بیست و شش گام برای طراحی وب سایت بی نقص
طی چهار سال اخیر،داشبوردها و اپلیکیشن های بسیاری طراحی کرده و طی این مدت نحوه ی همکاری با دپارتمان های مختلف را یاد گرفته ام و از دانش آنها برای طراحی محصولی کارآمدتر بهره برده ام.
امروز قصد دارم تمام این مراحل را که روال روزانه ام برمبنای آنها قرار دارد را با شما به اشتراک بگذارم. به اعتقاد من این مراحل یا گام ها از من طراح بهتری ساخته است.
پیش پردازش
جمع آوری هرچه بیشتر اطلاعات
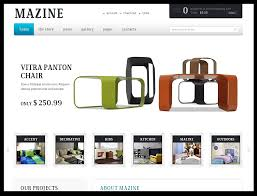
برای من هیچ چیزی بیشتر از دیدن نمونه کارهای واقعی، شفاف سازی نمیکند. از نظر من هنگام کارکردن با یک مشتری جدید یا کارکردن روی یک صفحه فرود جدید، آسانترین شیوه برای شروع کار این است که از مشتری بخواهید سه یا چهار صفحه تهیه کنند تا طراح از آن الهام بگیرد، چرا که این شیوه به هر دو طرف کمک میکند. از مشتری خود بخواهید تا ایده هایش را با شما درمیان بگذارد، زیرا این کار کمک میکند تا از آنچه آنها دوست دارند و همچنین از آنچه که آنها از طراحی نهایی انتظار دارند، بخوبی آگاه شوید.
درصورت کار کردن با تیم های مختلف، باید زمان بیشتری از زمانی که با همکاران خود میگذرانید را با تیم توسعه دهنده ی محصول سپری کنید. تجربه به من آموخته است که کلید موفقیت در تصمیم گیرهای موثر در طراحی، مصاحبت هرچه بیشتر با تیم توسعه دهنده است. موارد بسیاری بوده است که با مشورت با تیم توسعه دهنده به راهکار مشکلات، دست یافته ام که هرگز به تنهایی قادر به حل کردن آنها نبودم.
در مجموع هدف کاهش و یا حذف سوالات، پیش از رسیدن به مرحله ی توسعه است.
شخصیت شناسی
گفتنی است که من نیز در ابتدا اعتقادی به شخصیت شناسی نداشتم اما درحال حاضر از نظر من کاملا منطقی می باشد. بهنگام کار کردن روی ویژگی های محصول بویژه هنگامیکه راه حل بکار رفته حواشی مختلفی دارد، شخصیت شناسی فوق العاده اهمیت می یابد. شخصیت شناسی به شما کمک میکند تا فرد یا افرادی که برای آنها طراحی میکنید را بخوبی بشناسید. بهتر است تمرکز خود را روی چهار یا پنج شخصیت معطوف کنید.
پیگیری اهداف مشخص
به اعتقاد من بیشتر طراحان یا مشتریان آنها این مرحله را نادیده میگیرند. اما یکی ازمهم ترین جنبه های طراحی برای هردو طرف، شناخت اهداف محصولی است که طراحی میکنید. معمولا ما تمایل داریم فورا به مساله ی پیکسل ها و واسط کاربری بپردازیم. درصورتی که قصد طراحی وب سایت یا ویژگی های جدیدی دارید، ابتدا باید اهداف خود را بطور شفاف مشخص کنید.
از آنجاییکه همه چیز قابل پیگیری است، درباره مسائلی که دقیقا قصد پیگیری آنرا دارید صحبت کنید. بعنوان مثال می توانید درباره ی موضوعات مختلف از sign up های جدید گرفته ،تا تعداد مشتریانی که از Paypal استفاده میکنند یا کسانیکه از طریق کارت اعتباری خرید میکنند، صحبت کنید. همیشه اهداف مهم خود را همان ابتدا مشخص کنید.زیرا درهرصورت بعدها برای تنظیمات کانال ها روی Mixpanel باید این پروسه را طی کنید.
