ده گرایش برتر طراحی وب سایت در سال 2018
2018 سالی سراسر از تجربه های غنی اختصاص خواهد بود. فناوری هایی همچون واقعیت مجازی، یادگیری ماشینی و رابط های کاربری صوتی ، جایگاه خود را یافته اند. بنابراین انتظار میرود در سال جدید شاهد طراحی های ساده و تمییز باشیم که با فناوری های نامبرده همراه میشوند. در ادامه به ده مورد از برترین گرایش ها در سال 2018 اشاره میشود.
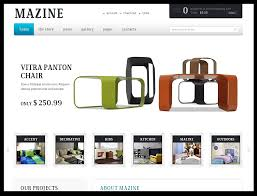
طراحی فلت
سال 2017 طراحان و توسعه دهندگان با هدف عملکرد بهتر گوشی های موبایل، اقدام به ساختن وب سایت های ساده و تمییز کردند. چراکه وب سایت های انباشته با عکس به کندی بارگذاری شده و کاربران موبایل را نا امید میکنند. شمار جستجوهای موبایل همچنان رو به افزایش بوده و طراحی وب سایت ها با اولویت موبایل یک ضرورت می باشد نه یک آپشن. طراحی های مینیمالیست و تمیز که بسرعت بارگذاری میشوند به چند دلیل مورد توجه هستند: کاربران موبایل و مرورگرهای دسکتاپ خواستار بارگذاری سریع هستند و دوم بدلیل اهمیت سئو. بدین ترتیب طراحی فلت در میان طراحان محبوبیت یافته و در سال 2018 به محبوبیت آن اضافه خواهد شد.
طراحی فلت بدین معنا نیست که همه چیز در آن به دو بعد منتهی میشود بلکه کارایی و مینیمالیسم دو ویژگی عمده آن می باشد. در طراحی فلت از شر clutter(درهم ریختگی) و تمرکز بر قسمت های مهم وب سایت راحت میشوید. استفاده از رنگ های روشن، لبه های (edges) تمیز و واضح، فضاهای باز زیاد ،همگی موجب شده تا طراحی فلت دیگر گیج کننده نبوده و بارگذاری عکس های با کیفیت در آن کند نباشد.
مینیمالیست بودن و برتری فانکشن به فرم در طراحی فلت موجب کسل کننده شدن آن نشده است. ترکیب کنتراست رنگ های روشن، شبیه سازی های ساده و فونت های sans-serif همه باهم تجربه های کاربری بینظیر و چشمگیری را خلق میکنند.
از آنجاییکه طراحی فلت به تصاویر فریبنده اتکا دارد، بنابراین هنگام نویگیت کردن نیازی به حجم انبوهی از داده ها برای بارگذاری نمی باشد. به این ترتیب مالکان وب سایت ها با دو ویژگی فوق العاده مواجه هستند: اولی این است که مشتریان چه از مرورگر موبایل استفاده میکنند چه از مرورگر دستگاه های دیگر، تجربه ای لذت بخش و با بارگذاری سریع وبسایت را تجربه خواهند کرد. دومی، طراحی هایی که بسرعت بارگذاری شده و دیتای سبکی دارند سرعت صفحه و بهینه سازی را سریعتر میکنند که این ویژگی برای گوگل، بینگ و بسیاری از موتورهای جستجوی دیگر مطلوب است. هرچه زمان بارگذاری سریعتر باشد، رتبه بندی سایت بهتر بوده و با یک طراحی فلت جذاب تمایل کاربران برای ماندن در سایت بیشتر شده و درنتیجه احتمال تبادل افزایش می یابد.
