گرایش های طراحی سایت برای پنجره های مودال
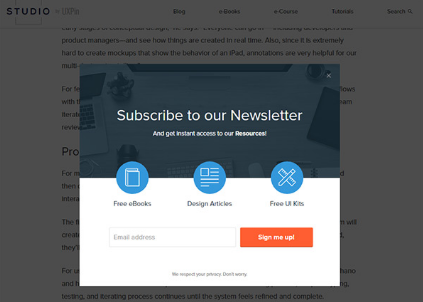
پنجره های مودال، پنجره های پاپ آپی هستند که بدون نیاز به باز کردن یک پنجره/tab جدید در سراسر صفحه نمایش/اسکرین وب سایت ظاهر میشوند. این پنجره ها معمولا بمنظور جلب کردن توجه به سمت پاپ آپ، پس زمینه را تیره تر میکنند.
بیشتر وب سایت ها پنجره های مودالی را ران میکنند که که بنوعی call to action به آن اضافه شده باشد چه در قالب باتن یا هر چیز دیگر. اما بجز آن می تواند پیامی ساده باشد در باره ی فیچرهای مرورگر مانند غیرفعال کردن جاوا اسکریپت یا توسعه ی ادبلاک (adblock).
هرآنچه در پنجره ی مودال باشد در سراسر صفحه اولویت می یابد بنابراین مودال ها صرفا بمنظور جلب توجه طراحی میشوند. آنها می تواند آزاردهنده بوده و کاربران را به خشم آورند اما آمار و ارقام هرگز دروغ نمیگویند آنها قطعا موثر هستند.
اکنون با اندکی کاوش در گرایش های کنونی، نحوه ی کارکرد و علت استفاده از آنها را درمی یابیم.
پس زمینه های تیره و نواحی قابل کلیک
پنجره های مودال از استراتژی طراحی مشابهی تبعیت کرده و خیلی پیچیده نیستند.
آنها اغلب از یک پس زمینه ی تیره استفاده میکنند تا توجه کاربران را به سمت محتوای مودال جلب کنند. البته این پس زمینه نباید به رنگ سیاه باشد زیرا احساس رعب و وحشت به کاربران منتقل میکند.
پس زمینه باید بگونه ای باشد که کاربر بتواند صفحه ی پشت پس زمینه را ببیند و درعین حال اندکی تار باشد. میزان این تاری بسته به اینکه شما چقدر تمایل به پنهان کردن صفحه دارید می تواند 90 یا 50 درصد باشد.

همچنین کاربر باید بتواند برای پنهان کردن مودال روی پس زمینه کلیک کند.
البته این یک قاعده ی جهانی نیست اما مولف از اینکه طراحان این فیچر را نادیده گرفته یا حذف میکنند بیزار است. معمولا یک باتن X یا باتن بستن وجود دارد اما بردن ماوس روی این باتن تلاش بیشتری میخواهد. باید این امکان را در نظر گرفت که تنها با یک کلیک روی پس زمینه پیام را فورا پنهان کرد.