تهیه یک فولدراز پروژه و ساخت MooedBoard
سایت های بسیاری برای الهام گرفتن از آنها وجود دارند، مانند Dribbble، Behance، Pttrns وغیره. یافتن پروژه هایی مشابه پروژه ی خود، کاری بسیار آسان است. همچنین برای مشکلاتی که در پیش دارید نیز راهکارهایی از پیش تعیین شده وجود دارند.
خود من هنگامیکه کار روی یک پروژه ی جدید را آغاز میکنم ،همیشه یک فولدر متشکل از فولدرهایی با اسامی فایل های منبع، اسکرین ها و اکسپورت، Inspiration & Resources تهیه میکنم. هرچیزی که در اینترنت می یابم را در فولدر inspiration(فولدر الهام بخش) ذخیره میکنم تا از آن برای ساخت moodboard های پایه استفاده کنم. این فولدر می تواند با هرچیزی از قبیل plugin ها، نمونه های فابریک یا حتی تحقیقات کامل از سایت های دیگر پر شود.
Low Fidelity
تخته سیاه
بهتر است اگر قصد افزودن ویژگی جدید یا تجدید نظر در پروسه طراحی را دارید ،جلسه ای تشکیل داده تا هرکس ایده های خود را روی تخته سیاه، کاغذ یا حتی iPad پیاه کند. به این ترتیب همه ی اعضای تیم در موقعیت طراح قرار میگیرند. درنهایت از طرح های پیشنهادی دو طرح را انتخاب کرده و از بین ایندو بهترین را انتخاب کنید.
ما در این قسمت از پروسه، همواره سعی میکنیم تا کل تجربه را مرور کرده در مورد حواشی بحث کنیم. به بحث گذاشتن این موارد در این مرحله، بهتر از آن است که در فاز طراحی یا حتی بدتر در دوران توسعه کار به جای باریک کشیده شود. به این ترتیب در وقت و انرژی نیز صرفه جویی میشود.
برنامه ریزی کل اسکرین(داده هایی که کاربران باید وارد کنند)
در این مرحله باید تخته سیاه را کنار گذاشته و تمام اطلاعات ورودی و اظهارات((states کاربران را لیست کنید. تمام آنچه که کاربران باید وارد اسکرین کنند و نحوه ی دست یابی آنها به اهداف دلخواهشان را، بدقت یادداشت کنید.
یاد داشت تمام مذکورات ممکن
از آنجاییکه تمام داشبوردها، اپلیکیشن ها و اقسام وب سایت ها اظهارات یا بیانیه های متفاوتی دارند، بنابراین نباید هرگز این گام مهم را فراموش کنید.
بهنگام طراحی باید به تمام آنها اشاره کنید. خیلی خوب میشود اگر در فایل های طرح های اولیه (Sketch یا پیش نویس)یا PSD ها، گراف هایی واضح و پروفایلی از عکس های جالب داشته باشیم. بهرحال در آخر، کاربران روی دیگری از اپلیکیشن شما را خواهند دید، بویژه هنگامیکه به محصول نهایی شما رجوع میکنند. در هرصورت ضروریست که آماده باشید. در مثال زیر نحوه ی دست و پنجه نرم کردن ما با اظهارات خالی در یکی از کامپوننت های داده ها را مشاهده میکنید.
