مکاپ در طراحی وب سایت چیست؟
قبل از اینکه وارد این بحث شویم که چگونه از مکاپ ها به بهترین وجه ممکن استفاده ببریم باید ببینیم مکاپ ها دقیقا چه هستند.
این احتمال وجود دارد که نمونه های اولیه(پروتایپ ها)، طرح های کلی(وایرفریم ها) و مکاپ هابا یکدیگر اشتباه گرفته شوند و همین مساله باعث شده تا یافتن اطلاعات دقیق درباره ی آنها به سختی ممکن باشد. اما همگی آنها جزیی از پروسه ی طراحی تجربه کاربری هستند، بنابراین باید به آنها توجه کافی داشت.

برای بررسی مکاپ ها ابتدا بطور مختصر به بررسی این اصطلاح فنی پرداخته و نشان میدهیم چگونه برای پروسه ی طراحی وب سایت مناسب هستند.
بررسی واژه ی مکاپ (Mockupl).
قبل از تکمیل شدن و ورود هر وب سایت یا اپلیکیشن به بازار بیشتر آنها باید از سه مرحله ی مقدماتی عبور کنند. این مراحل به تیم سازنده و گاهی اوقات نیز به تعداد معدودی از کاربران اجازه میدهند تا ساختار، ظاهر و کارایی آن وب سایت یا اپلیکیشن را تست کنند. این مراحل فرصتی هستند تا مشکلات و ایرادات موجود را تا هنوز خیلی بزرگ نشده اند برطرف کرده و بدین ترتیب در شفافیت پیام طراحی خدشه ای وارد نمیشود.
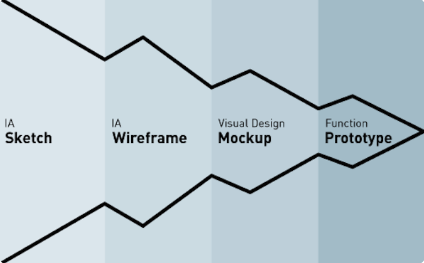
اما بدلیل شباهت آنها با یکدیگر اغلب با یکدیگر اشتباه گرفته میشوند. Marcin Tender این سه مرحله در طراحی تجربه کاربری را با اصطلاح تخصصی طرح کلی (wireframe)، مکاپ (mockups) و نمونه ی اولیه (prototype) عنوان میکند. اکنون به بررسی عمیق تر آنها می پردازیم.
1.وایر فریم

طرح های کلی خیلی دقیق نیستند، طرحی ابتدایی که معمولا در جعبه ها ی خاکستری نشان داده میشوند و نمادی برای جزییات محتوا هستند. در این مرحله هدف این است که بدون اتلاف وقت جای دقیق تمام چیزها مشخص شود. در یک وایرفریم خوب باید موارد زیر رعایت شود:
- نحوه ی دسته بندی محتوا.
- نحوه ی ساختاربندی اطلاعات.
- تعیین اساسی ترین نکات بصری که در تعامل رابط کاربری باید رعایت شود.
هدف طرح کلی این است که مسیر چگونگی طراحی سایت را برای کل تیم سازنده بطور عینی ترسیم کند. همانگونه که در مقاله ی دیگری نیز عنوان شد اهداف اصلی در طرح کلی عبارتند از مستند سازی و طراحی ساختار اما در عین حال میتوان آنرا به مشتریان و یا سفارش دهندگان نشان داد تا قبل از مشقت بار شدن تغییرات بازخورد آنها را دریافت کرد.
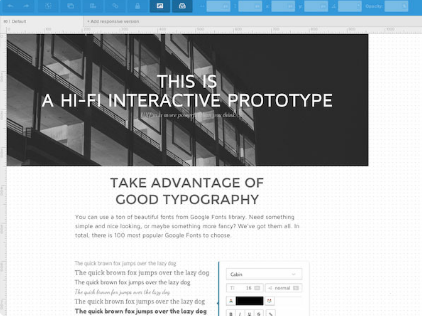
برای اینکه ببینید چگونه طراحی های high fidelity میتوانند بعنوان وایرفریم ها آغاز شوند UXPorn را کنترل کرده و برای مشاهده ی تغییرات صبر کنید.
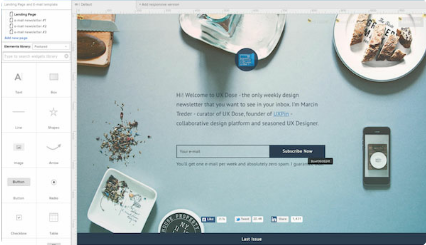
2.مکاپ ((Mockups.
ویژگی اصلی این مرحله ارائه ی نمایی محصول نهایی با fidelity متوسط رو به بالا و عملکردهای مقدماتی آن است.
در این مرحله به جزییات بصری مانند رنگ، فن چاپ (تایپوگرافی) و غیره پرداخته میشود. با نگاه کردن به مکاپ میتواند به تصویری از محصول نهایی دست یافته و همچنین میتوانید ایده ای از چگونگی عملمرد آن بدست آورید هرچند که هنوز طرح به مرحله عملکرد نرسیده است. مکاپ را میتوان پیش نویس طرح بصری دانست.

