نکات کلیدی در طراحی نسخه موبایلی وب سایت ها
نکات طراحی نسخه موبایلی وب سایت ها
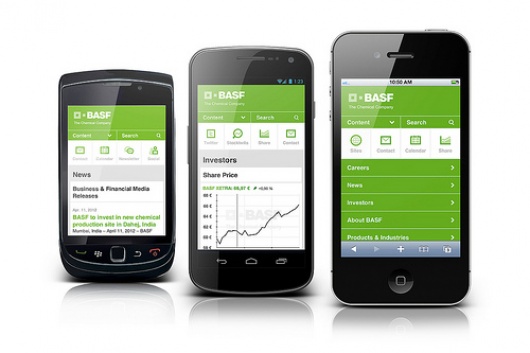
امروزه کاربران بسیاری از موبایل و تبلت برای وبگردی استفاده می نمایند و روز به روز نسبت وبگردی با موبایل ها نسبت به کامپیوترها در حال افزایش است. با توجه به هوشمند شدن موبایل ها و تجهیزات الکترونیکی کاربران به راحتی می توانند وب سایت ها را در مرورگر موبایل مشاهده نمایند. امروزه این آمار در اغلب کشورها یا 50% رسیده و روز به روز در حال افزایش است.
با توجه به مطالب گفته شده در بالا در صورتی که وب سایت خود را برای کاربران موبایلی آماده سازی ننمایید و سایت شما نمایش درستی در صفحه های نمایش و مرورگرهای موبایل نداشته باشد شما حجم عظیمی از کاربران را از دست خواهید داد . امروزه همه ما می دانیم که طراحی وب سایت های سازگار با موبایل ها یک الزام است . همه وب سایت های بزرگ بر روی نسخه های مختلف وب سایت خود کار می کنند و چه بسا برروی نسخه موبایلی وب سایت خود بیشتر کار می کنند تا کاربران بالفعل خود را به مشتریان بالقوه در وب سایت تبدیل کنند .
در این مقاله از شرکت طراحی سایت رادکام سیستم قصد داریم در مورد اشتباهات رایجی که در طراحی نسخه موبایلی گاها با انها برخورد می کنیم، مطالبی را ارائه دهیم . با ما همراه باشید .
1.هدایت خودکار کاربران به نسخه موبایلی
اگر وب سایت شما دارای نسخه موبایلی جداگانه است (با طراحی رسپانسیو تفاوت دارد. چرا که در طراحی رسپانسیو خبری از نسخه جداگانه نیست و همه نسخه ها در یک فایل انجام می شود) باید کاربرانی موبایلی را به نسخه موبایلی وب سایت خود هدایت (یا در اصطلاح redirect) کنید.
هر صفحه در نسخه دسک تاپ باید به صفحه مشابه در نسخه موبایلی redirect شود تا کاربران موبایلی به صورت خودکار پس از شناسایی به صورت خودکار به ورژن موبایلی ان صفحه هدایت شوند. در غیر این صورت با پیغام خطا مواجه می شوند که تجربه کاربران از وب سایت شما را تحت تاثیر قرار می دهد و موتورهای جستجو نیز برای وب سایت شما نمره منفی در نظر می گیرند .
2.استفاده از فایل های فلش در طراحی المان های صفحه و ویدئو ها :
فایل های فلش در موبایل ها اجرا نمی شود. تا جایی که حتی خود کمپانی ادوبی نیز اعلام کرده بود که دیگر FLASH را برای موبایلها گسترش نخواهد داد و بر روی تکنولوژی های جدید وب از جمله HTML5 و CSS3 تمرکز خواهد کرد. فلش جای خود را به تکنولوژی های جدیدتر و سبک تر داده است.
3. توجه به عدم تکرار محتوا در وب سایت ها :
ایندکس گذاری وب سایت ها برای نسخه های مختلف ان یکی می باشد. در صورتی که محتویات وب سایت در نسخه های مختلف از وب سایت تکرار شود از طرف موتورهای جستجو به علت محتوای تکراری و کپی جریمه خواهید شد .
راه حل :
استفاده از rel=cononical
استفاده از link-rel=cononical از ایندکس شدن صفحات تکراری در موتور جستجو جلوگیری می کند . در تمامی صفحات نسخه موبایلی وب سایت خود از link-rel=cononical استفاده کنید . از این طریق شما صفحات اصلی را برای ایندکس شدن به موتور جستجو معرفی می کنید و از ایندکس شدن صفحات تکراری در وب سایت خود جلوگیری می کنید.