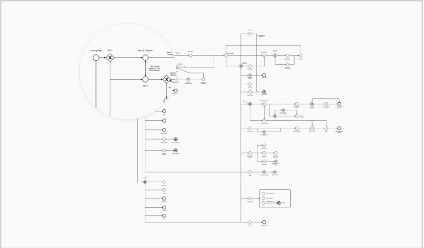
آماده کردن نخستین دیاگر ام(نمودار)
ام(نمودار)
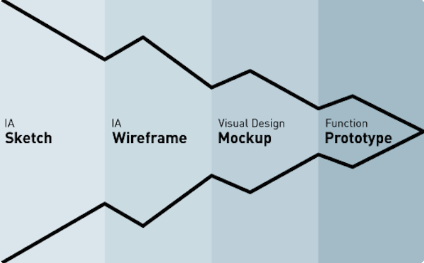
تمام اینها به آخرین قسمت از low fidelity منتهی میشوند. به لطف اجرای طرح های اولیه روی تخته سیاه، اکنون تمام اظهارات یا همان اهداف و داده های ورودی کاربران را میدانیم. بمنظور جمع بندی تمام تعاملات، یک دیاگرام خلق کنید و صادقانه باید بگویم که خود من شیوه ی انجام آن را چندین بار تغییر داده ام که درنهایت به این شیوه رسیدم: شروع از فایل های طرح های اولیه همراه با لی اوت های rasterize (تبدیل عکس به پیکسل) شده تا مستطیل هایی که نمایانگر هر پیج هستند بهمراه اسامی آنها که در زیر هریک قید شده است. گفتنی است این پروسه همیشه دردناک است. خود من همیشه به جایی میرسم که باید چیزی را به پروسه اضافه کرده یا تغییر دهم. با این راهکارها معمولا مجبور میشوم تا مراحل بیشتری را انجام دهم مراحلی همچون تغییر موقعیت لاین ها، فلش ها و تصاویر.
خود من بتازگی از Camunda Modeler استفاده میکنم که دقیقا ابزار طراحی نیست بلکه اپلیکیشنی ساده برای خلق دیاگرام های فنی است. این اپلیکیشن کمی عجیب بنظر میرسد اما اپلیکیشنی پیشرفته است که به ساختن دیاگرام های پایه کمک میکند. از همه مهمتر اینکه تمام دیاگرام های ساخته شده قابل اندازه گیری هستند. با استفاده از این اپلیکیشن میتوانید براحتی یک پوینت را کشیده و رها کنید بدین ترتیب لاین ها و فلش ها بطور خودکار شکل میگیرند. همچنین می توانید پوینت های مختلفی را انتخاب کنید که به برجسته کردن یک عمل مهم ،مثلا دریافت ایمیل از اینترکام کمک میکنند. این اپلیکیشن اطلاعات را به SVG منتقل میکند که رنگی کردن پوینت های قابل رهگیری در طرح های اولیه را آسان میکند.

کار/طراحی
Mood Board
می توان بهنگام جمع آوری عکس های فولدر الهام بخشی کار را با خلق mood board شروع کرد. من از mood boardها استفاده میکنم تا افکارم را با همکارم در میان گذاشته و قبل از آغاز پروسه ی پیکسل برخی از ایده های ویژوال را برای آنها تشریح کنم.

اولین پیش نویس(Draft)
طراحی همواره پروسه ای در حال پیشرفت بوده است. برای رسیدن به نتیجه عالی باید این مسیر را بارها وبارها تکرار کنید. تهیه نخستین پیش نویس نیز یکی از راههای جمع آوری فید بک(بازخورد) است. بمنظور آغاز دریافت بازخورد از هم تیمی های خود، نباید به پیکسل کردن طراحی کامل بپردازید. برای اینکه آنها افکار ابتدایی خود را به زبان آورده و به بحث بگذارند معمولا اسکرین های مختلف از طرح های فعلی را با یکدیگر ادغام میشوند. به این ترتیب می تواینم ظرف کمتر از یک روز کارمان را با طراحی هایی که واقعی جلوه میکنند شروع کنیم. شما می توانید برای تست و اطمینان از هماهنگی و ارتباط خوب همه چیز، اولین پروتوتایپ ساده را انجام دهید.
نوشتن کپی
کپی یکی از جنبه های کلیدی تصمیمات کاربران است و از نظر من یکی از بخش های حیاتی طراحی می باشد. هیچ چیز بدتر از یک طراحی زیبا با دیالوگ های گیج کننده نیست بطوریکه کاربران برای یافتن گام بعدی تقلا کنند.
تست اولین Intern
با تهیه ی اولین پیش نویس می توانید به سرعت در Marvel یا Invision یک پروتوتایپ درست کنید. من نیز بتازگی همین کار را میکنم. با تهیه ی پروتوتایپ براحتی می توانید با سه یا چهار نفر از افراد تیم خود تماس گرفته و لینک پروتوتایپ را با آنها به اشتراک بگذارید و برای تست برخی روندها flow/سنایورها روی آنها چند سوال بپرسید.