تایپوگرافی پرمعنا
علاوه بر سادگی و تمیزی لی اوت های وبسایت، در انتظار دیدن طراحان وبی باشید که تمام خلاقیت خود را در حوزه تایپوگرافی بروز میدهند. همانطور که پیشتر گفته شد بارگذاری سریع وبسایت هم بر رنکینگ های سرچ و هم بر تجربه کاربری تاثیری شگرف دارد. درچشم انداز طراحی که اکثر طراحی ها با انبوه تصاویر پر شده اند، چگونه می توان انتظار داشت که یک طراح بدون اتکا به تصاویری بزرگ با رزولوشن بالا، خلاقانه عمل کرده و وبسایت های بدیع خلق کند؟ هنگامیکه بحث از تایپوگرافی و گرایش های طراحی وب در 2018 به میان می آید، یک لغت یا واژه ارزشی برابر با هزاران عکس دارد. اتکا بر تایپوگرافی بمنظور انجام لیفتینگ های سنگین برای طراحی به بارگذاری سریعتر وبسایت ها کمک میکند.
از نظر عده ای تایپوگرافی به هیچ وجه المان جذابی در طراحی محسوب نمیشود. گوتیک((gothic یا مدرن، serifed یا sans، اسکریپت یا لوحه(slab) چه فرقی میکند؟ هر سبک توپوگرافی با هر اسمی که خطاب شود، این قابلیت را دارد که ذهن شما را به روابط خاص حتی بطور ناخود آگاه منتقل کند. فونت های گوتیک تصاویری از اروپا، تاریخ، کلیساها و زبان های آنتیک را نشان میدهند. امروزه تایپوگرافی مدرن در بیشتر لوگوهای ابر فناوری ها حضور داشته و آنها را با برندهای مد روز و حساس مرتبط میکند. اسکریپت، قسمت های ظریف و فانتزی را یادآور میشود درحالیکه فونت های slab با قدرت و bold بودن در ارتباط است.
به همین علت است که کمپانی ها مبالغ هنگفتی برای توسعه ی فونت های خاصی که در برندینگشان استفاده میشود هزینه میکنند. برندهای بزرگ مانند اینتل و AirBnB بمنظور معرفی بهتر خود و برندشان هزینه های توسعه ی فونت های خود را تحمل میکنند. حرف "F" در لوگوی فیسبوک هرچند فونتی اختصاصی نیست اما علاوه بر رابط ، رنگ آبی آن، عملکرد لایک کردن شدیدا آیکونیک می باشد. بطور خلاصه تایپوگرافی می تواند تا این حد قدرتمند باشد.
یک تایپوگرافی فصیح و پرمعنا و قرار دادن آن در پس زمینه ی طراحی فلت ، می تواند به خلق طراحی های قدرتمند و فریبنده ای منجر شود که توجه کاربران را بخود جلب کرده آنها را برای مدت بیشتری در وبسایت نگاه داشته و درنتیجه نتایج بهتری در پی دارد.
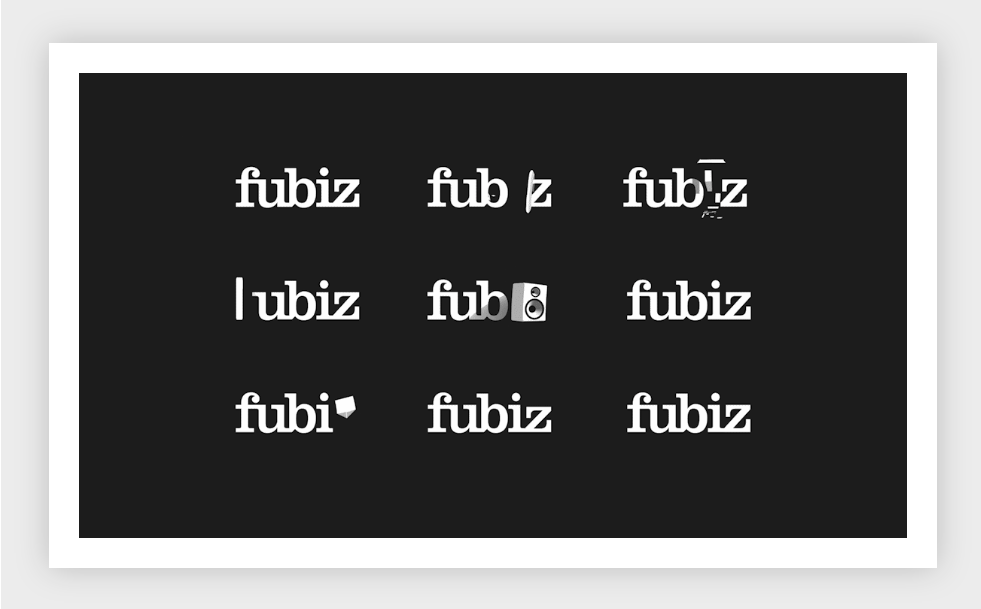
لوگوهای متحرک و انیمیشن Scroll-Triggered

