طراحی وب سایت ها به سبک Clean
طراحی Clean، واژه ای است که در حوزه طراحی وب سایت زیاد شنیده اید. اما این نوع طراحی چه ویژگی هایی دارد؟ آیا بدین معنی است که قسمت های سفید در این نوع طراحی سفیدتر از طراحی های قدیمی هستند؟!!
در این مقاله ویژگی های مهم و اساسی این نوع طراحی را بیان میکنیم.
قبل از شروع این مقاله به این نکته توجه کنید که طراحی CLEAN ، طراحی مینیمال نیست چرا که خیلی از افراد تصور می کنند این نوع طراحی سایت ها، همان طراحی مینیمال است. هرچند این دو سبک در طراحی
وب سایت ها شباهت های فراوانی دارند ولی تفاوت های کلیدی هم دارند که در این مقاله سعی داریم به آنها اشاره کنیم .
در سبک مینیمال سعی می شود فقط بر روی عناصر اساسی و ضروری که در رساندن مفهوم و محتویات مهم وب سایت نقش مهمی دارند، تاکید شود و هر گونه اجزایی که کاربر را در رسیدن به سرویس ها و اطلاعات مورد نظر
دور کند حذف خواهند شد.در واقع در طراحی مینیمال به کاربردپذیری و عملی بودن وب سایت بسیار توجه می شود.
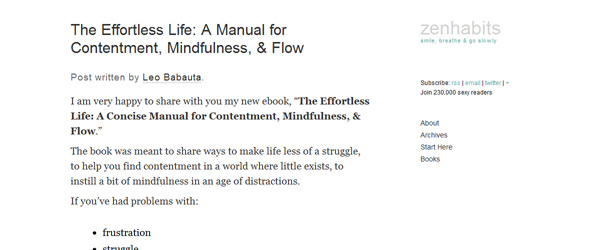
به عنوان مثال سایتZenhabits یکی از نمونه های خوب طراحی مینیمال است. در این سایت سعی شده است بر روی المان هایی که به بهترین شکل اطلاعات را به کاربر انتقال می دهد تاکید شود تا کاربر بدون گیج شدن بتواند
به اطلاعات مورد نظر خود دسترسی پیدا کند و از کاربرد المان های اضافی پرهیز شده است. این همان هدفی است که طراحی مینیمال دنبال می کند .

ولی در طراحی clean به جای پاسخ دادن به این سوال که چه المان هایی باید حذف شوند(مانند طراحی مینیمال)، باید این سوال را از خود بپرسید که چگونه می توانید ان المان را بهبود ببخشید. بله، طراحی Clean باید کارآمد
باشد و هدف وب سایت نیز باید کاملا مشخص باشد.قبل از رفتن به سمت طراحی نهایی، هر المانی در صفحه باید بدقت مورد بررسی قرار گیرند تا بتوان هر المان را به بهترین شکل ممکن پیاده سازی نمود.
تا اینجا با مفهوم کلی طراحی Clean آشنا شده اید، در ادامه این مقاله فاکتورهای موثر در این طراحی بررسی می شوند .
رعایت جزئیات طراحی:
توجه به جزئیات در این نوع طراحی وب سایت ها بسیار مهم است در واقع می توان گفت طراحی clean بر اجرای دقیق و بدون نقص جزئیات تکیه می کند. در این نوع طراحی به جزئیاتی مانند حاشیه ها،
هایلایت ها، سایه ها، بافت و ... بسیار با دقت توجه می شود. دقت و ظرافت از اصول این سبک از طراحی وب سایت ها است .
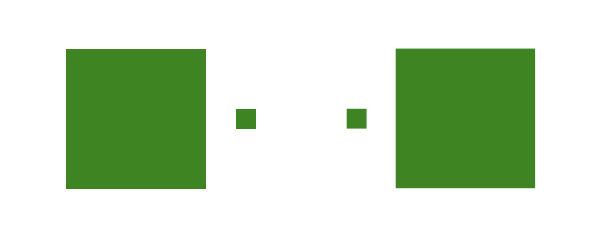
به عنوان مثال به شکل زیر دقت کنید . مربع سمت چپ گوشه های صاف و تیزتری دارد در حالیکه مربع سمت راست این گونه نیست . اینها اصولی است که زمان طراحی سایت در فتوشاپ باید به آنها توجه کرد.

