از این سه فاجعه در طراحی واسط کاربری اجتناب کنید
امروز یک واژه جدید ابداع کردم: طراحی Laothsome، loath به معنای بی میل شدن است.
این واژه جدید یا همان Laothsome به معنای چیزی است که در حین "تصمیم گیری های طراحی مرا وادار میکند تا آرزوی مرگ کنم." بعبارت دیگر متضاد کانسپت مشهور "طراحی برای لذت" است.
در ماهیت طراحی Laothsome نا امیدی موج میزند. که اغلب از اهمال یا نادیده گرفتن ناشی میشود، یعنی برای رسیدن به یک هدف باید هدف دیگری را قربانی کرد.
اما چرا باید به این نوع طراحی اهیمت داد؟ زیرا در این نوع طراحی، تصمیماتی گرفته میشوند که کاربران را از حوزه تاثیرگذاری شما خارج کرده و درنتیجه آنها جذب رقبای شما میشوند.
مخفی کردن تنظیمات
در گذشته اپلیکیشن Spotify را باز کردم تا کیفیت بینظیر آپشن های آنرا به یکی از همکاران مردد نشان بدهم .با دیدن این اپلیکیشن وی توانست قاطعانه تصمیم بگیرد که کدامیک از پلتفرم های موسیقی برای وی بهترین است ،گوگل پلی موزیک، Spotify یا Tidal.
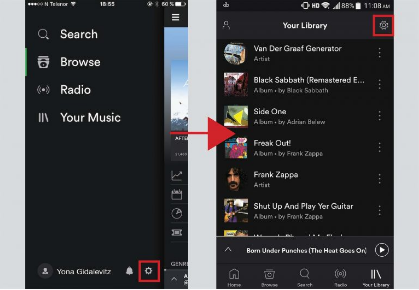
پیش از آنکه Spotify اپلیکیشن آندروید خود را مجددا طراحی کرده و از زبان طراحی اپلیکیشن iOS خود تقلید کند، آیکون تنظیمات (setting) آن در منوی همبرگر قرار داشت و به راحتی در دسترس بود.
با تغییرات انجام شده هر چهار گزینه ی منو به محلی ثابت در قسمت انتحایی اسکرین منتقل شده است.
پس باتن تنظیمات کجاست؟ این پرسشی است که من نیز از خودم پرسیدم.
طراحان این اپلیکیشن باتن تنظیمات را بجای دنجی در قسمت فوقانی سمت راست تب (tab) "Your Librarry" انتقال داده اند که براحتی پیدا نمیشود.
آیا شما متوجه شدید که باتن " مای پروفایل" کجاست؟ من هم متوجه نشدم. آیکون کوچکی در قسمت فوقانی گوشه چپ تب "Your Library" جاییست که باید بدنبال آن بگردید.
طراحی جدید از نظر کاربران آشفته و واژگون است، چراکه آنها را وادار میکند تا برای پیدا کردن تنظیمات و پروفایل خود با منو کلنجار بروند.
از نظر برخی این تغییر نمونه ای کامل از نقطه ضعف های منوی تحتانی اپل استایل است و برای برخی دیگر صرفا نمونه ای از طراحی Laothsome است.
شروع یا راه اندازی درهم گسیخته و مخل
شروع مخل یکی از انتخاب های طراحی Laothsome است. ویکی پدیا و Uber هردو این نقطه ضعف را دارا هستند با این تفاوت که ویکی پدیا فقط در حین فصل جمع آوری پول (fundraising season) و Uber کل سال، چنین اشتباهی را مرتکب میشوند.
شروع مخل زمانی رخ میدهد که کاربران برای استفاده از یک اپلیکیشن باید ابتدا taskیا فعالیتی را تکمیل کنند. در بیشتر موارد این task تنها یکبار آنهم در نخستین راه اندازی باید انجام شود مثلا کاربران پیش از استفاده از یک سرویس ابتدا باید sign up شوند. مثال نامبرده کاملا منطقی است و برای کاربران مزاحمتی ایجاد نمیکند.
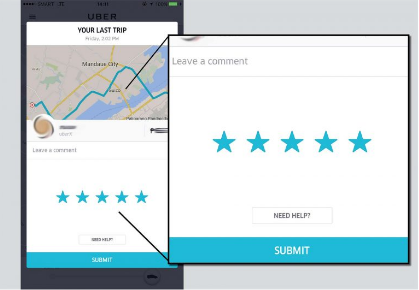
اما Uber کاربران را وادار میکند قبل از سفارش یک سواری راننده قبلی را ارزیابی کنند. اینکه شما عجله دارید یا اینکه اصلا قصد ارزیابی دیگری را ندارید، اهمیتی ندارد بهرحال برای سفارش دادن سواری حتما باید نفر قبل را ارزیابی کنید.
چنین درخواستی نه تنها آزار دهنده است بلکه شیوه ی تعامل کاربران با اپلیکیشن را نیز تغییر میدهد. بیرحمانه وادار کردن کاربران به ارزیابی راننده قبلی در هر شروع ،کاربران را در شرایطی قرار میدهد تا بدون فکر و هرچه سریعتر به نفر قبلی رتبه بدهند.
آنچه که در تخته سیاه تیم طراحی Uber ایده ی خوبی می نماید ،درواقع تاکتیک وحشتناکی است که من و احتمالا سایر کاربران را نسبت به سیستم ارزیابی یا رتبه دهی بی تفاوت میکند.

