تاثیر جسچرهای موبایل بر تجربه کاربری
اولین گوشی موبایل قابل دسترس از لحاظ تجاری Dyna Tac 8000X نام داشت که بیست و یک باتن یا دکمه داشت. در اوایل دهه 2000 بیشتر گوشی های موبایل بین پانزده تا بیست باتن داشتند. اما امروزه گوشی های هوشمند و مدرن دکمه های کم تری دارند و یا مانند Manta 7X چینی اصلا دکمه ندارند.
درواقع درحال حاضر تولید کنندگان گوشی های موبایل کاربران را تشویق می کنند برای استفاده از گوشی ها و البته اپلیکیشن های تولیدی آنها بجای فشردن باتن ها از جسچرها استفاده کنند. آیا این تغییر رویکرد تاثیری بر تجربه کاربری دارد؟ پاسخ قطعا مثبت است.
درباره ی جسچرهای موبایل چه می دانید؟
سال 2007 اپل نخستین تلفن هوشمند تمام تاچ اسکرین خود را معرفی کرد. کمپانی اپل مخترع تاچ اسکرین نبود اما آنها بگونه ای آنرا مدیریت کردند که در دسترس طیف وسیعی از کاربران قرار گرفت. و به این ترتیب بازی عوض شد.
در عرض ده سال جسچرها به ابزاری طبیعی برای نویگیشن موبایل مبدل شدند بطوریکه تصور استفاده از گوشی های موبایل بدون آنها ممکن نیست. اساسا جسچرها شامل مکانیک تاچ (اکشن های فیزیکی که با انگشتان انجام میدهید) و فعالیت های تاچ (تاثیر جسچرهای خاص) میشوند.

جسچرهای موبایل به سه طریق بر تجربه کاربری تاثیرگذارند
جسچرهای اپلیکیشن موبایل نقش مهمی در تجربه کاربری دارند. فرقی نمیکند اپلیکیشن شما چه نوع اپلیکیشنی باشد فیتنس یا قرار ملاقات یا غیره بهرحال باید به چند دلیل از جسچرها در طراحی خود استفاده کنید که در ادامه به این دلایل اشاره میکنیم:
محوریت محتوا در اپلیکیشن
با توجه به محدودیت همیشگی فضای اسکرین، استفاده ی عاقلانه از این فضا چالشی بزرگ برای طراحان محسوب میشود. چطور می توان تمام محتوای لازم را بدون آنکه ظاهری بهم ریخته و ناهنجار داشته باشد در اسکرین موبایل جای داد؟ پاسخ واضح است از جسچرها استفاده کنید.
نخستین و بهترین دلیل استفاده از جسچرها این است که می توانید با حذف باتن های اضافی فضای اسکرین را آزاد و خالی کنید. دوم می توانید منو را مخفی کنید. کاربران برای دسترسی به منو کافیست انگشت خود را از چپ به راست بکشند. این مورد یکی از ابتدایی ترین جسچرهای سوایپ(swipe) موبایل در آندروید و iOS است بنابراین تمام کاربران با آن آشنایی دارند.

مزیت های عمده ی استفاده از جسچرها:
فضای آزاد بیشتر برای گنجاندن محتوای با ارزش.
به دلیل کاسته شدن از المان های قابل رویت نویگیشن، کاربران می توانند بدون حواس پرتی بر کاوش و استفاده از اپلیکیشن تمرکز کنند.
روح و نشاط بخشیدن به تجربه کاربری
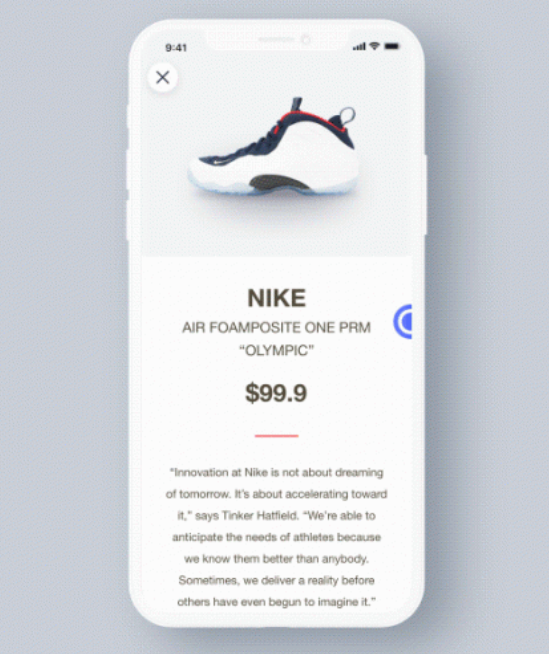
امروزه تنها کارایی و قابل استفاده بودن اپلیکیشن ها، رضایت کاربران مدرن امروزی را جلب نمیکند. برای جلب رضایت آنها علاوه بر کارایی جذابیت نیز لازم است. و برای واقعی جلوه دادن و روح بخشیدن به یک اپلیکیشن هیچ راهی بهتر از استفاده از جسچرها در طراحی موبایل وجود ندارد. به مثال زیر توجه کنید:

