طراحی نهایی تجربه ی کاربری برای فرم Sign Up وب سایت ها
یک فرم معمولی sign up از دو فیلد فرم و یک باتن تشکیل میشود (بنظر میرسد این روزها 3 عدد پر طرفداری شده است: ایمیل، رمز عبور و تکرار رمز عبور). آیا در این ساختار مینیمالستیک موردی برای طرای وجود دارد؟ آیا سادگی ساختار این فرم دلیل کم توجهی به طراحی آن است؟
متاسفانه بسیاری از غیر طراحان و تعدادی از طراحان بدلیل سادگی ساختار این فرم، توجهی چندانی به طراحی آن ندارند. به عقیده ی آنها اگر ساختاری از لحاظ ویژوال ساده و کوچک باشد نیازی به طراحی ندارد و طراحی آن بنوعی اتلاف وقت محسوب میشود. این طرز فکر کاملا اشتباه است.
درواقع بازدید کنندگان با مشاهده ی باتن بزرگی بنام "sign up" در هوم پیج بدون رجیستر شدن این صفحه را ترک میکنند. براساس داده های بدست آمده از گوگل آنالتیک 23 درصد افرادی که روی باتن sign up با سه فیلد در هوم پیج کلیک کرده اند از رجیستر شدن منصرف شده اند. بیست و سه درصد رقم کوچکی نیست. درواقع تقریبا نیمی از کاربران از چنین فرم هایی وحشت دارند.
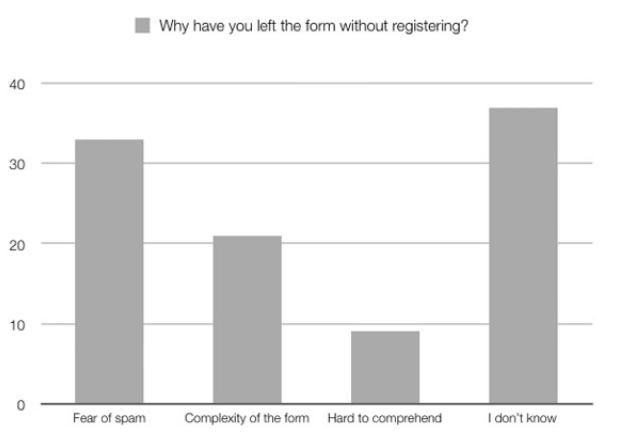
مطالعه ای برای پی بردن به علل رها کردن فرم sign up انجام شد. برای انجام این مطالعه هفتاد درصد مردم پرسشنامه هایی با سوالات باز(open ended) پاسخ دادند. 33 درصد از آنها ترس از اسپم بودن را علت اصلی رهاکردن این قبیل فرم ها بیان کردند، آنها پیش از وارد کردن آدرس ایمیل در هرجایی خوب فکر میکنند. جایگاه دوم با 21 درصد به پیچیدگی فرم و اتلاف وقت اختصاص یافت.

