تسلط بر زیرساخت ها، لازمه ی تسلط بر طراحی ویژوال
چگونه طراح ویژوال بهتری بشویم؟. شاید این سوال برای شما نیز مطرح باشد. برای یادگیری یک زبان جدید ابتدا باید زیرساخت های آنرا یاد گرفت. اسم، ضمیر و فعل ، پایه و اساس هر زبانی بوده و برای یادگرفتن ترکیبات پیچیده ابتدا باید آنها را آموخت.
زبان ابزاری برای برقراری ارتباط است. طراحی ویژوال یک زبان ویژوال است. و یادگیری طراحی ویژوال تفاوتی با یادگیری یک زبان جدید ندارد.
طراحی های ویژوال خوب متولد نمیشوند بلکه ساخته میشوند. رمز موفقیت برای بهتر شدن در طراحی ویژوال دقت زیاد است. تنها با تلاش زیاد و آگاهانه است که می توانید طراح ویژوال بهتری بشوید. و اما زیر ساخت های لازم برای تسلط بر طراحی ویژوال:
تایپ
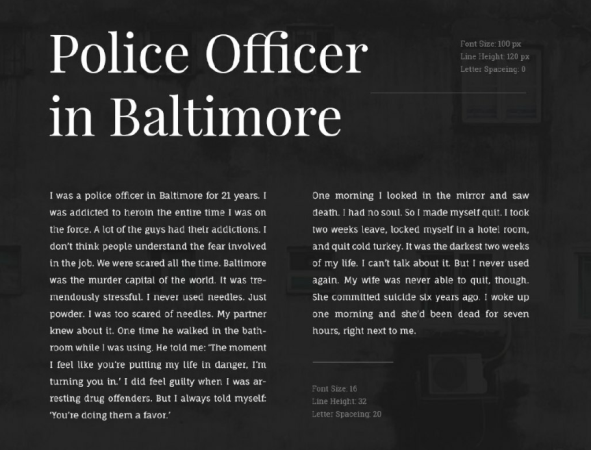
شما می توانید با نگاه به تایپوگرافی طراحان اطلاعات زیادی درباره ی آنها بدست آورید. زیرا تایپ یک زیرساخت بنیادی برای طراحی است.

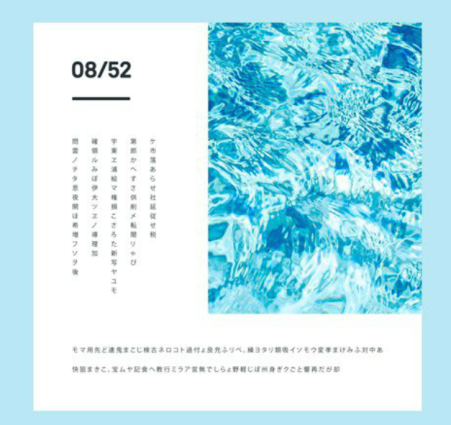
شما می توانید کل طراحی را تنها با تایپ خلق کنید. همچنین می توانید اساس طراحی را بر پایه تایپ قراردهید (با ردیف هایی ماهرانه از فونت های انتخابی). برای تقویت و بهبود تایپوگرافی در طراحی ابتدا باید با یادگیری مقدمات شروع کنید.
برای توصیف تایپ لغتی را توسعه دهید. معنی اصطلاحاتی همچون traking، kerning و leading را بیاموزید. مقاله ی "واژه نامه ای با توصیف زیبا از اصطلاحات تایپوگرافیک که باید بدانید" یک منبع ویژوال فوق العاده برای یادگیری این اصطلاحات است. برای درک کامل چگونگی بکارگیری تایپوگرافی در وب، تایپوگرفی وب: المان های استایل تایپوگرافیک استفاده شده در وب را مطالعه کنید.

درآخر نحوه در کنار هم قرار دادن فونت ها را بیاموزید. دو منبع بینظیر برای یادگیری این مورد FontWolf و FontPair هستند. ترکیب صحیح فونت ها تغییری چشمگیر در پویایی طراحی شما ایجاد میکند.
استفاده از فضا برای ایجاد تعادل
اسپیسینگ یا فاصله گذاری به ایجاد موشن عمودی و افقی در طراحی کمک میکند. و برای خلق سلسله مراتب ویژوال و ایجاد ارتباط میان المان ها ضروری است.

برای الهام گرفتن از نحوه ی فاصله گذاری المان ها می توانید به سایت هایی مانند Behence و Dribble مراجعه کنید. اما توسعه و تقویت درک شخصی برای استفاده ی اسپیس در ایجاد تعادل و هارمونی ویژوال نیز بسیار مهم است.
فاصله گذاری در تایپ نیز اهمیت زیادی دارد. تنظیم کرنینگ و لیدینگ برای فونت ها تمرینی عالی برای تقویت چشم ها در فاصله گذاری است. بنابراین توصیه میکنیم KernType را برای مقایسه ی راهکار کرنینگ با راهکار تایپوگرافی حتما امتحان کنید.

