اهمیت خوانایی و وضوح محتوا در طراحی وب سایت
ابزاری همچون داستانگویی، الگوهای رفتاری و فرهنگی(Meme) و پرش خط(line breaks) تجربه کاربری خوشایندی را برای کاربران رقم میزنند.
محتوای استفاده شده درهروب سایت باید کاملا واضح باشد در غیر اینصورت بازدید کنندگان و خوانندگان به سادگی وب سایت شما را ترک میکنند. ابهام و ناخوانایی در محتوا کسانیکه (مالکان وب سایت) خواستار گزاف گویی کمتر، بازدید کنندگان بیشتر، گذرندان زمان بیشتر در سایت و نهایتا تبادل بیشتری هستند را دلسرد میکند.
تحقیقات انجام شده در زمینه ی نحوه ی مطالعه کاربران نشان داده است که کاربران در قرن بیست و یکم بیش از همیشه بی تاب و بی حوصله شده اند. افرد اندکی هستند که کل یک مقاله را مطالعه میکنند.
طراحان باید ازطریق کاربر پسندانه( user friendly) کردن محتوا بر عدم توجه یا توجه کوتاه مدت کاربران خود غلبه کنند. بعبارت دیگر محتوا باید " قابل اسکن و مرور سطحی" باشد تا بدین ترتیب خواندن مطالب برای کاربرانی که در پیدا کردن اطلاعات عجله دارند آسان تر شده و تصمیم گیری برای بیشتر ماندن یا ترک سایت برایشان آسان شود.
خواندنی بودن مطالب.
استفاده از ابزار داستانگویی.
خواندنی بودن عبارت است از جذابیت مطالب و رضایت کاربران بهنگام مطالعه محتوا. طراحان باید از خود بپرسند آیا محتوایی که آنها در صفحات وب می گنجانند کاربران را به خواندن ترغیب می کند یا خیر. بعبارت دیگر آیا این مطالب به اندازه کافی جذاب و جالب هستند؟ با وجود حجم بسیار سنگین اطلاعات در اینترنت یکی از راههای جذب و حفظ کاربران متقاعد کردن آنها به مطالعه ی محتوا می باشد.
به اعتقاد Hub Spot یکی از راههای تشویق کاربران به مطالعه محتوا روایت یک داستان است. دانشگاه استنفورد تایید میکند روایت داستان موجب میشود یادآوری مطالب 22 برابر بیشتر شود. تصور کنید بازگو کردن یک داستان دربلاگ، صفحه سایت و رسانه اجتماعی چقدر می تواند به نفعتان باشد.

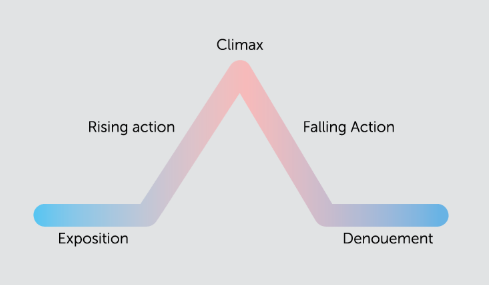
طراحان باید کپی صفحه را برمبنای هرم مشهور Fretag طرح بندی کنند این هرم مشهور یک تئوری قدیمی است که براساس آن داستانگویی باید شامل مواردی همچون: شرح، هیجان، اوج، فرود و نتیجه گیری شود.
با رعایت این موارد در ساختار محتوا بازدید کنندگان، کاربران و خریداران شما شیفته ی محتوای سایت شده و آنرا فراموش نمیکنند.
Meme – Jacking
شما می توانید از برخی از تولید کنندگان مشهور meme همانند Meme Generator و Quick Meme برای خلق ویژوال های انتقال دهنده ی ایده ها، مفاهیم و اعتقادات عامه پسند که بسرعت در سراسر اینترنت گسترش می یابند استفاده کنید.
زیبایی meme jacking در قابلیت تفکیک آن است. شما می توانید از طریق تزریق توقف های بخوبی فضاسازی شده و شوخی های کوتاه به محتوا و کپی، آنها را تفکیک کنید. البته meme ها باید متناسب با محتوا بوده و پیوندی منطقی با کل اهداف بازاریابی و طراحی شما داشته باشند.
خوانایی.
بهنگام طراحی وب سایت برای خوانایی همواره اختصار و کوتاهی را رعایت کنید. امروزه کاربران مطالب را برای یافتن لغات و جملات جالب توجه بطور سطحی مرور میکنند. بنابراین برای خوانا بودن محتوا مطالب باید براساس این سبک مطالعه انتخاب شوند.
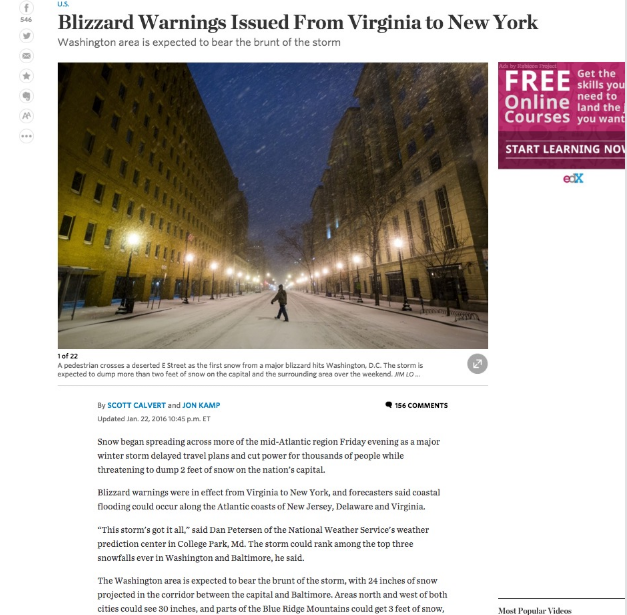
یکی از شیوه های خوانا بودن محتوا افزودن پرش های خط متعدد به کپی است. بعنوان مثال Copybogger توصیه میکند هرپاراگراف تنها از سه یا چهار جمله تشکیل شود. سعی کنید در هرپاراگراف تنها یک ایده یا مفهوم را مطرح کنید تا کاربران را خسته نکنید. در تصویر زیر مقاله ای از مجله وال استریت را مشاهده میکنید. به پاراگراف های کوتاه و پرش های خط آن دقت کنید:

