نحوه ی مدیریت فضای سفید لی اوت های واکنشگرای موبایل در طراحی وب سایت
فضای سفید(white space) ابزاری حیاتی در طراحی وب سایت بشمار می آید. بسیاری از طراحان وب سایت ،المان های صفحه را بگونه ای تنظیم میکنند که ظاهری زیبا بیابند. بیشتر اوقات این امر با بالانس فضای سفید میان بخش های مختلف صفحه محقق میشود.
اما درمورد طراحی واکنشگرا به این سادگی نبوده و فضای سفید می بایست برای خلق تجربه ای یکپارچه برای تمام کاربران در نقاط انفصال((breakpoints مختلف تنظیم یا سازگار شوند.
چنین کاری با تکنیک های مختلف امکان پذیر است که در این مقاله به بهترین این تکنیک ها اشاره میشود. تمام وب سایت های مدرن باید کاملا واکنشگرا باشند بنابراین در اهمیت طراحی واکنشگرا شکی نیست. تنها مساله ای که باقی می ماند نحوه ی مدیریت فضای سفید بگونه ای است که کاربران تجربه ای فوق العاده را تجربه کنند.
بازآرایی نویگیشن
طبیعی است که نخستین چیزی که هر طراحی به آن توجه می شود، نحوه ی مدیریت منوی نویگیشن باشد.
درصورت وجود دهها لینک در یک سایت، گزینه های چندانی برای شما باقی نمی ماند. در این صورت شما می توانید از یک منوی مخفی با آیکون همبرگر سه بار فیلد ورودی انتخابی استفاده کنید.

در تصویر بالا نمونه ای را مشاهده می کنید که نویگیشن فوقانی آن حتی تغییر سایز داده نشده است. به محض آنکه پنجره مرورگر به نقطه انفصال معینی برخورد کند، لینک ها بطور اتوماتیک در یک منو پنهان شده و یک آیکون همبرگر جایگزین آن میشود.
اما به فضای سفید اضافی که میان هرلینک افزوده شده دقت کنید. تکنیکی رایج و ایده ای فوق العاده برای فاصله گذاری میان لینک ها بمنظور ضربه زدن انگشت در گوشی های موبایل.
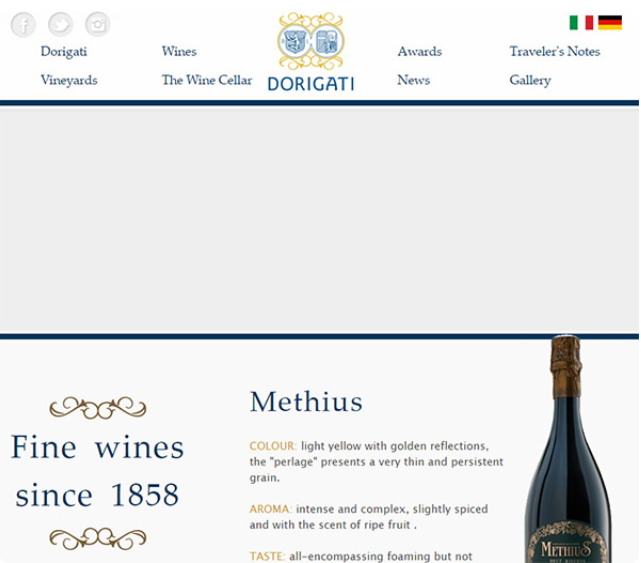
بیشتر وب سایت ها اندکی پیش از تنظیمات نهایی در آیکون سه بار نویگیشن خود را باز آرایی میکنند. بعنوان مثال Dorigati از منوی نویگیشن کاملا عریض استفاده میکند که سرانجام به سیستم شبکه ای (grid system) تجزیه یا تقسیم بندی میشود.
سپس در نقطه انفصال 960px ،کل لی اوت از تاپ هدر به نویگیشن sidebar تغییر میکند. و لوگو و لینک ها همگی در یک sidebar جدید بازآرایی میشوند.
