شناخت سلسله مراتب بصری واسط کاربری وب سایت ها
یک هنرمند خوب علاوه بر خلاقیت می بایست به ریزه کاری هایی همچون ترکیب، رنگها، سایز و انچه باید به اثر هنری خود اضافه کند و از همه مهتر آنچه نباید افزوده شود توجه داشته باشد. خلق یک شاهکار هنری کار ساده ای نیست و به همین دلیل است که استادانی چون داوینچی و ونگوگ چنین جایگاه والایی دارند.

طراحان واسط کاربری نیز از این قاعده مستثنی نیستند. همانطور که پیشتر نیز اشاره شد وب سایت فرمی از هنر تصویری بوده و ازبسیاری از قوانین عرف قالب های هنری تبعیت میکند. طراحی واسط کاربری ترکیبی است از علم زیبایی شناسی و اصول تجارت.
سازماندهی بصری.
مولف و مدیر ارشد طراحی در یاهو،Luke Wroblews، در مقاله ای در ارتباط با سلسله مراتب بصری می نویسد ظاهر بصری واسط کاربری برای موارد نامبرده درزیر ضروری است:
اطلاع رسانی به کاربران : واسط کاربری باید همچون دستی نامریی و بدون تحت فشار قرار دادن کاربران آنها را مرحله به مرحله هدایت کند. بعنوان مثال پردازشگر پرداخت وجه Squer کاربران را بهنگام اسکرول صفحه به سمت پایین از طریق گزاره ارزش و call to action های مرتبط در هرمرحله هدایت میکند.
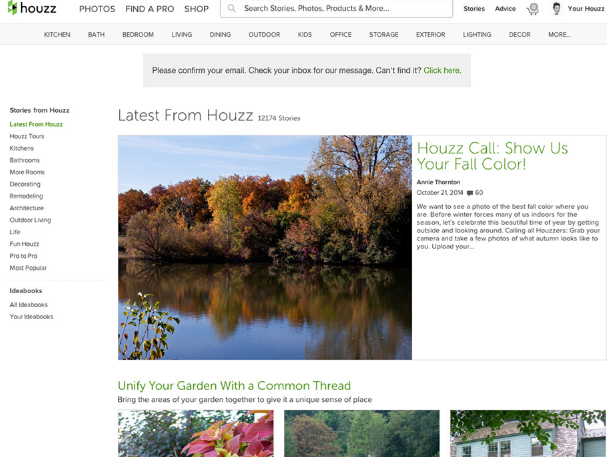
بهم پیوستگی روابط محتوا : واسط باید محتوا را به نحوی نمایش دهد که با اولویت بندی اطلاعات کاربران همخوانی داشته باشد. بعنوان مثال وب سایت شناخته شده ی Abduzeedo دسته بندی های گسترده را در راس، محتوای ویژه را در مرکز و دسته بندی های دقیق و باجزییات را درپایین صفحه گنجانده است.
ایجاد تاثیر احساسی : مردم تنها برای صرف وعده های غذایی به رستوران نمیروند بلکه قصد دارند تا طعم، بافت و محیطی بیاد ماندنی را تجربه کنند. طراحی واسط کاربری نیز چنین است بعبارت دیگر کاربران درصورت دریافت پاسخ یا واکنش احساسی مثبت از سوی سایت شما تمام کاستی ها و کمبودها را به دست فراموشی می سپارند. سایت Wufoo یک نمونه کامل از سایت با واسط کاربردی و رضایتبخش است.
هدف غایی از طراحی واسط کاربری پاسخ به این سه پرسش است:
- این چیست؟ (مفید بودن)
- چگونه از آن استفاده کنم؟(قابلیت استفاده)
- چرا باید اهمیت بدهم؟(شرایط مطلوب)
الگوهای پویش(اسکن): پیش بینی پذیری چشم انسان.
چشم انسان بطور ناخودآگاه جذب صحنه ها و چیزهای جالب میشود. هرچند سلایق افراد متفاوت است اما بسیاری از مردم تمایل به دنبال کردن گرایش های واضح و آشکار دارند.
در مقاله ای با موضوع قواعد بصری، Alex Bigman، طراح و نویسنده 99 طراحی، به دو الگوی برجسته خواندن در فرهنگ هایی که ساختار نوشتاری آنها از چپ به راست است اشاره کرده است.