برخی از مودال ها از انیمیشن های تخیلی و تفننی استفاده میکنند که روی اسکرین ظاهر میشوند. این انیمیشن ها بدلیل کاستن از زمختی پاپ آپ های رندوم بیشتر استفاده میشوند.
اسلاید پنجره های مودالی که محو شده یا بالا و پایین میروند چشم ها را اذیت نمیکنند. اما انیمبشن نباید خیلی طولانی باشد.
بیشتر کاربران مودال ها را نادیده گرفته و تمایل به تماشای کامل یک انیمیشن سه ثانیه ای ندارند. بنابراین فورا به مودال پرداخته و اجازه دهید کاربر پنجره را خوانده و یا آنرا ببندد.
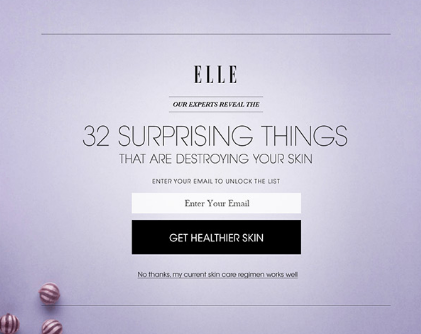
طراحی های هر سایتی متفاوت است اما بیشتر آنها از مودال با پس زمینه ی سفید با تکست تیره استفاده میکنند. ساده ترین شیوه، طراحی یک مسیج/پیام با کنتراست بالا است که با هر سایتی سازگاری دارد.
درکل این موارد گرایش های پایه هستند بنابراین قطعی نبوده و قابل تغییر هستند. اما بهنگام مرور اینترنت چشمان خود را باز نگاه دارید زیرا تنوع زیاد انواع سبک ها و شیوه ها را شما را متعجب خواهد کرد.
تکنیک های نمایش
چندین گرایش عمده برای نمایش پنجره های مودال برای برخی از بازدید کنندگان خاص وجود دارد. بیشتر پاپ آپ های مودال در عرض چند ثانیه پس از بارگذاری صفحه رخ میدهند. اما بیشتر بازدید کنندگان برای خواندن آنها وقت نمیگذارند. بنظر میرسد این شیوه بدترین شیوه ی برای اجرای مودال ها باشد مگراینکه حاوی اطلاعات برای مواردی از قبیل ادبلاک یا کوکی ها باشند.
سایر شیوه های نمایش معمولا بهتر کار میکنند زیرا با توجه به رفتار کاربران اجرا میشوند. در اینجا به سه مورد از رایج ترین تکنیک ها اشاره میکنیم:
مودال های خروجی، هنگامی نمایش داده میشوند که ماوس کاربر صفحه را ترک کند
مودال زمان بندی شده، بعد از چند ثانیه یا چند دقیقه اجرا میشوند
مودال های لوکیشن، هنگامیکه نمایش داده میشوند که کاربر به مقدار مشخصی به سمت پایین اسکرول میکند
هر سناریو متفاوت بوده و باید با توجه به مخاطبان سایت استفاده شود.
مثلا درصورتیکه یک بلاگ با محتوای طولانی همچون Smashing Magazin را مدیریت میکنید باید اسکرول را براساس پاپ آپ اجرا کنید. سایر بلاگ ها مانند WPBeginner از استراتژی مودال خروجی استفاده میکنند و به این ترتیب sign up های ایمیل درطول روز افزایش چشمگیری داشته است.
تاثیر و کارکرد مودال ها را نمی توان انکار کرد. همه چیز به این بستگی دارد که شما چطور این مودال ها را اجرا کرده و هدف نهایی شما از اجرای آنها چیست.
پیام های بازاریابی پیشنما(popover)
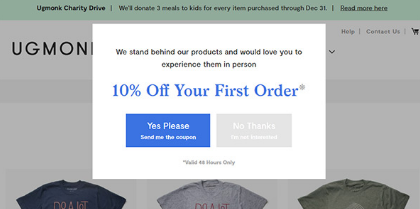
در اصل مودال ها بمنظور بازاریابی استفاده میشوند بنابراین نباید از ایده های بازاریابی خیلی دور شد. بتازگی پنجره های مودال از این هدف اولیه (بازاریابی) فاصله گرفته اند. آنها از باتن های "yes" و "no" فراتر رفته اند تا جاییکه بستن این پنجره ها احساس گناه یا احساس بدی به کاربر منتقل میکند.
بنظر میرسد این پنجره ها موجب عصبانیت کاربران میشوند اما در واقعیت موجب افزایش تبادلات میشوند.
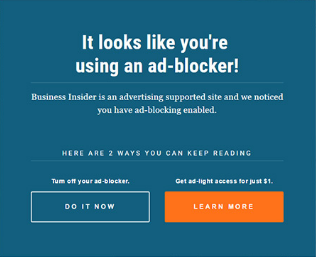
این احساس گناه علاوه بر مودال signup بله/خیر در پیام های ادبلاک نیز مشاهده میشود که درحال حاضر در سایت های بزرگی که قصد منع ادبلاک دارند مشاهده میشوند.

سایت Business Insider یکی از نمونه هایی است که برای هر یوزر ادبلاک، یک مودال پاپ آپ نمایش میدهد. به این ترتیب شما نمی توانید بدون غیرفعال کردن ادبلاک یا پرداخت وجه اشتراک پنجره مودال را ببندید.
درواقع با استفاده از پنجره های مودال باید کاربران را متقاعد به انجام کاری کنید. از فرم sign up گرفته تا غیر فعال کردن ادبلاک یا هر کاری که مد نظر شما باشد.
بهترین موفقیت ها از یک کپی عالی و کوتاه اما با پیامی شیرین سرمنشا میگیرند.
CSS دربرابر JS
اساسا plugin های پنجره مودال یک اصل و قاعده ی قانونی محسوب میشوند. اما انتخاب از میان این پلاگ این ها می تواند پروسه ای کاملا پیچیده باشد.
پلاگ این های جاوا اسکریپت ببشترین استایل و کنترل را به شما میدهند و از آنجاییکه تقریبا تمام کاربران، جاوا اسکریپت را فعال میکنند بیشتر استفاده میشوند. اما درعوض pure CSS سازگاری بیشتری دارد.
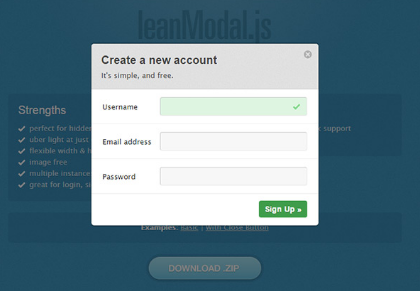
Lean Modal