لینک های نویگیشن با کوچکتر شدن نویگیشن از طریق یک منوی همبرگر پنهان به سمت بالا میروند. راهکاری بسیار پیچیده که تجربه ای طبیعی تر را برای رزولوشن های مختلف مرورگر فراهم میکند.
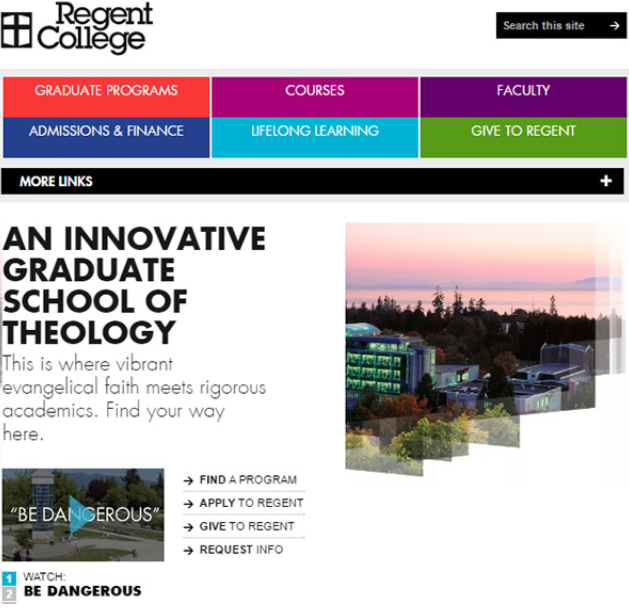
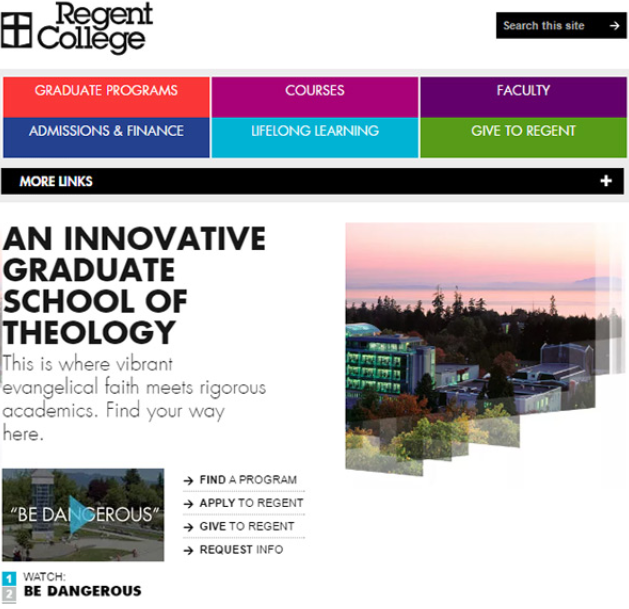
بخاطر داشته باشید درصورتیکه نویگیشن به مقدار کافی کوچک باشد دیگر به منوی همبرگر نیاز ندارید. درصورت امکان بهتر است از منوهای پنهان اجتناب کنید. بنابراین برای سایت هایی با منوهای کوچکترراهکاری مانند راهکار Regent College می تواند بهترین راهکار باشد.
در تصویر بالا تمام لینک ها همچنان قابل مشاهده هستند اما در عرض های مختلف بازآرایی شده اند. اندازه ی فونت ها کوچکتر شده و درنهایت لینک ها به یکدیگر فشرده شده اند.
مادامیکه بازدید کنندگان بتوانند سایت را مرور کرده و روی لینک درست ضربه بزنند شما می توانید به مقدار نیاز آنها را به یکدیگر فشرده کنید.
تغییر از افقی به عمودی
فضای سفید در لی اوت دسکتاپ از سویی به سوی دیگر و به سمت پایین صفحه حرکت میکند.
