قوانین جدید اسکرولینگ در طراحی وب
آنچه زمانی در طراحی وب سایت ممنوع بود در سال های اخیر بعنوان یکی از پرطرفدارترین تکنیک ها، حیاتی دوباره یافته و به یک ضرورت مبدل گردیده است. بعبارت دیگر اسکرولینگ با اصلاح معایب پیشین خود بعنوان المانی هسته ای در طراحی سایت ، باز آفرینی شده است. از اینرو طراحان باید قوانین جدید اسکرولینگ را بیاموزند.

بدین منظور قصد داریم در این مقاله علل احیای دوباره ی اسکرولینگ را بررسی کرده و به برخی از نقاط مثبت و منفی این تکنیک اشاره کنیم.
چرا اسکرولینگ حیاتی دوباره یافت.
این پرسش پاسخی ساده دارد و آنهم گوشی های موبایل است. با توجه به پیشی گرفتن کاربران موبایل از کاربران دسکتاپ، طراحان رابط کاربری نیز خود را با این واقعیت وفق داده اند. با افزایش کاربران اسکرین های کوچکتر، اسکرولینگ به یک ضرورت مبدل گردید. بعبارت دیگر با کوچکتر شدن اسکرین ها، اسکرول ها طولانی تر میشوند.
اما در احیای دوباره ی اسکرولینگ عوامل دیگری نیز نقش دارند که به آنها اشاره میشود. نخست، با دسترسی به اینترنت پرسرعت اسکرول کردن در مقایسه با کلیک کردن صفحه به صفحه به شیوه ای سریعتر برای دسترسی به اطلاعات مبدل شد. رشد قدرتمند سایت های رسانه اجتماعی عامل دیگری بود که به احیای دوباره ی این تکنیک کمک کرد. درواقع اسکرول کردن بطور طبیعی با محتوای تولید شده توسط کاربران، سازگاری یافته است.
همانطور که میدانید و در مقاله ی دیگری نیز به آن اشاره شد ،اسکرول طولانی درکنار طراحی با محوریت کارت رشد کرده است. با ترکیب ایندو تکنیک می توانید جریانی بی پایان از محتوای bite-sized (بهترین نوع محتوا برای وب و بویژه تجارب موبایل) را به کاربران خود ارائه دهید.

