عوامل موثر در ارزشمندسازی وب سایت (click worthy)
حتی با وجود داشتن مطالب و محتوایی بینظیر برای اشتراک گذاری با بازدید کنندگان اگر نتوانید آنها را برای یافتن این مطالب یاری رسانید مانند این است که این محتوا اصلا وجود خارجی ندارد. در این مقاله سعی داریم شما را در طرح بندی چیدمان، معماری، نویگیشن و جمله بندی سایتتان کمک کنیم.
اما مفهوم click worthy چیست؟ صرفنظر از معنای ارزش کلیک کردن، دیدن و خواندن به این معناست که کاربران قادر به یافتن اطلاعاتی که خواهان آن هستند بوده و درعین حال همان کاری را انجام دهند که شما خواهان آن هستید.
در گام اول اهداف سایت خود را مشخص کنید.
قبل از اینکه اقدام به ساخت سایت کنید و یا حتی پیش از آنکه فتوشاپ را برای شروع طراحی سایت باز کنید لطفا دست نگه دارید و از خودتان بپرسید "این سایت قرار است چه وظیفه ای را به انجام رساند؟" مثلا:
آیا سعی دارید از طریق فروشگاه الکترونیک فروش خود را افزایش دهید؟
آیا قصدتان ثبت وقت ملاقات است؟
و یا هدفتان جذب خوانندگان بیشتر برای بلاگتان است؟
اگر سه تاجر متفاوت یکی ازاهداف نامبرده در مثال بالا را داشته باشند باید سه وب سایت کاملا متفاوت را خلق کنند. طرح بندی، محتوا، معماری و حتی تکنولوژی انتخابی آنها نیز باید از یکدیگر متفاوت باشد.
بعد از آنکه هدف کلی خود را مشخص کردید با طرح سوالات بیشتر، کمی عمیق تر به هدف خود بیاندیشید. و تا زمانیکه برای این پرسش های حیاتی پاسخی نیافتید برای انتخاب تم یا برنامه ریزی برای فریم ورک اقدام نکنید. به نمونه پرسش های مطرح شده در زیر دقت کنید و توجه کنید با پاسخ دادن به این سوال ها چگونه طراحی یک سایت تغییر میکند:
پرسش اول: اگر بازدید کنندگان بهنگام بازدید از سایت فقط و فقط قادر به انجام یک کار باشند شما میخواهید آن یک کار چه باشد؟
پاسخ "John Doe" : من می خواهم آنها یک محصول را از میان یک کاتالوگ بزرگ پیدا کرده و آنرا بخرند.
پاسخ"Jane Doe" : من میخواهم آنها برای دیدار با من قرار ملاقات هایشان را ثبت کنند. به محض اینکه آنها وارد دفتر من بشوند بستن قرارداد فروش حتمی خواهد بود.
پرسش دوم: برای کمک به بازدید کنندگان چه برنامه ای دارید؟
پاسخ john:
از آنجاییکه فروشگاه من حدود 300 کالا را پشتیبانی میکند قصد دارم آنها را دسته بندی کرده تا تشخیص آنها راحت شود و کاربران سریعتر کالای مورد نظر خود را سرچ کنند. برای این منظور قصد دارم:
یک سرچ بار در قسمتی که جلب توجه کند تعبیه کنم.
کارت خرید را جایی قرار دهم که پیدا کردنش آسان باشد.
دسته بندی کالاها را در صفحه اصلی بگنجانم.اولویت صفحات را به معرفی کمپانی نمیدهم اما بطور کلی نیز از آن غافل نخواهم شد.
پاسخ Jane:
قرار دادن یک کلید واضح در راس صفحه برای کاری که می خواهم کاربران انجام دهم.
از کاربران درخواست میکنم فرم ثبت ملاقات را در تمام صفحات سایت پر کنند البته بدون pop up یا هر اقدام دیگری که آنها را از ادامه دادن دلسرد کند.
فرمی انتخاب میکنم که زیاد طولانی نباشد تا کاربران از پر کردن آن منصرف نشوند.
در تمام صفات با جزییات، خدماتی که ارائه میدهیم را توضیح داده و هر سوالی که ممکن است مردم داشته باشند را توضیح میدهم. به این ترتیب میتوانم تمام دلایلی که ممکن است کاربران را از پر کردن فرم منصرف کند را از بین ببرم.