اما درخصوص ابزارهای کوچکتر مانند موبایل، آنچه اهمیت بیشتری دارد فضای عمودی است. درواقع این فضای عمودی پیمایش محتوا را تعریف کرده و روندی طبیعی برای گوشی های هوشمند و تبلت ها با رزولوشن هایی است که عرض بیشتری دارند.

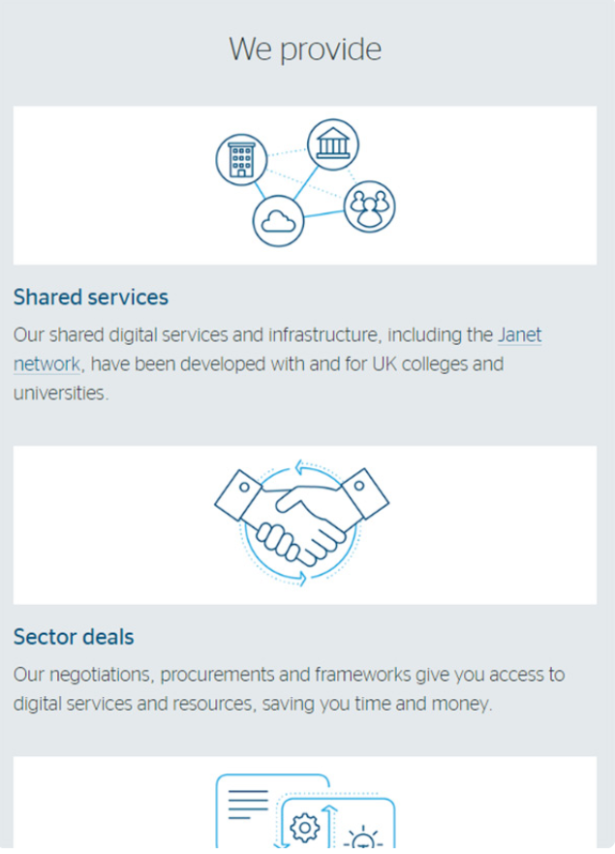
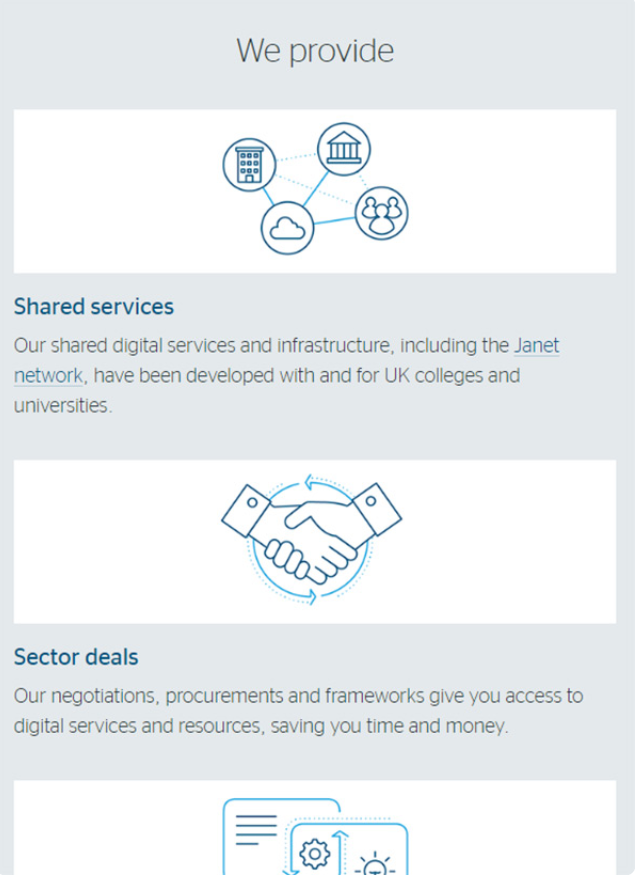
در Jisc (تصویر بالا) متوجه بخش های عمودی بسیاری در صفحه میشوید. به محض تغییر سایز صفحه ،تمام المان های این بلوک های کوچک زیر یکدیگر قرار می گیرند.