بررسی دهها فرم sign up مولف را متقاعد ساخته است که بیشتر آنها بدلیل این خطاهای تاسف بار به شکست می انجامند.
شما می توانید بسادگی و با تمرکز بر فاکتورهایی همچون: امنیت، توضیحات شفاف، فرم مینیمال و کپی جذاب، الگویی بی نقص برای فرم های sign up خلق کنید.
ایمنی/امنیت
ابتدا باید توجه داشت دلایل استفاده از فرم sign up چه هستند:
امنیت اطلاعات حساس کاربران( از قبیل Mint.com، UXPin.com)
شناسایی کاربران بعنوان صاحبان دادهای مشخص( مانند فیسبوک)
محدود کردن دسترسی به بخش های مشخصی از سرویس شما (همچون اینترانت)
جمع آوری داده های کاربری برای مارکتینگ
به این نکته توجه داشته باشید که کاربران بهنگام مواجهه با یک فرم sign up چه احساسی دارند. نیمی از کاربران اینترنت از دلایلی که در پس یک فرم sign up بوده و وجود آن را توجیه میکنند بی اطلاع هستند. بنابراین ندانستن اینکه هدف از پر کردن چنین فرم هایی چیست، ترسی ناخودآگاه در کاربران ایجاد میکند و تعجبی ندارد که چرا بیشتر کاربران فرم هایی که پر از شک و ترس از کلاهبرداری هستند را بدون رجیستر شدن رها میکنند.
در بیشتر سناریوها این شما کسی هستید که از وجود چنین فرمی نفع می برید، بنابراین مسئولیت ایجاد احساس امنیت در کاربران نیز مسلما بعهده ی شماست.
بیشتر فرم های sign up در حل این مشکل شکست میخورند. اشاره نکردن به این مساله که وارد کردن آدرس ایمیل مشکلی امنیتی برای آنها بوجود نمی آورد موجب میشود کاربران در کل پروسه ی رجیستر شدن تجدیدنظر کنند. آیا شما چنین ریسکی را می پذیرید؟
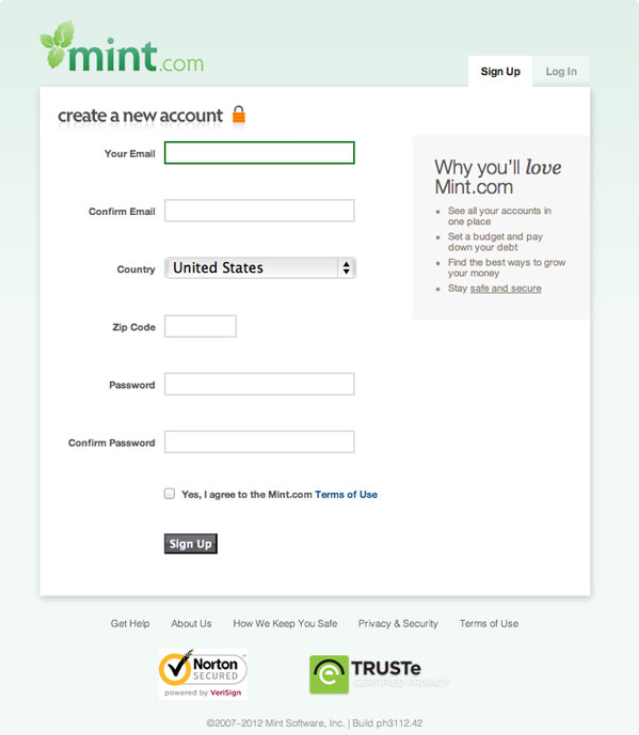
یک نمونه نادر از طراحی فرم sign up فرم سایت Mint است.

این سایت از یک محرک ویژوال (آیکون قفل) برای اشاره به امنیت کل پروسه استفاده کرده است. علاوه براین، علایم Norton's و TRUSTe's احساس امنیت بیشتری به این فرم افزوده اند.
توجه داشته باشید که Mint فوایدی که شما با sign up شدن عایدتان میشود را نیز تکرار کرده است. استفاده از زبان احساسی (چرا Mint.com را دوست خواهید داشت) موجب ایجاد احساس صمیمیت و پیوند میشود. شکل گیری چنین احساسی دقیقا همان چیزی است که هرگونه شک کاربران نسبت به سرویس شما در این مرحله از پروسه را از بین می برد.
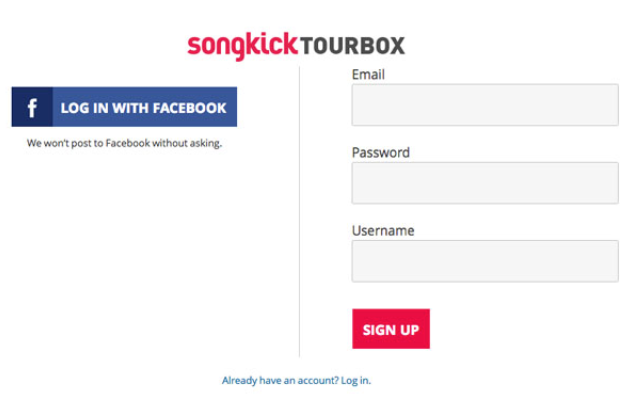
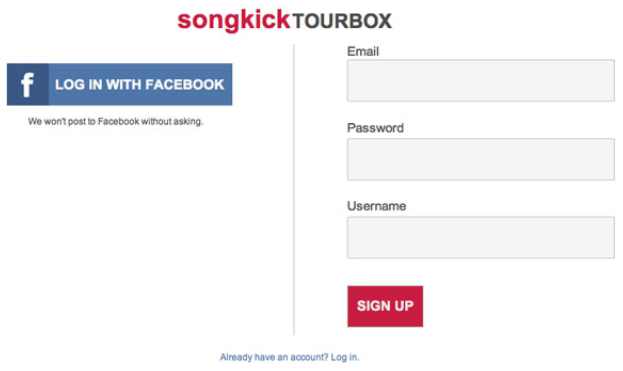
نمونه جالب دیگر از تقویت احساس امنیت را در فرم sign up سایت Songkick مشاهده می کنیم. این سایت از الگویی بسیار رایج از sign in اجتماعی بهمراه فرم کلاسیک sign up استفاده میکند.

