ده راهنمایی عملی در طراحی استارت آپ ها (Startups)
امروزه شاهد آن هستیم که در سراسر دنیا استارت آپ ها، با شعار تاکید بر آزادی در راه تحقق ایده ها و اشتراک این ایده ها با سایر مردم دنیا رشد چشمگیری داشته اند. اکثر استارت آپ ها بنیانگذاران طراحی یا طراحان کارآزموده ای ندارند به همین دلیل طراحی استارت آپ آنچنان که باید اهمیت نیافته است.
بعنوان یک طراح بشخصه اشتباهات بسیاری مرتکب شده ام و طراحان جوان بسیاری را دیده ام که مرتکب همین اشتباهات شده اند. براساس تجربیاتی که در حوزه ی طراحی وب سایت بدست آورده ام به چند نکته درخصوص طراحی استارآپ ها اشاره میکنم. امیدوارم این ده توصیه در مسیر طراحی استارآپ برای ساخت برندی قویتر، جذب بازدید کنندگان بیشتر، نرخ تبادل و بطور کلی موفقیت های بیشتر به مهارت های شما بیافزایند.
ساده سازی.
اکثر استارت آپ های وب سایت ها همراه با گرافیک ها، گزینه ها و انتخاب ها بارگذاری میشوند. در طراحی واسط کاربری سادگی را رعایت کرده و المان های غیرضروری را حذف کنید. از قانون بینظیر" هرچه کمتر بهتر" پیروی کنید.
نویگیت سایت خود را برای کاربران دشوار نکنید. از کپی های ساده برای نویگیشین، سرچ، لوگوهای قابل کلیک و غیره استفاده کنید. نکات مهم:
سلسله مراتب بصری. سلسله مراتب بصری باید ساختی قوی داشته باشد. بعبارت دیگر هدلاین ها(تیترهای) اصلی باید از تیترهای فرعی بزرگتر باشند. متن و باتن های مهم نیز باید بزرگتر بوده و رنگی قابل توجه داشته باشند.
کنتراست. برای کنتراست وب سایت خود زمان بگذارید و رنگ هایی را انتخاب کنید که با یکدیگر هارمونی داشته باشند. رنگ هایی برگزینید که المان ها را برجسته کنند بطوریکه تشخیص آنها برای کاربران آسان شود.
روند کار. از مراحل زائد مانند گردآوری اطلاعات شخصی در پروسه ی sign up صرفنظر کرده و سعی کنید روند کار و تعامل کاربری را برای کاربران تسهیل کنید. تعداد کلیک ها را به حداقل برسانید، گزینه ها و اطلاعاتی که کاربران باید تکمیل کنند و سناریو هایی مانند sign up، خرید و دعوت از دوستان را کاهش دهید.
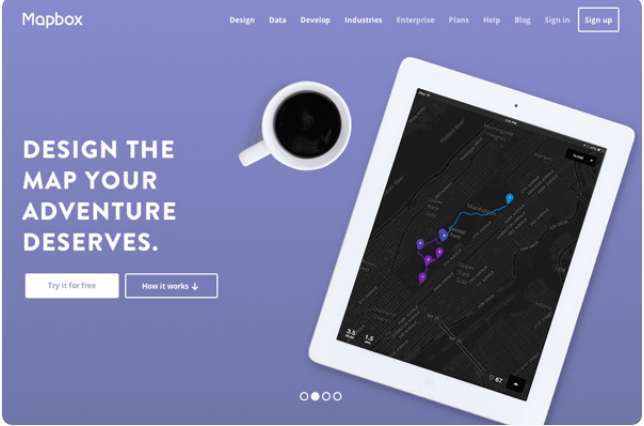
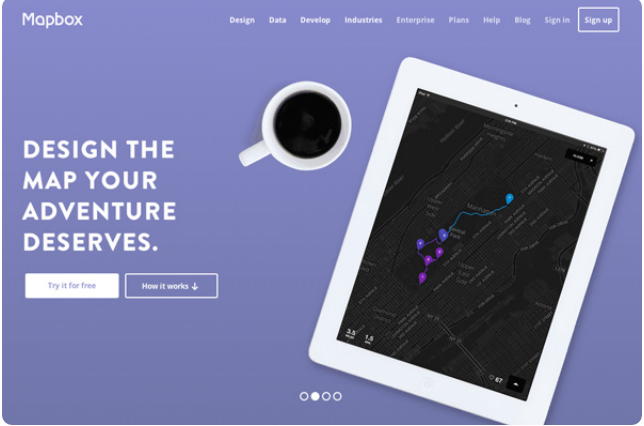
Mapbox.