این شیوه علاوه بر تست مهارت های سوال پرسیدن شما ،بدون نگرانی از هدر رفتن زمان و منابع ،تصمیمات طراحی شما روی کاربران واقعی را نیز تست میکند. من ترجیحا افرادی را انتخاب میکنم که خیلی در توسعه داشبوردها دخیل نیستند. همچنین سعی کنید از نظارت بر فردی که قبلا شانس کارکردن با پروتوتایپ را داشته است اجتناب کنید.
رعایت نظم
همه ی ما میدانیم رعایت نظم و ترتیب چقدر دشوار است. اغلب طرح های اولیه یا فایل های PSD کثیف و آشفته هستند. کار کردن بعنوان یک طراح مستقل در یک استارت آپ با کار کردن بصورت تیمی یا کار کردن روی محصولات دیجیتال خود، تفاوت های بسیاری با یکدیگر دارند.
هنگامیکه بصورت تیمی کار میکنید، باید بگونه ای درباره ی PSD ها بیاندیشید که گویی آنها را برای فردی دیگر تهیه میکنید. قانون من این است، اگر بیش از هشت لایه در یک فولدر دارید باید فولدر جدیدی بسازید.

من یک plugin بینظیربنام Rename It برای طرح اولیه یافته ام که با استفاده از آن بهنگام کارکردن روی کیت های واسط کاربری ساعت ها در زمان صرفه جویی میشود.
نکته: همه چیز را به تصویر بکشید. دغدغه ی من همواره طراحی هدرهای زیبا بوده است. یاد گرفته ام که بهنگام طراحی ابتدا تمام محتوا را در جای درست قرار دهم و فقط روی لی اوت و تایپوگرافی مانور دهم. طراحی جزییات زیبا، با مانور روی کل کانسپت و محتوایی که در جایگاه درست قرار دارد بسیار آسانتر است.
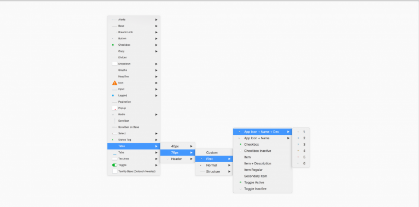
خلق المان های واسط کاربری و شروع بازی با لگو(LEGO)
اشاره نکردن به وایرفریمینگ تا به این لحظه یک دلیل بسیار ساده دارد. سی و نهمین طرح اولیه یک ویژگی منحصربفرد دارد: "اشکال/قالب ها با خصوصیات تغییر سایز". این قابلیت، طراحی را برای تمام اعضای تیم آسان میکند. اکنون فایل طرح های اولیه ی ما کاملا drag and drop است. شما می توانید بسادگی به هریک از هم تیمی های خود یک برگه سفید داده و آنها می توانند پیش نویس هایی تقریبا hi fidelity به شما تحویل بدهند. اینگونه است که می توانیم تمام ابزارهای وایرفریمینگ را نادیده گرفته و با پیکسل های تقریبا واقعی آغاز کنیم.
بعلاوه میتوانیم وایرفریم ها را به طرح های واقعی تبدیل کنیم. میتوان از هر PM یک وایرفریم ساخت و سپس براحتی برآن مسلط شده و آنرا به high fidelity مبدل کرد.

دارایی ها و عرضه
بعد از اتمام طراحی و تکرار آن براساس اولین بازخورد، هنوز کار شما به اتمام نرسیده است. اکنون زمان آن رسیده است که طراحی های خود را به مهندسین/توسعه دهندگان تحویل دهید.
ذکر مشخصات
یکی از اهداف اصلی من این است که کاری کنم تا اعضای تیم با تصیمات من ارتباط برقرار کرده و از زحمت توسعه دهندگان را در حد توانم بکاهم و بهترین منابع را برای آنها فراهم کنم. به جرات می توانم بگویم این کار مهم ترین بخش از شغل من بعنوان یک طراح است.