درضمن اصل above the fold که زمانی مانع پیشرفت اسکرولینگ بود مانند گذشته اهمیت سابق را ندارد. نتایج بدست آمده از مطالعات انجام شده بیانگر این واقعیت است که کاربران با اسکرولینگ مشکلی ندارند. گنجاندن همه ی موارد در above the fold موجب میشود تا مرتب کردن همه چیز براساس فواصل مساوی و بصورت اسکرول نرم غیرممکن شود.
بخشی از محبوبیت above the fold به این دلیل بود که تکنیک اسکرولینگ ، پس از پیشرفت های صورت گرفته در جاوا اسکریپت و CSS صرفا بعنوان یک الگوی طراحی درنظر گرفته میشد. پیش از این جذاب جلوه دادن اسکرولینگ از طریق storytelling ویژوال دشوارتر بود. تصور کنید یک صفحه ی طولانی مملو از تکست که با تصاویر گاه و بیگاه در آن تداخل ایجاد میشد ،قطعا لی اوت UI قابل توجه ای نبود.
اما اگر اسکرول های طولانی را بعنوان یک canvas استفاده کرده تا از طریق گرافیک ها، انیمیشن ها، آیکون ها و غیره قسمت های ابتدایی، میانی و انتهایی محتوا را نمایش دهید، به قدرت فیلم مانند آن برای جلب توجه ی کاربران پی خواهید برد.
درحقیقت درحال حاضر شاهد ظهورتعدادی از الگوهای پیوندی(ترکیبی) بعنوان گرایش های جدید در اسکرولینگ هستیم.بعنوان مثال اسکرول ثابتی((fixed in place scroll که ما در UXPin تورپیج خودمان استفاده میکنیم همان تجربه ی فعل و انفعالی مشابه سایت های قدیمی اسکرول طولانی بدون نیاز به کشیدن عمودی سایت را خلق میکند.
اسکرولینگ برای چه کسانی مناسب است.
درست مانند سایر تکنیک ها و ابزارهای طراحی، اسکرولینگ نیز موافقان و مخالفان خود را دارد. در بیشتر موارد نمیتوان اذعان کرد موافقان یا مخالفان این تکنیک حق دارند یا اشتباه میکنند. بنابراین پیش از استفاده از این تکنیک باید تمام جوانب را بخوبی سنجید.
جنبه های مثبت اسکرولینگ:
تشویق و انگیزه ای برای تعامل: اسکرولینگ با تحریک دائمی تغییر المان می تواند متدی جالب برای storytelling باشد که کاربران را به تعامل تشویق میکند، بویژه اگر اسکرولینگ پارالاکس با سلیقه و با ذوق اجرا شود.
سرعت بیشتر: اسکرولینگ طولانی از کلیلک کردن در نویگیشن های پیچیده سریعتر بوده و موجب کندی یا محدودیت در تجربه ی کاربری نمیشود. درواقع فهم و درک زمان از گذشت زمان ،اهمیت بیشتری دارد.
اغوا و جلب کاربران: استفاده ی آسان از اسکرولینگ موجب تشویق تعامل در کاربران شده و آنها زمان بیشتری در سایت سپری میکنند. این مورد در سایت هایی با اسکرول نامحدود صحت بیشتری دارد چرا که در چنین سایت هایی می توانید به کاربران کمک کنید تا محتواهای مرتبطی را بیابند که حتی فکرش را نمیکردند.
طراحی واکنشگر: بدلیل تنوع سایز در اسکرین ها و قابلیت های متفاوت آنها ،طراحی صفحه می تواند پیچیده شود اما اسکرولینگ به ساده کردن این تفاوت ها کمک میکند.
کنترل جسچر: بنظر میرسد اسکرولینگ بطور ارگانیک با تاچ مرتبط است اما سوایپ کردن به سمت پایین از ضربه زدن های مکرر روی نواحی مختلف اسکرین آسانتر است. بعلاوه کاربران، بویژه کاربران موبایل آنرا بعنوان شیوه ای برای نمایش اطلاعات پذیرفته اند.
طراحی دلنشین: درخصوص تجربه ی کاربری تعداد کمترکلیک ها به تعاملات سریعتر منجر شده است.

جنبه های منفی اسکرولینگ:
سماجت کاربران: مهم نیست چرا اما بعضی از کاربران همواره در برابر تغییر مقاومت میکنند. با این وجود درحال حاضر این تکنیک بسیار فراگیر شده است بطوریکه می توان گفت بیشتر کاربران به آن خو گرفته اند.
آسیب رساندن به سئو: وجود تنها یک صفحه می تواند بر سئوی سایت ها تاثیر منفی بگذارد.
سر درگمی: عدم ارتباط میان اسکرولینگ و محتوا می تواند به سردرگمی و قطع ارتباط کاربران منجر شود.
ایجاد مشکل در نویگیشن: اسکرولینگ می تواند بازگشت به محتوای صفحه ی قبل را دشوار کند. برای فائق بر این مشکل می توانید نویگیشنی خلق کنید که در آن هر آیتم به بخشی از صفحه پیوست شود.
سرعت سایت: تکه های بزرگ محتوا مانند ویدئو یا گالری عکس سرعت سایت بویژه سایت پارالاکس- اسکرولینگ که بر جاوا اسکریپت و jQuery تکیه دارند را پایین می آورند.
حذف فوترها: درمورد سایت هایی که اسکرولینگ نامحدود دارند توصیه میشود از یک فوتر "sticky" استفاده شود تا قابلیت نویگشین، قربانی اسکرولینگ نشود. در غیر اینصورت ممکن است کاربران بدلیل عدم وجود نویگیشن اضافی در انتهای صفحه دچار سردرگمی شوند.
صرفنظر از نقاط قوت و ضعف اسکرولینگ، اسکرول طولانی تکنیکی است که برای برخی مناسب تر است. اسکرولینگ های طولانی برای وب سایت ها، محتوا و طراحی هایی مناسب است که:
سهم قابل توجه ای از ترافیک موبایل (بیشتر کاربران) را شامل میشوند.
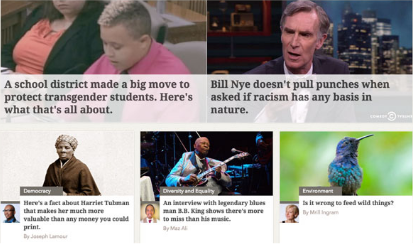
آندسته از سایت هایی که شامل آپدیت های مکرر یا محتوای جدید میشوند(مانند بلاگ ها).
آنهایی که اطلاعات زیادی دارند و به یک شیوه ی منفرد آنرا ارائه میدهند(مانند اینفوگرافیک).
آنهایی که مدیای غنی نداشته و همین امر موجب مشکلاتی در بارگذاری آیتم ها میشود.
اسکرول های طولانی برای سایت های مدیای اجتماعی مانند فیسبوک و توییتر که حجم محتوای تولیدی از سوی کاربران آنها دائمی و زیاد می باشد بسیار مناسب است. در واقع توییتر و فیسبوک سال ها پیش به متداول شدن این تکنیک کمک کردند. از سوی دیگر سایت هایی با هدف مشخص، مانند تجارت الکترونیک که نیازمند نویگیشن منسجم هستند به صفحه های با طول محافظه کارانه و سنتی گرایش دارند.