مپ باکس از ساختاری ساده برای صفحه فرود خود بهره برده است. همانطور که مشاهده میکنید پیام های مهم، شات کالاها و باتن های (call to action) همگی با باتن "try it free" (رایگان امتحان کنید) تاکید شده اند.
کاهش رنگ.
رنگ ها در ساخت یک برند موفق و بیاد ماندنی نقشی مهم دارند اما اکثر اوقات طراحان در استفاده از پلت رنگ در استارت آپ وب سایت ها زیاده روی میکنند. به برندهایی مانند کوکاکولا، استارباکز، فیسبوک و توییتر دقت کنید تمامی این برندها براحتی و با یک رنگ اصلی قابل تشخیص هستند.
انتخاب خود را به یک یا دو رنگ محدود کنید برای کپی و سایر المان های گرافیکی مانندها باکس ها، خطوط، آیکون ها و غیره از رنگ های خنثی استفاده کنید. برای آگاهی بیشتر از ساخت و طراحی سایت و انتخاب رنگ اول، دوم و سوم وب سایت خود می توانید به Find Guidelines مراجعه کنید.
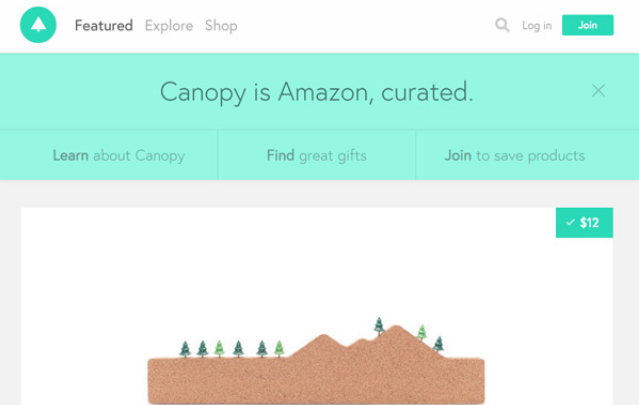
Canopy

کانوپی یک نمونه بینظیر از استارت آپ وب سایت است. همانطور که در تصویر مشاهده میکنید عمده ی توجه به یک رنگ معطوف شده که از آن رنگ برای لوگو، باتن ها و سایر المان های طراحی نیز استفاده شده است.
استفاده از دو فونت نه بیشتر.
یکی از مهم ترین ابزارهای ارتباطی در اکثر وب سایت ها تایپوگرافی می باشد. یکی از رایج ترین اشتباهاتی که طراحان باتجربه مرتکب میشوند گرایش به استفاده از چندین سبک حروف است که موجب بروز احساس هرج و مرج وآشفتگی در ظاهر سایت میشود. بنابراین تنها یکی از سبک های حروف را انتخاب کنید یا اینکه دو سبک حروف مختلف را با یکدیگر ترکیب کنید. به این ترتیب طراحی شما ظاهری تمییز و قابل اعتماد می یابد.
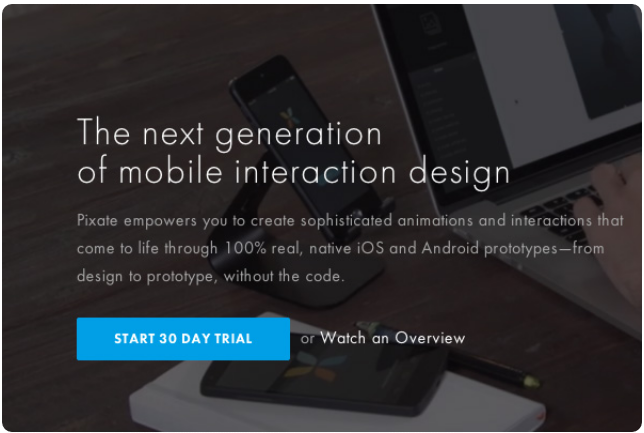
Froont