همچنین در صفحات نسخه اصلی وب سایتتان نیز می توانید این کار را انجام دهید . از طریق link-rel=alternative نسخه موبایلی ان صفحه را به موتورهای جستجو معرفی کنید .
این خصوصیتها به موتورهای جستجو امکان می دهد که نسخه های اصلی صفحات را از نسخه های موبایلی شناسایی کنند. در غیر این صورت موتورهای جستجو انها را به عنوان محتوای تکراری و کپی می شناسند .
4. محدود کردن کاربر به نصب موبایل اپلیکیشن
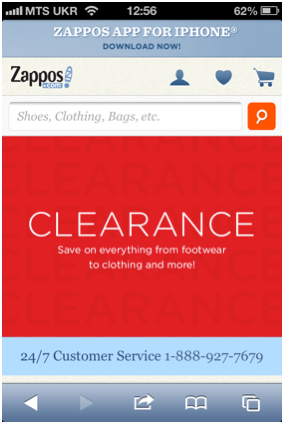
مطمئنا داشتن موبایل اپلیکیشن در کنار نسخه موبایلی وب سایت ها سودمند خواهد بود ولی گاهی اوقات شاهد این هستیم که برخی از وب سایت ها برای استفاده از امکانات وب سایتشان از کاربر می خواهند که موبایل اپلیکیشن انها نصب کنند و کاربر دیگر نمی تواند به محتویات ان صفحه دسترسی داشته باشد. این حرکت هم از دید کاربران وب سایت و هم از دید موتورهای جستجو مناسب نیست و ممکن است ربات های موتورهای جستجو صفحات مذکور را بلاک کنند . سایت های مانند Zappos چنین اشتباهی را در وب سایت خود انجام داده اند. چنین اشتباهاتی تاثیر منفی در تجربه کاربری وب سایت خواهد داشت .

در چنین مواردی صرفا برای معرفی موبایل اپلیکیشن در سایت، می توانید به صورت بنر تبلیغی عمل کنید تا کاربران خود را از وجود اپلیکیشن خود اگاه سازید .
5. طراحی navigation در نسخه موبایلی وب سایت ها
برای وب سایت های کوچک طراحی navigation جداگانه شاید موضوع قابل توجهی نباشد ولی برای وب سایت های بزرگ مانند فروشگاه های انلاین به موضوع بسیار مهمی تبدیل می شود .
وب سایت هایی مانند امازون در نسخه دسک تاپ خود دارای navigation بزرگ و با جزئیاتی هستند، در حالی که همین navigation در نسخه موبایلی به صورت کاملا بهینه در آمده است تا کاربران به راحتی به سرویس های اساسی و مورد نظر خود دست یابند . امکان پیاده سازی navigation های بسیار پیشرفته و با جزئیات در موبایل ها وجود ندارد در غیر این صورت سرعت لودینگ وب سایت در موبایل ها کاهش می یابد و کاربر به طور پیوسته مجبور به اسکرول کردن صفحه است تا به اطلاعات خود دست یابد. بحث navigation در موبایل اپلیکیشن ها و نسخه موبایلی وب سایت ها را در مقاله های قبلی بررسی کردیم می توانید از قسمت مقاله های مشابه ابه این مقاله ها دسترسی پیدا کنید .
6. لینک به نسخه کامل وب سایت :
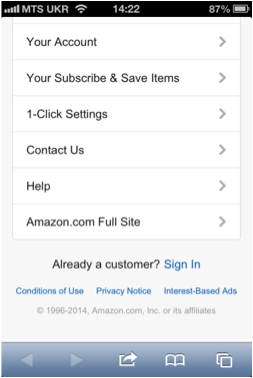
. هرچند که نسخه موبایلی وب سایت شما به بهترین شکل پیاده سازی شده باشد ولی قرار دادن لینک نسخه کامل وب سایت در نسخه موبایلی وب سایت ها می تواند بسیار مفید باشد. سعی کنید همیشه چنین لینکی رادر نسخه موبایلی قرار دهید تا کاربر بتواند به اطلاعات کامل نسخه اصلی وب سایت شما نیز دسترسی داشته باشد . امازون در نسخه موبایلی وب سایت خود چنین لینکی را قرار داده است.

همانطور که در عکس بالا مشاهده کردید امازون لینکی به نام Amazon.com Full Site را قرار داده است که از این طریق کاربر می تواند به اطلاعات نسخه اصلی و کامل دسترسی پیدا کند.
موفق باشید
خدمات شرکت طراحی سایت رادکام سیستم را از منوی محصولات در بالای صفحه مشاهده کنید .