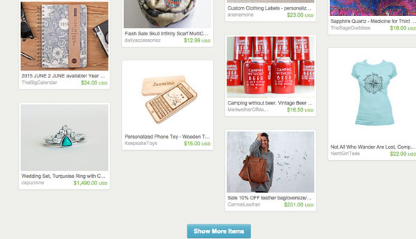
نمونه میانه رو سایت Etsy می باشد، یک فروشگاه آنلاین برای محصولات تولید شده توسط کاربران که از یک راهکار پیوندی بهره می برد: چندین صفحه ی باصطلاح اسکرولینگ "نامحدود" که با یک باتن call to action با مضمون "بیشتر نشان بده" خاتمه می یابد.
مانند تمام گرایش های طراحی وب صرفا بدلیل اینکه سایت های دیگر از این الگو تبعیت میکنند از اسکرول های طولانی تر استفاده نکنید. اطمینان حاصل کنید که وب سایت شما با شرایط و ضوابط مطرح شده در این مقاله متناسب باشد در غیر اینصورت بدترین عملکرد را تجربه خواهید کرد.
بهترین شیوه های اسکرولینگ
اسکرولینگ طولانی، افکت های پارالاکس و مکانیسم های مشابه در حوزه ی طراحی همچنان مفاهیم نسبتا جدیدی محسوب میشوند (حدودا 4 سال)، اما برخی آزمون و خطاهای مقدماتی بهترین شیوه های بنیادین را مشخص نموده اند.
برای تکمیل و اجرای موفقیت آمیز اسکرول های بلند به این نکات توجه کنید:
از جایگزین کردن اسکرول های طولانی با اسکرول های کوتا ه واهمه نداشته باشید. اجازه دهید محتوا اندازه طول اسکرول را مشخص کند نه عوامل دیگر. استفاده از اسکرول های کوتاه برای هوم پیج و اسکرو ل های بلند برای صفحات فرود (مانند صفحات مربوط محصولات) هیچ اشکالی ندارد.
استفاده از نویگیشن های sticky، با استفاده از این نویگیشن امکان بازگشت سریع همواره برای کاربران فراهم بوده و همچنین می توانند در اسکرول از المانی به المان دیگر بروند.