وایرفریم بنیان کار را بنا نهاده و مکاپ ویژگی های بصری را تقویت میکند. در حقیقت مکاپ ادامه دهنده ی هدف مستند سازی در مبحث وایرفریم و سازمان دهنده ی نگرش تیم است. اما مکاپ مزیت دیگری نیز دارد که وایرفریم از این مزیت بی نصیب است: بدلیل ویژگی های فوق العاده ی بصری، مکاپ تاثیر بیشتری بر سرمایه گذاران و سفارش دهندگان دارد و به همین علت راحت تر میتواند درآنها ایجاد علاقه کند.
درحالیکه وایرفریم ویژگی های بصری چندانی ندارد مکاپ به تصویر نهایی محصول بسیار نزدیک است هرچند که از کارایی و عملکرد نمونه ی اولیه (پروتوتایپ) بی بهره است. درحقیقت مکاپ پلی است مابین طرح کلی و نمونه اولیه.
3.نمونه اولیه
آخرین مرحله از مراحل مقدماتی میتواند نمایی با low fidelity یا high fidelity ازمحصول نهایی باشد که شامل عملکرد محصول شده و معایب رابط کربری را برطرف میکند. در این مرحله علاوه بر ساختار اطلاعات و تجسم بصری که در دو مرحله قبلی وجود داشت بیشتر به رابط کاربری توجه میشود. و به کاربران اجازه میدهد:
- یک محتوای حقیقی را تجربه کنند.
- امکان تعامل حقیقی با رابط کاربری را تجربه کنند.
- پیش بینی و حل مشکلات کارایی(قابلیت استفاده) قبل از پیشرفت کار.
هنگامیکه میخواهید fidelity مناسب برای نمونه اولیه را تعیین کنید بخاطر داشته باشید با low fidelity میتوانید نمونه را سریعتر تست و تنظیم کنید. درحالیکه high fidelity به محصول نهایی نزدیک تر میشود بدون اینکه پیشرفتی در آن حاصل شود.
معمولا برای پروسه ی طراحی شروع کار با نمونه ی اولیه با low fidelity است مانند آنچه شرکت اپل انجام داد( تولید صدها نمونه ی اولیه) و سپس نمونه های اولیه با high fidelity تولید میشوند. به اینترتیب میتوانید از طریق تست اولیه ی طراحی توسط کاربران و تشخیص ویژگی های بدست آمده، از طریق high fidelity بیشترین بهره را ببرید.

یک نمونه اولیه ی با high fidelity باید یک مرحله از محصول نهایی پایین تر بوده و از لحاظ ظاهر و عملکرد تا حد ممکن به نسخه ی نهایی نزدیک باشد.
تفاوت بین مکاپ و وایرفریم.
با وجود اینکه هر سه مرحله تشریح شد اما حقیقت این است که گاهی اوقات حتی طراحان ورزیده و حرفه ای نیز اسامی این سه مرحله را با یکدیگر اشتباه میکنند. احتمال بیشترین اشتباه بین، مکاپ و وایرفریم وجود دارد.
شکی نیست که مکاپ و وایرفریم ها بسیار به یکدیگر شباهت دارند: هردوی آنها از فازهای ثابت و استاتیک طراحی رابط کاربری محسوب میشوند، هردو بیشتر با ظاهر سایت سروکار دارند و هردو توجه ای به عملکرد طرح ندارند. اما تفاوت اصلی در کیفیت آنها است. طراح وبلاگ های مجانی و توسعه دهنده ی وب، Libby Fisher، مکاپ را نسخه ی تزیین شده ی وایرفریم میداند.
درحالیکه و.ایرفریم ها صرفا بعنوان قالب و نمادی از محصول هستند، مکاپ ها طراحی شده اند تا به بینندگان آن تصویر دقیق تری از ظاهر محصول نهایی ارائه دهند. برای درک بهتر تفاوت های بین ایندو به نمونه ی زیر دقت کنید.

