معرفی پلاگین FitText برای ایجاد واکنش پذیری در سایز فونت ها در وب سایت ها
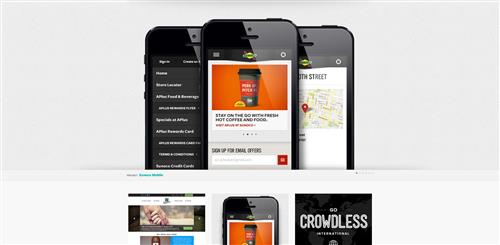
طراحی واکنش گرا یا طراحی responsive در می 2010 معرفی شد. با توجه به گسترش روز افزون انواع موبایل و تبلت و استفاده روز افزون از این دستگاه ها برای وبگردی و انجام کارهای اینترنتی، اهمیت طراحی responsive نیز بیشتر شده است و به یکی از گرایشات پرطرفدار در حوزه طراحی سایت ها تبدیل شده است.
هرچند که این گرایش قوانین و مقررات خاص خودش را دارد ولی در کل می توان گفت که این طراحی responsive فقط شامل مقدار دهی درصدی ، تعریف مدیا کوئری و .. نیست ، پوسته طراحی شده بایداز هر نظر ساختار درستی داشته باشد و در هر سایزی به درستی نمایش پیدا کند و هیچ تغییری در نظم و چینش بصری وب سایت ایجاد نشود. یکی از نکاتی که ممکن است در ساختار وب سایت بی نظمی ایجاد کند ، بحث اندازه فونت ها است که در نمایش های مختلف باعث ایجاد بی نظمی می شود . ما در این مقاله قصد داریم بحث واکنش پذیری فونت ها در دستگاه های مختلف را بررسی کنیم. در این مقاله یکی از پلاگین های بسیار مفید جی کوئری برای این مفهوم را معرفی می کنیم و طرز کار و استفاده از این پلاگین را نیز بیان خواهیم کرد.

اسکریپت های زیادی برای این کار وجود دارد که با نسبت گیری از ابعاد محل اندازه فونت را نیز به همان اندازه تغییر می دهد. پلاگین FitText یکی از پلاگین های خوب و کم حجم برای این کار است که در ادامه این مقاله نجوه استفاده از ان را بیان می کنیم.
اولین کار فراخوانی کتابخانه جی کوئری به داخل فایل پروژه است ابته توصیه میکنیم که این فراخوانی را قبل لز تگ پایانی body انجام دهید.
در مرحله بعدی نیز می توانید به شکل زیر از این اسکریپت استفاده کنید :
$("selector name ").fitText();
$(" selector namr ").fitText(2.1);
$("selector name ").fitText(1.2, { minFontSize: '30px', maxFontSize: '75px' });
در خط اول بدون هیچ تنظیمی از FitText استفاده کردیم.
در خط دوم FitText را همرا به یک عدد مشخص نمودیم که حاشیه متن را مشخص می کند و با افزایش این عدد متن ما کوچکتر می شود.
در حالت سوم نیز ، مقدار ماکزیمم و مینیمم را مشخص کردیم که به راحتی حدود تغییر سایز از طریق انها قابل کنترل خواهند بود.
امیدواریم این مقاله مفید بوده باشد.