یک بخش از صفحه بطرز مطلوبی کل عرض 320px اسکرین یک اسمارت فون را پوشش میدهد. اما لی اوت واکنشگرا برای خلق یک جریان عمودی به فضای نویگیت عمودی بیشتری میان المان ها نیاز دارد.
ایده یا نظریه ی فضای منفی (negative space) ایده ای قدرتمند در طراحی وب است. شما برای تفکیک قسمت های صفحه و مجال تنفس به بلوک های تکست به این فضای منفی نیاز دارید. هیچ کس از مطالعه ی طوماری از متن لذت نمی برد.
این مورد در خصوص وب سایت های سازمانی و بلاگ هایی مانند Mashable صادق است. در دسکتاپ ها کل هوم پیج ،سه الی چهار ستون از محتوا را پوشش میدهد.
اما کاربران واکنشگر به ورژنی ساده شده از یک ستون حقیقتا طولانی نیاز دارند.
تمام ستون های دیگر می توانند زیر ستون اصلی قرار گیرند یا اینکه از صفحه ی واکنشگرا پنهان شوند. درواقع هر سایت راهکاری متفاوت دارد.
اما هنگامیکه فضای سفید برای گوشی های موبایل را تغییر میدهید، هموراه باید آنرا بصورت عمودی در نظر بگیرید.
این فضای عمودی باید با یک المان در لحظه کنترل شود. شما باید توجه خود را به مقدار فضای مورد نیاز میان المان ها و میان سایر قسمت های صفحه معطوف کنید.
سایز فونت و فاصله گذاری (Spacing)
برخی طراحی ها این قابلیت را دارند که با فونت هایی با همان سایزهای قدیمی دوام آورند. اما درصورت انتخاب سایزهای بزرگ برای هدرها یا پاراگراف هایی با متون کوچک می بایست سایزها را در نقاط انفصال مشخص تنظیم کنید.
شما می توانید از خصوصیات سایز بندی استاندارد فراتر رفته و با تایپوگرافی واکنشگر، کارهای بسیاری انجام دهید. شما همچنین می توانید ارتفاع خط، فاصله گذاری لغات و حاشیه های میان دو بلوک از متن را تنظیم کنید.

لی اوت دسکتاپ The Next Web فضای سفید بسیاری میان هدر و نویگیشن فوقانی دارد. اما در لی اوت واکنشگرای موبایل این سایت این فضا بطور قابل توجه ای کوتاه شده است.درضمن سایز متن هدر نیز کوچکتر شده و فاصله گذاری میان پاراگراف ها اندکی بیشتر شده است.
بهنگام تایپوگرافی موبایل، شما باید به احساس خود اعتماد کنید و به بهترین تصویری که تجسم میکنید دست یابید.
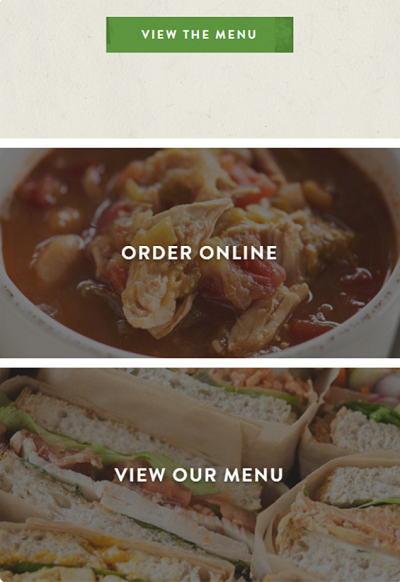
همچنین باید نحوه ی رفتار سایت خود در اسکرین های موبایل را نیز در نظر بگیرید. سایت Agra Culture مجموعه ای از بلوک های تصاویر دارد که متن را در hover نمایش میدهد.
اما از آنجاییکه کاربران موبایل توانایی hover ندارند، متن بطور خودکار ورای یک نقطه ی انفصال مشخص نمایش داده میشود. این مساله شاید کم اهمیت جلوه کند اما تاثیری شگرف بر تجربه موبایل میگذارد.