یک گالری از عکس های قبل و بعد از خدمات ارائه شده تهیه میکنم تا از این طریق کاربران از نتایجی که دریافت میکنند آگاه شوند.
پرسش سوم: هنگامیکه کاربران وارد سایت شوند چگونه سایت خود را به آنها معرفی میکنید و آنها چرا باید به سایت شما اهمیت بدهند؟
پاسخ John:
برای معرفی اجناس فروشگاه یک تگ لاین زیر لوگو قرار میدهم. این تگ لاین قرار نیست جذاب بوده و یا در آن با لغات بازی شود و یا از کلماتی استفاده شود که تنها برای خودم معنی دارد. بلکه باید چنان خاص باشد تا افرادی که به محصولات ما نیاز ندارند را دور کند.
برچسب های نویگیشن براساس اسامی کالاها سازماندهی میشوند تا کاربران بدانند چه چیزهایی را در فروشگاه الکترونیک من پیدا خواهند کرد.
پاسخ Jane:
در راس صفحه ی اصلی هدلاینی که معرف شرکت است را قرار داده و زیر آن از تیزرهای کوتاه استفاده میکنم که و به کاربران توضیح دهد درصورت پر کردن فرم چه خدماتی دریافت میکنند.
برای نشان دادن اعتبار موسسه و نحوه خدمات رسانی از تصاویر و ویدئوهای عالی استفاده میکنم.
پرسش چهارم: آیا میتوانید پرسش بالا را با یک جمله پاسخ دهید؟
پاسخ John:
از ویجت ها استفاده میکنم، ویجت های X، ویجت های Y و و یجت های Z و ارسال رایگان.
پاسخ Jane:
همین حالا فرم پر کنید تا X را بطور رایگان دریافت کنید و من Y را رایگان به شما ارائه میدهم.
البته پرسش های بالا تنها نمونه هایی از بیشمار سوالات ممکن هستند که میتوانید پیش از آغاز طراحی وب سایت از خود بپرسید. برای اینکه بتوانید به اهداف سایت خود جامه عمل بپوشانید باید به مسائل دیگر مانند copywriting نیز توجه کنید.
استفاده از copywriting شفاف و واضح.
هدلاین ها در موفقیت وب سایت نقش کلیدی دارند. بهترین روش برای اینکه اطمینان حاصل کنید هدلاین ها، برچسب های نویگیشن و حتی body copy به اندازه کافی خاص هستند این است که از خودتان بپرسید آیا واژه هایی که استفاده کردید در بافت یا موقعیت های دیگر معنای دیگری میدهند. اگر این چنین باشد واژه های استفاده شده مبهم هستند.
با همین طرز فکر ادامه داده و از خود بپرسید: آیا یک فرد 15 ساله قادر به درک آنچه میفروشید یا انجام میدهید هست یا خیر؟ فرض کنید فردی وارد سایت شما شده و از تجارت یا صنعت شما هیچ چیز نمیداند آیا استفاده کردن از واژه هایی مانند استراتژیک، بدیع، متمایز، صنعتی/صنایع و غیره کمکی به وی میکند؟
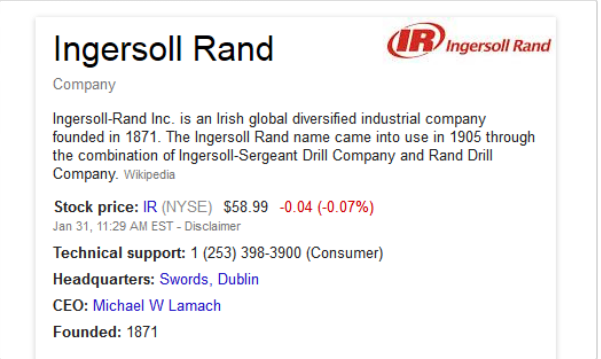
واژه ی صنایع میتواند به ده ها هزار کمپانی یا تجارت اشاره داشته باشد. واژه هایی مانند استراتژیک و بدیع نیز بارها و بارها استفاده شده اند آنچنان که معنا و مفهوم خود را از دست داده اند. توییتر سایتی کاملا بدیع و جدید بود و هنوز هم کاملا متفاوت است. تمام کمپانی های خوب برای خود استراتژی هایی دارند، پس تمام آنها استراتژیک هستند. به مثال زیر و نحوه معرفی این کمپانی در کارت اطلاعات گوگل دقت کنید:

اگر شما پیش از دیدن این تصویر هیچ اطلاعاتی درباره این کمپانی نداشته باشید خواندن این توضیحات برای درک آنچه انجام میدهند به شما هیچ کمکی نمیکند. با خواندن این توضیحات تنها میفهمید که آنها ایرلندی هستند، فعالیتی جهانی دارند و با مته سرو کار دارند. اینکه آنها با مته کار میکنند یا کارشان فروش مته است، مشخص نیست. آیا همچنان به فعالیت خود ادامه میدهند؟ نمیدانیم. اما میدانیم که آنها صنعتی و متنوع هستند.