اشاره به اسکرولینگ بوسیله ی المان ها و ابزارهای طراحی، تا کاربران به سرعت با نحوه ی عملکرد سایت آشنا شوند. فلش ها، باتن های animated یا سایر ابزارهای واسط کاربری مشابه، شیوه هایی آسان و جالب هستند برای اطلاع کاربران از آنچه که در گام بعدی باید انجام دهند. برخی سایت ها برای کمک به نویگیشن سایت از تکنیک های غیرمرسوم مانند باتن هایی کوچک با این مضامین: "Scroll for More" یا "Get Started" استفاده میکنند.
برای دست یابی به تعامل مطلوب باید بین کلیک های اسکرولینگ، ضربه ها(taps) و سایر call to action ها تمایزی کاملا آشکار وجود داشته باشد.
درخصوص نحوه ی تعامل کاربران با اسکرول تحقیق کنید. بعنوان مثال می توانید در گوگل آنالتیک، "In Page Analytics" را باز کرده و ببینید چند نفر below the fold را کلیک کرده اند. سپس براساس داده های بدست آمده می توانید درصورت لزوم طراحی را تغییر دهید.
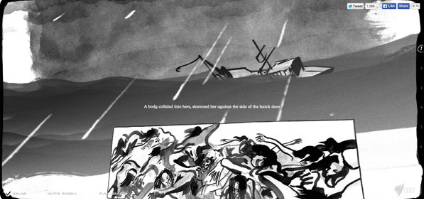
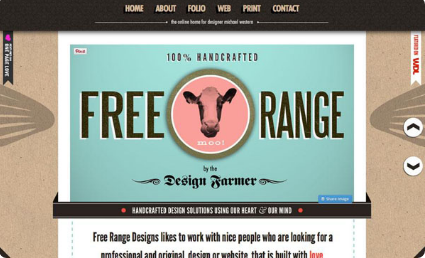
زیاده روی نکنید. اسکرول طولانی به معنای پانصد صفحه محتوای پیوسته نیست. یک اسکرول بلند می تواند بسیار ساده باشد به این ترتیب که پس از بیان استوری خود دیگر ادامه ندهید. در تصویر زیر Deca، از اسکرولی استفاده میکند که در چند صفحه ی اندک خلاصه میشود.

روی اهداف کاربران خود متمرکز شوید و بپذیرید که حتی اسکرول های نامحدود نیز بی پایان نیستند. بهنگام خلق سایت هایی با اسکرول های طولانی تر، نیاز کاربران به جهت یابی را نادیده نگیرید و به لوکیشن فعلی آنها و نویگیشن (سایر مسیرهای ممکن) توجه داشته باشید.
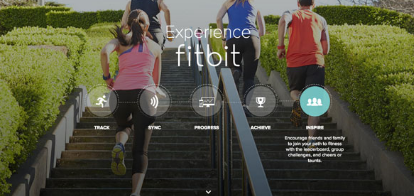
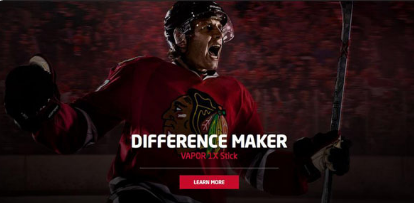
استفاده از نشانه های ویژوال برای کمک به کاربران جهت دار در اسکرول. بعنوان مثال به آیکون های کلاهخود مانند در تصویر زیر دقت کنید.

اسکرولینگ می تواند همانند یک شمشیر دو لبه عمل کند، بنابراین برای آنکه آسیبی به سایت شما نرساند از کاربردهای معرفی و توصیه شده آن فراتر نروید.
طراحی های بدون صفحه(Pageless) در آینده
سایت هایی با اسکرولینگ طولانی در آینده نیز وجود خواهند داشت. با مشاهده افزایش و کاهش سایز اسکرین های دستگاههای رایج، پیش بینی آینده غیرممکن نیست. سایز اسکرین ها در آینده کوچکتر خواهد شد و اسکرین های کوچک به اسکرولینگ بیشتر نیازمند هستند.
درواقع تحول و تغییر از اسکرولینگ طولانی به طراحی های بدون صفحه ،از هم اکنون آغاز شده است و برخی از طراحان براین باورند که طراحی بدون صفحه، آینده وب خواهد بود. با توجه به اینکه وب سایت ها از برخی از محدودیت های مرتبط با نحوه ی تفکر کاربران درباره ی مصرف اطلاعات رهایی می یابند طراحان باید به بهترین شیوه های خلق محتوا در محیط های متفاوت بیشتر بیاندیشند.

طراحی تعاملی، پایه و اساس طراحی سایت با اسکرولینگ طولانی می باشد. اگر کاربران از واسط راضی باشند و استفاده از آن برایشان جالب و سرگرم کننده باشد دیگر طول اسکرول اهمیت چندانی نخواهد داشت.