الگوی F.
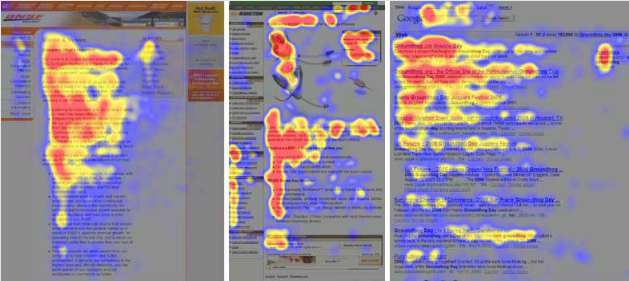
معمولا سایت هایی مانند بلاگ ها که متن های سنگین را در خود جای میدهند با الگوی F خوانده میشوند به نحوی که شخص ابتدا سمت چپ متن را از بالا به پایین بدنبال کلید واژه ها یا نکات مورد علاقه در جملات اول هر پاراگراف کنکاش میکند.
درصورتیکه نکته ای توجه فرد مطالعه کننده را جلب کند متن را بطور کامل (تمام خطوط افقی) مطالعه خواهد کرد. این الگوی مطالعه شبیه حرف لاتین F یا E می باشد. همانطور که درالگوهای واسط کاربری وب در سال 2014 نیز نشان داده شد CNN و NYTimes هردو از الگوی F استفاده میکنند.
در تحقیقاتی که توسط Jakob Nielsen بر روی 232 کاربر انجام شد مشخص گردید:
کاربران بندرت تمام لغات یک متن را می خوانند.
دو پاراگراف ابتدایی از سایر پاراگراف ها مهم تر بوده و باید توجه خواننده را بخود جلب کنند.
پاراگراف ها، عنوان های فرعی و نکات جلب توجه کننده را با کلیدواژه های اغوا کننده آغاز کنید.

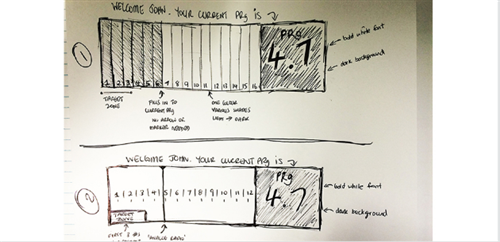
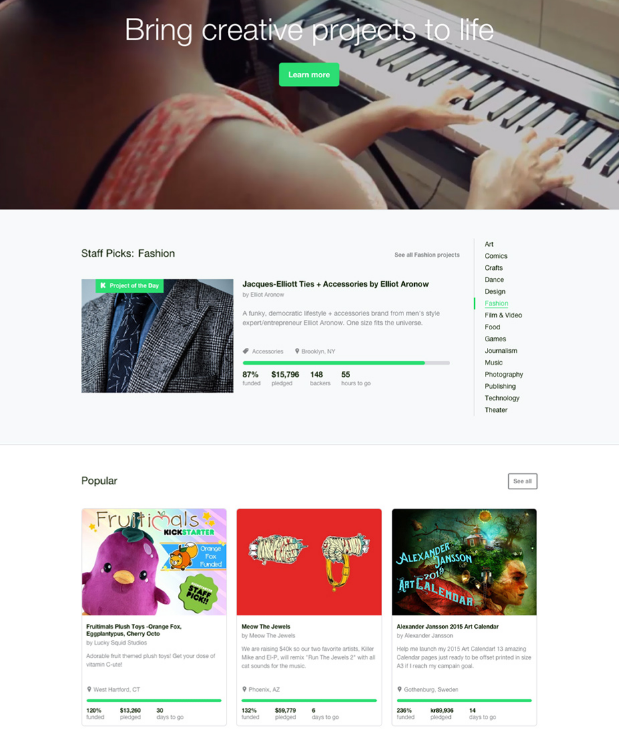
همانطور که در تصویر بالا می بینید مهم ترین محتوا در چند ثانیه قابل رویت است و سایر جزییات از جمله call to action بلافاصله بعد از آن آمده است. الگوی F برای سایت هایی که شامل تبلیغات میشوند و یا call to action آنها محتوا را ضایع نمیکند بسیار کمک کننده است. همواره بخاطر داشته باشید در طراحی وب سایت محتوا حکم شاه را داشته و ستون های فرعی یا سایدبارها برای جذب کاربران به سمت مراحل عمیقتر می باشند.
در میان تمام الگوها، الگوی F حکم راهنما را دارد نه قالب(template)، زیرا این الگو بعد از ردیف های بالایی F کسل کننده میشود. همانطور که در تصویر پایین مشاهده میکنید Kickstarter آگهی های خود را درویجت هایی که بصورت افقی طرح بندی شده اند گنجانده است تا طراحی آن صرفنظر از 1000 پیکسل ابتدایی از لحاظ بصری جذاب باشد.