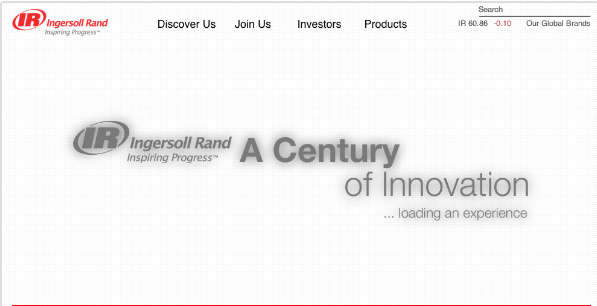
وارد شدن به سایت آنها نیز چندان کمکی به شما نخواهد کرد چراکه اولین چیزی که با آن مواجه میشوید یک لوگو و یک هدلاین با این مضمون است " یک قرن نوآوری.".

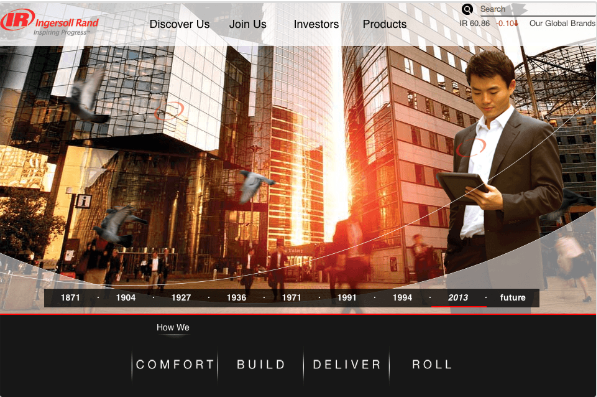
که آنهم به سرعت ناپدید میشود درحالیکه شما هنوز هم متوجه فعالیت این کمپانی نشده اید. بعد از ناپدید شدن هدلاین، کاربران تصویر مردی را می بینند که در یک شهر بزرگ تبلتی بدست دارد. این تصویر بیشتر فضای صفحه اصلی را اشغال کرده است.

با دیدن این تصویر بازهم متوجه فعالیت این شرکت نمیشویم. نویگیشن بالای صفحه شامل این موارد است: ما را کشف کنید، به ما بپیوندید، سرمایه گذاری، محصولات. محصولات آنها عبارت است از کلوپ ماشین، Ingersoll Rand، Thermo King و .Trane
بسیارخب، اکنون سعی میکنیم تک تک محصولات نامبرده را بررسی کنیم. کلوپ ماشین، آیا در آنجا خدمات مربوط به خودرو انجام میشود و یا به فروش ماشین اختصاص دارد؟ Ingersoll Rand آیا اسم یک کمپانی است یا اسم یک کالا؟ Thermo King به تشک های حرارتی شباهت دارد. Traneاین واژه کلا اشتباه نوشته شده، اینطور نیست؟ منوی نویگیشن را رها کرده به نوشته های زیر تصویر دقت کنید. آنها نیز کمکی نمیکنند. تنها چیزی که درک کردیم لوگوی این شرکت بود پس کار ما با این سایت تمام شده و زمان آن رسیده است که سایت را ترک کنیم.
