آنالیز اجزای طراحی متریال در طراحی وب سایت
اگر از طریق گوگل مستندات مربوط به طراحی متریال را بررسی کرده باشید قطعا میدانید که این نوع طراحی تا چه حد جامع و جزیی گراست. با بررسی این مستندات میتوانید به نکات مهمی پی ببرید که مهم ترین آنها اثبات امکان خلق رهنمودهای سبک بصری پیچیده است. امکان خلق چنین رهنمودهایی تحت هیچ شرایطی آسان نبوده اما در عین حال غیر ممکن نیز نیست بویژه برای آرایه های پیچیده ی محصولاتی که گوگل ارائه میدهد.
اگر قصد دارید آگاهی خود از طراحی بصری را ارتقا دهید به شیوه ی بکارگیری اجزا و عناصر فردی در طراحی متریال با دقت بیشتری بنگرید. در این مستندات به هجده عنصر متفاوت طراحی درطراحی کلیدها، منوها و تب ها اشاره شده است. اما از تجزیه و تحلیل این عناصر چه آموزه هایی میتوان فرا گرفت؟
پذیرفتن اختلاف ها و تفاوت ها.
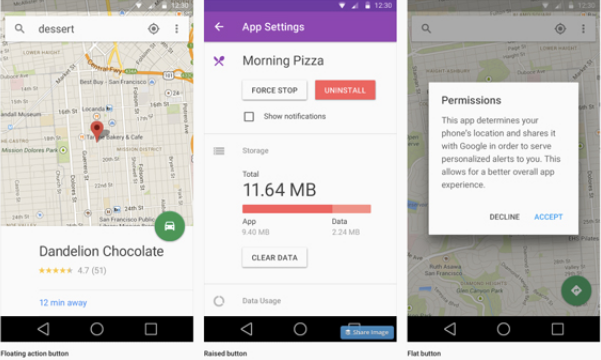
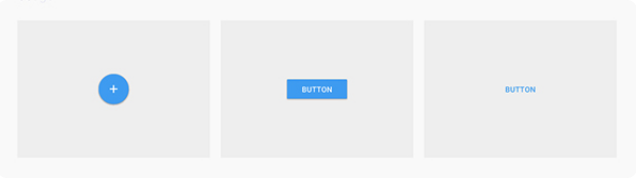
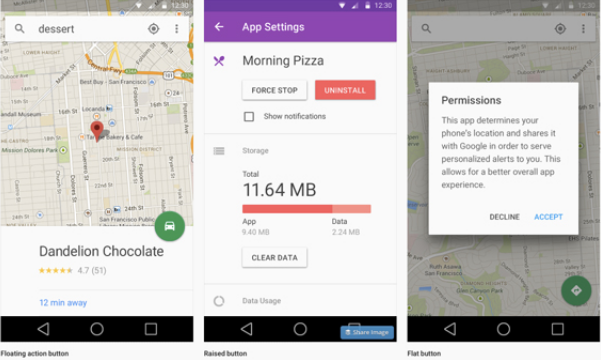
برای کلیدها به تنهایی قوانین بسیاری وجود دارند. در طراحی متریال سه نوع مختلف کلید وجود دارد: تخت، برجسته و شناور.

همچنین بدلیل وجود واسط های متنوع حفظ ثبات امریست دشوار. در طراحی متریال هدف از گنجاندن سه نوع متفاوت از کلیدها نتیجه گیری بهتر از طراحی بوده است. بعنوان جایگزین میتوان طراحی را طبقه بندی کرد که امکان دارد گاهی اوقات بدرستی کار نکند.
انتخاب نوع کلید به تقدم کلید، تعداد کانتینرهای روی صفحه و طرح جامع صفحه نمایش بستگی دارد.

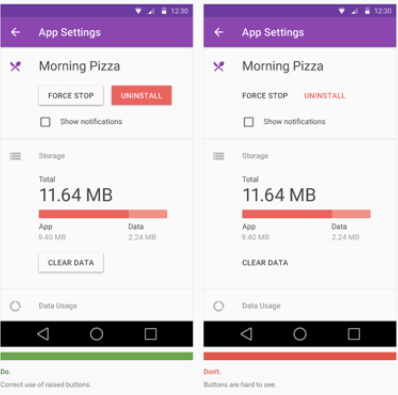
برای آندسته از کلیدهای خاص و کلیدهای مبهم نیز رهنمودهایی وجود دارند. رویهم رفته این رهنمودها بخوبی سنجیده شده اند. این دستورالعمل شامل جزییات خاصی درباره ی چگونگی استفاده و عدم استفاده از کلیدها میشود که کار را برای طراحان آسان میکند. زیبایی این دستورالعمل در این است که طراح براساس صلاحدید خود تصمیم های مربوط به طراحی را اتخاذ میکند.