در این مثال از یک فونت برای هدلاین، sub text، باتن ها و نویگیشن اصلی استفاده شده است.
خوانا بودن متن.
نود و پنج درصد از طراحی وب را تایپوگرافی تشکیل میدهد. اما تایپوگرافی چیست؟ تایپوگرافی همان چیزی است که کاربران آنرا مطالعه کرده پیام آنرا دریافته و به اطلاعاتشان افزوده میشود. رعایت کپی رایت مطالب الزامی است. چند نکته:
کنتراست. توجه داشته باشد مطالب باید از پس زمینه یا سایر موارد تیره تر باشند.
ارتفاع خط. ارتفاع خط باید بین 1.5 تا 1.75 تنظیم شود تا فضای کافی برای نفس کشیدن وجود داشته و طرح بندی نیز تمییز بنظر برسد.
سلسله مراتب. برای مطالب، یک قاعده و اسلوب در نظر بگیرید. امروزه بیشتر کاربران بصورت آنلاین مطالب را اسکن میکنند بنابراین با استفاده از هدلاین های قابل ملاحظه و برجسته، هدلاین های فرعی و نقاط بولد این رویه را برای آنها آسان کنید.
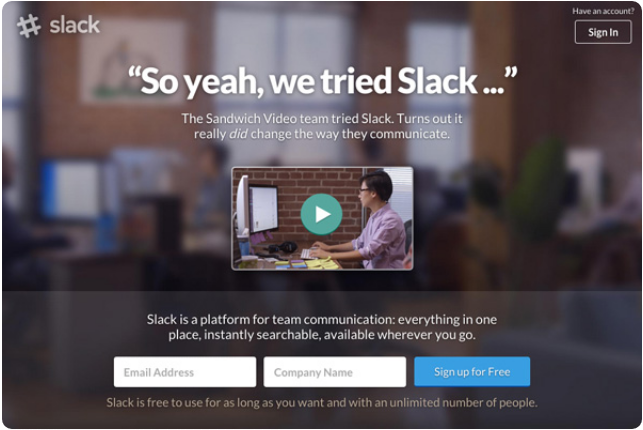
Slack

این سایت یک نمونه بینظیر از تایپوگرافی صحیح است. به تصویر بالا دقت کنید، علیرغم گیج کننده بودن پس زمینه تمام مطالب خوانا هستند.
موبایل در اولویت.
طبق گزارش Business Insider تعدا افرادیکه از دستگاههای موبایل استفاده میکنند از کاربران کامپیوتر در سال 2014 پیشی گرفته است. وب سایت های واکنشگر، استاندارد جدید هستند. اولویت را به گوشی های موبایل اختصاص دهید. با استفاده از باتن های ساده و بزرگ Call to Actionرا برای کاربران ساده کنید.
در نسخه های کامپیوتری سعی کنید بیشتر به تجربه کلی، تصاویر عالی، فضای سفید بیشتر و اعتبار بپردازید. درمجموع خلاقیت داشته باشید بویژه درخصوص طراحی دسکتاپ.
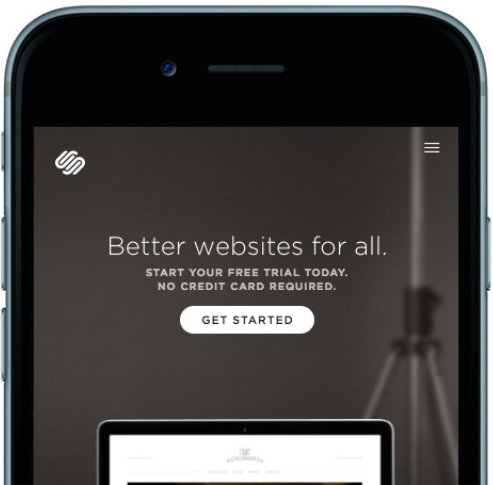
Squarespace

در این تصویر یک نمونه کامل از طراحی صفحه فرود موبایل که تمام المان های اصلی را در خود جای داده است را مشاهده میکنید.
اجرای تست الف/ب.
کل یک استارت آپ ناب به ساخت، تست، اندازه گیری و تکرار خلاصه میشود. هرگز خودتان را به یک ورژن از صفحه فرود یا رابط داشبورد محدود نکنید بلکه دو یا سه نسخه از آن تهیه کرده و آنها را توسط کاربران واقعی تست کنید. بعد از انتخاب بهترین طراحی بمنظور ارتقای سطح تبادل قسمت های مختلف آن را تکرار کنید.
المان های اصلی که باید تست شوند:
کپی پیام اصلی.
باتن های Call to Action.
فرم ها.
تصاویر.
گوگل آنالتیک، Unbounce، Optimizely و KISSmetrics ابزارهایی هستند که در اجرای تست الف/ب به شما کمک میکنند.
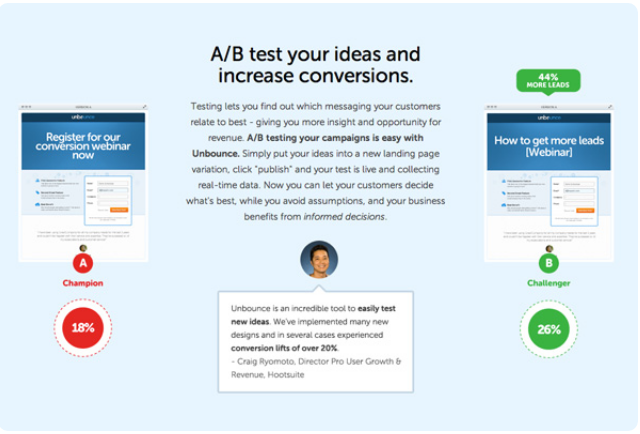
Unbounce