الگوی Z.
این نوع الگو در صفحاتی استفاده میشود که روی متن متمرکز نیستند. خوانندگان بدلیل میله گزینگان (menubar) یا بدلیل عادت داشتن به مطالعه از چپ به راست ابتدا خطوط ابتدای صفحه را بطور افقی کنکاش میکنند. هنگامیکه چشم به انتهای متن میرسد ( دوباره بدلیل عادت خواندن) به سمت پایین و چپ رفته و جستجوی افقی قسمت های پایین تر صفحه را تکرار میکند.

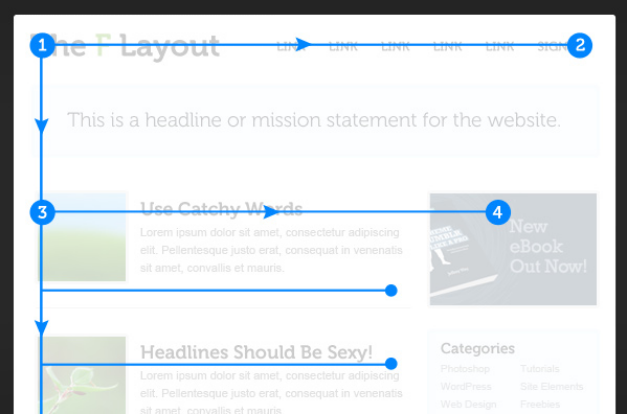
الگوی Z ازآنجاکه به نیازهای اصلی وب سایت مانند سلسله مراتب، برندینگ و call to action اشاره دارد تقریبا در تمام واسط های وب سایت ها قابل استفاده است. این الگو برای واسط هایی مناسب است که سادگی برایشان در ارجحیت بوده و call to action برایشان مهم ترین است. این الگو برای سایت هایی با محتوای پیچیده کارایی الگوی F را ندارد اما الگوی Z می تواند به طرح بندی های ساده تر حس نظم بخشیده و نرخ تبدیل را افزایش دهد. توجه شما را به چند نکته جلب میکنم:
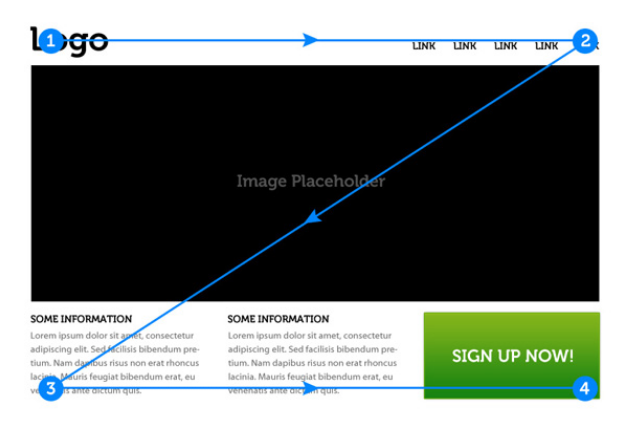
پس زمینه. بمنظور عدم انحراف کاربران از فریم ورک، پس زمینه را جدا کنید.
نقطه 1. جایگاه اصلی برای درج لوگو.
نقطه 2. افزودن یک call to actionثانویه و رنگی به هدایت کاربران در الگوی Z کمک میکند.
مرکز صفحه. یک اسلایدر برجسته در مرکز صفحه قسمت های فوقانی و تحتانی را ازیکدیگر جدا کرده و به هدایت چشم ها در الگوی Z کمک میکند.