توجه به عناصری که اغلب فراموش میشوند.
شما بعنوان طراح بهنگام طراحی یک واسط چقدر به pop up یا alert module اهمیت میدهید؟ طراحی متریال بخشی دارد که مختص دیالوگ ها است. طراحان اغلب با این جعبه ها کار خود را آغاز نمیکنند. اما وقتی استفاده شوند جزیی از طراحی محسوب شده و باید به آنها توجه شود.

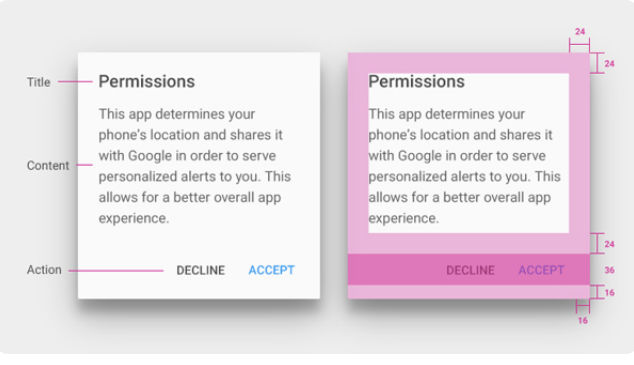
رهنمودها و دستورالعمل های مربوط به دیالوگ ها خاص هستند چراکه آنها تعیین کننده ی نوع کلید بوده و درضمن علت استفاده از آنرا نیز تعیین میکنند. آناتومی دیالوگ بطور کامل و با جزییات توضیح داده شده است.
" هرگاه متن هر لیبل از ماکسیسم عرض کلید تجاوز نکند، همانند آنچه که در کلیدهای Ok/Cancel رایج است."
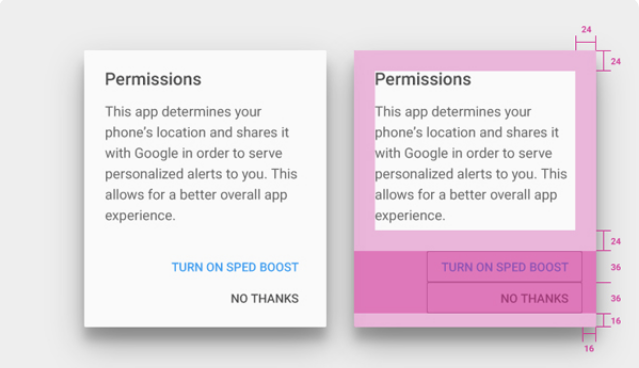
" هنگامیکه که لیبل های متنی از ماکسیمم عرض کلید تجاوز میکند میتوانید برای تطبیق متن از کلیدهای staked استفاده کنید."

دستورالعمل ها نوع محتوا و عمل هایی که باید در جعبه دیالوگ گنجانده شوند را مشخص میکنند. از آنجاییکه این عنصر طراحی اغلب نادیده گرفته میشود نوع جزییات این دستورالعمل ها بسیار جذاب و گیراست. بنابراین درمی یابیم بمنظور خلق یک راهنما و یک زبان طراحی قدرتمند هیچ عنصری خیلی کوچک یا بی اهمیت نیست.
فراهم کردن امکانات.
در مستند سازی تاکید بسیاری برامکانات شده است. هدف از خلق یک زبان طراحی جدید و متحد فراهم کردن امکان cross browser است. یک راهنمای کیفیت به زبان طراحی این امکان را میدهد تا خود را برای خلق یک راهنمای طراحی با کیفیت اصلاح کند.
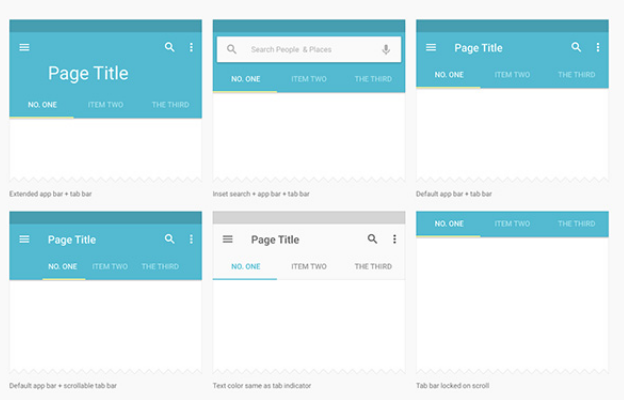
" tab، نمایش گروه بندی مرتبط محتوا را ممکن میسازد. یک tab lable بطور مختصر گروه بندی مرتبط محتوای تب را توضیح میدهد."
در مستند سازی طراحی متریال، تب به شیوه ای برجسته توصیف شده است. طراحی متریال از تب ها بعنوان نوعی از نویگیشن استفاده نمیکند بلکه از آنها بعنوان یک روش افزوده برای مرور در محتوا استفاده میکند. دانستن این مطلب که عناصر خاص