یک sign in اجتماعی درصورتیکه بدرستی انجام شود، ایده ای بی نهایت قدرتمند است زیرا هم در زمان صرفه جویی میشود و هم دردسرساز نیست. اما در عین حال می تواند باعث افزایش احساس خطر نیز بشود. درمورد سرویس های اجتماعی، اسپم علاوه بر آسیب رساندن به اینباکس ایمیل کاربران به اینباکس ایمیل دوستان آنها نیز آسیب می رساند. در این نوع از پروسه رجیستر شدن، اشاره به امنیت فاکتوری حیاتی می باشد.
سایت Songkik حرکتی کوچک اما قدرتمند را انجام داده است. در این سایت کاملا واضح اشاره شده است که "بدون کسب اجازه در فیسبوک پستی نخواهند گذاشت". هرچند آنها تنها بصورت لفظی سعی در جلب اعتماد کاربران دارند اما حداقل به ترسی که در ذهن مشتریان وجود دارد اشاره کرده اند.
اگر چیزی باعث وحشت مشتریان شما میشود آنرا پنهان نکنید بلکه برای از بین بردن این ترس با آن مبارزه کنید.

توضیح دادن
هنگامیکه نوبت به افزایش تبادل و فرم ساین آپ دوستانه کاربری می رسد، توضیح دادن حقه ای بسیار مهم است که چندان اهمیتی بدان داده نشده است.
کل مفهوم/کانسپت sign up شدن بنوعی مصنوعی و ساختگی می باشد. درواقع در دنیای آفلاین به سختی می توان معادلی برای آن یافت بنابراین بدیهی نیست. درواقع ما از کاربران می خواهیم تا در فرمتی که ما آنرا امن و راحت میدانیم اطلاعاتی را فراهم آورند، بدون آنکه علت آنرا توضیح دهیم. ما حتی هیچ اطلاعاتی درباره ی فرمتی که انتظار داریم نمی دهیم.
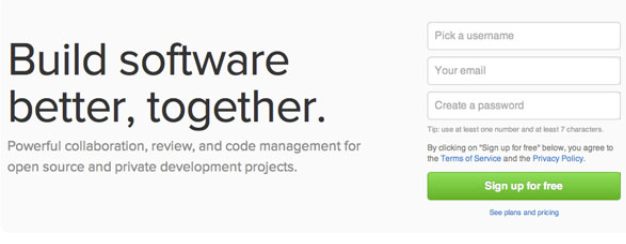
تا بحال چند فرم را دیده اید که به شما هشدار داده اند رمز عبورتان بسیار کوتاه است یا اینکه هیچ عددی در آن گنجانده نشده است؟ این تعداد بسیار زیاد است. اطلاعات درباره ی فرمت پسورد/رمز عبور باید صادقانه بیان شود. به فرم sign up سایت Github نگاه کنید.