Unbounce به شما امکان میدهد طراحی های خود را براحتی تست کرده واثر بخشی آنها را محاسبه کنید.
استفاده از تصاویر عالی.
تاثیر و ارزش تصاویر هزاران برابر ارزش لغات است. بنابراین برای جلب توجه کاربران در کنار متن از تصاویر بینظیر بهره ببرید. استفاده از تصاویر استاک در طراحی دامی است که بعضی از طراحان بدام آن گرفتار میشوند.
برای انتخاب تصاویر درست باید مخاطبان خود را بخوبی بشناسید. شما میتوانید مجموعه ای از تصاویری که بدنبال آنها هستید را تهیه کرده و سپس از میان آنها تصاویری که با کاربران ارتباطی احساسی برقرار میکنند را انتخاب کنید.
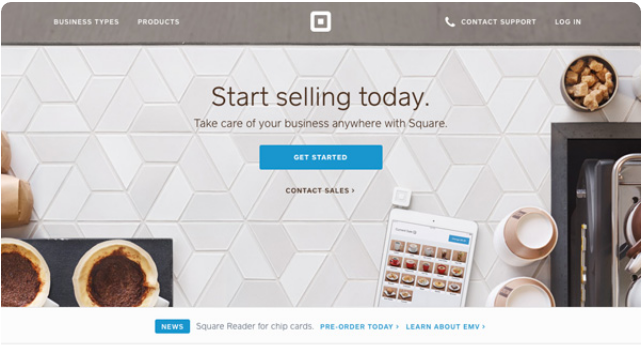
Square

در این تصویر ترکیبی تمیز از محصولاتی که این سایت ارائه میدهد را مشاهده میکنید. تصویر موجود محیطی دوستانه و صمیمی را ایجاد کرده و احساس خوبی به کاربران منتقل میکند. برای دست یابی به تصاویر درجه یک استاک به بازارهای زیر مراجعه کنید:
Stocksy
Offset
500px Prime
Call to Action
بیشتر استارت آپ ها براساس یک متدولوژی(روش شناسی) ناب پایه گذاری میشوند. در این روش شناسی تبادلات، فاکتوری بسیار مهم بوده و هدف اصلی شما باید بهینه سازی برای بالاترین نرخ تبادل باشد. کپی کار خود را برای CTA تست کنید. ابتدا با کپی شروع کنید تا اطمینان حاصل کنید پیام بدرستی به کاربران منتقل شده و آنها دقیقا همان کاری را انجام میدهند که شما می خواهید. از اصطلاحات عامیانه استفاده نکنید تا کاربران در فهم پیام دچار اشتباه نشوند. استفاده از این اصطلاحات ممکن است جالب باشد اما کاربران را سردرگم میکند.