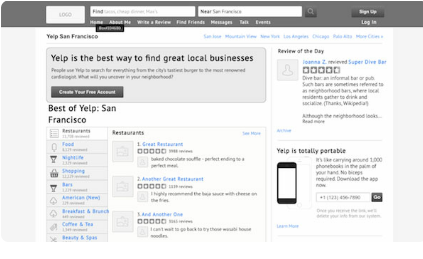
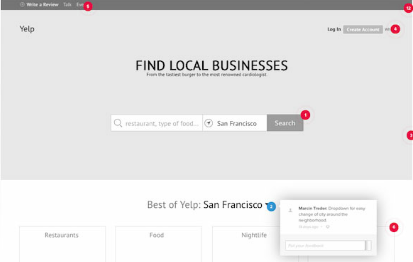
وایرفریمی که در بالا مشاهده میکنید مسیر پیشرودر تقویت وب سایت Yelp را نشان میدهد. در مقایسه با سایت فعلی Yelp متوجه خواهید شد چگونه وایرفریم شالوده ی سایت جدید با یک search bar بزرگتر و با ویژگی های ساده تر را تشکیل میدهد.
توجه داشته باشید که در این مرحله low fidelity و نبودجزییات و تزیینات ضروری نیستند. بیشتر کارهای سخت در قسمت وایرفریم انجام شده و ظرافت و ریزه کاری ها به قسمت مکاپ محول میشود. در نمونه ی بالا هدف اصلاح اولیه ی ساختار سایت از طریق بینش های کیفی و کمی آزمون کارایی بوده است. نقاط قرمز نظرها و توضیحات مربوط به تغییرات هستند. این وایرفریم سپس با افزودن تعاملات از قسمت انیمیشن ها به نمونه ی اولیه ی low fidelity تبدیل میشود.

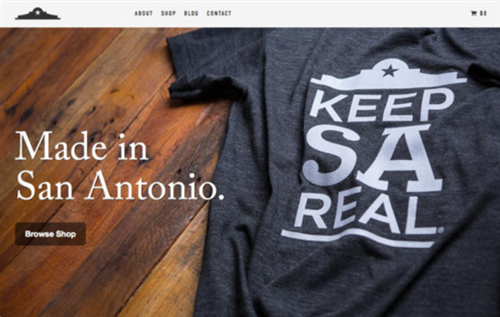
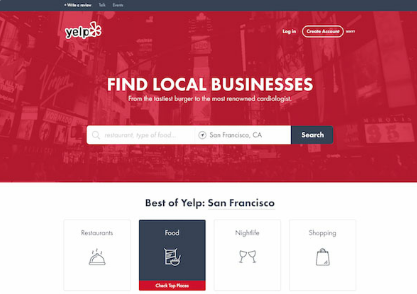
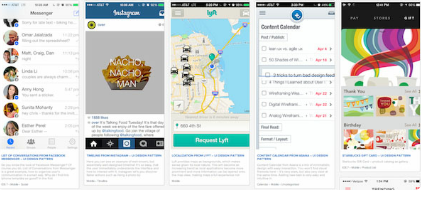
عکسی که در بالا مشاهده میکنید مکاپ است. همانطور که مشاهده میکنید تفاوت کلیدی در جزییات گرافیکی مانند رنگ، آیکون ها و عکس ها و غیره است. این عناصر بصری صرفا ابزاری برای تزیین نیستند بلکه از طریق آنها میتوان به نحوه ی عملکرد نیز پی برد. شما میتوانید با اندکی تغییرات درمکاپ هرچند که نمونه ی اولیه نباشد به سرمایه گذاران حس تعامل را انتقال دهید. مقایسه ی مکاپ با طرح کلی: تمام اجزا مشابه بوده و در جای مشابه قرار میگیرند اما ظاهر مکاپ و احساسی که با دیدن آن دریافت میشود بیشتر به محصول نهایی نزدیک است و این همان تفاوت اساسی میان مکاپ و طرح کلی است.
پرهیز از مکاپ کردن مکاپ ها.
برخی از طراحان بر این باورند که نیازی به مکاپ نیست اما تهیه مکاپ برای تصمیم گیری در خصوص ویژگی های بصری بسیار کمک کننده است. از آنجا که مکاپ ها فاز انتقالی بین طرح های کلی و نمونه های اولیه محسوب میشوند بنابراین فرصتی برای آزمایش بصری هستند. در طراحی تجربه ی کاربری و پروسه ی توسعه، جزییات بسیاری وجود دارند که باید ثبت شوند و چشم پوشی از مکاپ از کیفیت ویژگی های بصری میکاهد.

