوجه خواهید شد. یا اگر از یک وزنه ی صد کیلوگرمی یک کیلو کم کنید تغییر ایجاد شده آنقدر ناچیز است که قابل تشخیص نیست. اما اگر ده کیلوگرم کم کنید تفاوت ایجاد شده کاملا آشکار خواهد بود.
تحقیقات نشان داده اند که ما از ایجاد تغییرات بزرگ در ساختارها و سیستم های موجود بیزاریم، حتی اگر این تغییرات به نفع ما باشند. براساس مدارک موجود، ایجاد تغییرات چشمگیر در وب سایت های بزرگ یا تجدید نظر در طراحی آنها، با اعتراض و شکایت کاربران همراه بوده است.
بنابراین باتوجه به قانون وبر و همچنین مقاومت دربرابر تغییر که در طبیعت بشر وجود دارد، درمی یابیم که بهترین روش برای بازطراحی این است که تغییرات را به آرامی و بصورت تدریجی و بگونه ای اعمال کنید که بیشتر افراد متوجه تغییرات نشوند، تا زمانیکه باز طراحی بطور کامل انجام شود. بدین ترتیب علاوه براینکه بیشتر افراد طراحی شما را می پذیرند مخاطبان نیز پیش از اتمام باز طراحی، به آن عادت کرده و شکایات به حداقل میرسد.
واکنش متفاوت به رنگ ها.
بیشتر طراحان عمیقا به غریزه و تجربه ی خود اعتماد دارند و به همین علت در برابر آزمون های علمی مقاومت میکنند. مثلا آیا می دانستید ممکن است یک طراحی برای مخاطبان آقا بخوبی کار کند درحالیکه همان طراحی برای مخاطبان خانم کارایی ندارد، حتی اگر طراحی برای وب سایت هایی انجام شده باشد که کالاهای مشابه میفروشند.
یکی از مهم ترین فاکتورهایی که بهنگام بازطراحی وب سایت باید به آن توجه داشت ،مخاطبان وب سایت است. آیا غالب مخاطبان آن آقایان هستند یا بانوان؟ پاسخ این سوال اهمیت بسیاری دارد.
نتایج تحقیقات حاکی از آن است که نظر افراد نسبت به چیزهای مختلف در عرض نود ثانیه شکل میگیرد. تاثیر رنگ ها بر شکل گیری نظرها و اندیشه های افراد بیش از نود درصد است. بنابراین رنگ انتخابی برای طراحی به تنهایی می تواند عامل شکست یا موفقیت طراحی شما باشد.
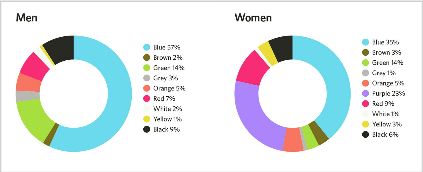
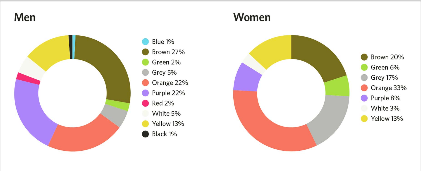
نکته ی دیگری که نباید فراموش شود این است که ،رنگ ها از دید آقایان و خانم ها متفاوت هستند. در تصویر زیر رنگ های مورد علاقه ی خانم ها و آقایان و همچنین رنگ هایی که از آن متنفر هستند را مشاهده میکنید:
رنگ هایی که دوست دارند