از آنجاییکه ما تمام تعاملات را مستند کرده و همه چیز را برای شروع پروسه مهیا کرده ایم، تعیین و خلق خصوصیات/مشخصات آسان است. من اغلب مشخصات را در Google Docs یا زیر اسکرین ها در فایل های طرح اولیه می نویسم. بسیار خوب است که طراحی های خود را با توضیحات مربوط به تمام مشخصات مدیریت کنید تا در آینده هرکسی بتواند به فایل شما دست یابد.
دیاگرام
این تکنیک برای پرینت گرفتن طراحی ها و به بحث گذاشتن آنها با سایر اعضای تیم مناسب است. اما امروزه گزینه های بهتری مانند آماده کردن پروتوتایپ نهایی وجود دارند.

پروتوتایپ نهایی
آماده داشتن همه ی تعاملات در پروتوتایپ از نظر من بسیار مهم است. درجریان آماده کردن پروتوتایپ نهایی معمولا سه یا پنج پروتوتایپ آماده میکنم، تا بهنگام جلسات کوچک با اعضای تیم یا اشاره به برخی مسائل خاص از آنها استفاده کنم. معمولا تمام اظهارات را در طرح اولیه در یک برد هنری آماده کرده و از آن برد هنری چند نسخه تهیه میکنم تا بهنگام انتقال آنها تمام اظهارات آماده باشند.
افزودن کامنت ها به بخش هایی از طراحی، ایده ی خوبی است زیرا به این ترتیب خصوصیات مفصل تر بیان شده و حتی کپی رایتر نیز می تواند براحتی آنها را در جریان ها و پیکسل های واقعی چک کرده و مطمئن شود که تمام دیالوگ ها و کپی ها به همان خوبی که باید کار میکنند.
ویدئو های QuickTime
درصورت عدم ارائه ی موضوعات به اعضای تیم یا مشتری از طریق Hangout یک ویدئو از پروتوتایپ انجام شده تهیه کرده و در آن همه چیز را درباره ی آنچه طراحی شده توضیح داده و برای آنها میفرستم. به این ترتیب قبل از هرگونه معارفه ای به پاسخ تمام سوال ها و تمام تعاملاتی که تصمیم به طراحی آنها دارم تسلط دارم. از این ویدئو میتوان در مواردی که اعضای تیم از یکدیگر دور هستند نیز استفاده کرد. پازپخش این ویدئو و تامل درباره ی آن هر زمان که بخواهند میسر است.
Animate
بعنوان آخرین مهره ی تکمیلی می توایند از After Effects یا Principle استفاده کنید تا نحوه افزودن یا حذف هرآنچه میخواهید را توضیح دهید.
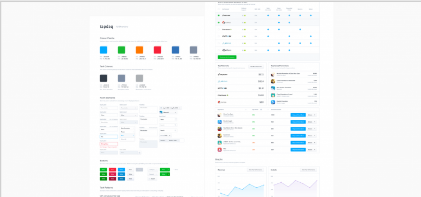
Style Guide
نکته مهم دیگری که برای مهندسین اهمیت دارد این است که از نحوه ی واکنش همه چیز در سناریوهای مختلف مطلع باشند. مثلا آنها باید از خطاهای نوشته های ورودی یا جاهایی که پیام های خطا نشان داده میشوند مطلع باشند. آنها همچنین باید بدانند که نحوه ی غیرفعال کردن باتن ثبت(submit) چطور خواهد بود و غیره.
به لطف داشتن فایل طرح های اولیه بعنوان بلوک های Lego مهندسین میتوانند قبل از آغاز کد نویسی اسکرین ها، براحتی بردهای هنری نمونه و المان ها را یکی پس از دیگری تست کنند.

تست نهایی
بعد از آماده شدن طراحی و تحویل آن به مهندسین می توانید تمام تمرکز خود را روی آخرین قسمت از پروسه ی طراحی یعنی تست تصمیمات گرفته شده معطوف کنید.
Inspectlet/Hotjar
بعد از پایان کد نویسی طراحی خود Inspectlet یا Hotjar خرده کاری های JS را فراموش نکنید. دیدن نحوه ی نویگیشن کاربران از طریق داشبورد یا آنچه آنها در صفحه portfolio انجام میدهند همیشه برای من هیجان انگیز یا نا امید کندده است. Inspectlet برای انجام پروژه های بزرگ عملکردی بینظیر دارد و با فیلترینگ آسان پیج به شما کمک میکند تا تمام دروه های یک مشخصه ی خاص یا یک روند را تماشا کنید.