با پیشرفت تکنولوژی مرورگرهای وب در مقایسه با گذشته خیلی بهتر از انیمیشن ها استفاده میکنند. از ویژگی انیمیشن ها می توان به زرق و برق و گیج کردنشان اشاره کرد. سال 2018 آغاز عصری جدید برای انیمیشن های ظریف و مفید خواهد بود. انتظار داریم در سال جدید شاهد انیمیشن های scroll-triggered و لوگوهای متحرک باشیم.
انیمیشن های scroll-triggered بتازگی مطرح شده و رواج یافته اند و برای اینکه جلوه ای زیبا داشته باشند، داده هایی که در دستگاه یا مرورگر باید دانلود شوند به حداقل رسانده است. تکمیل تغییرات ملایم با این متد آسان است و استفاده خلاقانه از این انیمیشن ها علاوه بر اینکه بینندگان را شیفته کرده ،به معرفی بهتر محصول یا سرویس شما نیز کمک میکند. این نوع انیمیشن اگر بخوبی سنجیده شود، کد گذاری شده و در طراحی وب سایت استفاده شود ، ظاهری حرفه ای و مدرن به کمپانی شما داده و در نتیجه به برند شما کمک میکند.
اگر در طراحی فلت از درهم ریختگی اجتناب کرده و درعین حال از فیچر اسکرول بعنوان یک فانکشن استفاده کنیم در اینصورت انیمیشن های scroll triggered به تعریف طراحی سایت کمک میکند. و برای تکمیل به تغییرات ملایمی نیاز است که بهنگام اسکرول های کاربران از بلاک ها یا بخش های سایت رخ می دهند مثلا اسکرول از "درباره ما" به "خدمات ما" سپس به "پروسه ی ما" و غیره تغییر میکند. یک طراح خوب و توسعه دهنده ی با تجربه ، می تواند بطور ماهرانه ای جذابیت این تغییرات را برای بازدید کنندگان حفظ کرده و آنها را به حرفه ی شما مرتبط کند.
مهم تر اینکه انیمیشن های scroll triggered با به هیجان آوردن کاربران برای اسکرول کردن فرم های کانکت و سایر المان های هدایتگر، آنها را مستقیما به سمت تبادل سوق میدهند.
لوگوهای متحرک نیز درعین ظرافت، گرایشی قدرتمند محسوب میشوند که می توانند برای حرفه و وب سایت شما بینهایت مفید باشند. درک ویژوال های دینامیک آسانتر بوده و زمان بیشتری در حافظه می مانند، بنابراین علت محبوبیت و تاثیرگذاری محتوای ویدئویی را در می یابیم. لوگوی یک کمپانی همواره بیاد ماندنی ترین قسمت از برند یک کمپانی می باشد یا حداقل باید این چنین باشد البته اگر بخش مارکتینگ وظیفه ی خود را بدرستی انجام دهد. بنابراین لوگوهای متحرک حتی اگر زرق و برق چندانی هم نداشته باشند، بازهم به شناخت برند و فراموش نشدن کمپانی کمک میکنند.
