ابزارها و برنامه های مفید برای طراحان وب سایت
در این مقاله اخرین ابزارهای مفید در حوزه طراحی وب سایت که در میان طراحان وب بسیار محبوب هستند را معرفی می کنیم. هنگام کار کردن با پروژه های بزرگ نوشتن کدهای زیاد و هندل کردن حجم زیادی از کدها بسیار کار خسته کننده ای است ولی با ابزارهایی که در ادامه معرفی میشوند به راحتی می توانید این موضوع را مدیریت کنید.
در ادامه جدیدترین ابزارهای 2014 در زمینه توسعه وب معرفی میشوند.. امیدواریم این مقاله برای شما مفید باشد.
ابزار توسعه وب :Laravel
لاراول یکی از فرمورک های جدید و انعطاف پذیر php برای توسعه دهندگان وب است. برای برنامه نویسان استفاده از این فریمورک برای طراحی سایت ها و برنامه های تحت وب بسیار راحت تر است . این فریمورک دارای کتابخانه های بسیاری از جمله کتابخانه های سیمفونی است. این فریمورک مجموعه ای از بهترین ابزارها در یک بسته است که آن را به یکی از ابزار های بسیار مفید برای توسعه دهندگان وب تبدیل کرده است.

ابزار توسعه وب myth
ابزاری بسیار مناسب برای نوشتن کد های css بدون نگرانی در مورد جنبه های لودینگ آن برای مرورگرها و همچنین جنبه های پشتیبانی را فراهم می کند.

3. Get Preboot :
ابزاری منحصر بفرد و کامل شامل اسنیپت کدها و توضیحات مربوط به دستورات است.

4. Vary Code
با استفاده از این ابزار آنلاین می توانید عملیات تبدیل کد خود به زبان های مختلف را انجام دهید. این برنامه آنلاین از زبان های مختلفی همجون c# ، java ، Ruby، C و ... پشتیبانی می کند.

5. Total Js
یکی از بهترین فریمورک ها برای توسعه دهندگان وب است . این فریمورک css3 ،minifier java ، xss protected و منابع و همچنین معماری MVC را پشتیبانی می کند.

6. مرورگر DUO
مرورگروب بسیار مفید که می تواند طرح responsive خود را برای دستگاههای موبایل تست کنید . که قابلیت نصب بر روی مک را دارد.

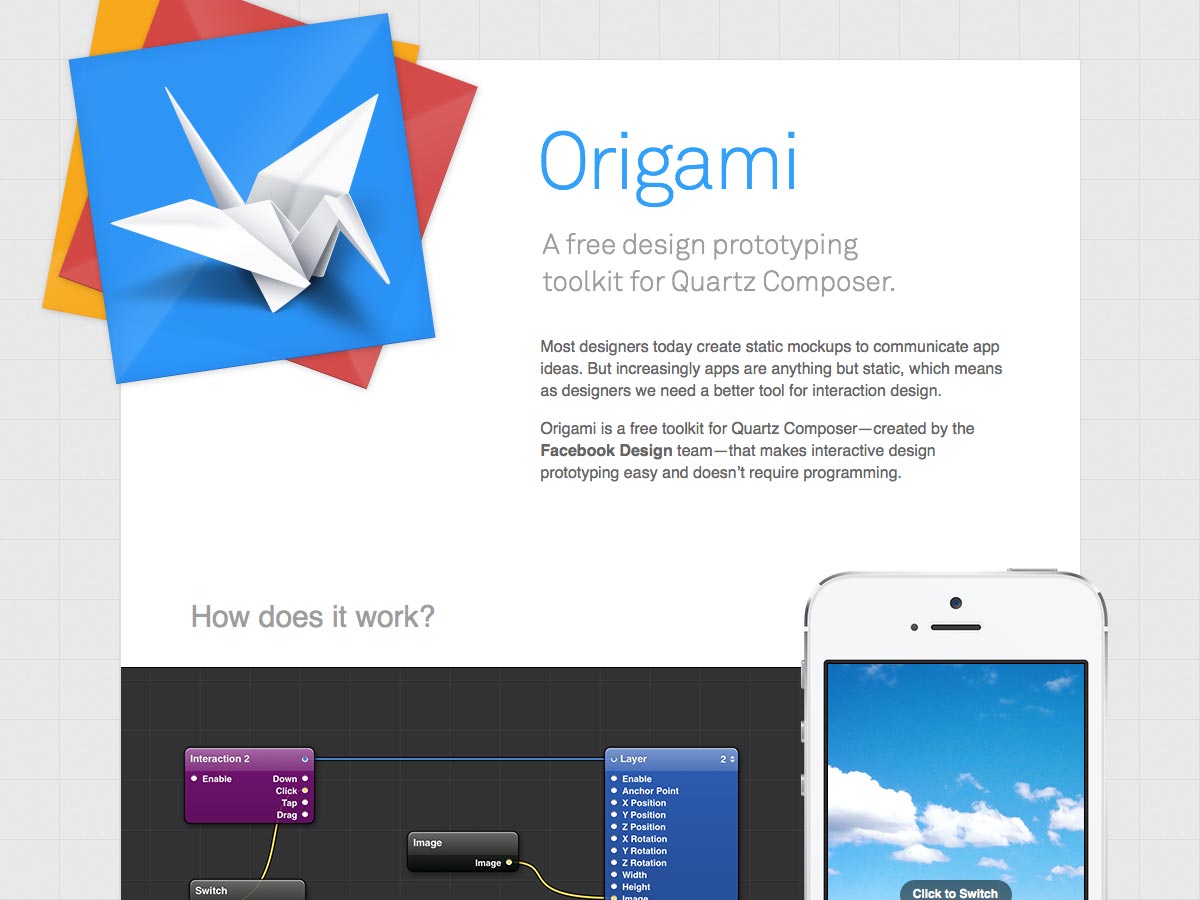
7. Origami
ابزاری مناسب برای ایجاد پروتایپ می باشد این ابزار نیاز به دانش برنامه نویسی ندارد.

ابزار Light Table
یکی از IDE های محاوره ای مناسب که برنامه نویسان را قادر می سازد راحت تر بتوانند تغییراتی را در برنامه در حال اجرای خود ایجاد کنند.