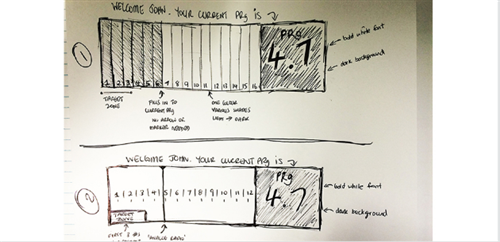
فاصله گذاری:
در طراحی clean به حاشیه های داخلی و خارجی (padding و margin ) ، فاصله خطوط نقش بسیار مهمی دارند. با رعایت فاصله گذاری مناسب، زیبایی و ظرافت خاصی به وب سایت خود می بخشید.
برای مشاهده اهمیت این موضوع به دو عکس زیر توجه کنید :

با اعمال تراز بندی:

ترازبندی:
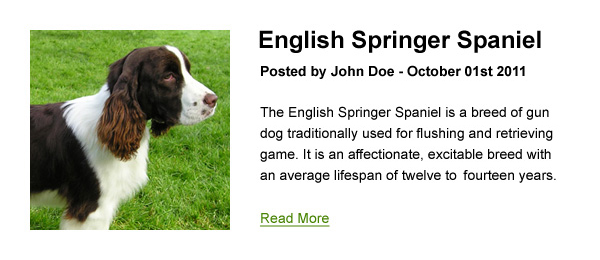
ترازبندی محتوا ، یکی از بهترین ابزار هایی است که در طراحی clean به ان توجه می شود. این گزینه نیز مانند رعایت فاصله گذاری اهمیت بسیاری در بهبود ظاهر وب سایت دارد. اینها اصولی است
که کاربر را به مشاهده ادامه مطلب هم نشویق می کند و زیبایی و ظرافت به کار شما می دهد .

تایپوگرافی:
تایپوگرافی در طراحی وب سایت ها بسیار مورد استفاده قرار می گیرد. در تایپوگرافی تاثیرگذاری دیزاین یک صفحه بسیار مورد اهمیت قرار می گیرد. تایپوگرافی به معنی ترکیب متن با هنر است .
در واقع طراحان سعی می کنند به جای استفاده از نسخه نوشتاری که برای خوانندکان وب سایت بسیار کسل کننده است، با استفاده از تایپوگرافی متن های جذابی را که باعث متمرکز شدن خواننده روی متن
انها می شود، استفاده کند. نکته ای که در طراحی تایپوگرافی وب سایت ها باید رعایت شود استفاده از فونت های مناسب است. استفاده از فونت های زیاد که باعث پیچیدگی طراحی می شود پرهیز شود.

رنگ ها :
در طراحی clean پالت رنگی روشن و محدود و همچنین رنگ های خنثی استفاده می شود . رنگ های سفید و خاکستری و رنگ های روشن قابل فهم تر است و امکان دریافت بهتر محتوا از جانب کاربر
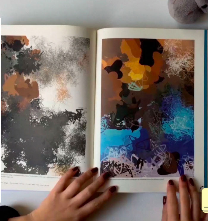
را به خوبی فراهم می کند. چرا که رنگ های پررنگ و تند حواس کاربر را از محتوای مورد نظر دور می کند .البته این بدین معنی نیست که طراحی clean نمی تواند به صورت رنگارنگ یا در اصطلاح
colorful پیاده سازی شود . استثناهایی در طراحی وب سایت هایClean وجود دارند که از رنگ های مختلف به صورت موثر استفاده کرده اند .
در بخش نمونه کارهای شرکت طراحی سایت رادکام سیستم می توانید این گرایشات جدید را در نمونه کارهای ما مشاهده کنید .
امیدواریم این مقاله مفید بوده باشد .