ارائه محتوا به این صورت که در تصویر می بینید مرور سطحی را برای کاربران آسانتر می کند.
Bullet Points.
بهنگام تفکیک محتوا به قسمت های کوچکتر دقت کنید bullet point ها درجای مناسب قرار بگیرند. بهترین دوست یک طراح برای موفقیت در اجرای خوانایی همین bullet point ها هستند. بولت پوینت ها به کاربران کمک میکنند تا مطالب را سریعتر و با درک عمیق تری مطالعه کنند.
براساس تحقیقات انیستیتوی بازاریابی محتوا استفاده از بولت پوینت ها خوانندگان مطالب را کمتر وحشت زده میکند. طراحی با بولت پوینت به شما امکان میدهد تا محتوا را تفکیک کرده و خواندن مهم ترین ایده ها را برای خوانندگان محتوا آسانتر کنید.

در تصویر بالا تبلیغ اپلیکیشن Local Hero مشاهده میکنید. دراین تبلیغ از بولت پوینت ها استفاده شده تا کاربران مهم ترین ویژگی ها و مزایای این اپ را براحتی تشخیص بدهند.
وضوح.
هیچ چیز به اندازه فضای سفید برای دستیابی به وضوح به یک طراح کمک نمیکند. فضای پس زمینه به تمرکز بی درنگ کاربران برمحتوا کمک میکند بعبارت دیگر فضای سفید چشمان کاربران را به سمت قسمتی که مهم ترین محتوا در آن گنجانده شده است هدایت میکند که علت آن ایجاد کنتراست آشکار بین فضای اطراف مهم ترین محتوا و خود محتوا می باشد.
نام دیگر استفاده از فضای سفید، فضای منفی می باشد زیرا رنگ سفید کاری انجام نداده و به طراحان اجازه میدهد تا آنچه که می خواهند کاربران یا خوانندگان ابتدا ببینند را برجسته کنند بدین ترتیب فضای سفید جزیی جدایی ناپذیر از سلسله مراتب بصری محسوب میشود.

در مثال بالا تمام مقاله با فضای سفید یا منفی احاطه شده است تا چشمان کاربران مسقیما به مطالب نوشته شده هدایت شوند.
مهندسی اطلاعات.
مهندسی اطلاعات بهترین روش برای موفقیت در تجربه کاربری است. در این روش محتوا به شیوه ای سازماندهی میشود که موجب میشود کاربران جذب اطلاعات مهم سایت شوند. در این روش اطلاعات به ترتیب اهمیت و هدف اصلی سایت به کاربران منتقل میشوند.
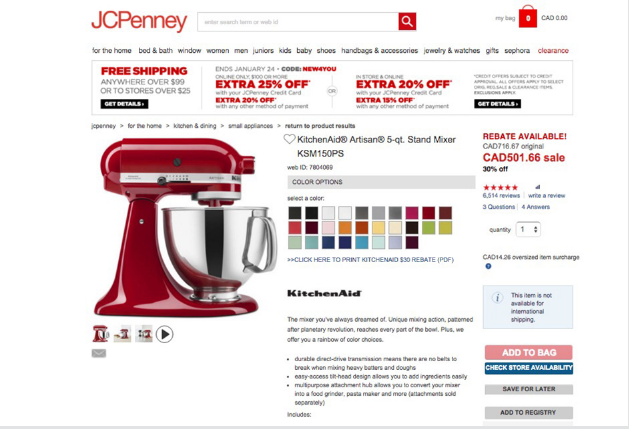
برای مثال یک سایت تجارت الکترونیک را در نظر بگیرید. در این نوع سایت مهندسی اطلاعات باید بگونه ای انجام شود که خریداران ابتدا جذاب ترین و با کیفیت ترین تصاویر محصولات را بهمراه توضیحات و مشخصات آنها را مشاهده کرده و سپس دکمه .call to action به تصویر زیر دقت کنید:

منطق حکم میکند خریرداران ابتدا اطلاعات کافی از کالا بدست آورده و سپس برای خرید تصمیم گیری کنند.
جمع بندی.
موفقیت در طراحی وب سایت بستگی به راحتی کاربران در انجام اهدافشان دارد. و بخش بزرگی از این موفقیت به طراحی محتوای صفحه(مطالب جالب، خوانایی و وضوح) برمیگردد.
اگر طراحان به این سه مورد دقت کنند در جذب بازدید کنندگان بیشتر، نرخ تبادل و درنهایت میزان فروش هرسایت و بویژه کسب شهرت و اعتبار برای خودشان نقش مهمی ایفا کرده اند.