این فرم آنچنان هم درخشان نیست اما رویهمرفته خوب است. نکته ی برجسته در این فرم اشاره به این نکته است: "نکته: از پسوردی استفاده کنید که حداقل هفت کارکتر داشته باشد و حداقل یکی از این کاراکترها عدد باشد". توضیح ارائه شده در این قسمت موجب صرفه جویی در زمان شده و کاربران را به دردسر نمی اندازد. بیشتر سرویس ها این توضیحات راهنگامیکه پسورد تایپ شده کوتاه باشد یا عددی نداشته باشد در قالب پیام خطا نشان میدهند که دوستانه نیست.
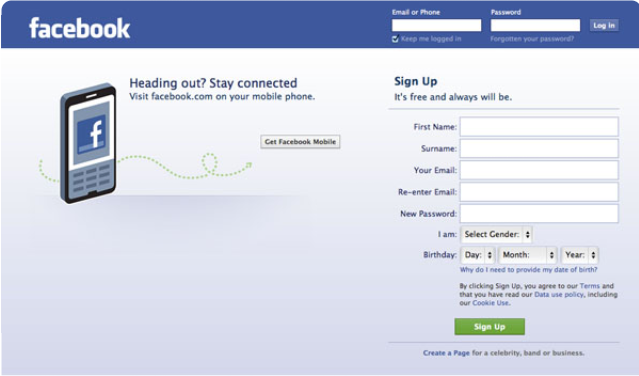
فیسبوک نیز درخصوص فیلد تاریخ تولد از همین الگوی مشابه توضیحات پیروی میکند. آنها میدانند که سوال مربوط به تاریخ تولد برای کاربران عجیب است بنابراین تصمیم گرفتند تا توضیحی کوتاه زیر لینک "چرا باید تاریخ تولدم را وارد کنم؟" به کاربران خود ارائه دهند.

از نزدیک به لیبل های موجود در فرم فیسبوک نگاه کنید. آیا می توانید لیبل "پسورد جدید" را ببینید؟ این مورد نمونه ای بینظیر از توجه به امنیت به شیوه ای محجوبانه است. فیسبوک به کاربران خود پیشنهاد میکند که باید پسوردی جدید بسازند. این یک طراحی هوشمندانه است.
Do it for Them
هنگام طراحی فرم sign up باید به این موارد توجه داشت:
از بین بردن ترس از اسپم
درک آسان فرم
حذف پیچیدگی های غیرضروری
کارایی فرم طراحی شده با سادگی کلی آن رابطه ای نزدیک دارد. قطعا شما نمی خواهید که کاربران ده دقیقه از وقت خود را برای خیره شدن به فرم sign up هدر بدهند. بلکه می خواهید آنها در عرض چند ثانیه اطلاعات خواسته شده را وارد کرده و رجیستر شوند.
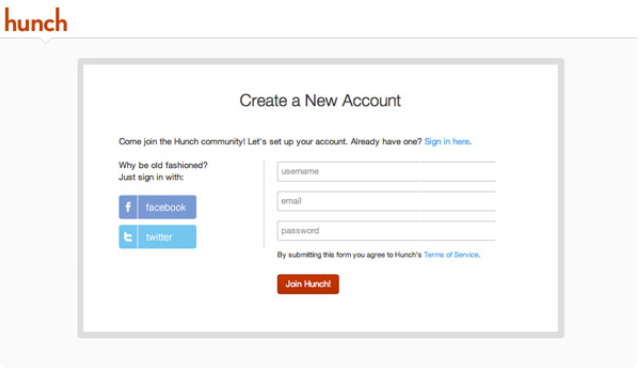
بهترین نمونه ی ممکن از چنین فرمی، فرم سایت Hunch می باشد. آنها کاربران را تشویق میکنند تا با استفاده از اکانت فیسبوک یا توییتر خود در زمان خود صرفه جویی کرده و کمتر تقلا کنند. زبان غیر رسمی و مستقیم آنها موقعیتی دوستانه را ایجاد میکند.