لوگوهای متحرک علاوه بر کمک به بیاد ماندنی شدن کمپانی ، به بیان داستان برند و کمپانی نیز کمک میکنند. آنها می توانند از طریق تشبیه و تغییر رنگ ها به برانگیختن احساسات کمک کنند، بنابراین اگر محصول یا سرویس شما زیادی پیچیده باشد، انیمیشن ها کمک میکنند تا به مشتریان بالقوه خود تعریف کامل تری از کمپانی و برند خود ارائه دهید. از همه مهم تر لوگوی شما اولین تصویر از تجارت شما می باشد، بنابراین باید خیلی سریع و فوری مجموعه ای از احساسات مثبت را به مشتریان القا کند. لوگوهای متحرک انسبت به سایر لوگوهای معمولی که بیشتر کاربران می بینند ،بسیار شگفت انگیز و متفاوت بوده و کاربران تعاملی لذت بخش و مفرحی با آنها برقرار میکنند. شکی نیست که 2018 سال لوگوهای متحرک است.
اینترنت اشیا
اینترنت اشیا از فناوری برای اتصال دستگاهها به اینترنت استفاده میکند. چراغ های هوشمند مانند Phillips Hue و اپلیکیشن های ردیاب کلیدهای گمشده، نمونه هایی از اینترنت اشیا می باشند. وبسایت ها نیز قطعا از اینترنت اشیا استفاده خواهند کرد. انتظار میرود در سال 2018 وجود واسط های اینترنت اشیا را در وب سایت هایی شاهد باشیم که امکان تعامل با دستگاههای هوشمند را به شما میدهند. یک وب سایت هوشمندتر به معنای یک backend پیچیده تر است اما یک توسعه دهنده حرفه ای وب می تواند واسطی خلق کند که استفاده از آن آسان باشد.
ویدئوی واقعیت مجازی
سال 2017 شاهد افزایش ویدئو در وب سایت ها بودیم بطوریکه گمان میرفت هر وب سایتی یک video intro دارد. به این ترتیب ما می توانستیم چهره های افرادی که در تولید محصولات یا ارائه سرویس ها نقش دارند را ببینیم. بعلاوه شاهد افزایش سرویس ها و اپلیکیشن هایی بودیم که ساختن این ویدئوها را آسانتر میکنند. اما در سال جدید وب سایت ها ویدئوها را به سمتی هدایت میکنند که تا همین چند سال پیش به مانند داستان های علمی می بود. انتظار میرود در سال جدید وب سایت ها با ویدئوهای 360، مدلینگ 360، ویدئو مپینگ و ویدئوهای تعاملی ظاهر شوند. هرچند این قبیل ویدئوها پرهزینه و زمانگیر هستند اما اپلیکیشن های معدودی قادر به ساختن ویدئوهای واقعیت مجازی هستند.
چت بات ها، هوش مصنوعی و یادگیری ماشینی
چندین سال است که ارتباط ما با بات ها افزایش یافته است. در ابتدا حل مشکلات توسط این بات ها دشوار بود اما در سال های اخیر و به لطف پیشرفت هوش مصنوعی و یادگیری ماشینی این بات ها هوشمند تر شده اند. بنابراین تعجبی ندارد که فیسبوک بخوبی ما را می شناسد. فیسبوک با استفاده از دیتا لوکیشن و شناسایی عادت های مطالعه ی ما بخوبی میداند چه تبلیغات، رویدادها و اطلاعاتی را به ما نشان دهد تا ما را به لایک کردن وا دارد.
انتظار میرود در سال جدید این فناوری به تکامل خود ادامه داده و با وب سایت های کمپانی ها همکاری داشته باشد. بزودی تعاملات وب ها یکپارچه خواهند شد. وب سایتی را تصور کنید که بخوبی مشتریان شما را شناخته و می داند آنها بدنبال چه هستند. این شناخت از طریق آنالیز تعاملات قبلی آنها با شرکت شما بدست می آید. به لطف این فناوری های جدید خدمات دهی به مشتری از طریق وب هر روز سریع تر و موثرتر میشود.