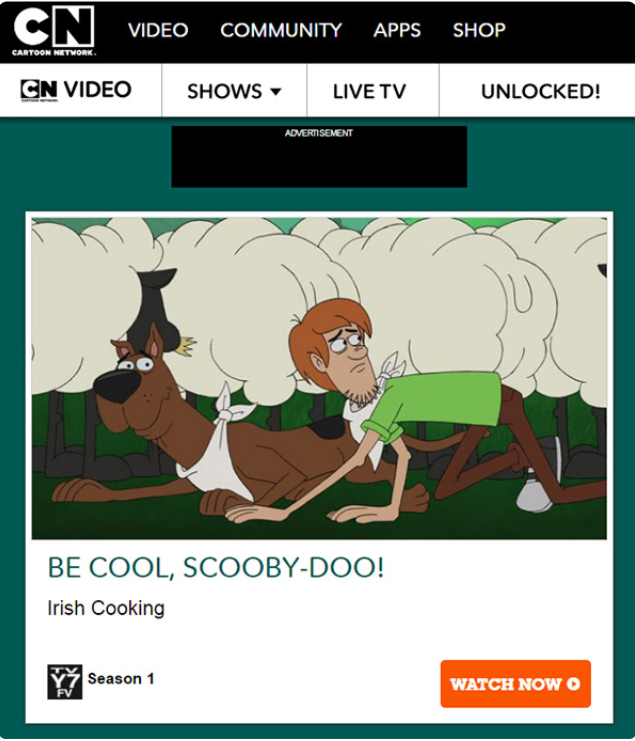
افزایش فضای سفید میان بخش های صفحه، توهم فضایی بامهارت از محتوا را به کاربران القا میکند. نمونه ای مشابه از این افکت را می توانید در صفحه ی Cartoon Network که نویگیشنی فوقانی با آیکون های مختلف دارد مشاهده کنید.

لوگوی CN ورای یک نقطه ی انفصال مشخص همراه با لینک های اصلی کوچک میشود. شما متوجه خواهید شد که لینک هایی که آیکون دارند کوچک شده و آیکون ها در اسکرین های کوچکتر بطور کامل محو میشوند.
درست است که گرافیک ها می توانند نویگیشن را بهتر کنند اما در گوشی های موبایل فضای بسیاری وجود ندارد و شما باید در مورد فضای موجود عاقلانه تصمیم بگیرید.
بهنگام تغییر استایل تایپ همواره به فضای افقی و عمودی توجه داشته باشید. کاربران موبایل مستحق راهکاری کارآمد هستند حتی اگر برای حفظ همه چیز صفحه باید بطور قابل توجه ای تطویل شود.
تغییر استایل تصاویر
نکته ی دیگر، استفاده از تصاویر واید اسکرین است. از آنجاییکه بیشتر مانیتورها واید اسکرین هستند، وب نیز با تصاویری که از حد معمول پهن تر هستند سازگار شده است.
سایت های واکنشگرای موبایل باید این تصاویر را کوچک کنند و یا برای سازگاری مناسب آنها را بازآرایی کنند.

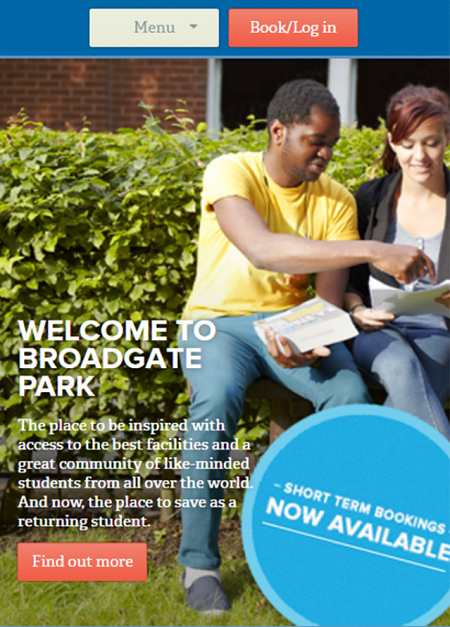
سایت UPP Broadgate Park راهکاری جالب دارد بطوریکه عکس هدر فوقانی تغییر سایز داده شده تا بطور عمودی سازگار و مناسب باشد. از این تصویر اسلایدشویی ساخته شده تا با پهنای کامل اسکرین تناسب داشته باشد. اما اسکرین های کوچکتر از 500 پیکسل تصویر را طویل تر نشان میدهند.