اگر فرم Sign Up و sign in شما را سردرگم میکند و شما نیز از قبل اکانتی از قبیل فیسبوک یا توییتر دارید، Hunch با یک آپشن ویژوال شما را به فرم صحیح هدایت میکند. این یک الگوی بسیار عالی است.
یکی از محبوب ترین فرم های sign up توسط تیمی شگفت انگیز در Podio ساخته شده است. سایت Podio دو فرم sign up دارد که نمونه ای از مهارت هنری آنها می باشد.
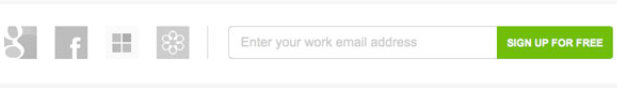
نخستین فرم که در هوم پیج استفاده شده یک میان بر(shortcut) است. این فرم شامل یک فیلد، چهار آیکون با توضیحات مناسب است. چیزی برای ترسیدن وجود ندارد. فرمی با ویژوال خوشایند و به آسانی آب خوردن.

این فرم sign up مسلما اتلاف وقت بشمار نمی آید. وارد کردن آدرس ایمیل یا انتخاب گزینه ی sign in اجتماعی مناسب بیش از ده ثانیه طول نخواهد کشید. این فرم نمونه ای تاثیر گذار است.
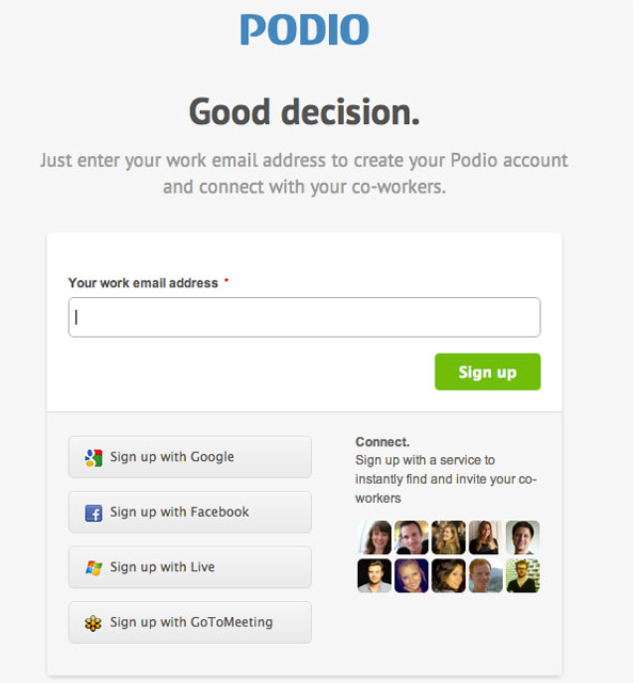
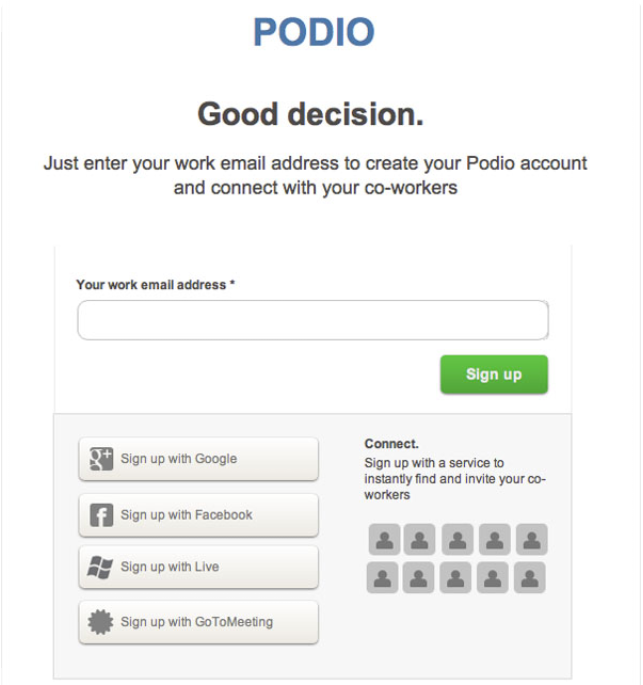
اما ورژن بزرگتر این فرم از اولی هم بهتر است. در این فرم سادگی با شفافیت و تکنیک های متقاعد کننده همراه شده است که نشانگر دانش وسیع طراحان Podio می باشد