در این مثال متوجه شدیم برای کاربرانی که از فعالیت این شرکت آگاهی ندارند تصاویر، نوشته ها و هد لاین های بدیع نه تنها کمک کننده نیست بلکه جذاب و گیرا نیز نیستند. این سایت احتمالا برای مدیران و کارکنان آن طراحی شده است نه برای کاربران و مشتریان.
بنابراین تمام واژه ها، تصاویر و مفاهیم بکار رفته در طراحی باید کاملا واضح و شفاف باشند. صرفا به شهرت برند خود تکیه نکنید شاید کاربران هیچگاه اسم آنراهم نشنیده باشند.
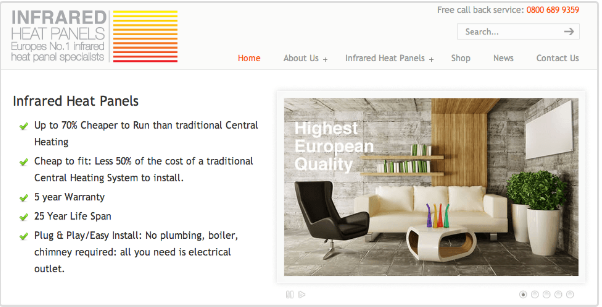
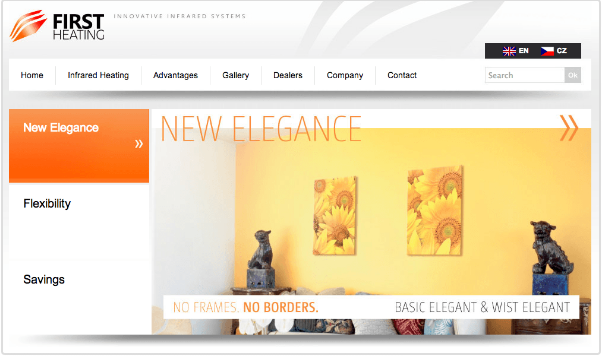
درمواردی که خدمات و محصولات شما در بازار تازگی دارند مبهم بودن واژه ها یعنی پذیرفتن ریسک. در مثال زیر صفحه ی اصلی دو شرکت متفاوت که کالاهای مشابه میفروشند را مقایسه کنید. یکی کاملا مبهم درحالیکه دیگری کالاهای فروشی خود را کاملا معرفی میکند.


شما به خرید از کدامیک تمایل دارید؟ سایتی که محصولات خود را توضیح داده و از فواید آن میگوید یا سایتی که از واژه ی زیبایی(elegance) استفاده کرده وسعی دارد طراحی داخلی با تصاویری از گل آفتابگردان نشان دهد؟
استفاده ی زیاد از افعال.
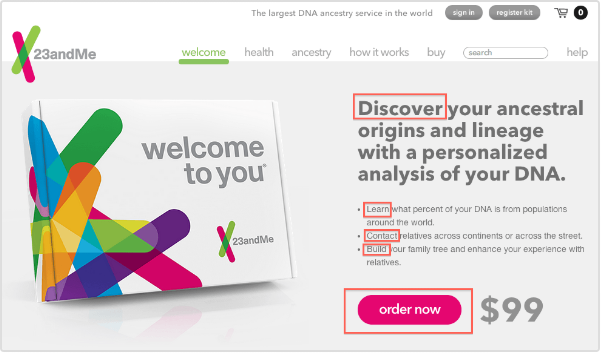
یکی از بهترین نمونه های copywrite که میتوان نام برد وب سایت 23andMe است. بسیاری از هدلاین های این وب سایت با فعل شروع میشود و از از کاربران درخواست انجام کاری را دارد. این وب سایت با قرار دادن یک باتن برجسته در تمام صفحات خود کاربران را به انجام کاری فراخوانده است. برای این باتن ها نیز از فعل استفاده شده است.
استفاده از افعال باعث میشود تا انفعال از جانب کاربران کاهش یابد. به این ترتیب آنها به مقصود وب سایت و آنچه کمپانی میخواهد آنها انجام دهند پی میبرند. حتی طرح بندی و چیدمان سایت نیز توجه آنها به سمت کاری که باید انجام دهند را معطوف میکند. سایر اطلاعات درج شده در این وب سایت(23andMe) پیرامونی هستند اما اگر کاربری به این اطلاعات نیاز داشته باشد در دسترس هستند. هیچ شکی نیست که هدف اصلی این سایت سفارش دادن و خرید کیت های آزمایش DNAاست.