این تجربه کاربری با وجود جسچرهای روی اسکرین به چند دلیل لذت بخش تر و جامع تر است:
خالی بودن اسکرین از باتن ها و سایر المان های نویگیشن بطوریکه می توان بطور کامل و بدون هیچ مانعی در محتوا غوطه ور شد.
تعامل آنی با محتوا. بعنوان مثال برای زوم کردن یا خارج شدن از زوم نیازی به باتن نبوده و می توان با انگشت در هر قسمتی از اسکرین زوم کنید یا از زوم خارج شوید. یا اینکه می توانید با سوایپ کردن جسچرهای موبایل در آندروید یا iOS قسمت "کامنت ها" را ببندید.
انیمیشن های روانی که با تبعیت از اکتیویتی های تاچ، تعاملی لذت بخش با اپلیکیشن را موجب میشوند.
و در آخر با استفاده از جسچرهای اصلی سوایپ و تاچ برای نویگیشن می توانید رابط کاربری برای اپلیکیشن را مینیمالیستیک، تمیز و خوشایند نگاه دارید.
تجربه کاربری تمیز و بی نقص
برای یک کاربر مدرن موبایل جسچرهای تاچ و سوایپ کاملا غریزی هستند. بجز تعدادی از مکانیک های تاچ و تاچ اکتیویتی ها که در اپلیکیشن های مختلف بطور متفاوت با یکدیگر همراه میشوند سایر الگوهای ابتدایی اسم دارند که در تمام پلتفرم یکسان بوده و تغییر نمیکنند مانند:
برای زوم کردن، pinch open و برای خارج شدن از زوم، pinch closed.
سوایپ برای اسکرول یا لغو کردن(dismiss).
دوبار ضربه (double touch) برای لایک کردن.
هر اپلیکیشن می تواند از جسچرهای مختلف برای نویگیشن درون اپلیکیشن استفاده کند که برای جلوگیری از سردرگمی کاربران باید به آنها اشاره شود. چند ایده برای شاره به این جسچرها یا آموزش کاربران:
استفاده از انیمیشن ها
ساده ترین و موثرترترین شیوه برای آموزش به کاربران از طریق انیمیشن هاست. بعنوان مثال شما می توانید اکتیویتی های تاچ در دسترس را از قبل نشان دهید، یا از تیزرهای محتوایی که جسچرهای تاچ یا سوایپ را نشان می دهند استفاده کنید.
انیمیشن ها بازخوردی ویژوال برای کاربران فراهم میکنند. بدون انیمیشن ها فهمیدن اینکه اکشنی تاثیر ثانویه دارد یا خیر دشوار خواهد بود.

نمایش یک آموزش (توتوریال) کوتاه در آن بوردینگ
می توان بمنظور توضیح دستورالعمل های اصلی نویگیشن برای کاربران از یک walkthrough (جلسه یا تور بررسی برای معرفی خطاها) کمک گرفت. اما نباید خیلی طولانی باشد تا مخاطبان بتوانند آنرا بخاطر سپرده و قبل از امتحان کردن اپلیکیشن خسته نشوند.
بهتر است این تور در سه الی چهار صفحه خلاصه شود و هر صفحه به یک اسکرین یا فیچر اختصاص داده شود.

نمایش نکات مهم بصورت عملی
بجای نمایش کل دستورالعمل بصورت یکجا می توانید کاربران را در حین استفاده از اپلیکیشن آموزش دهید. بعنوان مثال می شود هنگامیکه کاربران با یک فیچر خاص روبرو شده یا برای اولین باراز یک قسمت از اپلیکیشن استفاده می کنند، توضیحات لازم را به آنها ارائه داد.
مثلا می توانید از انیمیشن های آموزشی یا دستورات نوشتاری که شامل توضیحات لازم درباره ی اینتراکشن های ممکن میشود استفاده کرده و نتیجه استفاده از جسچرهای اپلیکیشن را به آنها نشان دهید.
تغییر و تحول در تجربه کاربری با جسچرهای تشخیص چهره
با ورود آیفون X به بازار یکی از مهم ترین گرایش های موبایل در سال های آینده یا همان فناوری تشخیص چهره مشخص شد. اما پیامدهای ممکن آن چه چیزهایی می تواند باشد؟ آیا این گرایش بدین معناست که ما قادر خواهیم بود گوشی موبایل خود را با جسچرهای صورت همانند لبخند زدن، چشمک زدن یا سرتکان دادن مدیریت کنیم؟
هرچند این گرایش پتانسیل زیادی دارد اما هنوز برای گفتن اینکه فناوری تشخیص چهره می تواند جایگزین جسچرهای محبوب تاچ و سوایپ در آندروید یا iOS شود خیلی زود است.

به چند نمونه از فناوری ها که براساس این ایده شکل گرفته اند دقت کنید:
فناوری Ear Field Sending(EarFS)، یک نمونه ی اولیه از هدفونی بسیار کوچک(earbud) است که می تواند حالات چهره ی شما را تشخیص داده و از آنها برای کنترل گوشی های هوشمند استفاده کند. تمام جزییات فنی آن به کنار، این هدفون های کوچک از طریق باز کردن دهان، چرخاندن سر، چشمک زدن، خندیدن و تولید صدای "shh" امکان پخش و توقف موسیقی، باز کردن تکست ها و یا پاسخ دادن به تماس ها را فراهم میکنند.
فناوری Eva Facial Mouth، یک اپلیکیشن آندورید است که به شما امکان میدهد از طریق دوربین جلو و با حرکات سر و چشم ها گوشی خود را کنترل کنید. علیرغم باگ های زیاد این اپلیکیشن و نداشتن عملکرد خوب در تمام مواقع، می توان گفت این اپلیکیشن نمونه ای اولیه از آن چیزی است که در پنج الی ده سال آینده با آن مواجه خواهیم شد.