این فرم تنها یک فیلد دارد اما گزینه های sign in اجتماعی کار را ساده میکند. آنها به مخاطبان حرفه ای خود نیز توجه داشته و علاوه بر فیسبوک و توییتر از گزینه GoToMeeting نیز استفاده کرده اند.
میکرو کپی این فرم نیز معرکه است. هدلاین "good decision" (تصمیم خوب) به کل پروسه ی رجیستر شدن حسی مثبت القا میکند. این سایت از ادله ی اجتماعی با محرک ویژوال قدرتمند استفاده میکند به نحوی که شما می توانید کسانی را ببینید که از این سایت استفاده میکنند. پس اگر این سایت برای آنها کارآمد است چرا برای شما نباشد.
تنها موردی که فرم Podio را از بهترین بودن محروم میکند حذف کلاسیک نشان ستاره "*" می باشد. زیرا درصورت وجود تنها یک فیلد وجود چنین نشانی الزامیست. علاوه براین با درج این علامت در کنار لیبل فرم حتما باید برای آن توضیحی نوشته شود.

کپی
با نگاه به فرم sign up سایت Podio اهمیت و کمک یک کپی فوق العاده در پروسه ی طراحی فرم sign up را در می یابیم. خطرات پروسه ی رجیستر شدن به کمک یک کپی هوشمندانه و احساسی از بین رفته و پروسه ی فروش محصولات در جریان رجیستر شدن را ادامه میدهد.
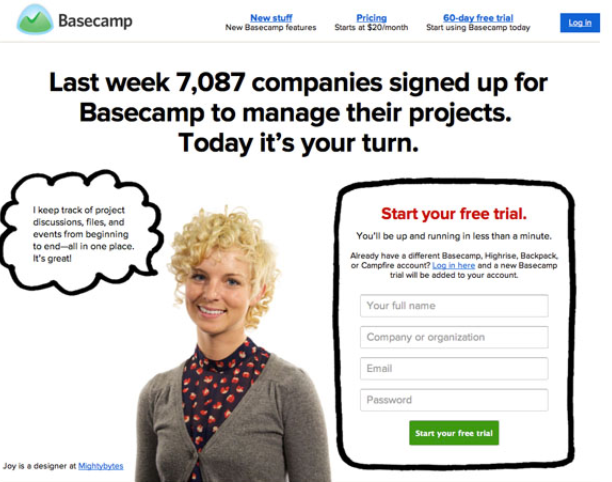
سایت Basecamp با مهارت کامل از این تکنیک بهمراه تکنیک ادله اجتماعی ( هفته ی گذشته 7087 کمپانی برای مدیریت پروژه خود در Basecamp، sign upشدند. امروز نوبت شماست) که با عکس یکی از مشتریان آنها به تصویر کشیده شده است بهره برده است.