این رویه کاربران را تشویق میکند تا بدون اندیشه ارزیابی کنند چراکه ارزیابی با اندیشه لذت آنها را به تاخیر می اندازد. هر راننده بدون در نظر گرفتن تجربه اش پنج ستاره میگیرد( یا شاید یک یا دو ستاره بستگی دارد انگشت کاربر بطور شانسی کدام را لمس کند).
ویکی پدیا نیز چنین اشتباهی را اما در مقیاس کمتر مرتکب شده است. در دوران fundraiser season بازدید کنندگان از ویکی پدیا باید مبلغی را به دایره المعارف آنلاین اهدا کنند چیزی که من بشخصه مخالف آن هستم.
ویکی پدیا به این شیوه کاربران را به اهدا کردن وا میدارد که باعث loathsome میشود. پروسه ی اهدای پول کل ارتفاع صفحه را در برگرفته و کاربران برای دیدن صفحه ی مورد نظر خود تنها باید به سمت پایین اسکرول کنند.
البته با گذشت زمان بیشتر کاربران یاد میگیرند درصورتیکه تمایلی به اهدای پول ندارند باید به سمت پایین اسکرول کنند اما برای بار اول بطور فاجعه باری آزرده میشوند.
تعاملات طاقت فرسا
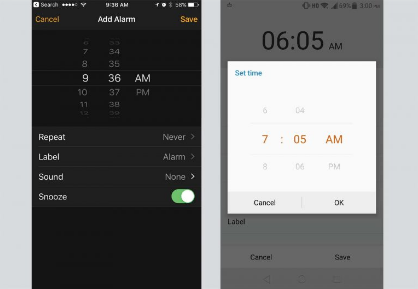
برای loathsome شدن طراحی، کافیست تعاملات طاقت فرسا را در آن بگنجانید. شیوه ای که اپل و برخی دیگر از نسخه های شخص ثالث آندروید اپلیکیشن های آلارم ساعت خود را طراحی میکنند نمونه ای کامل از این تعاملات طاقت فرساست.
خود اپلیکیشن ها نیستند که اسباب زحمت میشوند بلکه شیوه ای که طراحان برای وارد کردن زمان هشدار در نظر گرفته اند باعث آزار میشود.
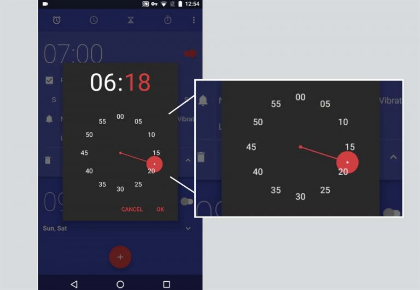
این شیوه درست مانند آن است که با شیطان مواجه شوید. چه کسی تصمیم گرفته است که اسکرول به یک زمان خاص ایده ای خوبی است؟ اسکرول کردن برای پیدا کردن زمان مورد نظر هم به زمان بیشتری نیاز دارد و هم اینکه در یک حرکت میسرنمیشود. در آندروید ZTE کاربران برای رسیدن از دقیقه یک به دقیقه پنجاه و نه باید چندین بار سوایپ کنند.
در iOS با یک بار سوایپ نیروی جنبشی اعداد را به چرخش درمی آورد. این روش جالب و واقع گرایانه است اما به سختی میتوان گفت که شیوه ای موثر و کارآمد است. بنظر میرسد این شیوه گرایش فعلی اپل است.

شیوه ای کارآمدتر و موثرتر برای وارد کردن ساعت هشدار در استاک آندروید ارائه شده است.

طراحان گوگل لی اوتی را کشف کرده اند که به کاربران اجازه میدهد با دو ضربه ساعت مد نظر برای هشدار را وارد کنند. بعبارت دیگر هنگامیکه کاربران خواب آلود سعی در تنظیم آلارم دارند مجبور نیستند حواس خود را به شیوه وارد کردن ساعت آلارم بدهند درعوض به خوابیدن توجه میکنند.
کاری نکنید که کاربران رغبتی به طراحی شما نداشته باشد.
مواردی که کاربران را نسبت به اپلیکیشن شما بی میل میکنند اندک هستند. معمولا یک قانون شکنی بی همتا، موجب آزار کاربران میشود.
مخفی کردن عملکردهای حیاتی، شروع یا راه اندازی آزاردهنده یک اپلیکیشن، طراحی تعاملات بیش ازحد پیچیده موجب آزار کاربران میشود و بسته به میزان آزردگی آنها نسبت به اپلیکیشن شما بی میل میشوند.
اجتناب از تله هایی که به طراحی loathsome منجر میشوند، کار دشواری نیست. شما صرفا باید هر مشخصه را با یک سوال ساده آغاز کرده و به پایان برسانید. و آن سوال ساده عبارت است از: آیا آنچه که طراحی میکینم آنچنان که باید راحت و قابل لمس است؟
اگر پاسخ شما به این سوال منفی است پس کار شما تمام نشده و باید بیشتر تلاش کنید.