سرچ و رابط کاربری صوتی
گاهی اوقات از رابط کاربری صوتی با عنوان پردازش زبان نچرال یاد میشود. به زبان ساده به تعامل انسانی با کامپیوتر بصورت صوتی اشاره دارد. نمونه هایی از واسط های کاربری صوتی عبارتند از Alexan، Siri و Cortana. این فناوری به دهه 1950 برمی گرد زمانیکه سیستم Aurdey توسعه یافت. این سیستم فقط ارقام یک صوت را شناسایی میکرد. اما امروزه رابط های کاربری صوتی میتوانند فرمان های صوتی پیچیده را درک کرده و به آنها عمل کنند. و وقتی با یادگیری ماشینی ترکیب شود می تواند حتی پیش از آنکه فرمان شما تکمیل شود، نیازهای شما را پیش بینی کند.
در سال جدید وب سایت هایی را خواهیم دید که رابط های کاربری صوتی خود را دارند یا اینکه با رابط های کاربری موجود ترکیب میشوند. با افزایش جستجوهای صوتی و گرایش کاربران به تعامل متفاوت بهنگام استفاده از فرمان های صوتی باید از محاوره ای بودن محتوای وب سایت خود اطمینان حاصل کنید. بعنوان مثال فردی که بدنبال نزدیکترین گل فروشی می گردد احتمال دارد در گوگل "flower shop Raleigh" را تایپ کند اما آیا احتمال دارد از Siri این سوال را بپرسد "نزدیکترین گل فروشی کجاست"؟
تعاملات یکپارچه
تعاملات یکپارچه، تم دیگر سال 2018 خواهند بود. چت بات های اجرایی و رابط های کاربری صوتی به مشتریان امکان میدهند تا بدون نیاز به کلیک کردن یا بارگذاری دوباره صفحه، با سایت شما تعامل داشته باشند. ریز تعاملات، المان دیگر طراحی هستند که می توانید از آن برای تقویت ارتباطات وب سایت خود استفاده کنید.
امنیت
اینگونه بنظر می آید هر بار که اخبار مورد علاقه خود را می خوانید، محال است داستانی درباره ی یک هکر بدخواه، رخنه به داده های جدی یا حمله به اطلاعات شخصی وجود نداشته باشد. هنگامیگه بحث از طراحی و توسعه ی وب به میان می آید، امنیت مهم ترین مساله ای است که ذهن ما را درگیر میکند. در این راستا گوگل درخصوص وب سایت های آسیب پذیر گام هایی برای هشدار به کاربران برداشته است. بنابراین در طراحی وبسایت خود باید به امنیت اطلاعات کاربران خود توجه ویژه ای داشته باشید. بدین منظور باید از بروز رسانی گواهی امنیت در همه صفحات مطمئن شوید. کاربران تنها درصورتی با سایت شما تعامل، محتوای آنرا دانلود و اطلاعات خود را به اشتراک میگذارند که به شما اعتماد داشته باشند.
خطرات و پاداش ها
خلق یک تجربه غنی به معنای استفاده از فناوری های نوین و معرفی آنها به مشتریان است. شاید بدلیل جدید بودن این فناوری ها اندکی احساس خطر کنید، اما با داشتن یک تیم طراحی خوب و ابزار مناسب براین خطرات غلبه خواهید کرد. آینده در دستان شماست و شمافرصتی بینظیر برای شگفت زده کردن کاربران در پیش رو دارید. در سال جدید احتیاط را به دست باد سپرده و ویدویی 360 از محصولات فوق العاده ی خود یا مدلی سه بعدی از جدیدترین آنها خلق کنید. با خلق تجربه ای بینظیر برای کاربران خود آنها را به مشتریان مادام العمر خود تبدیل کنید.