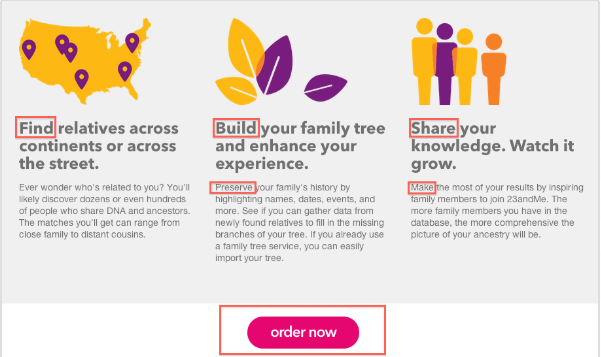
این هدف کاملا آشکار است اما فهمیدن این مطلب که چطور آنها اهداف خود را در الفاظی و طراحی پنهان کرده و کاربران را بدنبال خود میکشانند شما را متعجب میکند. در تصویر به مستطیل های قرمز رنگ که به افعال اشاره دارند دقت کنید:

به تگ لاینی که در راس نمایش داده شده دقت کنید. در این تگ لاین فعالیت ها و خدمات این شرکت با دقت توضیح داده شده است. هدلاین مقدمه به کاربران توضیح میدهد در این سایت برای آنها چه چیزهایی وجو دارد. این سایت به مزیت هایی که برای کاربران وجود دارد تمرکز میکند و از کاربران یک درخواست ساده دارد که "هم اکنون سفارش دهند". و سپس برای انجام این کار به دلایل بیشتر اشاره میکند. به تصویر زیر دقت کنید:

منوی نویگیشن نیز قسمت مناسبی برای استفاده از افعال می باشد. در مقاله های بسیاری توصیه شده است در قسمت نویگیشن نباید از اصول طراحی منحرف شد. این توصیه درست است اما اگر منظور خود را واضح بیان کنید میتوانید از این مزیت در منوهای نویگیشن استفاده کنید.
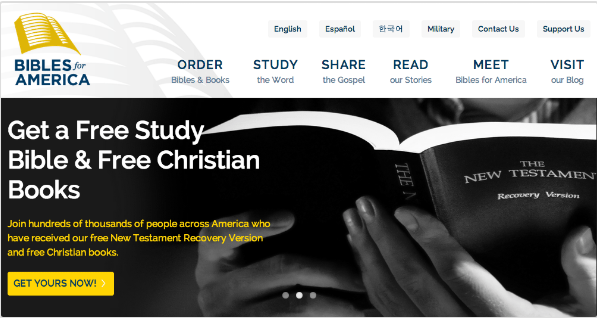
سایت Bibles For America اولین سایتی بود که در منوی نویگیشن از فعل استفاده کرد. در مصاحبه ای که با این سایت انجام شد مشخص شد که آنها یک سال برای چنین کاری برنامه ریزی کرده اند. به تصویر زیر دقت کنید:

نکته مهمی که در اینجا باید دقت کرد این است که درمنوی نویگیشن از دو خط استفاده شده است. در خط دوم توضیح داده شده افعال نامبرده در خط اول چه کارایی هایی برای کاربران دارند. در این نمونه منوی فعل، بدون توضیحات خط دوم کارایی ندارد.
بعنوان مثال فعل" بازدید" با دیدن این فعل کاربران از خود می پرسند چه چیزی را باید ببینند. آیا باید از دفتر آنها بازدید کنند؟ اما توضیحات موجود در خط دوم روشن میکند که آنها باید از بلاگ بازدید کنند.