علاوه براین آنها قویا به ساده و سریع بودن پروسه ی sign up اشاره میکنند: "شما می توانید در کمتراز یک دقیقه sign up شوید". آنها همچنین اشاره میکنند که در صورت داشتن یک اکانت اجتماعی می توانید از آن اکانت استفاده کنید.
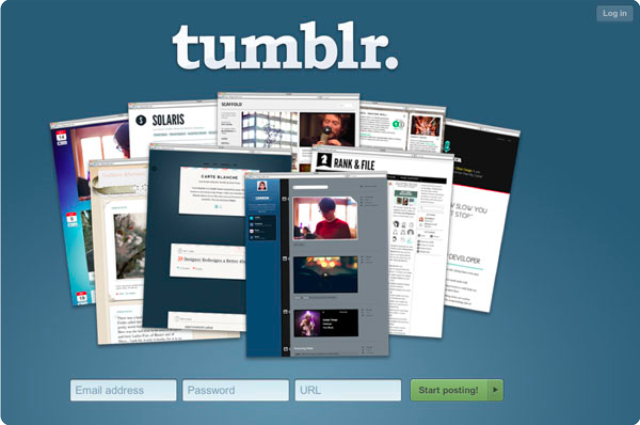
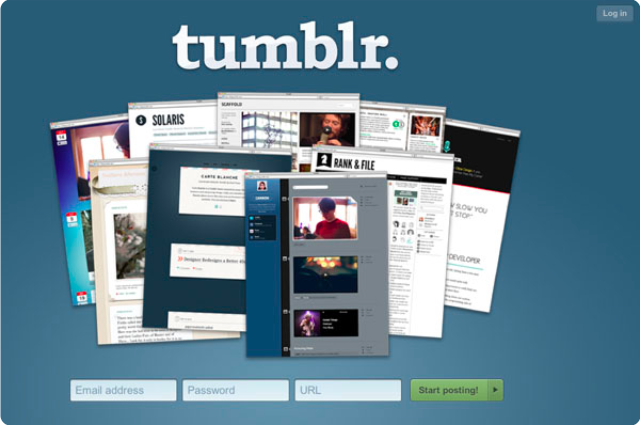
یک کپی بینظیر باید به کوچکترین جزییات بپردازد. گزینه ی call to action شاید کوچک باشد اما اهمت بسیاری دارد. جای تعجب است که در بیشتر فرم ها گزینه های استانداردی چون "start your free trail" یا "sign up for free" گنجانده میشوند. فرم sign up سایت Tumblr نمونه ای بینظیر است که به اهمیت call to action واقف است.

باتن call to action این سایت به سادگی می گوید " پست گذاشتن را شروع کنید!" این جمله ساده چندین برابر گزینه های استاندارد نامبرده ،کاربران را تشویق میکند.
بهرحال call to action در هر فرمی المانی حساس می باشد که باید تست الف/ب را بگذراند.
توتوریال(Tutorial) مرحله به مرحله
در این قسمت مولف تجربیات خود را بیان میکند.خود مولف از UXPin (اپلیکیشن طراحی تجربه کاربری) بمنظور ساخت سریع این واسط کاربری استفاده میکند اما برای بازسازی هر مرحله می توانید به دلخواه خود از ابزاری دیگر استفاده کنید.
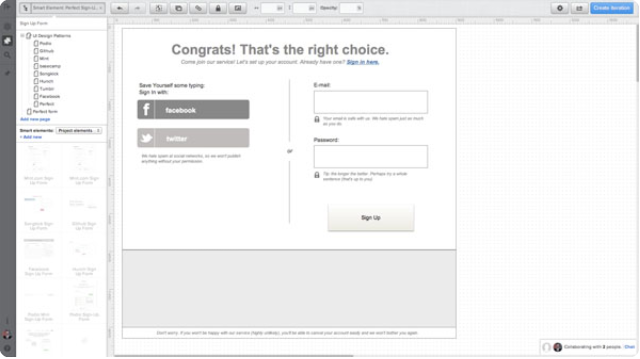
ساختار ابتدایی

و اگر ایده ای در باره ی کل واسط داشته باشد می داند که محتوایش باید در سه باکس محدود شود که هر باکس اطلاعاتی مهم را ارائه میدهد.
هدلاین و بخش معدن

مولف با افزودن هدلاین تلاش میکند برای کل پروسه، فریمی بسازد که از لحاظ احساسی مثبت باشد. تقریبا همان ایده ای که در فرم Podio مشاهده کردیم. وی همچنین از یک ساب هدلاین با لینکی به log in فرم استفاده میکند.
کل فرم باید به دو مرحله ی مهم تقسیم شود که با یک خط ازهم جدا میشوند.
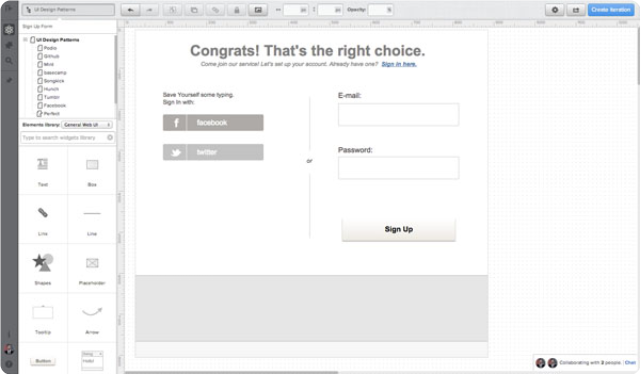
فرم