Tseng ویراستار" انقلاب تجربه کربری" به قدرت طرح کلی و مکاپ ایمان دارد. به عقیده ی او طراحی " ترکیبی از فرم و محتوا است". طرح کلی ساختار مقدماتی محتوا را طرح ریزی میکند درحالیکه مکاپ ارائه دهنده ی تصویری از شکل و فرم است. بنابراین یک طراح ماهر برای تکمیل هر دو مرحله( طرح کلی و مکاپ) زمان کافی اختصاص خواهد داد.
اهمیت تهیه ی مکاپ به حدی است که ارزش وقت گذاشتن برای آنرا دارد. نویسنده و طراح وب Bima Arafah در آثار خود توضیح داده است که چرا مکاپ ها جز اساسی و ضروری طراحی محسوب میشوند. به عقیده ی وی به چند دلیل مکاپ ارزش وقت گذاشتن را دارد:
- سازماندهی جزییات. مکاپ به طراح کمک میکند تا در صورت وجود هرگونه عیبی در عناصر بصری آنرا یافته و برطرف کند. جزییات ظریف مانند رنگ، کنتراست و سلسله مراتب بصری باید در مرحله ی مکاپ ( که مکان تغییر آسان آنها وجود دارد) بررسی و عیب یابی شده و در مرحله ی توسعه، اصلاح و اجرایی شوند.
- اجرای طرح. نحوه ی اجرایی کردن طرح اولیه چگونه است؟ از دیدگاه کارایی ساخت مکاپ به شما اجازه میدهد تا جزییات بصری را قبل از اجبار به کد نویسی تغییر دهید.
- توجه به دیدگاه کاربران. هنگامیکه یک طراح جزییات را به طرح کلی اضافه میکند( البته گاهی نیز مستقیما به مرحله ساخت مکاپ میرود) هدفش این است که طراحی را بگونه ای تغییر دهد که به فاز پایانی نزدیکتر باشد. از آنجا که موقعیت high fidelity به شما کمک میکند تا از دیدگاه کاربران برای طراحی تصمیم گیری کنید بنابراین تهیه ی مکاپ هرچند تفاوتی اندک ایجاد میکند اما این تفاوت بسیار مهم است.
- انعطاف پذیری. بازبینی هایی که از مرحله ی طرح کلی منتقل میشوند را می توان به راحتی مقایسه کرد اما مقایسه ی آنها در مرحله ی مکاپ نسبت به CSS یا HTML ساده تر است.
از معایب مکاپ این است که در این مرحله باید زمان و انرژی گذاشت تا چیزی ساخت که درنهایت باید در CSS یا HTML بازسازی شود. اما با توجه به دسترس پذیری ابزار مکاپ، مانند(Moqups برای low fidelity یا UXPin برای انواع fidelity ها، طراحان میتوانند با استفاده از عناصر پیش ساخته مکاپ ها را سریعتر بسازند.
بافت مکاپ.
لازم به ذکر است که در ساخت مکاپ ها چند نکته ی انحرافی وجود دارد که اگر به دام آنها گرفتار شوید محصول نهایی با انتقادهای بسیاری مواجه خواهد شد.
Luke Wroblewski یکی از طراحان گوگل عنوان معتقد است ارائه ی مکاپ ها تاثیر زیادی بر بازخوردهای دریافتی دارد. یک مکاپ وضعیتی ایستا و ثابت دارد اما محصول نهایی حالتی فعل و انفعالی و غنی دارد. هنگامیکه یک مکاپ را به سرمایه گذاران نشان میدهید تا وقتیکه بهره ای از وجو آن نبرید کاملا بی استفاده است. بنابراین باید مکاپ را طوری طرح بندی و تنظیم کنید که حلال مشکلات باشد در غیر اینصورت سرمایه گذاران فقط به ظاهر آن توجه میکنند چرا که توجه آنها تنها به ظاهر جلب شده است و توجه ای به عمق آن ندارند.

بخاطر داشته باشید مکاپ ها طراحی های قابل انتقال و صرفا وسیله ای برای دست یابی به محصول نهایی هستند. آنها بیشتر بازخوردها را به سمت دست یابی به اهداف و تکمیل آنها هدایت کنند و نه به سمت انتقاد از خود مکاپ.
همچنین نباید اجازه داد که سرمایه گذاران از روی مکاپ ها به نتیجه گیری درباره محصول نهایی برسند. این امر موجب وحشت کمیته ی طراحی و درنهایت به بی اعتباری طراح می انجامد. برای ساخت مکاپ ابزار مناسب برای fidelity مناسب را بیابید و ازاین طریق تست کارایی(قابلیت استفاده) محصول را پشتوانه ی تصیمات کنید و همیشه زمینه ای برای ارائه ی مکاپ فراهم کنید.
خلاصه.
ساخت مکاپ بعنوان یک فاز میانی بین فازهای پروتوتایپ و وایرفریم تنها برای تیم طراحی یک بخش کلیدی محسوب نمیشود بلکه برای سرمایه گذاران نیز این چنین است. ساخت آن کمک میکند تا معایب بصری را قبل از اینکه هزینه های بیشتری تولید کنند کشف و اصلاح کنید.
اکنون شما میدانید مکاپ چیست و چگونه در پروسه ی طراحی وب سایت استفاده میشود و چرا نباید آنرا نادیده گرفت. این مرحله درست به اندازه ی دو مرحله ی دیگر( پروتوتایپ و وایرفریم) اهمیت دارد.