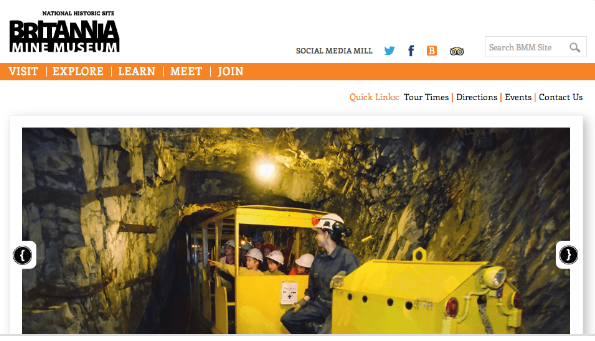
گاهی اوقات استفاده از فعل بدون توضیحات اضافه کارایی دارد اما درعین حال نیز میتواند کاربران را دچار سردرگمی کند:

در این تصویر استفاده از فعل"بازدید" شبهه ای برای کاربران باقی نمیگذارد و آنها میفهمند که باید از موزه بازدید کنند. اما استفاده از فعل explore(سیاحت/اکتشاف) در منو آنهم بدون توضیحات اضافه کاربران را دچار شبهه میکند. با دیدن این فعل کاربران از خود می پرسند چه چیزی را باید کشف یا سیاحت کنند؟ آیا هدف از بازدید یک موزه انجام همین کار نیست؟ آیا این وب سایت از آنها میخواهد یک کار را دوبار انجام دهند؟ با جستجوی بیشتر کاربران خواهند فهمید که این فعل به چه اشاره دارد.
استفاده از چیدمان/طرح بندی عرف وب سایت.
عنوان نامبرده در بالا را اینگونه نیز میتوان مطرح کرد: بروز بودن را با بیش از حد بروز بودن نابود نکنید. بعبارت دیگر اگر از کاری که انجام میدهید خیلی مطمئن نیستید از همان طرح بندی های عرف وب سایت استفاده کنید. اگر دوره ی طراحی رابط کاربری را نگذارانده اید بهترین کار تبعیت از هنجارهاست زیرا کارایی این هنجارها اثبات شده است.
برای متفاوت بودن تلاش نکنید منوی نویگیشن را در انتهای صفحه ی اصلی گنجانده و یا آن در صفحات دیگر قرار دهید. لوگو همیشه باید در گوشه سمت چپ صفحه باشد نه سمت راست. اگر از تایپوگرافی اطلاعات چندانی ندارید sidebar را حذف نکنید. بطور خلاصه از منطقه امن عرف طراحی وب سایت قدم بیرون نگذاشته و هنجار شکنی نکنید.
بخاطر داشته باشید طرح بندی شما نباید به نحوی که خوشایند شما است باشد بلکه باید به نحوی باشد که کار را برای کاربران تا حد ممکن ساده کند. کاربران وقت، انرژی و تمرکز خودرا برای کشف طرح بندی بروز شما صرف نمیکنند.
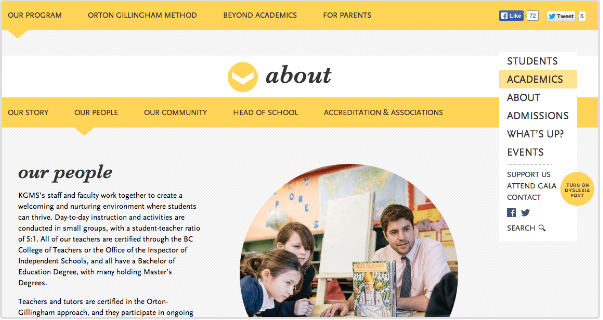
یکی از وب سایت هایی که کاربران را خیلی گیج میکند kgm.ca نام دارد. بعد از آنکه در می یابید باکس سمت راست، نویگیشن اصلی این وب سایت است با کلیک کردن روی آیتم های آن به بخش جدیدی وارد میشوید که ابتدا بنظر میرسد یک سایت یک صفحه ای است اما در حقیقت یک صفحه ی جدید در یک URL جدید است.
در این مرحله متوجه منوی دیگری میشوید که یک منوی سطح بالا نیست بلکه یک sub menu می باشد. با کلیک کردن روی هریک از این منوها به صفحه ی جدیدی وارد میشوید.

اگر از اینجا بخواهید به صفحه اصلی بروید نمیتوانید، حداقل یک باتن یا یک لینک مخصوص برای آن در نظر گرفته نشده است.