اگر عملکرد عناصر مختلف بطور شفاف تعریف شوند در اینصورت شیوه ی استفاده از عناصر مشخص خواهد شد. با مشخص شدن شیوه ی استفاده از هریک از عناصر دیگر کاربران گیج نخواهند شد.
" تب ها کنکاش و تعویض بین کارایی های مختلف یک اپلیکیشن یا داده های طبقه بندی شده مرورگر را آسان میکنند."
خلق عناصر شخصی.
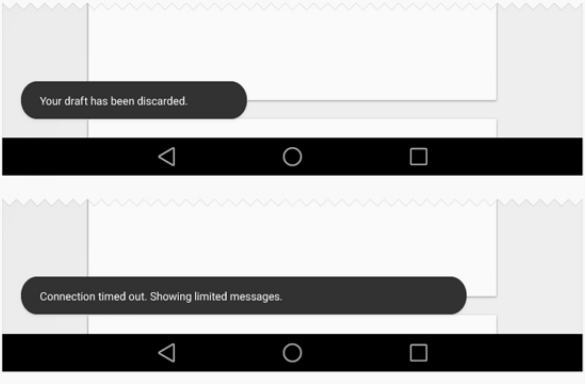
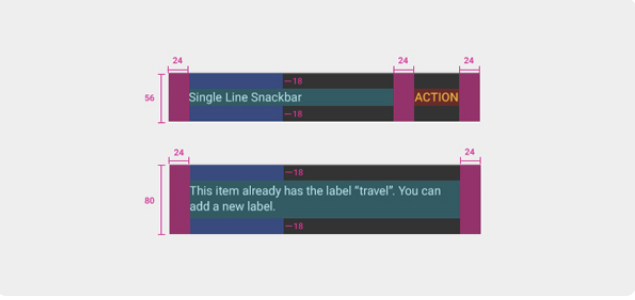
" اسنکبارها میتوانند براساس صفحه نمایش موبایل در یک popup کوچک از عملکرد، بازخورد تهیه کنند که در قسمت تحتانی سمت چپ دسکتاپ نمایش داده میشود. آنها در راس تمام عناصر صفحه نمایش قرار دارند."
Toast" ها نیز مانند اسنکبارها هستند با این تفاوت که هیچ عملی را شامل نمیشوند و قابلیت swipe off شدن در صفحه نمایش را ندارند."
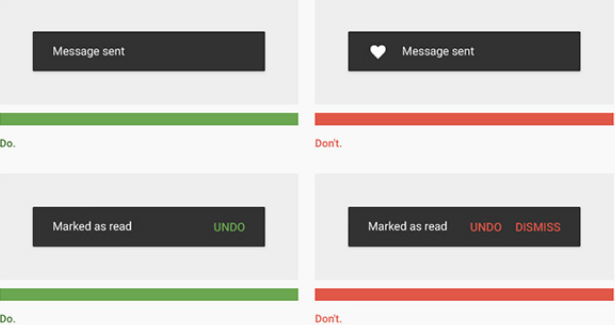
در مستند سازی طراحی متریال قسمت جالبی وجود دارد که به بخش هایی باعنوان " اسنکبارها و تست ها" تعلق دارد. اسنکبار و تست یک اصطلاح طراحی است که هرروزه شنیده نمیشود. با مطالعه ی نقل قول های نامبرده در بالا و تصویر زیرین متوجه خواهید شد اسنکبارها و تست ها یک نوتیفیکیشن popup ساده هستند.

طراحی متریال انواع مختلف popup را تفکیک کرده است. اسنکبار و تست ها با اندکی تفاوت مشابه دیالوگ ها هستند بنابراین ایندو دو مقوله جداگانه محسوب میشوند. طراحی متریال برای اجرای عملکردهای مختلف نیاز دارد popup را تفکیک کند. درست مانند سایر اجزای طراحی متریال اسنکبار و تست ها نیز دستورالعمل خاص خود را دارند.

ما اغلب فراموش میکنیم که این عناصر قابلیت استفاده در شیوه های نوین و مختلف را ندارند. جالب است بدانید گاهی یک موضوع ساده مانند تعریف عملکردهای مختلف برای popup ها میتواند پیچیده و طولانی شود. در آخر هیچگاه از نوآوری غافل نشوید.