آیا طراحی وب سایت واکنشگرا مانع خلاقیت طراح میشود؟
هنگامیکه بحث از طراحی در سال 2017 به میان می آید تمام بحث ها به طراحی وب واکنشگرا خلاصه میشوند، بعبارت دیگر طراحی در سال 2017 به طراحی وب واکنشگرا خلاصه میشود. در طول شش سال گذشته اصطلاح "واکنشگرا" به استانداردی نافذ و فراگیر در صنعت طراحی وب مبدل شده است.
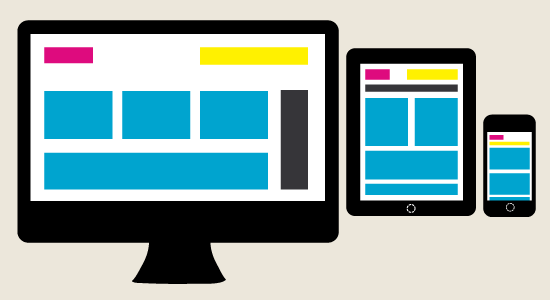
طراحی وب سایت واکنشگرا پروسه ای از طراحی سایت یا اپلیکیشن وب است ، به نحوی که محتوای آنها با دستگاه های مختلف سازگارپذیر باشند. چند سال پیش در یک کنفرانس بینظیر اصطلاح "طراحی وب واکنشگرا" توسط Ethan Macrotte اختراع شد. وی در سخنرانی خود سایت های واکنشگرا را به درخت Utah's Pando تشبیه کرد، یک ارگانیزم منفرد با ساختار ریشه ای متصل که از زمین و در مکان های مختلف، با کانتکست های مختلف و در سایزهای مختلف پدیدار میشود اما همگی آنها مبنای ژنتیکی مشابه دارند.
احتمالا پذیرش و استفاده از طراحی وب واکنشگرا زمینه ساز رشد وب موبایل بوده است. بدون طراحی وب واکنشگرا و باتوجه به هزینه ی توسعه ی سایت موبایل در مقایسه با سایت های کامپیوتر بسیاری از کمپانی ها ترجیح میدادند به فعالیت خود در زمینه ی سایت های کامپیوتر ادامه دهند.
بهرحال طراحی واکنشگرا نیز مشکلات خود را دارد. طراحی های واکنشگرا باید به سایز ویوپورت((viewport واکنش نشان دهند نه محتوا. در media query های CSS متغییرهایcontainer-based بعنوان یک راهکار یا راه حل مطرح شده اند اما تاکنون فقط بصورت یک تئوری باقی مانده اند.
بطور گسترده طراحی مجموعه ای است از روابط میان المان ها که این روابط در یک اسکرین کوچک محصور شده اند. بعلاوه بدلیل ساختاربندی معنایی مارک آپ، روابط طراحی شده برای موبایل اغلب به ویوپورت های بزرگتری برده میشوند.
یکی از تصمیمات رابط کاربری که در سال گذشته بسیار مورد انتقاد واقع شد، افزایش تعداد منوهای همبرگر استفاده شده در دسکتاپ است. بهرحال به لی اوت های موبایل توجه اندکی شده است. استفاده از دسته ها/نوارهای افقی محتوا که به دوازده ستون تقسیم شده اند در دسکتاپ یا کامپیوترها افزایش یافته اند.
این پرسش که آیا طراحی واکنشگرا مانع خلاقیت طراح میشود، پرسشی غیرمنصفانه است. تنوع و نوآوری دو عامل حیاتی در پروسه طراحی هستند. درواقع اگر قصوری هم وجود داشته باشد به پیاده سازی یا اجرا مرتبط میشود. طراحی همواره در شدیدترین محدودیت ها شکوفا شده و پیشرفت کرده است. طراحی را می شناسم که علیرغم خواسته های مشتریان محدودیت و الزامات خودش را نیز به درخواست های مشتریان می افزاید زیرا اعتقاد دارد هنگامیکه به چالش کشیده میشود کارهای قویتر ارائه میدهد.
طراحی واکنشگرا کارایی فوق العاده ای با برندینگ دارد، اما سازگاری چندانی با لی اوت ندارد. شاید بهترین شیوه برای پیاده سازی طراحی واکنشگرا خلق طراحی های مجزا برای ویوپورت های مختلف و اتکا به تکنیک های واکنشگر صرفا برای اسکرین های مشابه است. ما ابعاد دقیق تمام اسکرین ها را نمیدانیم اما میدانیم که یک موبایل باید در جیب جا شود و یک نوت بوک نباید از کیبوردش نازک تر باشد.
شاید طراحی وب سایت واکنشگرا ایده ای است که از زمان خود و درک ما فراتر است. و شاید با اجراو پیاده سازی ابزارهایی همچون متغییرهای CSS و container query ها طراحی وب باری دیگر دستخوش تغییر شود.