لین مودال یک پلاگ این jQuery ساده است که براحتی سازگار میشود. لین مودال با داشتن یک لایبرری زیبا و کوچک تقریبا برای هرچیزی ایده آل است. اما قابلیت پشتیبانی از محتوای تعبیه شده یا اسلایدشوها را ندارد بنابراین برای محتوای دینامیک چندان مناسب نیستند.
اما اگر همچنان به sign up ایمیل یا پیام ادبلاک نیاز دارید این پلاگ این می تواند مناسب باشد.
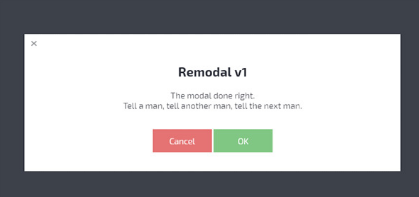
Remodal

پلاگ این ریمودال یک گام فراتر رفته و انیمیشن های CSS3 را شامل میشود. این سبک طراحی بسیار ساده بوده و براحتی سازگار میشود. درواقع یکی از ساده ترین پلاگ این ها محسوب میشود و در jQuery/Zepto اجرا میشود بنابراین در انتخاب خود این موارد را در نظر داشته باشید.
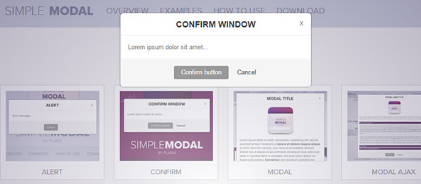
مودال ساده

اگر بدنبال یک طراحی خوب و بی همتا هستید Simple Modal (مودال ساده) را فراموش نکنید. مودال ساده یک پلاگ این رایگان است اما با تمینگ فوق العاده.
پس زمینه هایی که تیرگی کافی ندارند چندان دلچسب نبوده و می توانند کد مربوطه برای سازگاری را تغییر دهند. مودال ساده قابلیت همکاری با محتوای تعبیه شده، آی فریم ها، درخواست های Ajax و هر آنچه نیاز دارید را دارد.
همه اینها انتخاب هایی خارق العاده بوده و بسیاری از آنها گزینه های vanilla JS بعلاوه ی jQuery را دارند.
درصورتیکه روت CSS را ترجیح میدهید جایگزین های مناسبی وجود دارند که عبارتند از:
CSS Modal
Basic Modal
Modal Pure CSS
از میان گزینه های نامبرده مولف CSS Modal ساخته شده توسط Hans Christian Reinl را ترجیح میدهد. زیرا این مورد در GitHub و بصورت رایگان هاست شده و همه ی فیچرهای پنجره ی مودال را شامل میشود. پس زمینه را تیره کرده و به شما امکان میدهد پنجره و باتن بستن را طراحی کرده و همچنین اگر کاربر هرجایی خارج از باکس پنجره کلیک کرده یا ضربه بزند بسته خواهد شد.
از نظر مولف این مهم ترین فیچر است زیرا از اینکه پنجره های مودال برای بسته شدن کاربران را وادار به کلیک کردن X میکنند متنفر است. بیشتر کاربران انتظار دارند با کلیک کردن در هرجای اسکرین پنجره مودال بسته شود. چنین انتظاری با pure CSS تریبا غیرممکن است و به همین علت است که مودال CSS بهترین راهکار برای pure CSS می باشد.
جمع بندی
چه از مودال جاوا اسکریپت استفاده کنید یا مودال CSS در هرصورت تاثیر آنها مشابه خواهد بود. کاربران به شیوه های متفاوت نسبت به مودال واکنش نشان میدهند بنابراین اطمینان حاصل کنید که تکست مودال حتما توجه کاربران را جلب کند.
اگر از محتوای خود مطمئن نیستید همواره می توانید تست A/B را اجرا کرده تا کپی ها و تصاویر مختلف را با یکدیگر مقایسه کنید. اجرای این تست درمورد مودال هایی که شامل فرم های sign up/log in یا هر چیزی غیر از پیام های بازاریابی که با واسط همراه میشوند نیز کاربرد دارد.
با پیروی از گرایش های نامبرده و استفاده از پروژه های open source می توانید براحتی مودال هایی فوق العاده بسازید.