نقطه 3. افزودن آیکون هایی که از این نقطه شروع میشوند و در امتداد محورهای تحتانی حرکت میکنند کاربران را به سوی call to action نهایی در نقطه 4 هدایت میکند.
نقطه 4. این نقطه خط پایانی بوده و بهترین مکان برای درج باتن call to action اصلی می باشد.
پیش بینی اینکه چشم کاربران به کدام سمت میرود مزیتی بزرگ است. قبل از مرتب کردن و چیدن المان های روی صفحه آنها را از لحاظ اهمیت اولویت بندی کنید. به محض شناسایی المان هایی که می خواهید کاربران ببینند تنها مساله ای که می ماند جایگذاری آنها براساس الگوی hot spots برای تعامل مناسب است.
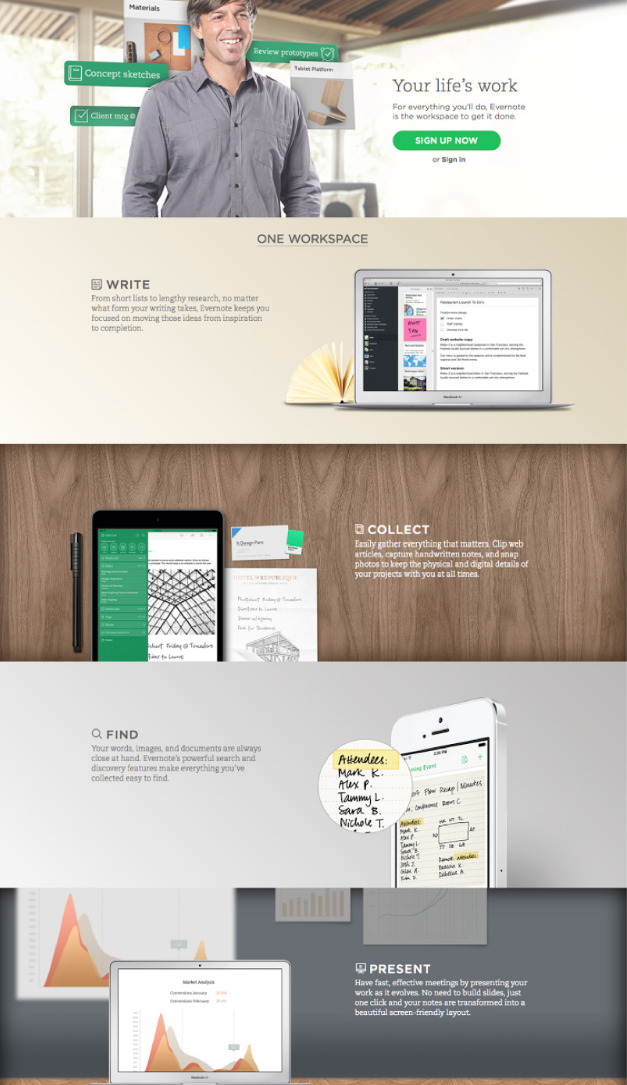
براساس بهترین شیوه های واسط کاربری وب درصورت نیاز به گزاره ارزش بیشتر قبل از call to action، می توانید الگوی Z را در کل صفحه بسط دهید. همانطورکه در تصویر زیر مشاهده میکنید سایت Evernote با call to action "همین حالا عضو شوید" آغاز شده سپس کاربران را به چند نکته فروش هدایت کرده و الگوی تکرار شده Z را با call to action گزینه پرداخت خاتمه میدهد.

کنتراست: ایجاد علاقه.
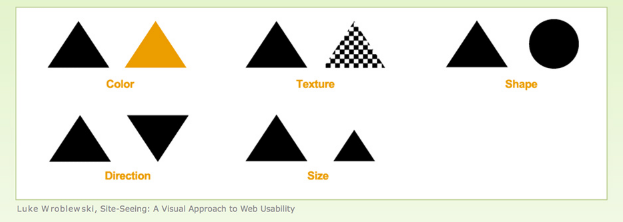
برای بهترین تعریف در استفاده از کنتراست به تعریف Luke wroblewski رجوع میکنیم به اعتقاد وی کنتراست عبارت است قرار گرفتن دو المان در نزدیکی یکدیگر. در طراحی واسط کاربری وب این المان ها می تواند رنگ ها، بافت ها، قالب ها، جهت یا سایز باشند.