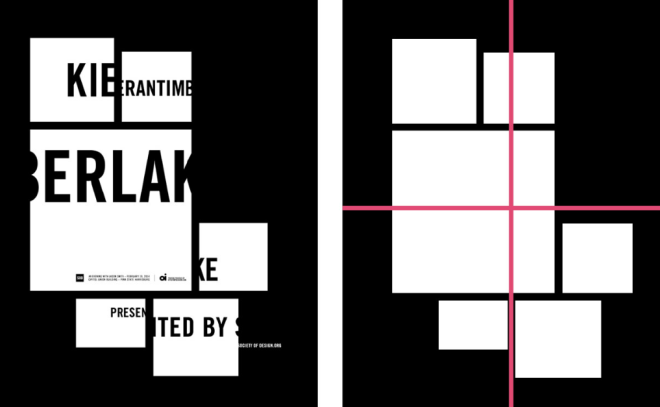
تمرین دیگری که برای تقویت چشم ها استفاده میشود عبارت است از رسم محور X و Y ، ساده کردن طراحی و رسم اشکال ابتدایی، آنالیز چگونگی تعادل طراحی و بازآرایی المان ها. به تاثیر فاصله گذاری منفی بر تعادل المان ها دقت کنید.
استفاده از سایز در ایجاد سلسله مراتب ویژوال
برای ایجاد سلسله مراتب ویژوال سایزینگ بهترین است. شما می توانید از سایز برای ایجاد روابط ویژوال میان المان ها استفاده کنید.

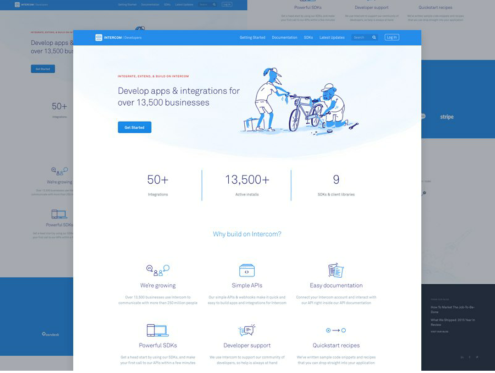
یکی از دلایل مفید بودن grids (شبکه های توری) همین سایزینگ است. شما می توانید از این شبکه ها و با استفاده از نسبت ها برای انتخاب سایز مناسب المان ها بهره بگیرید.
به محض تعیین سایز یک المان، اندازه ی آنرا برای تمام نمونه های آن ثابت نگه دارید. ثبات در طراحی حکم شاه را دارد.

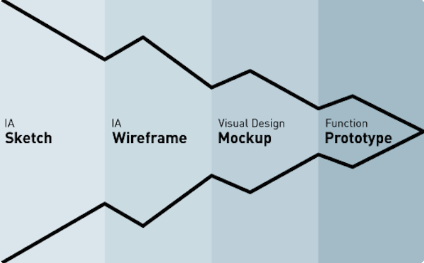
تمرین چشم برای بهبود سایزینگ: در این مورد بازخورد نقشی کلیدی دارد. از صفحه ی فرود، یک طرح اولیه یا وایرفریم تهیه کنید. سپس از دوستان خود بخواهید به طراحی شما نگاه کنند. نظر آنها درباره ی مهم ترین المان ها را بپرسید. سپس از آنها بخواهید براساس وزن بصری(ویژوال) به آنها نمره دهند. آیا نتایج همان است که انتظار داشتید؟ هنگام انجام این تمرین این سوال ها را در ذهن خود داشته باشید:
در صفحه ی فرود هدف، تبادل چه چیزی است؟ چطور می توانید تحقق این هدف را بهینه سازی کنید؟
میان المان های مختلف چه رابطه ای وجود دارد؟ می خواهید روی کدام المان تاکید کنید؟
آیا لی اوت شما باموفقیت چشمان کاربران را در صفحه هدایت میکند؟
استفاده از رنگ برای رساندن معنا

پیش از انتخاب پالت رنگ، هدف خود از طراحی را مشخص کنید. در یک طراحی خوب، پالت رنگ با هدف آن در یک سطح قرار دارند.
مخاطبان خود را بشناسید زیرا درک افراد از رنگ ها متفاوت است. براساس علایق فردی، تربیت فرهنگی و تجربه های شخصی رنگ ها تاثیرات متفاوتی بر افراد میگذارند.
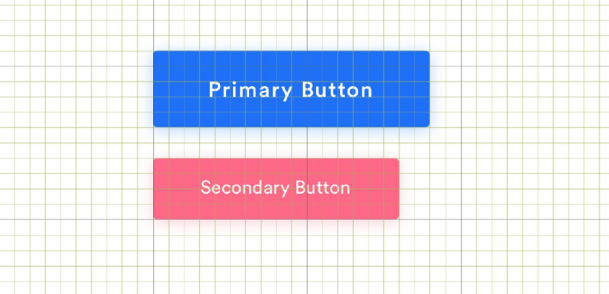
هنگام انتخاب پالت رنگ سادگی کلید موفقیت است. رنگ پس زمینه را خنثی انتخاب کنید. سپس رنگ های اولیه و ثانویه برای تاکید را انتخاب کنید. درپایان براساس رنگ های دیگر رنگ ارور(خطا) و موفقیت برای حالت های مختلف رابط کاربری را انتخاب کنید.
سعی کنید از منطقه ی امن خود خارج شده و پالت های جدید را امتحان کنید.

تمرین چشم برای انتخاب رنگ: برای چیزهای اطراف خود از قبیل عکس ها، مجله ها و نمایش های مورد علاقه ی خود پالت های رنگ گردآوری کنید. سپس یک طراحی را انتخاب کرده و از پالت های جدید رنگ در آن استفاده کنید.
به نحوه ی تغییرات مود و تن طراحی دقت کنید. آیا معنا نیز همراه با آن تغییر میکند؟ طراحی یک هنر است که همواره جای رشد و ترقی دارد.