Mixpanel
میکس پنل برای تایید اعتبار اهداف ما(اهدافی که ابتدای شروع پروسه تعیین کرده بودیم) مناسب است. میکس پنل کمک میکند تا از تعداد کاربرانی که یک روند را تکمیل میکنند، تعداد کاربرانی که پیش از راه اندازی اکانت منصرف میشوند مطلع شویم. میکس پنل همچنین تعداد کسانی که از صفحه اصلی به store وقسمت با ارزشترین محصولات میروند را نیز نشان میدهد.
Google Analytics
کد نویسی چیزهای بزرگ از توان من خارج است اما می توانم با فایل های CSS و کدهای ساده کار کنم. بهنگام نگاه کردن به نقشه های حرارتی Hotjar علاقمند شدم ببینم کاربران کجاها کلیک میکنند. بنابراین تصمیم گرفتم تا یک click tracker(رهگیر کلیک) ابتدایی در Google Analytics راه اندازی کنم. به این ترتیب می توانید تمام کلیک های کاربران در وب سایت خود را رهگیری کنید.
با این کار می توانید براحتی از رفتار کاربران یک الگو تهیه کنید. بعنوان مثال من متوجه شدم که کاربران از نویگیشن فوقانی سایت پنج برابر بیشتر از لینک های های لایت شده در لینک اینترو استفاده میکنند. اما متاسفانه کلیک های کاربرانی که تبلیغات را بلاک کرده بودند محاسبه نشد.
Intercom
درصورت توافق درمورد دریافت ایمیل از Intercom توسط کاربران باید اطمینان حاصل کنیم که تمام کپی ها و پیام ها از نظر بازدید کنندگان کاملا منطق و کمک کننده باشند. اطمینان حاصل کنید که ایمیل های شما کاربران را به نتیجه ی دلخواه شما هدایت میکنند. همیشه سعی کنید اطلاعاتی درمورد نحوه ی ادامه ی روند تهیه کنید.
از Dribbble صرفنظر کنید
از آنچه که تا بحال آموخته ام و تغییراتی که در این چهار سال اخیر در نحوه ی طراحی خود مشاهده کرده ام به این نتیجه رسیدم که لزوما نباید طراحی های خود را برای نمایش در سایت Dribbble انجام دهید. آنچه کاربران نیاز دارند پیکسل های زیبا با عکس های جذاب پروفایل نیست.
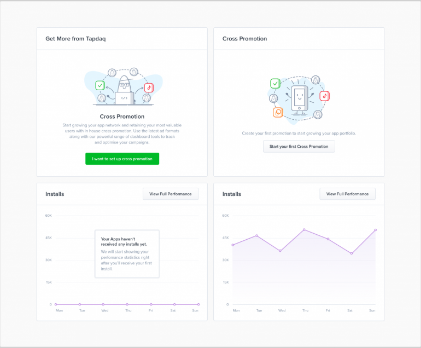
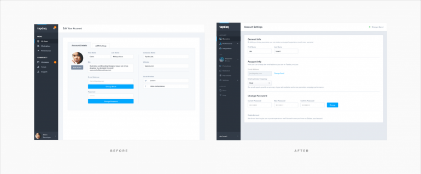
در سمت چپ تصویر زیر طراحی من برای Dribbble را مشاهده میکنید. و در سمت راست تصویر طراحی من بعد از مشاهده و بررسی نحوه ی ادیت کرن پروفایلها توسط کاربران را مشاهده میکنید.

شاید برای یک تصویر زیبا پانصد لایک بگیرید اما آنچه واقعا اهمیت دارد این است که کاربران درنهایت خواهند فهمید که چطور تناوب ایمیل های کمپانی را مدیریت کنند یا اینکه آنها درنهایت میفهمند چطور عملکرد تحلیلی آنها را فیلتر کنند.