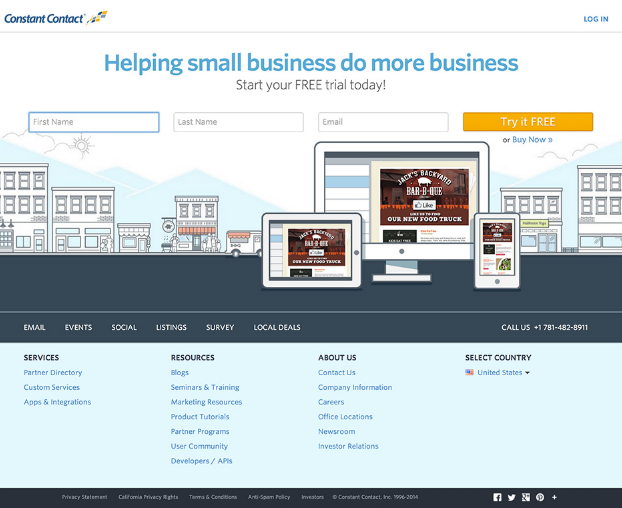
ایجاد تناوب میان رنگ و سایز فونت ها در واسط شما یک سلسله مراتب آنی ایجاد میکند. بعنوان مثال همانطور که در تصویر زیر مشاهده میکنید سایت Constant Contact از یک پس زمینه روشن به پس زمینه تیره تغییر کرده و به این ترتیب call to action اصلی که "Try it Free" می باشد را از منوی نویگیشن و call to action ثانویه مجزا میکند. استفاده از الگوی Z در این سایت سلسله مراتب واضحی به سایت داده است که فرم ارائه ایمیل را برجسته کرده و بدنبال آن منوی نویگیشن در وسط صفحه قرار گرفته است.

Brandon Jones به تاثیر اولیه سایز و رنگ اشیا در واسط پرداخته است. با استفاده از تصویر زیر بعنوان یک مثال اکثر افراد در نگاه اول این دو دایره را نمیبینند در عوض آنها یک دایره مشکی رنگ و یک دایره کوچکتر قرمز رنگ را می بینند. از آنجاییکه تفکیک، واکنش قراردادی انسان می باشد دراین نمونه کنتراست در آیتم های واسط بسیار قدرتمند است.

ابزار: رنگ، سایز و فضا سازی.
بهنگام طراحی واسط وب سایت استفاده از ابزارهای بصری قدرتمند مانند رنگ، سایز و فضا سازی را فراموش نکنید. آلکس بیگمن معتقد است رنگ ها و سایز در مدیریت توجه، نقش دارند درحالیکه فضا سازی به مدیریت روابط بصری کمک میکند.
رنگ.
بطور خلاصه رنگ های روشن درمقایسه با رنگ های مات بیشتر جلب توجه میکنند. برجستگی رنگهای روشن درمقایسه با رنگهای مات امری بدیهی است اما نکته ی مهم برنامه کاربردی (اپلیکیشن) آن است: شما می توانید این رنگها را برای جلب نظر کاربران به آنچه می خواهید استفاده کنید. علاوه براین برخی رنگها برای تنظیم حال و هوای کلی سایت کمک میکنند مثلا رنگ آبی آرام بخش و رنگ قرمز پرحرارت است.

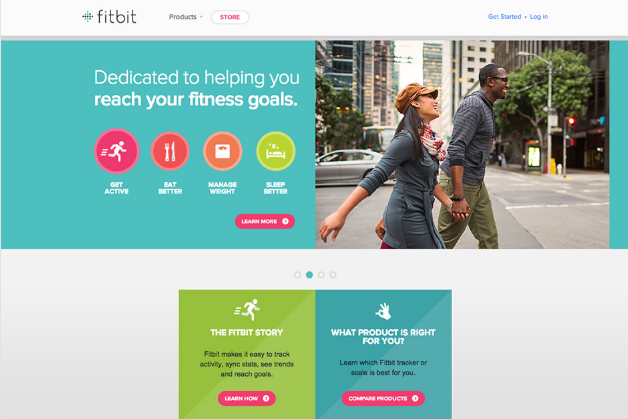
سایت Fitbit در واسط الگوی Z خود بسیار هوشمندانه از رنگ ها استفاده کرده است. این سایت برای باتن call to action از رنگ ارغوانی روشن استفاده کرده است که با رنگ باتن "Get Active" همخوانی دارد و بطور ناخود آگاه این پیام را به کاربر می رساند که این دو باتن با یکدیگر مرتبط هستند. برای قسمت محصولات و اهداف تناسب اندام نیز از رنگ های آبی استفاده شده است که بطرز هوشمندانه ای آنها را با یکدیگر مرتبط کرده است.
سایز.
سایز بویژه سایز متن ابزاری قدرتمند است. با استفاده از این ابزار می توانید قوانین عرف مربوط به خواندن از چپ به راست و خواندن از بالا به پایین را دور بزنید. بعبارت دیگر حروف یا عبارت بزرگ درانتهای گوشه سمت راست می تواند اولین حروف یا عباراتی باشند که کاربران مطالعه میکنند. بعلاوه سایز به پیام یا محتوا حالت تاکیدی بخشیده و آنها را برجسته تر میکند.