سپس یک sign in اجتماعی ساده و دو فیلد استاندارد sign up به فرم می افزاید. از نظر وی call to action باید نسبتا کلی باشد مگر در مواردی که فرم sign up برای یک سرویس واقعی طراحی شود. در اینصورت مولف ترجیح میدهد تا از کانتکستی شبیه آنچه در مثال Tumblr دیدیم استفاده کند.
در ادامه از یک میکرو کپی استفاده میکند تا کاربران را تشویق کند با اکانت فیسبوک یا توییتر خود sign in شوند و حتما اشاره میکند که این امر موجب صرفه جویی در زمان میشود.
امنیت

برای تقویت احساس امنیت در طول پروسه ی رجیستر شدن سیاست ها و قوانین نامبرده در زیر به کاربران ارائه میشوند:
ما ایمیل کاربران خود را اسپم نمیکنیم.
بدون اجازه کاربران هیچ پستی در پروفایل فیسبوک یا توییتر آنها منشر نخواهد شد.
بدلایل امنیتی توصیه میشود از پسوردهای طولانی استفاده شود.
این اکانت می تواند بدون هیچ مشکلی کنسل شود.
ذکر چنین مواردی حسن نیت و صداقت شما را به کاربران منتقل میکند.
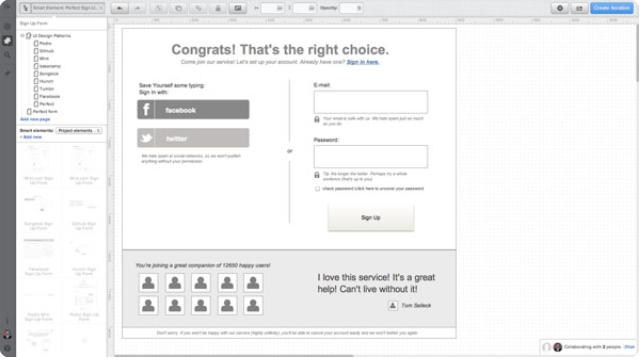
کنترل پسورد

الگوی کنترل پسورد یا "check password" طرفداران بسیاری دارد. به اعتقاد مولف فیلد تکرار پسورد بسیار مهم است زیرا اگر کاربران پسورد خود را اشتباه وارد کرده باشند متوجه اشتباه خود میشوند. چک باکس "check password" می تواند جایگزین این الگو شود.
چرا کاربران را وادار کنیم تا پسورد خود را دوباره تایپ کنند در حالیکه می توانیم به آنها گزینه ای بدهیم تا با یک کلیک پسورد خود را کنترل کنند.
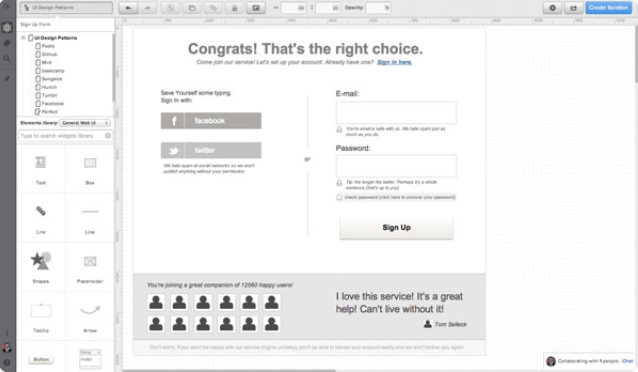
ادله اجتماعی

مولف در آخر ادله ی اجتماعی را به طراحی خود اضافه می کند. درواقع ادله اجتماعی کارکردی همچون کمربند ایمنی دارد. وجود مدرکی که نشان میدهد صدها نفر بدون هیچ مشکلی از این سرویس استفاده میکنند، هرگونه شک و تردید را خنثی میکند.