به این ترتیب مقدار شگرفی از فضای عمودی به صفحه افزوده میشود. موفقیت در این استراتژی چندان آسان نیست. شما برای موفقیت باید سایز تصاویر و نقطه کانونی تک تک آنها را برای تغییر سایز بدانید. اما اگر موفق شوید تجربه ای بینظیر را رقم خواهید زد.
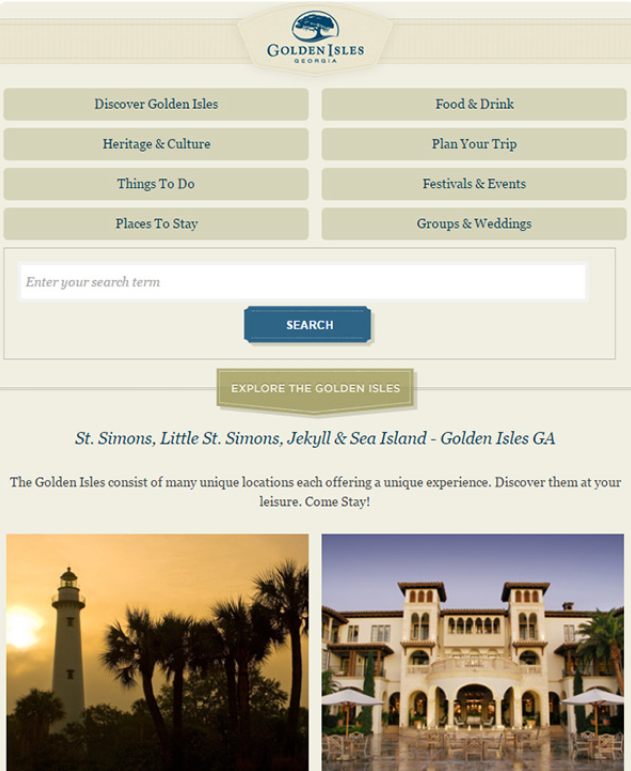
در سناریوهای دیگر می توانید تصاویر طویل تر را مخفی کنید و آنها را بطور کامل از تجربه موبایل حذف کنید. وب سایت Golden Isle از این تکنیک در اسلاید شو هدر فوقانی خود استفاده کرده است.
سایر تصاویر موجود در این صفحه در ستونهای تکی با فضای سفید افزوده شده بازآرایی شده اند. اما از آنجاییکه چرخ و فلک (carousel) چیززیادی به تجربه کاربری نمی افزاید می توان آنرا برای کاربران موبایل پنهان کرد.
به نحوه ی مدیریت تصاویر و مقدار فضای مورد نیاز مابین آنها توجه کنید. یک گالری thumbnail می تواند از ایک سلاید شو به یکدیگر نزدیک تر باشد.
هر سناریو با سناریو دیگر متفاوت بوده و بمنظور کارایی بهتر باید استراتژی های مختلف را امتحان کنید.
جمع بندی
فضای سفید عاملی بسیار حیاتی در طراحی وب بوده و برای وب سایت های واکنشگرا نقشی بزرگ در جریان محتوا ایفا میکند. بیشتر طراحان می توانند بطور چشمی ارزش فضای سفید را برآورد کنند اما این مقاله به شما کمک می کند تا علت افزودن فضای سفید به طراحی خود را درک کنید.