بنابراین کارهایی از این قبیل را انجام ندهید. قطعا شما میتوانید توانایی های خود را با swish یا sideکردن سایت نشان دهید. اما از خود بپرسید آیا این طراحی گیج کننده و زیاده روی در استفاده از تکنولوژی های بروز ارزش این همه گیج شدن را دارد؟
البته گاهی اوقات میتوان از این هنجارها فراتر رفت اما ابتدا باید از کاری که میخواهید انجام دهید مطمئن باشید. درضمن نباید اهداف سایت را نیز فراموش کنید. مثلا وب سایت Moz.comسایتی بروز است اما بروز بودن آن کاربران را دچار سردرگمی نمیکند.تمام صفحات این وب سایت معرف یک طرح بندی جدید است اما منوی نویگیشن درجای اصلی خود باقی مانده است.
عدم تقلید از دیگران.
بسیاری از سفارش دهندگان سایت با مطرح کردن ایده هایی که رقبایشان انجام میدهند طراحان را گیج و گمراه میکنند. این مساله هیچ منافاتی با قاعده نامبرده در بالا ندارد. اگر یکی از رقبای شما یا یک برند بزرگ از عرف و هنجار طراحی وب پیروی میکند در اینصورت شما نیز میتوانید از آنها پیروی کنید. اینکار کپی برداری یا تقلید نام ندارد. بلکه درحقیقت تبعیت از یک اصل اثبات شده نام دارد.
شما نباید بدون آنکه از نحوه کارکرد یک طرح بندی مطلع باشید هرآنچه در سایر سایت ها را میبینید کپی کنید. شاید آنها بمنظور تحقق اهداف خود دست به این تغییرات زده باشند.
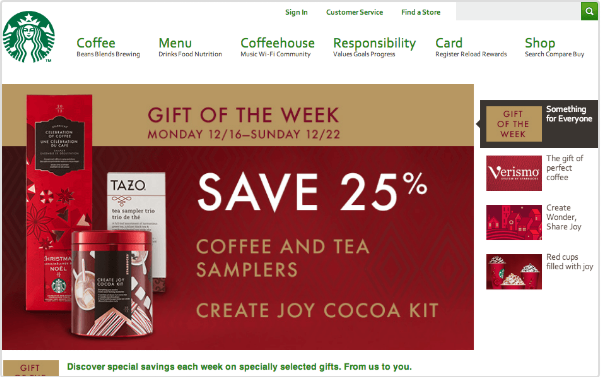
بعنوان مثال هیچ گاه سعی نکنید منوهای نویگیشن را مانند منوی Starbucks درست کنید، فقط به این دلیل که این Starbucks کمپانی بزرگی است. آیا میدانید منوی نویگیشن آنها چه ایرادی دارد؟

در این منو از دو خط استفاده شده است اما در خط دوم، سه زیر نویس جداگانه تعبیه شده است که با دیدن آنها بنظر میرسد قسمتی از یک جمله هستند. اما این روش، روش درستی برای استفاده از منوی دو خطی نیست! در حقیقت این منوی بزرگی است که به سازماندهی دوباره نیاز دارد.
نتیجه گیری.
اگر میخواهید سایت شما ارزش کلیک کردن داشته باشد باید:
در گام اول اهداف خود را تعیین کنید:
پیش از آغاز طراحی از خود سوال هایی بپرسید که شما را در راستای تحقق اهدافتان یاری کند.
از خود بپرسید برای رسیدن به هدف چه باید کنید و چه استراتژی هایی شما را در رسیدن به هدفتان کمک میکنند.
استفاده از copywriting مناسب:
از ایجاد ابهام در عبارات پرهیز کنید و منظور خود را بطور شفاف بیان کنید.
این تصور که کاربران با کمپانی شما آشنایی دارند تصور غلطی است.
از واژه های buzz که همه جا استفاده میشوند اجتناب کنید. بعبارت دیگر از واژه هایی مانند استراتژیک و بدیع استفاده نکنید.
ازا فعال درعناوین و منوها زیاد استفاده کنید.
رعایت عرف و هنجارها در طرح بندی:
اگر طراح رابط کاربری نیستید در طرح بندی سایت هنجارشکنی نکنید. تبعیت از هنجارها همیشه بهترین راهکار است.از رقبا و برندهای بزرگ تقلید نکنید. آنها نیز دچار اشتباه میشوند و با تقلید از آنها تنها اشتباه آنها را تکرار میکنید. تنها به اهداف سایت خود فکر کنید و از توصیه های افراد حرفه ای استقبال کنید.