در تصویر بالا کاربران کاملا واضح به انجام عملی که هدف اصلی این سایت است فراخوانده شده اند. دقت کنید باتن CTA با کنتراست بالا و حروف بزرگ و تیره کاملا برجسته شده است.
مشخصات باتن CTA: برای این باتن از حروف درشت و تیره رنگ استفاده کنید تا توجه کاربران به آن جلب شود. و با پیشنهاد یک هدیه ی رایگان به کاربران، آنها را تشویق کنید تا روی این باتن کلیک کنند.
اندیشیدن به کاربران نهایی.
گروه کاربران مخاطب خود را تعریف کرده و برای شناخت بیشتر کاربران نهایی زمان بگذارید. همچنین می توانید یک پروفایل برای کاربران نوعی یا شخصیت کاربران بسازید. طراحی خود را روی کاربران نهایی متمرکز کنید. همواره بخاطر داشته باشید که برای مشتری طراحی میکنید نه برای خودتان.
برتری مزایا نسبت به ویژگی ها. شما می توانید بجای نمایش ویژگی های استارت آپ مزایای آن را برای مشتری مجسم کنید.
مردم علاقه ای به آنچه شما انجام میدهید ندارند بلکه آنها مشتاقند بدانند چرا آن کار را انجام میدهید. به جمله ی بینظیر Simon Sinek TED دقت کنید" چطور رهبران بزرگ انجام عملی را به مردم القا میکنند". این جمله می تواند الهام بخش شما برای شکل گیری و تجسم اهداف کمپانی شما باشد.
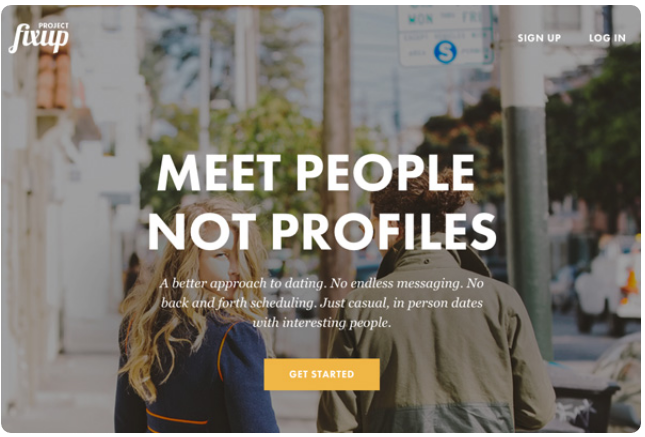
Project Fixup.

در این سایت بجای استفاده از واژه ی "پلتفرم قرار ملاقات" از واژه ی ملاقات با سایر مردم استفاده شده است.
افزودن سرگرمی به طراحی.
به طراحی خود احساس ببخشید. کاربرانی که از محصول شما استفاده میکنند باید احساس رضایت و خشنودی داشته باشند. به این نقل قول از Maya Angelou توجه کنید: من آموخته ام که مردم آنچه شما میگویید را فراموش میکنند، آنها آنچه شما انجام میدهید را نیز فراموش میکنند اما آنها هرگز احساسی که داشته اند را فراموش نمیکنند.
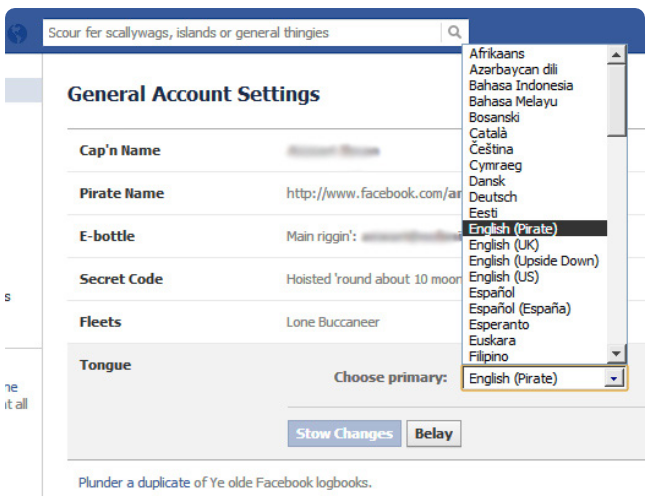
این نقل قول ثابت میکند که کاربران به برقراری ارتباط با سایر افراد و احساسات نیاز دارند. این حقیقت درمورد محصولات و استارت آپ ها نیز صادق است. حس شوخ طبعی و رضایت موجب میشود کاربران روز بهتری را سپری کنند. با شناخت بهتر از کاربران خود می توانید به زبان خودشان با آنها صحبت کرده و همان چیزی که میخواهند را به آنها ارائه دهید.

فیسبوک زبان انگلیسی را بعنوان یک گزینه به کاربران خود ارائه میدهد.
با کاربران صحبت کنید تا از علایق آنها آگاه شوید مثلا از آنها درمورد مکانهای مورد علاقشان بپرسید به این ترتیب می توانید به اهداف خود در طراحی دست یابید.
نتیجه گیری.
روز به روز به شهرت استارت آپ ها افزوده میشود اما تنها کسانی در این مسیر موفق میشوند که پشتکار داشته و تمتم جزییات طراحی را بدرستی انجام میدهند. عوامل موفقیت در طراحی استارت آپ عبارتند از تمرین، تحقیق و حس مشترک. امید است نکات نامبرده در بالا در پروسه ی طراحی استارت آپ به شما کمک کند.