رنگ هایی که دوست ندارند

بنابراین در باز طراحی بعدی خود به مخاطبانی که برای آنها طراحی میکنید توجه داشته باشید. حتما جنسیت مخاطبان طراحی خود را مشخص کرده و رنگ ها را بر اساس جنسیت آنها انتخاب کنید.
پدیده انطباق حسی.
آیا تابحال از این موضوع که چرا لباس ها یا کفش هایتان را احساس نمیکنید متعجب شده اید؟ یا اینکه چرا در ابتدا صدای پارس سگ همسایه باعث عصبانیت میشد ولی بعد از مدتی حتی متوجه صدای پارس مداوم آن هم نمیشود؟
پاسخ این سوال ها در پدیده ای روانشناسی با عنوان "انطباق حسی" می باشد. براساس این پدیده ،ما انسان ها هنگامیکه دائما درمعرض یک محرک هستیم به مرور زمان آن را نادیده میگیریم هرچند در ابتدا برایمان آزاردهنده باشد اما با گذشت زمان حتی متوجه آن هم نمیشویم.
اما این پدیده چه ارتباطی با طراحی وب دارد؟ ارتباط ایندو بسیار ساده است: شما سایتی طراحی میکنید و برای قسمت های مهم و باتن هایی که میخواهید کاربران در آن قسمت ها وارد عمل شوند از طرح رنگ های مشابه استفاده میکنید. باتوجه به این حقیقت که این قسمت های مهم با طرح رنگ طراحی ترکیب میشوند و کاربران با دیدن رنگ های مشابه در سرتاسر طراحی بطور فطری آنها را نادیده میگیرند. بدن ترتیب آنها المان های کلیدی روی صفحه را ندیده و از تبادل نفعی نمی برند. بهنگام طراحی یا بازطراحی یک وب سایت برجسته سازی باتن های CTA(call to action) ضروری است. بنابراین اگر کل طرح رنگ طراحی به رنگ آبی است، حتما باید برای باتن CTA از رنگ دیگری استفاده کنید تا اکشن مهم روی صفحه بیشتر جلب توجه کند. بیشتر افراد براین باورند که رنگ قرمز یا نارنجی موثرترین رنگ ها برای افزایش تبادلات هستند. استفاده از باتن به رنگ قرمز در صفحه ای با طرح رنگ مشابه نرخ تبادل وحشتناکی خواهد داشت، درحالیکه اگر در همین صفحه باتن به رنگ سبز باشد صفحه تبادل بهتری خواهد داشت.
المان های ضروری را برجسته کنید، به این ترتیب انطباق حسی افراد فعال نشده و تبادل آسیب نمی بیند.
تایپ: هرچه بزرگتر بهتر.
هنگامیکه نوبت به تکست یا متن میرسد اغلب طراحان نگران ظاهر و جذابیت آن هستند. آنها تردید دارند که از serif استفاده کنند یا نه. بجز مواردی که علم روانشناسی نشان میدهد ،ما طراحان بهنگام طراحی، اغلب چیزهایی را مهم جلوه میدهیم که کاربران نهایی اهمیتی به آن نمیدهند. چرا ما به زیبایی یا جذابیتی که جدیدترین طرح حروف به طراحی ما میدهد اهمیت میدهیم درحالیکه کاربران به موارد اساسی همچون کارایی اهمیت میدهند.
اساسا بیشتر کاربران به اندازه ی فونت اهمیت میدهند تا نوع فونت. درواقع تحقیقات نشان داده اند که افراد تمایل دارند تایپ متن بزرگتر و ساده تر باشد. هرچه تایپ متن بزرگتر باشد ارتباط حسی قوی تری در خوانندگان متن ایجاد میشود.
اصولا بیشتر افراد خواهان تایپی بزرگ و ساده هستند. براساس داده های بدست آمده از تحقیقات، کارشناسان توصیه میکنند از فونت هایی با سایز کوچکتر از 16 پیکسل استفاده نکنید.
آمایه ادراکی (Perceptual Set).
در تصویر زیر چه می بینید، هیولا یا درخت؟
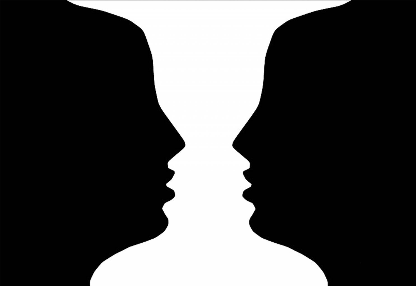
در تصویر زیر چطور، گلدان یا دو صورت؟

آنچه در تصاویر بالا می بینید بسته به تجربیات شما متفاوت است. مثلا در تصویر دوم اگر شما یک هنرمند باشید و بتازگی کار روی یک گلدان را تمام کرده باشید احتمالا تصویر یک گلدان را می بینید. اما اگربتازگی گروهی از مردم را ترک کرده باشید و در یک ماه اخیر هیچ گلدانی ندیده باشید احتمالا تصویر دو صورت را می بینید.
این پدیده با یک تئوری بنام "تئوری آمایه ادراکی" توضیح داده میشود. براساس این تئوری ما براساس انتظارات، اطلاعات موجود و تجربیاتمان به دریافت و درک اطلاعات گرایش داریم. درواقع افراد مختلف با فرهنگ های مختلف چیزهای کاملا مشابه را متفاوت دریافت و درک میکنند.
در آخر طراحان وب باید توجه داشته باشند که کاربران از طراحی وب انتظارات مشخصی دارند. مثلا بیشتر افراد انتظار دارند نویگیشن بار سایت در جای مشخصی(هدر) باشد، قرار دادن نویگیشن در جای دیگر(مثلا فوتر) موجب سردرگمی کاربران و درنهایت به یک تجربه کاربری بد منجر میشود. این موضوع شامل تمام المان ها در طراحی سایت میشود.
ابتکار بخرج دادن اصلا بد نیست. اما اگر قصد نوآوری و ابداع دارید اطمینان حاصل کنید که علایم ضروری برای هدایت کاربران به سمت المان های جدید را فراموش نکرده اید. مهم تر اینکه باید واکنش افراد به المان های جدید را حتما تست کنید و هرآنچه که موجب واکنش بد از سوی آنها میشود را حذف کنید.