مجله Smashing واسط های پنجاه سایت مشهور را بررسی کرده و به این نتیجه رسیده است که معمولا heading ها بین هجده تا بیست و نه پیکسل بهمراه یک body copy دوازده تا چهارده پیکسلی را شامل میشوند. البته این تعداد در سایت هایی که محتوایی سنگین تر دارند بیشتر است اما نشان میدهد که باید تناسب را رعایت کرد.
فضا سازی.
یکی از مهم ترین حقه های زیبا کردن یک چیز فقدان مطلق یک چیز زیبا است. یکی از سریع ترین راه ها برای از بین بردن زیبایی تصاویر جذاب این است که آنها را بصورت درهم ریخته کنار یکدیگر قرار بدهید. بسیار مهم است که واسط وب سایت فضای کافی برای تنفس داشته باشد. با کم کردن "نویز تصویری" منظور خود را با قدت بیشتری به کاربر منتقل می کنید.

به اعتقاد Dmitry Fadeyev، موسس Usaura فضای سفید دریافت و قوه ادراک را تقویت میکند. در تحقیقاتی که در سال 2004 انجام شد مشخص گردید استفاده استراتژیک از فضای سفید قوه ادراک را تا بیست درصد تقویت میکند. هرچند فضاسازی بر نحوه عملکرد کاربران در وب سایت ها تاثیری ندارد اما بر رضایت کاربران و تجربه کاربری تاثیرگذار است.
تست سلسله مراتب بصری: تکنیک Blur.
بعد از پرداختن به چگونگی تاثیر المان های مختلف در اولویت بندی بصری اکنون زمان آن رسیده است که یک راه ساده برای تست سلسله مراتب را معرفی کنیم. آقای Lee Munroe یک شیوه ی عالی را ارائه کرده است که ما آنرا تکنیک Blur نامیده ایم.
به ورژن blur شده ی سایت خود نگاهی بیاندازید تا المان های برجسته را ببینید. اگر المان های برجسته شده آنهایی نیستند که شما می خواهید باید به عقب برگشته و تجدید نظر کنید. ورژن blur شده باطن سلسله مراتب بصری را به تصویر کشیده و به شما اجازه میدهد تا واسط خود را بدون هیچ اختلالی ارزیابی کنید. برای فراغت بینایی خو د می توانید از سایت خود یک اسکرین شات گرفته و در فتوشاپ به آن 5-10 px Gaussain اضافه کنید.

صفحه اصلی سایت Wufoo تست blur را با موفقیت پست سر گذاشت چراکه آیتم های برجسته باتن های ویژه محصولات و sign up می باشند. شکل و فرم باتنsign up عامل برجستگی آن است درحالیکه فضای سفید اطراف باتن های ویژه با ایجاد فضای کافی برای تنفس توجه چشم ها را بخود جلب میکنند.
خلاصه مطالب.
شناخت سلسله مراتب بصری و اعمال الگوهای طراحی دو مورد ازمهم ترین مهارت ها در طراحی یک واسط کاربری خوب هستند. هرودی این مهارت ها بهم پیوسته و بنیادین هستند: به محض آنکه تشخیص دادید چگونه باید اطلاعات را از لحاظ بصری اولویت بندی کنید درک بهتری از نحوه اعمال الگوهای طراحی پیدا خواهید کرد.
واسط کاربری خود را براساس نحوه ی پویش اطلاعات توسط کاربران، اولویت بندی کنید. سپس سایر المان مانند رنگ، کنتراست، سایز و فضا سازی را برای تاکید بیشتر اجرا کنید.